參考資料 https://www.zhangxinxu.com/wordpress/2017/12/understand-svg-fedisplacementmap-filter/ 該文章已經講的特別細緻了,該篇僅以此記錄動效過程中各點的計算。 feDisplacementMap feDisplac ...
參考資料 https://www.zhangxinxu.com/wordpress/2017/12/understand-svg-fedisplacementmap-filter/
該文章已經講的特別細緻了,該篇僅以此記錄動效過程中各點的計算。
feDisplacementMap
feDisplacementMap 實際上是一個位置替換濾鏡,就是改變元素和圖形的像素位置的。遍歷原圖形的所有像素點,使用feDisplacementMap重新映射替換一個新的位置,形成一個新的圖形。feDisplacementMap濾鏡在業界的主流應用是對圖形進行形變,扭曲,液化。
P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
· P'(x,y)指的是轉換之後的x, y坐標。
· x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5)指的是具體的轉換規則。
· XC(x,y)表示當前x,y坐標像素點其X軸方向上設置的對應通道的計算值,範圍是0~1。
· YC(x,y)表示當前x,y坐標像素點其Y軸方向上設置的對應通道的計算值,範圍是0~1。
· -0.5是偏移值,因此XC(x,y) - 0.5範圍是-0.5~0.5,YC(x,y) - 0.5範圍也是-0.5~0.5。
· scale表示計算後的偏移值相乘的比例,scale越大,則偏移越大。
再用一句話解釋就是,根據設定的通道顏色對原圖的x, y坐標進行偏移。
| 值 | 預設值 | 取值 | 說明 |
|---|---|---|---|
| xChannelSelector | A | A or R or G or B | 對應XC(x,y),表示X軸坐標使用的是哪個顏色通道進行位置偏移 |
| yChannelSelector | A | A or R or G or B | 對應YC(x,y),表示Y軸坐標使用的是哪個顏色通道進行位置偏移 |
| color-interpolation-filters | linearRGB | linearRGB or sRGB | 濾鏡對顏色進行計算時候採用的顏色模式類型 |
| scale | 0 | 可正可負 | 縮放比例 通常使用正數值處理,值越大,偏移越大。 |
| in | SourceGraphic | SourceGraphic,SourceAlpha,BackgroundImage, BackgroundAlpha,FillPaint,StrokePaint,以及自定義的濾鏡的原始引用 | 原始圖形 |
| in2 | 同in | 用來映射的圖形 |
通過feDisplacementMap和feImage實現水波特效
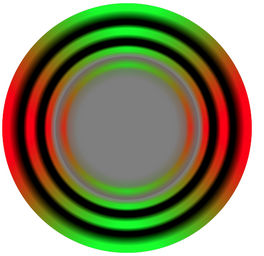
實現水波效果通常使用下圖

<svg id='svg' width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="filter-ripple" primitiveUnits='objectBoundingBox'>
<feImage id='feImage' result="pict2" xlink:href="上述圖片地址" x="0" y="0" width="100%" height="100%"></feImage>
<feDisplacementMap id='displacement-map' result='ok' scale="0" xChannelSelector="R" yChannelSelector="G" in2="pict2" in="SourceGraphic" color-interpolation-filters="sRGB"></feDisplacementMap>
<feComposite operator="in" in2="pict2"></feComposite>
<feComposite in2="SourceGraphic"></feComposite> //這個的目的是因為添加濾鏡的元素可見區域和feImage元素的大小一致。融合原有元素保證整個元素都可見
</filter>
</defs>
</svg>
水波特效,是通過<feImage>標簽 x,y,width,height四個屬性和<feDisplacementMap>標簽scale動態變化實現。
就像漣漪,以石子掉落處為中心,範圍由小擴大,起伏由強減弱。 轉為代碼,也就是width,height由小變大,scale由大變小
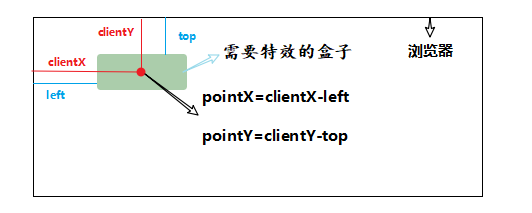
根據點擊事件,可以計算出中心坐標(pointX,pointY)

在擴散過程中,中心坐標不變,x,y為圖片的起始坐標
pointX = width/2 + x ;pointY = height/2 + y => x = pointX - width/2; y = pointY - height/2
width,height,scale的最大值就可以根據需求來設置啦~



