經過前面幾天對Node.js的學習,基本的開發知識已經逐漸掌握,所謂工欲善其事必先利其器,今天進一步學習Node.js的開發框架Express。利用Express框架可以快速的進行Web後端開發,本文僅供學習分享使用,如有不足之處,還請指正。 ...
經過前面幾天對Node.js的學習,基本的開發知識已經逐漸掌握,所謂工欲善其事必先利其器,今天進一步學習Node.js的開發框架Express。利用Express框架可以快速的進行Web後端開發,本文僅供學習分享使用,如有不足之處,還請指正。
Express簡介
Express是基於 Node.js 平臺,快速、開放、極簡的 Web 開發框架,目前最新版本是4.17.2。Express 是一個保持最小規模的靈活的 Node.js Web 應用程式開發框架,為 Web 和移動應用程式提供一組強大的功能。 具體可參考Express中文王。
Express生成器
1. 什麼是Express生成器
通過應用生成器工具 express-generator 可以快速創建一個基於Express的應用程式的骨架。
2. 安裝Express生成器
全局安裝 express-generator ,可以通過在命令行工具執行以下命令進行:
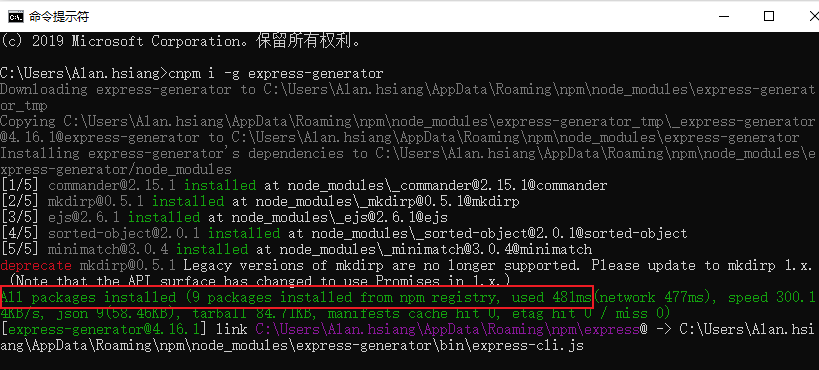
1 cnpm i -g express-generator
安裝過程,如下所示:

註意:全局安裝npm的模塊目錄:C:\Users\Alan.hsiang\AppData\Roaming\npm 。
創建Express項目
Exress生成器安裝成功後,就可以通過命令創建Express項目,如下所示:
切換到項目所在目錄,通過以上命令,自動創建一個Express項目:
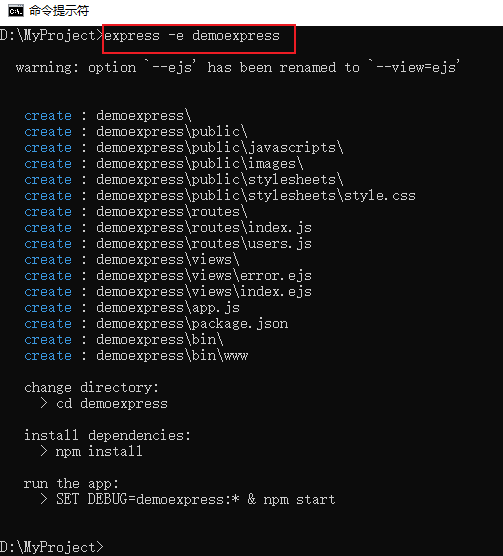
1 express -e 項目名稱
創建過程,如下所示:

註意:如果已經手動創建項目目錄,則可以通過express -e 創建預設項目。
創建成功後,在文件夾裡面打開,預設目錄結構如下所示:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pug
7 directories, 9 files安裝項目依賴
在創建預設項目後,還需要安裝依賴模塊,才可以運行程式,如下所示:
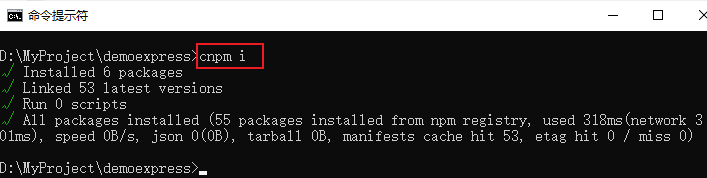
1 cnpm i
安裝過程,如下所示:

依賴安裝成功後,即可在文件夾中查看,多出來一個目錄【node_modules】,如下所示:

運行Express項目
在項目所在的命令行視窗,輸入以下命令,即可啟動項目:
1 npm start
啟動過程,如下所示:
在瀏覽器中輸入網址【http://localhost:3000/】,即可打開項目。具體如下所示:

以上就表示Express安裝創建成功。
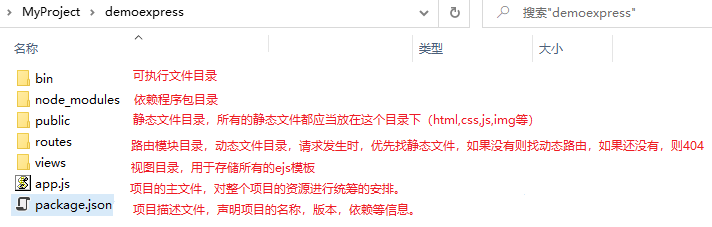
Express目錄結構說明
關於Exress生成器預設創建的項目,目錄結構如下所示:

創建一個新路由模塊
以創建一個新聞模塊為例,步驟如下所示:
1. 創建ejs模塊文件
在views目錄下,創建news目錄,然後創建list.ejs和detail.ejs,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新聞列表頁</title> 6 </head> 7 <body> 8 <h3>新聞列表</h3> 9 <ul> 10 <li>第一條新聞</li> 11 <li>第二條新聞</li> 12 <li>第三條新聞</li> 13 <li>第四條新聞</li> 14 </ul> 15 </body> 16 </html>
新聞詳細頁:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新聞詳細頁</title> 6 </head> 7 <body> 8 <h3>新聞詳細頁</h3> 9 </body> 10 </html>
註意:本示例只是為了說明原理,所以都是簡單的html頁面代碼。
2. 創建路由文件
在routes目錄下,創建一個news.js文件,並添加代碼,做為news模塊的路由文件。如下所示:
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET news listing. */ 5 router.get('/list.html', function(req, res, next) { 6 res.render('news/list',{}); 7 }); 8 router.get('/detail.html', function(req, res, next) { 9 res.render('news/detail',{}); 10 }); 11 12 module.exports = router;
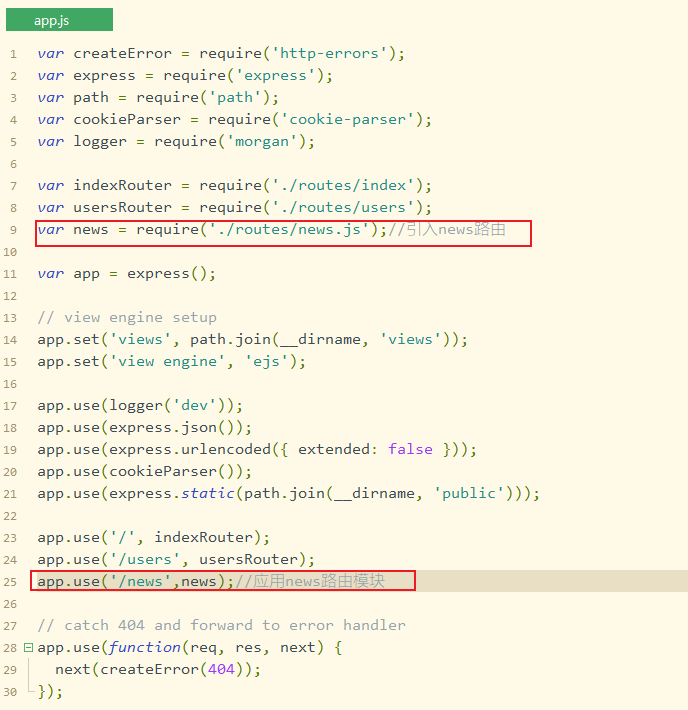
3. 在app.js中引入路由
在app.js中添加如下兩行代碼,即可引入新的路由,如下所示:

4. 運行項目
在命令行中運行項目,如下所示:

在瀏覽器中,輸入網址,如下所示:

以上,則表示express項目模塊成功運行。
備註
雜詩三首·其三【作者】沈佺期
聞道黃龍戍,頻年不解兵。
可憐閨里月,長在漢家營。
少婦今春意,良人昨夜情。
誰能將旗鼓,一為取龍城。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



