##背景 封樓期間難得空閑,也靜不下心學習,空閑之餘萌生了重做引導單頁的想法。因為之前都是扒站(某大公司游戲官網)+小改,一來雖然很炫酷,但本人水平有限,仍有很大一部分JS無從下手,甚至是看不懂|-_-|;二來對方畢竟沒有開源,無論道德還是法律都說不過去,所以……先從簡單處寫起,後續慢慢迭代吧! # ...
vue 生產環境預設是無法啟用vue devtools的,如果生產應用出了問題,就很難解決。用本文提供的方法就可以實現線上debug vue,也不需要在瀏覽器上打斷點。
原理
先說下vue如何判斷devtools是否可用的。
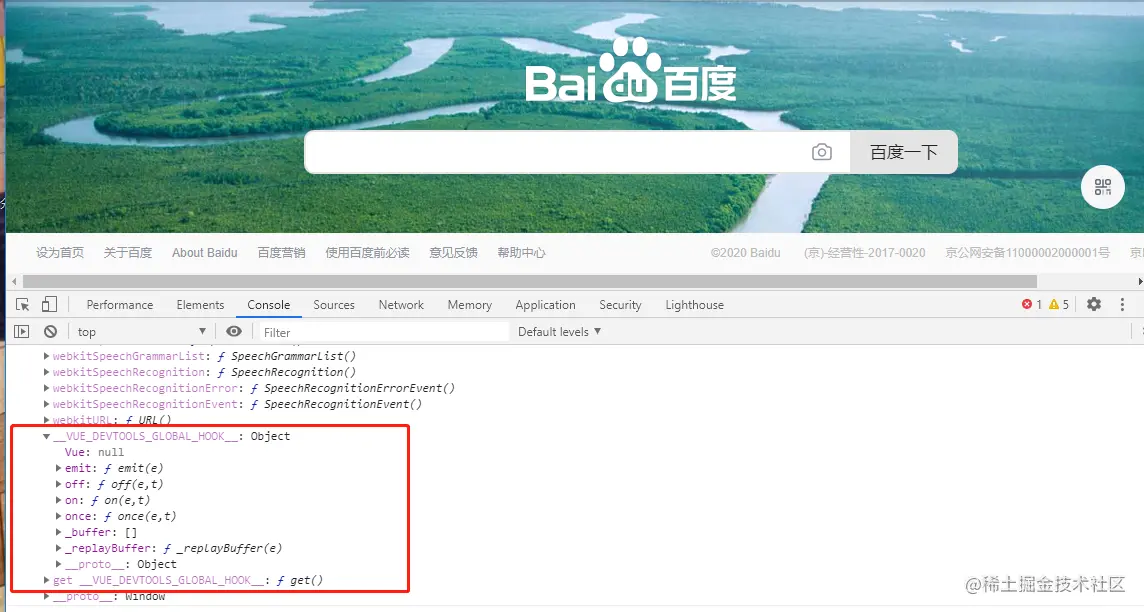
vue devtools擴展組件會在window全局註入__VUE_DEVTOOLS_GLOBAL_HOOK__變數,Vue就是根據這個變數判斷是否需要調試的。

vue根實例初始化之前判斷Vue.config.devtools是否為true。若為true,
則調用window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue)方法初始化調試面板。
本方法的原理都寫在代碼的註釋當中
方法步驟
1.複製下麵的js代碼,按F12 粘貼到控制台執行
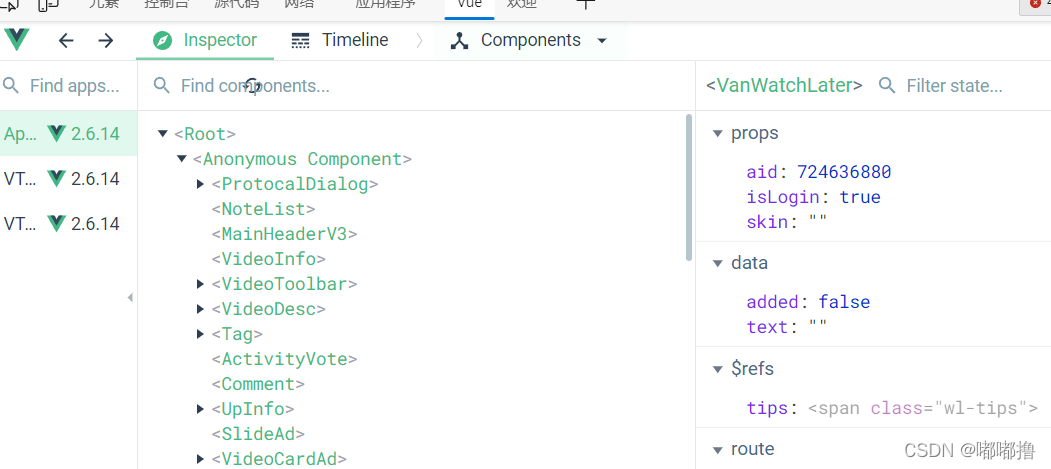
2.關閉控制台,再打開控制台 就能看到Vue面板了


代碼(Vue2)
function openVueTool(){
//在方法中執行,避免污染全局變數
//開啟vue2 production調試的方法
//1.找vue實例,可以說99%的應用是用的app.__vue__
//如果實在找不到,那麼就到找到任意組件,用組件元素.__vue__.$root來獲取
var vue = app.__vue__
//2.vue構造函數
var constructor = vue.__proto__.constructor
//3.Vue有多級,要找到最頂級的
var Vue = constructor;
while(Vue.super){
Vue = Vue.super
}
console.log(Vue)
//4.找到config,並且把devtools設置成true
Vue.config.devtools = true;
//5.註冊到Vue DevTool上
var hook = window.__VUE_DEVTOOLS_GLOBAL_HOOK__
hook.emit('init',Vue)
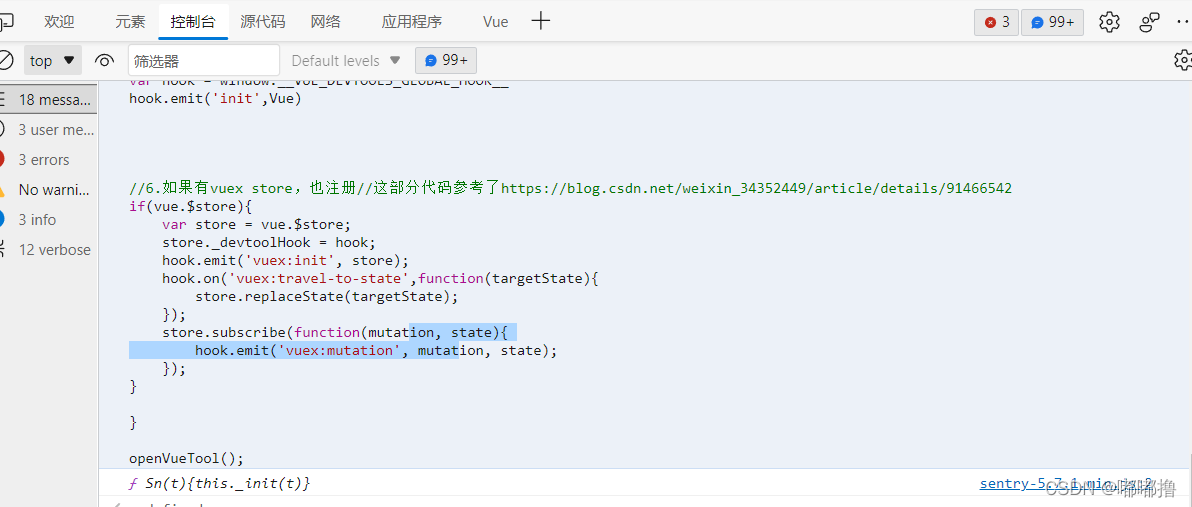
//6.如果有vuex store,也註冊//這部分代碼參考了https://blog.csdn.net/weixin_34352449/article/details/91466542
if(vue.$store){
var store = vue.$store;
store._devtoolHook = hook;
hook.emit('vuex:init', store);
hook.on('vuex:travel-to-state',function(targetState){
store.replaceState(targetState);
});
store.subscribe(function(mutation, state){
hook.emit('vuex:mutation', mutation, state);
});
}
}
openVueTool();
代碼(Vue3)
var vue = app.__vue_app__
const hook = window['__VUE_DEVTOOLS_GLOBAL_HOOK__']
hook.emit('app:init',vue,vue.version,{
Fragment: 'Fragment',
Text: 'Text',
Comment: 'Comment',
Static: 'Static'
})
缺點
這個方法只是對當前標簽頁有效,就是說,如果你不小心(出於習慣)刷新了一下頁面,或者有新標簽頁打開其他路由的需求,就需要重新走一遍上面的步驟。
長期解決方法
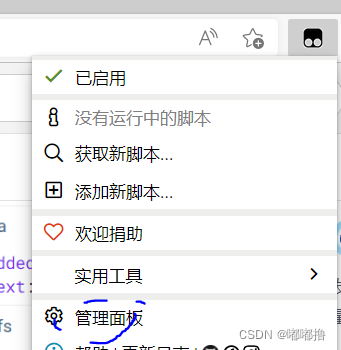
在瀏覽器安裝Tampermonkey插件,推薦用edge瀏覽器
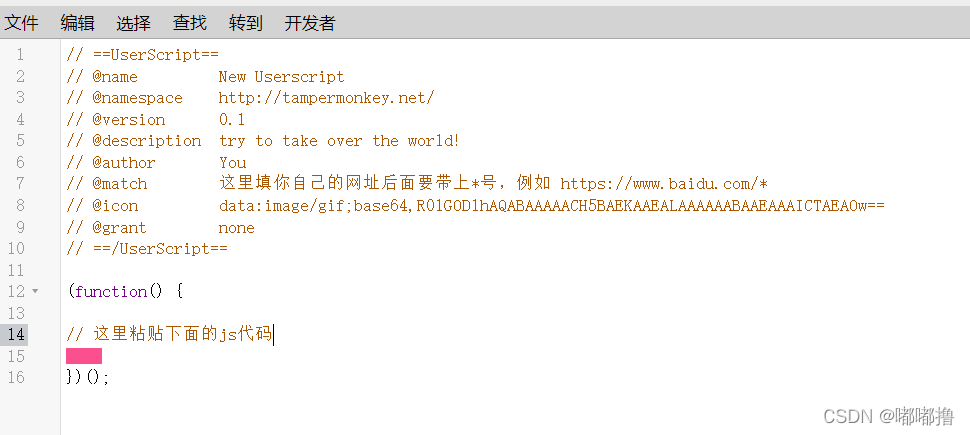
安裝後點開插件的管理面板,新建一個腳本 粘貼下麵的代碼