網頁Cytus Ⅱ的製作 整體佈局 單欄佈局,整體按順序分為以下幾個板塊: 頁首下載、新聞表單、角色輪播圖、視頻、頁尾以及側邊欄 要儘可能把自己的所有知識用上,所以可能會有和原網頁寫法不同,但基本樣式差不多 頁首下載 背景圖片 .head { width: 100%; height: 960px; ...
網頁Cytus Ⅱ的製作
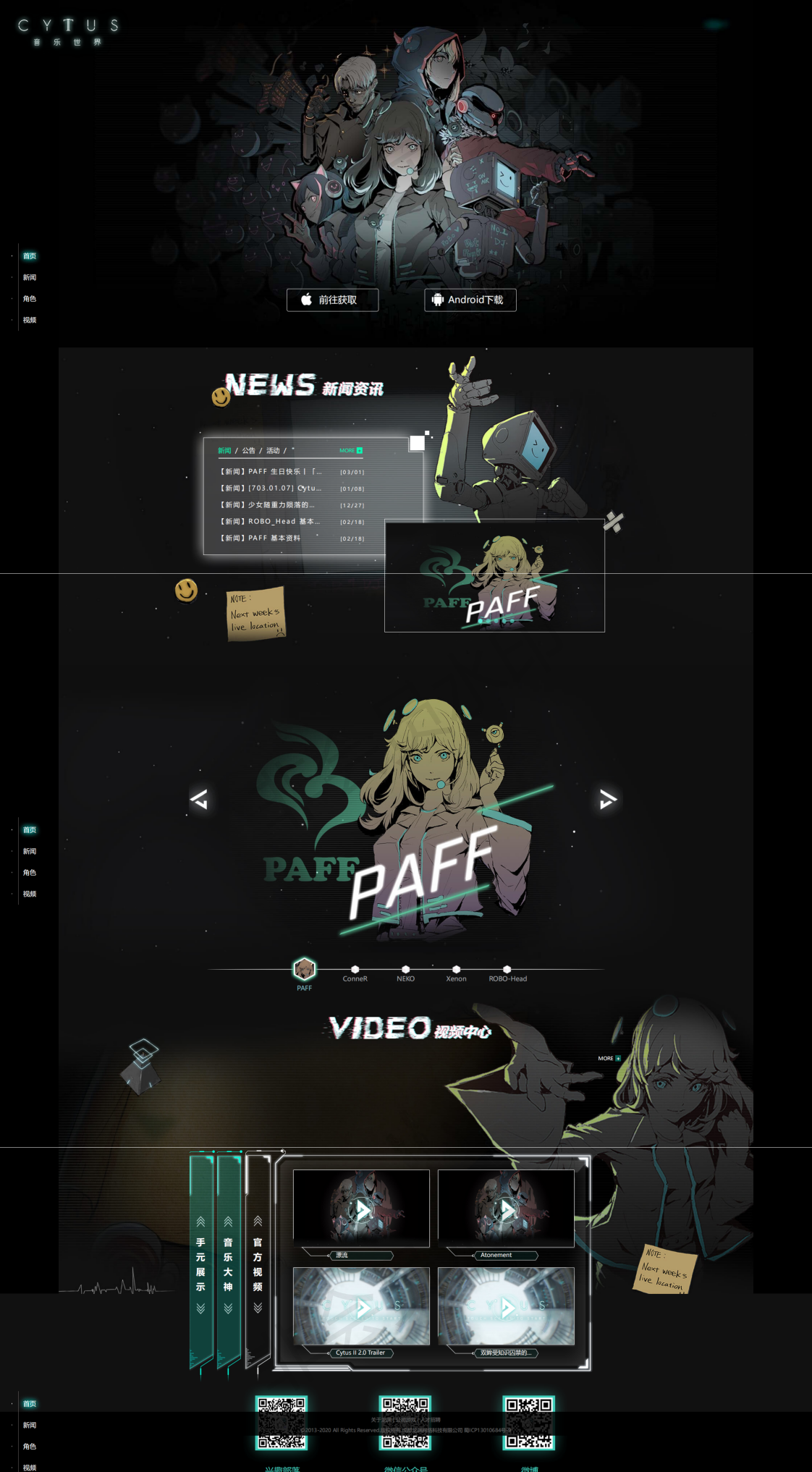
整體佈局

單欄佈局,整體按順序分為以下幾個板塊:
頁首下載、新聞表單、角色輪播圖、視頻、頁尾以及側邊欄
要儘可能把自己的所有知識用上,所以可能會有和原網頁寫法不同,但基本樣式差不多
頁首下載
背景圖片
.head {
width: 100%;
height: 960px;
background: url(../image/headimg.jpg) no-repeat;
background-position: center top;
}
左上角的logo
在html中直接使用img標簽
.head .logo {
margin-left: 1%;
margin-top: 1%;
}
下載盒子
這裡直接使用了flex佈局中的justify-content屬性,用於兩個鏈接的居中
.head .download {
display: flex;
margin-top: 640px;
justify-content: center;
width: 100%;
height: 88px;
}
雙設備下載鏈接
蘋果和安卓縮略圖使用icomoon的字體圖標,設定圓角實線白邊框,然後稍微調整一下鏈接位置
.head .download .iphone {
width: 254px;
height: 63px;
margin-right: 152px;
font-size: 26px;
color: #FFFFFF;
border: 1px #FFFFFF solid;
border-radius: 5px;
text-align: center;
line-height: 63px;
}
.head .download .android {
width: 254px;
height: 63px;
left: 50%;
font-size: 26px;
color: #FFFFFF;
border: 1px #FFFFFF solid;
border-radius: 5px;
text-align: center;
line-height: 63px;
}
頁首下載板塊完成
新聞表
新聞框
新聞框的製作似乎要用到JS Dom節點操作屬性,之後學習了js後進行優化,現在是靜態實現
精靈圖的使用
精靈圖的使用可以減少網頁所載入的圖片數量,優化了訪問速度,精靈圖的使用也就是background-position的使用,一般會將精靈圖在css中單獨寫個類選擇器,在html標簽要使用的時候加上選擇器名稱並設置其background-position屬性即可。
輪播圖展示
參考實現,依舊是js的代碼,雖然暫時寫了出來,但是不能夠完全理解。
以下是參考的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>輪播圖效果</title>
<style type="text/css">
body {
padding: 0;
margin: 0;
}
.box {
width: 1920px;
height: 1080px;
position: relative;
margin-left: 60px;
}
.box-img {
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
opacity: 0;
transition: all 1.5s;
}
.box-img:nth-child(1) {
opacity: 1;
}
.box .box-img img {
width: 100%;
height: 100%;
}
.box-left {
position: absolute;
width: 35px;
height: 70px;
background-color: #00000000;
color: #000000;
z-index: 100;
top: 505px;
border-radius: 0 5px 5px 0;
text-align: center;
line-height: 4.375rem;
font-size: 27px;
left: 0;
}
.box-left:hover {
background-color: #00000050;
color: #FFFFFF;
}
.box-right {
position: absolute;
width: 35px;
height: 70px;
background-color: #00000000;
color: #000000;
z-index: 100;
top: 505px;
border-radius: 5px 0 0 5px;
text-align: center;
line-height: 4.375rem;
font-size: 27px;
right: 0;
}
.box-right:hover {
background-color: #00000050;
color: #FFFFFF;
}
.box .box-set {
position: absolute;
bottom: 40px;
right: 900px;
}
.box .box-set ul {
padding: 0;
margin: 0;
list-style: none;
}
.box .box-set li {
float: left;
width: 16px;
height: 16px;
border-radius: 100%;
background-color: #CCCCCC;
margin-right: 10px;
}
.box .box-set li:nth-child(1) {
background-color: #FFFFFF;
}
.box .box-set li:hover {
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="box">
<div class="box-img"><img src="image/冬日雪景%20雪地%20木柵欄%20樹木%20日落%20風景壁紙(1920x1080).jpg" alt=""></div>
<div class="box-img"><img src="image/zzx.jpg" alt=""></div>
<div class="box-img"><img src="image/懷錶.jpg" alt=""></div>
<div class="box-img"><img src="image/21140732673.jpg" alt=""></div>
<div class="box-img"><img src="image/a5f735becc3790ec88fc8a4036ca65fa.jpg" alt=""></div>
<div class="box-img"><img src="image/star%20wars.jpg" alt=""></div>
<div class="box-left"><</div>
<div class="box-right">></div>
<div class="box-set">
<ul>
<li class="button"></li>
<li class="button"></li>
<li class="button"></li>
<li class="button"></li>
<li class="button"></li>
<li class="button"></li>
</ul>
</div>
</div>
<script type="text/javascript" src="./jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function() {
var index = 0;//index表示當前圖片的序號
var count;//count表示圖片開始自動進行輪播
startInterval();
buttonchange();
function startInterval() {
count = setInterval(function() {
index++;
if (index == $(".box-img").length) index = 0;
$(".box-img").css("opacity", "0");
$(".box-img").eq(index).css("opacity", "1");
buttonchange();
}, 4000)
}
function buttonchange() {
$(".button").css("background-color", "#CCC");
$(".button").eq(index).css("background-color", "#FFF");
}
$(".box-left").click(function() {
clearInterval(count);
index--;
if (index == 0) index == $(".box-img").length;
$(".box-img").css("opacity", "0");
$(".box-img").eq(index).css("opacity", "1");
buttonchange();
startInterval();
})
$(".box-right").click(function() {
clearInterval(count);
index++;
if (index == $(".box-img").length) index = 0;
$(".box-img").css("opacity", "0");
$(".box-img").eq(index).css("opacity", "1");
buttonchange();
startInterval();
})
$(".button").click(function() {
clearInterval(count);
var bindex = $(this).index();
index = bindex;
$(".box-img").css("opacity", "0");
$(".box-img").eq(index).css("opacity", "1");
buttonchange();
startInterval();
})
})
</script>
</body>
</html>
與原官網相比增加了左右按鈕
角色展示
角色展示同樣是使用和上面相同的js輪播圖,添加了在點擊角色名字時文字顏色會改變
點擊出現人物頭像同時字體下移未實現
視頻中心
視頻中心的彈出框僅僅是寫出了樣式,並未完全實現


