一、使用writing-mode(推薦使用) writing-mode:翻譯過來是“寫字 — 模式”,文本在水平或垂直方向上如何排布 有以下幾個屬性值: horizontal-tb: 水平展示,也就是橫著展示文字,最平常預設的樣式 vertical-rl:垂直展示,也就是上面圖片上實現的樣式 ver ...
一、使用writing-mode(推薦使用)
writing-mode:翻譯過來是“寫字 — 模式”,文本在水平或垂直方向上如何排布
有以下幾個屬性值:
-
- horizontal-tb: 水平展示,也就是橫著展示文字,最平常預設的樣式
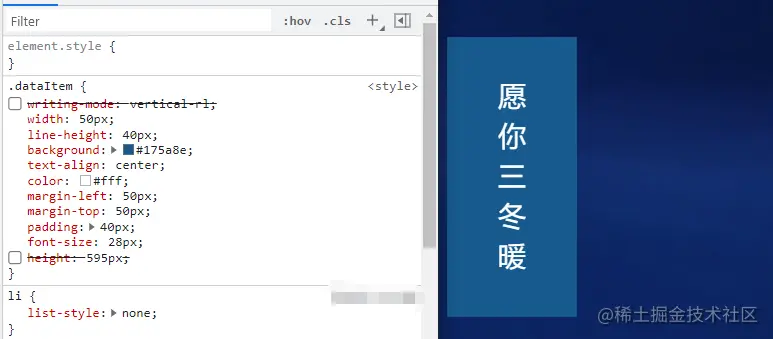
- vertical-rl:垂直展示,也就是上面圖片上實現的樣式
- vertical-lr:垂直展示,根據內容從上到下排列,和上面的屬性一般是相容替換
- sideways-rl:根據內容垂直方向從上到下排列
- sideways-lr: 根據內容垂直方向從下到上排列,和上面的屬性一般是相容替換
舉個慄子:
writing-mode: vertical-lr;/*垂直展示*/
writing-mode: tb-lr;/*相容IE*/
註意:
如果需要調節字與字之間的距離時候,line-height 是無效的,需要用 letter-spacing 這個改變字間距
二、設定寬度,讓文字擠出去不得不換行(推薦使用)

這裡的寬度只有50px,文字內容太多只能換行展示
三、使用br換行(不推薦使用)
舉個慄子:

這樣比較麻煩,而且如果是動態數據就很麻煩,總不能在拿到數據後迴圈在每個字後面加br實現吧!



