在HarmonyOS開發中List下拉刷新是一種很常見的問題,今天描述怎麼實現List下拉刷新的功能實現,主要分為“開發準備”,“代碼實現”,“運行效果” 1. 開發準備 我們需要學習以下知識點 1.1 【Harmony OS】【ARK UI】【Demo】載入動畫實現 1.2 PanGesture ...
在HarmonyOS開發中List下拉刷新是一種很常見的問題,今天描述怎麼實現List下拉刷新的功能實現,主要分為“開發準備”,“代碼實現”,“運行效果”
1. 開發準備 我們需要學習以下知識點
1.1 【Harmony OS】【ARK UI】【Demo】載入動畫實現
1.2 PanGesture
1.4 顯隱控制
2. 代碼實現
2.1 準備數據源
定義全量數據源:用於載入每次載入部分數據
定義List顯示數據源:用於List顯示在界面上 代碼如下
private arr: string[] = ["A", "B", "C", "D", "E", "F", "G", "H"] //todo 當前list顯示數據源
private AllData: string[] = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"] //todo 全量數據2.2 使用 List 和ListItem,【Harmony OS】【ARK UI】【Demo】載入動畫實現來 繪畫基本界面,代碼如
Column() {
List({ space: 20, initialIndex: 0 }) {
ListItem() {
Column() {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text(this.loadingText)
.fontSize(14)
.fontColor("#ed6262")
.backgroundColor(Color.White)
}
.alignItems(HorizontalAlign.Center)
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.width("100%")
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.backgroundColor(Color.White)
}
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, item => item)
}
.listDirection(Axis.Vertical) // 排列方向
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一個可見條目索引
//todo lastIndex屏幕最後可見索引
this.firstIndex = firstIndex;
})
}.width('100%')2.3 控制載入動畫顯示或者隱藏
我們可以學習顯隱控制來控制載入動畫顯示隱藏,定義一個全局變數來進行控制動畫顯示隱藏,代碼如下
@State IsShowLoading: boolean= true//動畫顯示隱藏 預設是顯示狀態
.visibility((this.IsShowLoading ? Visibility.Visible : Visibility.None))//Todo 動畫顯示隱藏
2.4 控制項List下拉刷新動畫
刷新臨界值:只用當List第一條屏幕可見索引為0的時候,並且上下拉鬆開的時候開始載入數據
List第一條屏幕可見索引獲取,我們參List的onScrollIndex的Api,並且定義一個變數進行獲取到值 代碼如下
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一個可見條目索引
//todo lastIndex屏幕最後可見索引
this.firstIndex = firstIndex;
})2.5 手勢判斷,我們參考PanGesture文檔,代碼如下
.parallelGesture(
PanGesture({ distance: 150, direction: PanDirection.Down })
.onActionStart(this.ActionStart.bind(this))
.onActionUpdate(this.ActionUpdate.bind(this))
.onActionEnd(this.ActionEnd.bind(this))
.onActionCancel(this.ActionCancel.bind(this))
)
public ActionStart(event) {
clearInterval(this.rotateTimeOut)
if (this.firstIndex === 0 && this.arr.length > 0) { //判斷是否刷新
this.IsShowLoading = true;
this.loadingText = "開始刷新"
}
}
private ActionUpdate() {
clearInterval(this.rotateTimeOut)//Todo 取消之前動畫
this.loadingText = "正在刷新"
console.log(this.loadingText)
}
private ActionEnd() {
this.loadingText = "開始刷新數據"
console.log(this.loadingText)
//開始刷新數據
this.loadingRotate();
this.loadingData(); //載入數據
}
private ActionCancel() {
//取消動畫
this.IsShowLoading = false;
this.loadingText = "刷新取消"
console.log(this.loadingText)
clearInterval(this.rotateTimeOut)
}
2.6刷新數據代碼如下
//網路載入數據
private loadingData() {
console.log("loadingData=====")
var that = this;
//延遲幾秒執行這個代碼 取消動畫
setTimeout(function () {
console.log("loadingData=====開始")
var random=Math.ceil(Math.random()*10);;
that.arr.splice(0,8)
for(var i=random;i<random+8;i++){
that.arr.push(that.AllData[i])
}
console.log("loadingData=====clearInterval")
clearInterval(this.rotateTimeOut)
console.log("loadingData===取消動畫")
that.IsShowLoading = false
}, 5000)
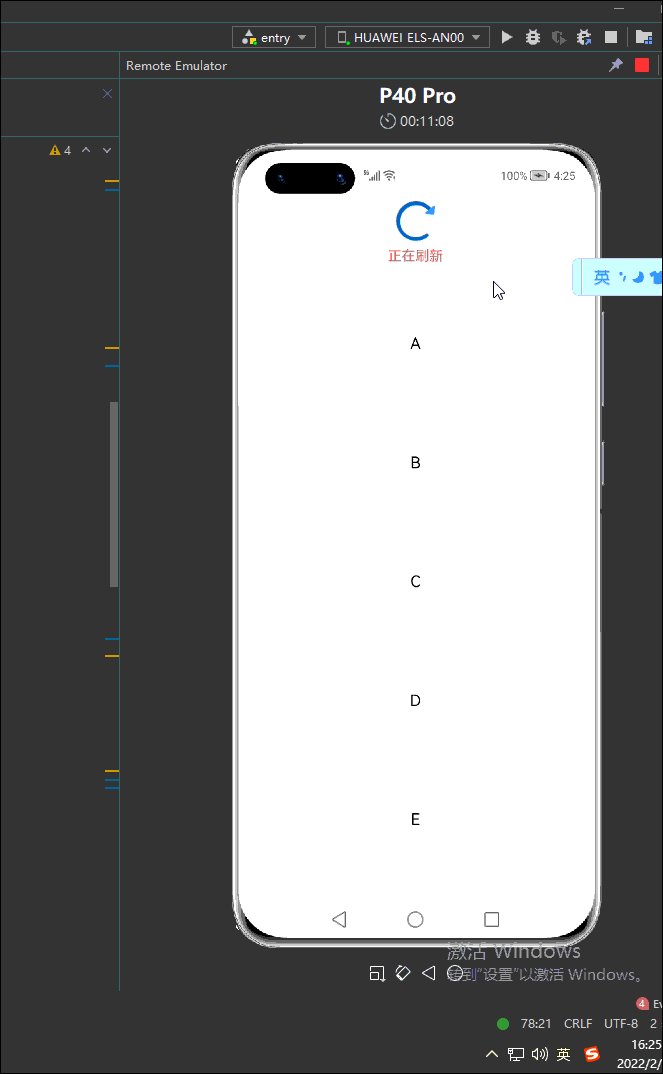
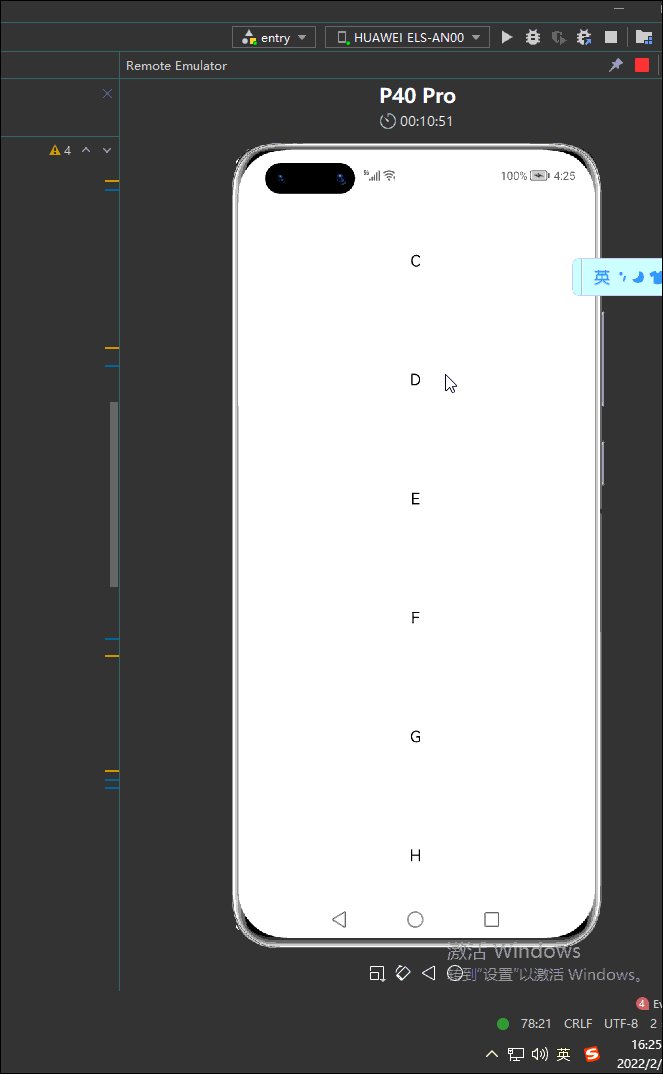
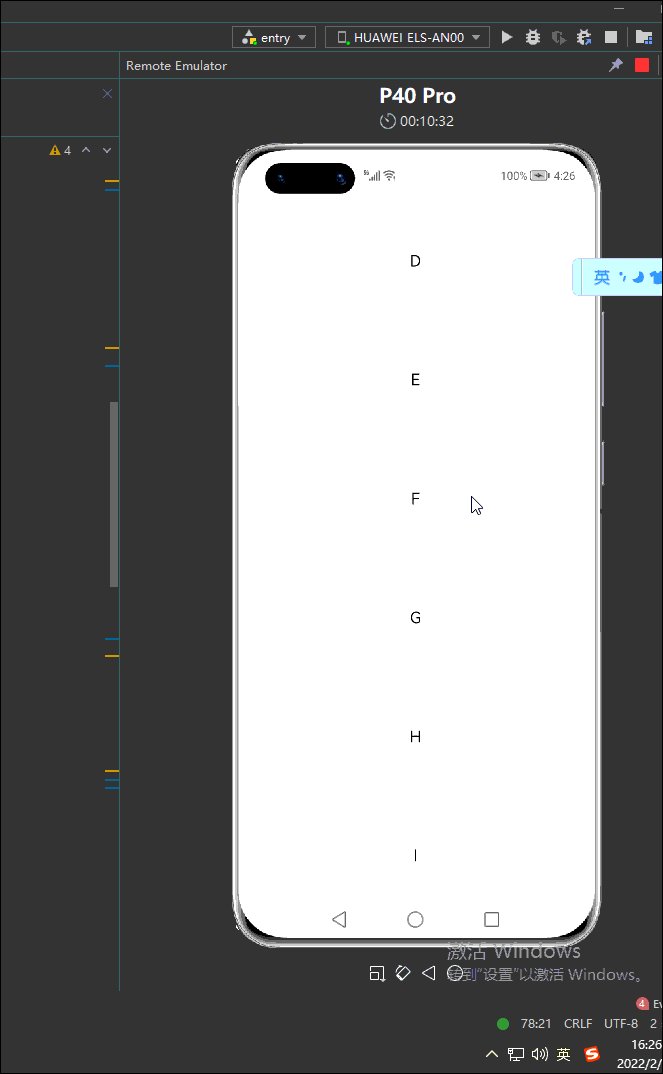
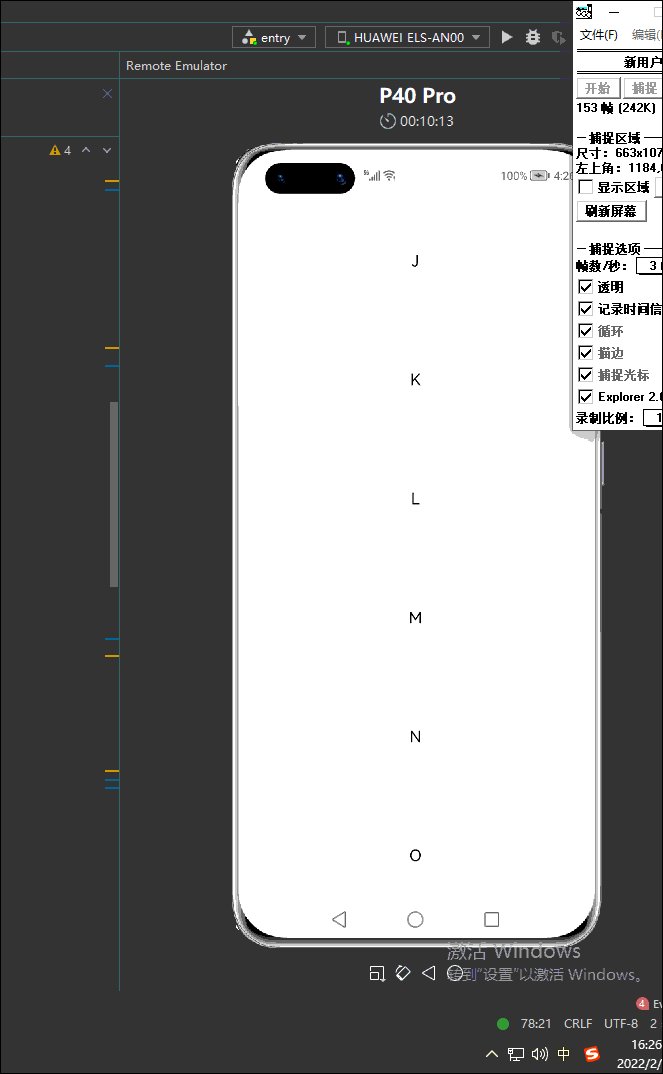
}3.運行效果
3.1全部代碼如下
@Entry
@Component
struct MyListView {
private arr: string[] = ["A", "B", "C", "D", "E", "F", "G", "H"] //todo 當前數據源
private AllData: string[] = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
private firstIndex: number= 0;
//-1 代表正常狀態 0代表下拉刷新 1 代表上拉載入
@State loadingText: string = '正在刷新' //文本
@State IsShowLoading: boolean= true//動畫顯示隱藏 預設是顯示狀態
private rotateTimeOut: any //計時器
@State rotateAngle: number= 0;
//載入圖標旋轉
loadingRotate() {
this.rotateTimeOut = setInterval(() => {
this.rotateAngle = 0
animateTo({ duration: 800 }, () => {
this.rotateAngle = 360
})
}, 800)
}
public ActionStart(event) {
clearInterval(this.rotateTimeOut)
if (this.firstIndex === 0 && this.arr.length > 0) { //判斷是否刷新
this.IsShowLoading = true;
this.loadingText = "開始刷新"
}
}
private ActionUpdate() {
clearInterval(this.rotateTimeOut)//Todo 取消之前動畫
this.loadingText = "正在刷新"
console.log(this.loadingText)
}
private ActionEnd() {
this.loadingText = "開始刷新數據"
console.log(this.loadingText)
//開始刷新數據
this.loadingRotate();
this.loadingData(); //載入數據
}
private ActionCancel() {
//取消動畫
this.IsShowLoading = false;
this.loadingText = "刷新取消"
console.log(this.loadingText)
clearInterval(this.rotateTimeOut)
}
//網路載入數據
private loadingData() {
console.log("loadingData=====")
var that = this;
//延遲幾秒執行這個代碼 取消動畫
setTimeout(function () {
console.log("loadingData=====開始")
var random=Math.ceil(Math.random()*10);;
that.arr.splice(0,8)
for(var i=random;i<random+8;i++){
that.arr.push(that.AllData[i])
}
console.log("loadingData=====clearInterval")
clearInterval(this.rotateTimeOut)
console.log("loadingData===取消動畫")
that.IsShowLoading = false
}, 5000)
}
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ListItem() {
Column() {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text(this.loadingText)
.fontSize(14)
.fontColor("#ed6262")
.backgroundColor(Color.White)
}
.alignItems(HorizontalAlign.Center)
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.width("100%")
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.backgroundColor(Color.White)
}
.visibility((this.IsShowLoading ? Visibility.Visible : Visibility.None))//Todo 動畫顯示隱藏
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, item => item)
}
.listDirection(Axis.Vertical) // 排列方向
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一個可見條目索引
//todo lastIndex屏幕最後可見索引
this.firstIndex = firstIndex;
})
.parallelGesture(
PanGesture({ distance: 150, direction: PanDirection.Down })
.onActionStart(this.ActionStart.bind(this))
.onActionUpdate(this.ActionUpdate.bind(this))
.onActionEnd(this.ActionEnd.bind(this))
.onActionCancel(this.ActionCancel.bind(this))
)
}.width('100%')
}
}3.2運行效果圖如下