想必大部分做頂部導航欄(position: fixed;)的都遇見過導航欄遮住鏈接鏈接對象部分內容這種情況吧,如下圖所示,我的頂部導航欄的高度為9vh,video元素是“本店快遞流程”(錨鏈接)跳轉的元素 當我點擊該鏈接時,video元素被遮去了9vh的高度,這是為什麼呢? 我查看了一下源代碼(vi ...
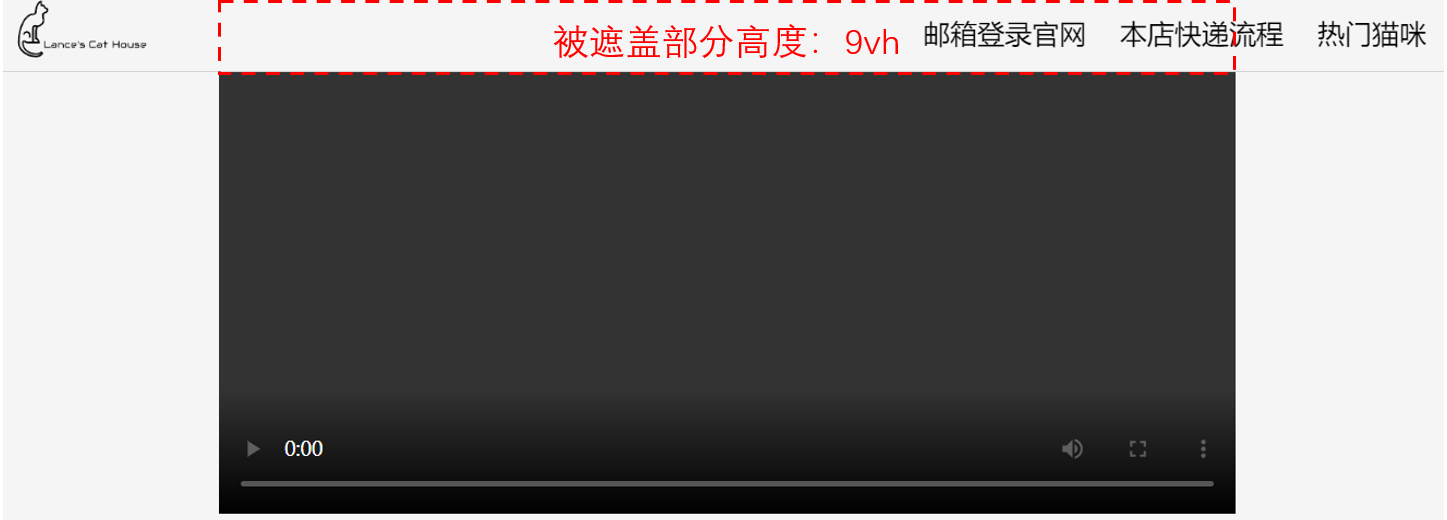
想必大部分做頂部導航欄(position: fixed;)的都遇見過導航欄遮住鏈接鏈接對象部分內容這種情況吧,如下圖所示,我的頂部導航欄的高度為9vh,video元素是“本店快遞流程”(錨鏈接)跳轉的元素

當我點擊該鏈接時,video元素被遮去了9vh的高度,這是為什麼呢?
我查看了一下源代碼(video元素的css樣式之一):
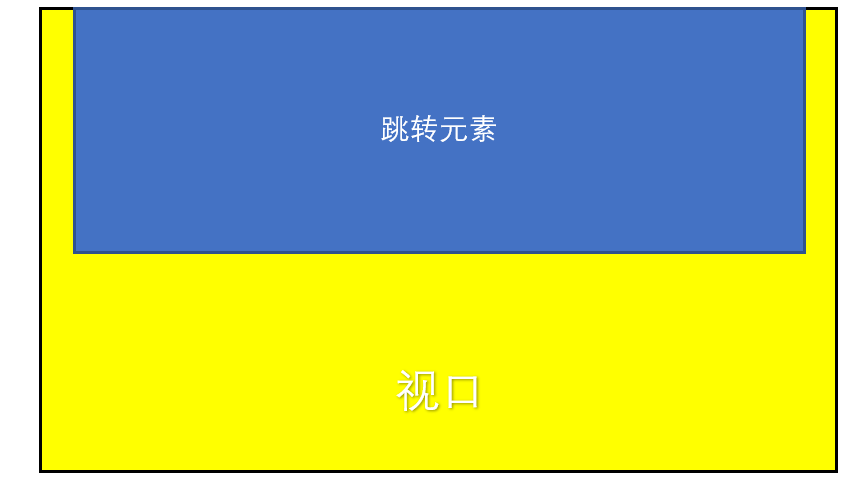
margin: 10px 0;而錨鏈接跳轉則是讓跳轉元素的頂部置於視口頂部,如下圖:

因此,如果頂部導航欄始終至於視口頂層,那麼跳轉時必定會使導航欄遮住跳轉元素的頂部
頂部這個詞我還特地標紅了一下,想到解決方案了沒?
好,現在揭曉一下答案,只需要把上述的代碼改成:
padding: 12vh 0;
/* 12vh = 9vh + 3vh
9vh為導航欄高度 */解析:
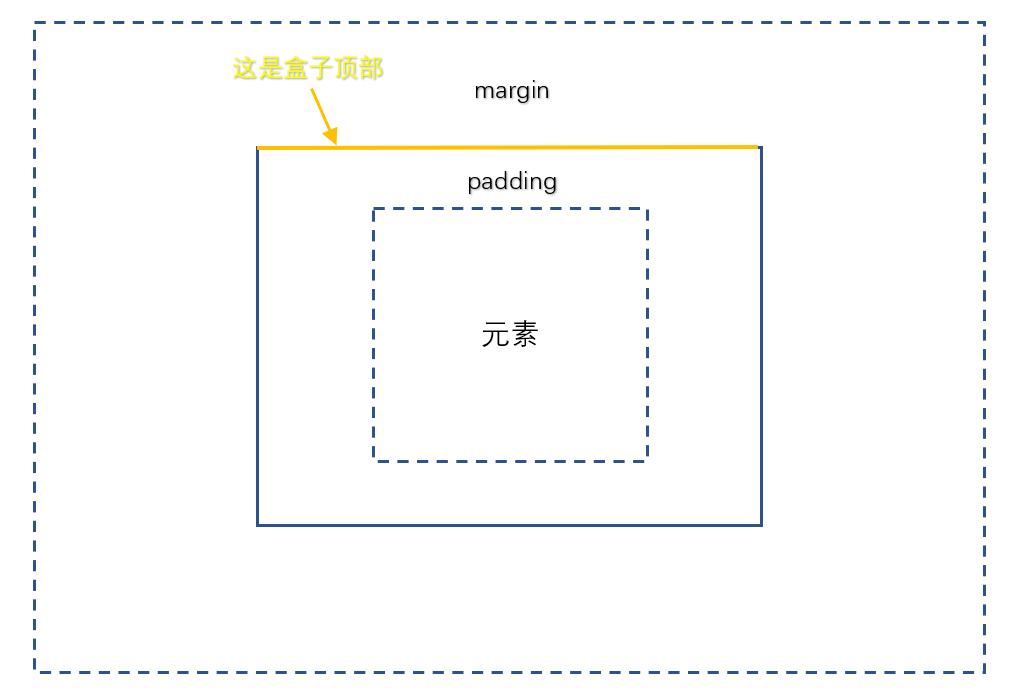
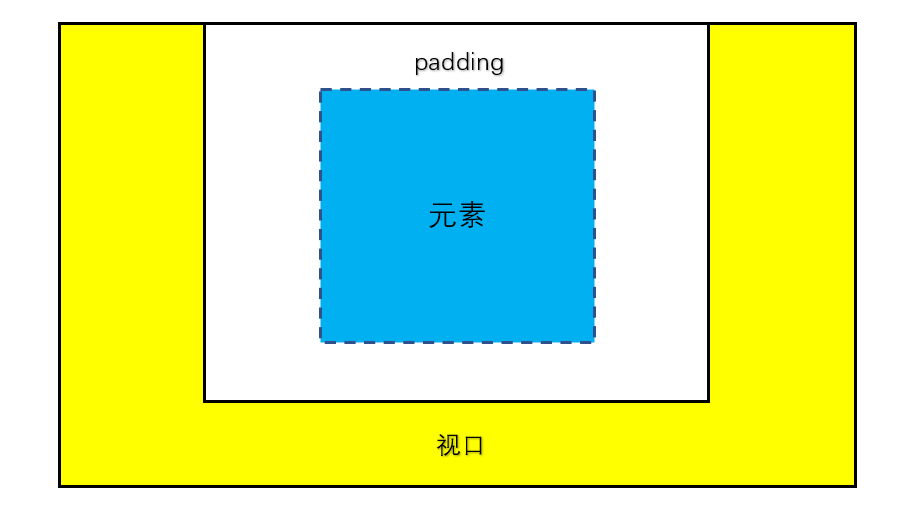
在css的世界中,萬物皆為盒子,盒子模型如圖所示(實線為盒子):

因此盒子的頂部離內容的距離為12vh,12vh > 9vh,所以導航欄不會遮住元素任何內容

如果兩個元素因為這個12vh距離太遠,我們可以設置上方元素的margin-bottom值為負值
好了,以上就是《當頂部導航欄遮擋住鏈接對象部分內容怎麼辦》的所有內容,感謝觀看




