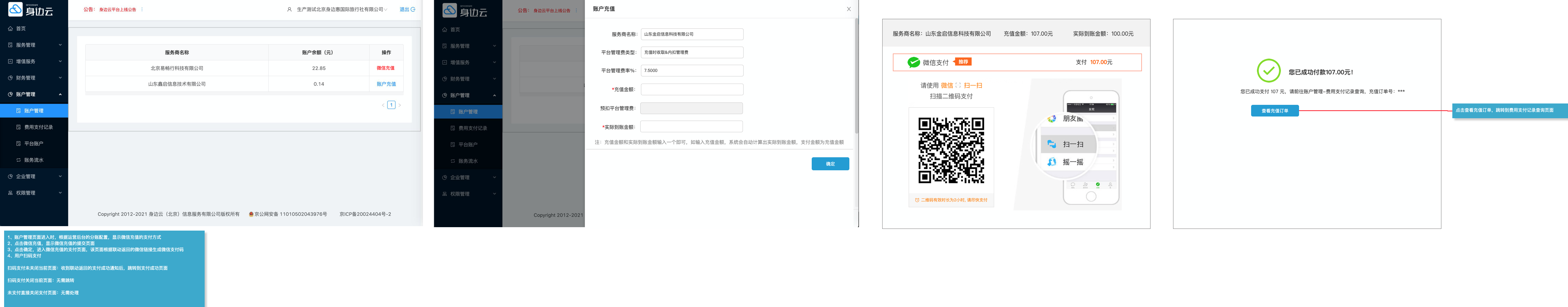
網頁端微信掃碼支付流程 1. 用戶在網頁上選擇“微信支付” 2. 用戶輸入充值金額,點擊“確定”操作 3. 網頁根據微信通道返回的支付鏈接生成微信支付碼 4. 用戶通過手機掃碼支付 5. 網頁根據用戶付款結果,進行跳轉或提示。 如下是一個產品交互原型,便於直觀理解。 再介紹一下網頁端微信掃碼支付的時 ...
網頁端微信掃碼支付流程
1. 用戶在網頁上選擇“微信支付”
2. 用戶輸入充值金額,點擊“確定”操作
3. 網頁根據微信通道返回的支付鏈接生成微信支付碼
4. 用戶通過手機掃碼支付
5. 網頁根據用戶付款結果,進行跳轉或提示。
如下是一個產品交互原型,便於直觀理解。

再介紹一下網頁端微信掃碼支付的時序。我方先調用三方介面拿到qrcode展示到前端頁面上, 然後等待用戶使用手機微信掃碼支付。微信收到支付請求並處理完畢會主動通知我方系統,我方系統會修改支付單狀態,這個過程通常會在極短時間內完成(一般不超過5s)。三方也提供支付結果查詢介面,供我方主動發起查詢。
而用戶界面上這個人機交互的難點,就在於頁面展示付款碼之後,怎麼知道用戶是否掃碼支付完成了呢?因為頁面展示了付款碼之後,會存在兩種情況,一種情況是用戶用手機掃碼支付了,一種情況是用戶並沒有掃碼,或者是掃碼了也沒有支付。
最簡單也是最常用的方式是:服務端提供一個查詢支付結果的介面。頁面在展示了支付碼以後,設置interval,比如每間隔2秒鐘,就調一下服務端的介面,看看是否支付完成。
接下來,我們來看看 服務端介面 和 頁面交互 的詳細設計。
✅ 服務端介面:查詢支付狀態
方案一:先查本地庫,判斷是否已經支付,如果已經支付,則直接返回。如果未支付,則同步調用三方介面請求支付結果,然後如果是終態,則改支付單記錄,再返回。
這個方案的缺點很明顯:① 連接db做查詢或修改操作;② 調用外部介面。這兩點會導致響應慢,尤其是②,會增加因網路導致的不可控的因素。
優化方案:改為查redis。就是說,當三方回調我方支付結果時,我們將支付狀態保存在redis里。直接查redis,5s內即使無終態,也不主動調用三方介面;5s後,則可以考慮非同步觸發調用三方介面。
這樣會極大提高介面響應速度。
✅ 頁面端交互
頁面設置interval,每隔2秒查支付結果,拿到結果後,跳轉頁面,給出對應提示。
特殊情況下,頁面不能一直傻傻地輪詢查,可以再設置一個閾值,比如如果超過30秒還沒有拿到支付結果,則跳轉頁面,給出支付超時的提示,並引導用戶重新發起支付。
當看到一些不好的代碼時,會發現我還算優秀;當看到優秀的代碼時,也才意識到持續學習的重要!--buguge
本文來自博客園,轉載請註明原文鏈接:https://www.cnblogs.com/buguge/p/16177590.html



