之前的文章已經介紹瞭如何實現Web端的即時通訊IM,為了讓大家全面的體驗通信互動的快樂。 本文介紹如何使用 ZIM SDK 快速實現實現小程式端的基本的消息收發功能,在微信中實現一個mini版微信,也就是常見的聊天功能。 ...
之前的文章已經介紹瞭如何實現Web端的即時通訊IM,為了讓大家全面的體驗通信互動的快樂。
本文介紹如何使用 ZIM SDK 快速實現實現小程式端的基本的消息收發功能,在微信中實現一個mini版微信,也就是常見的聊天功能。
1 方案介紹
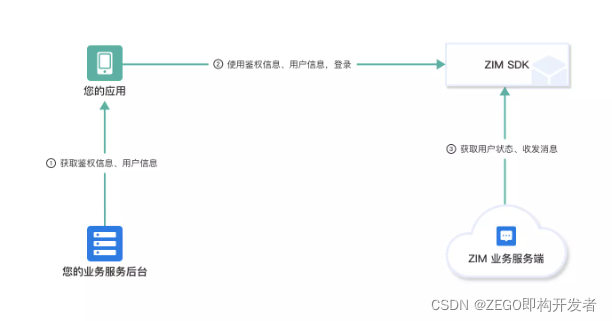
ZIM SDK 提供瞭如下接入方案:

在此方案中,您需要通過您自己的業務系統實現以下業務邏輯:
- 搭建客戶端的用戶管理邏輯,並下發用戶 ID 用於客戶端登錄。
- 鑒權 Token,建議由您的業務後臺自行實現,保證鑒權數據安全。
2 項目準備
2.1 創建項目
進入即構官網,在【ZEGO控制台】創建項目,並申請有效的 AppID,這一步很關鍵,appid為應用的唯一標識,如身份證號,是應用的身份證明,用於明確你的項目及組織身份。zego提供的服務也是基於APP ID;
App ID的獲取方式很簡單,只需3~5分鐘,在即構官網-我的項目-創建即可。創建的項目信息可用於SDK的集成和配置;
2.2 Token 鑒權
- 登錄房間時必須 使用 Token 鑒權 ,可參考 Token 鑒權教程
- 為了方便開發階段的調試,開發者可直接在 ZEGO 控制台獲取臨時Token(有效期為 24 小時) 來使用,詳情請參考 控制台(新版) - 項目管理 中的 “項目信息”。
2.3 伺服器功能變數名稱配置
請在 微信公眾平臺 上進行 伺服器功能變數名稱配置。選擇“小程式後臺 > 開發 > 開發設置 > 伺服器功能變數名稱”菜單,按照協議分類,將以下 Server 地址填寫到指定的 “request合法功能變數名稱” 或 “socket合法功能變數名稱” 中。

3 集成 SDK
3.1 新建項目
請參考 微信開放文檔 - 開始 創建一個微信小程式。
3.2 導入 SDK
使用 npm 獲取 SDK
1.執行 npm i zego-zim-miniprogram 命令安裝依賴。
2.導入 SDK。
import { ZIM } from 'zego-zim-miniprogram';
或
const ZIM = require('zego-zim-miniprogram').ZIM;
4 實現基本收發消息
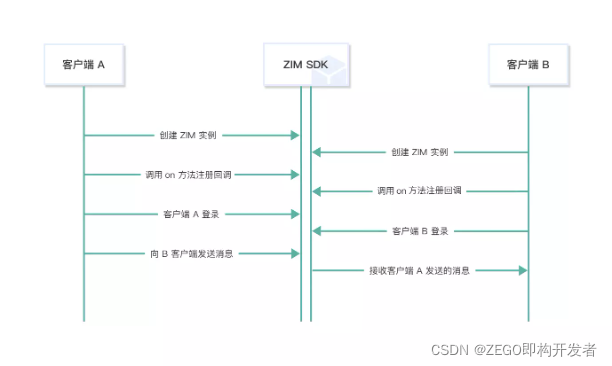
以下流程中,我們以客戶端 A 和 B 的消息交互為例,實現 1v1 通信功能:

API的正確調用時序是保證消息實時發送和接收的關鍵,也是用戶實時“交互”體驗的重要因素。
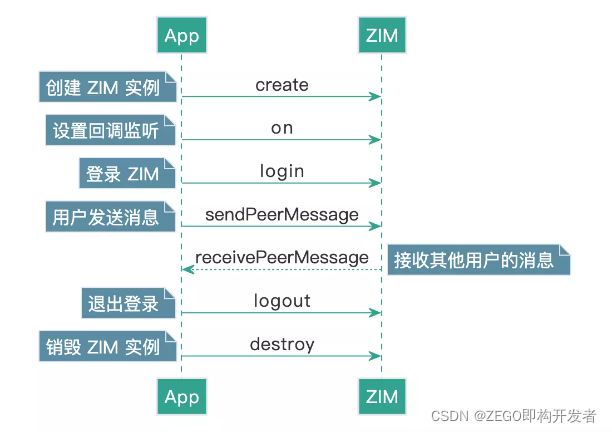
故開發者需按照以下完整時序圖進行調用:

4.1 實現流程
1. 創建 ZIM 實例
首先我們需要在項目中創建 ZIM 實例,一個實例對應的是一個用戶,表示一個用戶以客戶端的身份登錄系統。
例如,客戶端 A、B 分別調用 create 介面,創建了 A、B 的實例:
// 創建 ZIM 對象,傳入 AppID
var appID = xxxx;
var zim = ZIM.create(appID)
2. 監聽回調事件
在客戶端登錄前,開發者可以通過調用 on 介面,自定義 ZIM 中的事件回調,接收到 SDK 異常、消息通知回調等的通知。
// 錯誤消息回調
zim.on('error', function (zim, errorInfo) {
console.log(errorInfo.code, errorInfo.message);
});
// 連接狀態變更回調
zim.on('connectionStateChanged', function (zim, state, event, extendedData) {
console.log(state, event, extendedData);
});
// 房間狀態變更回調
zim.on('roomStateChanged', function (zim, state, event, extendedData, roomID) {
console.log(roomID, state, event, extendedData);
});
// 成員加入房間回調
zim.on('roomMemberJoined', function (zim, memberList, roomID) {
console.log(memberList, roomID);
});
// 成員離開房間回調
zim.on('roomMemberLeft', function (zim, memberList, roomID) {
console.log(memberList, roomID);
});
// 收到房間消息回調
zim.on('receiveRoomMessage', function (zim, messageList, fromRoomID) {
console.log(messageList, fromRoomID);
});
// 收到單聊通信的消息回調
zim.on('receivePeerMessage', function (zim, messageList, fromUserID) {
console.log(messageList, fromUserID);
});
// 令牌即將過期的提醒回調
zim.on('tokenWillExpire', function (zim, second) {
console.log(second);
// 可以在這裡調用 renewToken 介面來更新 token
// 新 token 生成可以參考上文
zim.renewToken(token)
.then(function(token){
// 更新成功
})
.catch(function(err){
// 更新失敗
})
});
3. 登錄 ZIM
創建實例後,客戶端 A 和 B 需要登錄 ZIM,只有登錄成功後才可以開始發送、接收消息、更新 Token 等。
客戶端需要使用各自的用戶信息和 Token 進行登錄。調用 login 介面進行登錄,傳入用戶信息 ZIMUserInfo 對象。
// 登錄時,需要開發者 按照 基礎功能中的 "使用 Token 鑒權" 文檔生成 token 即可
// userID 和 userName,最大 32 位元組的字元串。僅支持數字,英文字元 和 '~', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '+', '=', '-', '`', ';', '’', ',', '.', '<', '>', '/', '\'。
var userInfo = { userID: '', userName: '' };
var token = '';
zim.login(userInfo, token)
.then(function () {
// 登錄成功
})
.catch(function (err) {
// 登錄失敗
});
4. 發送消息
客戶端 A 登錄成功後,可以向客戶端 B 發送消息。
目前 ZIM 支持的消息類型如下:
| 消息類型 | 說明 |
|---|---|
| ZIMMessage | 基類消息,包含如下屬性:priority:消息優先順序。type:消息類型。messageID:標識這條消息的唯一 ID。timestamp:發送時間。message:消息內容。senderUserID:消息發送者。conversationID:會話的 ID。conversationType:會話類型。 |
| ZIMTextMessage | 文本消息,是在基類的基礎上添加了一個 String 類型的 “message” 參數,消息大小不超過 32 KB,發送頻率限製為 10 次/秒。 |
| ZIMCommandMessage | 開發者可自定義數據類型的信令消息。信令消息是在基類的基礎上添加了一個 Byte/Data 類型的 “message” 參數,消息大小不超過 5 KB,發送頻率限製為 20 次/秒。 |
客戶端 A 可以調用 sendPeerMessage 介面,傳入客戶端 B 的 userID、消息內容等信息,即可發送一條消息到 B 的客戶端。
// 發送單聊通信的信息
var messageObj = { priority: 1, type: 1, message: '消息內容' };
var toUserID = '';
zim.sendPeerMessage(messageObj, toUserID)
.then(function (message) {
// 發送成功
})
.catch(function (err) {
// 發送失敗
});
5. 接收消息
客戶端 B 登錄 ZIM 後,將會收到在 on 回調中設置的 receivePeerMessage 監聽介面,收到客戶端 A 發送過來的消息。
// 收到單聊通信的消息回調
zim.on('receivePeerMessage', function (zim, messageList, fromUserID) {
console.log(messageList, fromUserID);
});
6. 退出登錄
如果客戶端需要退出登錄,直接調用 logout 介面即可。
zim.logout();
7. 銷毀 ZIM 實例
如果不需要 ZIM 實例,可直接調用 destroy 介面,銷毀實例 。
zim.destroy();
結語:
到這裡,你已經完成了IM基本收發消息功能,快去找你的小伙伴互發消息吧~
ZEGO 提供 ZIM + RTC 服務聯動的場景解決方案,公開語聊房、秀場 直播等業務場景搭建的示例源碼,幫助開發者能在極短的時間內搭建完美的業務場景。
同時ZIM提供免費體驗版,點擊聯繫商務獲取體驗資格,瞭解更多優惠活動;
獲取Demo、開發文檔、技術支持,訪問即構文檔中心;
註冊即構ZEGO開發者帳號,快速開始...


