uni-app詳解 一、介紹 uni-app 是一個使用 Vue.js(opens new window)開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。 uni ...
uni-app詳解
一、介紹
uni-app 是一個使用 Vue.js(opens new window)開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。
uni-app底層集成了native技術,就是h5+引擎,能調用手機原生api,所以uniapp能開發接近原生性能的app,這是js引擎部分;它是雙引擎,渲染又是獨立一個獨立引擎。這個渲染引擎又分為nvue渲染和webview渲染,nvue其實就是集成的weex,webview這個有瞭解的應該知道它的內核是webkit。
二、uni-app和vue的區別:
- uni-app可以通過打包實現一套代碼多端運行,而vue不行。
- uni-app有自動的框架預載,載入頁面的速度更快,vue沒有。
- uniapp使用小程式的標簽,vue使用web端的標簽。
- uni不支持vue-router,使用自帶的路由。
三、uni-app優點:
- uni-app是一套可以適用多端的開源框架,一套代碼可以同時生成ios,Android,H5,微信小程式,支付寶小程式,百度小程式等。
- uni-app對前端開發人員比較友好,學習成本比較低,首先uni-app是基於vue.js的。其次封裝的組件和微信小程式的組件一樣。
- uni-app使用HBX進行開發,HBX對於vue語法等支持可以說是比較完備了。

以下內容分別使用Vue CLI 和 雲開發平臺教您從頭開始構建自己的應用。
Vue-CLI 快速搭建項目
一、搭建本地開發環境
-
Vue CLI 4.x 需要Node.js 8.9 或更高版本(推薦v10+)。您可以使用n、nvm或nvm-windows 在同一臺機器上管理多個版本的Node。 要瞭解如何安裝 Node.js,參閱nodejs.org。 如果你不確定系統中正在運行的 Node.js 版本是什麼,請在終端視窗中運行node -v。
-
npm 包管理器 因為我們通常都會使用Hexo 提供的腳手架搭建項目結構,所以要下載並安裝 npm 包。本指南使用 npm 客戶端命令行界面,該界面預設安裝在 Node.js。要檢查你是否安裝了 npm 客戶端,請在終端視窗中運行 npm -v 。
-
你可以使用 Vue CLI 來創建項目,生成應用和庫代碼,以及執行各種持續開發任務,比如測試、打包和部署。
要安裝新軟體包,請使用以下命令之一:
npm install -g @vue/cli@4
二、創建uni-app
- 使用正式版(對應HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
- 使用alpha版(對應HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
- 使用Vue3/Vite版
1.創建以 javascript 開發的工程(如命令行創建失敗,請直接訪問 gitee(opens new window)下載模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
2.創建以 typescript 開發的工程(如命令行創建失敗,請直接訪問 gitee(opens new window)下載模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
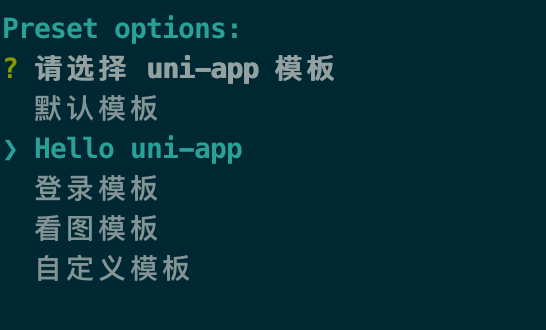
此時,會提示選擇項目模板(使用Vue3/Vite版不會提示,目前只支持創建預設模板),初次體驗建議選擇 hello uni-app 項目模板,如下所示:

三、啟動應用伺服器
進入工作區目錄,並啟動這個應用。
cd my-project
yarn serve
hexo server命令會構建本應用、啟動開發伺服器、監聽源文件,並且當那些文件發生變化時重新構建本應用,
也會打開瀏覽器,並訪問 http://localhost:8080/ 。
你會發現本應用正運行在瀏覽器中。
參考文獻:https://uniapp.dcloud.io/
雲平臺一鍵部署uni-app
作為uni-app開發者的你,雲開發平臺為你提供了一站式,全雲端的開發平臺,讓你可以打開瀏覽器就完成開發,調試,上線,同時雲開發平臺底層調用的是阿裡雲集團Serverless產品,可以實現低門檻開發,部署,調試,降低開發上手成本,讓uni-app框架可以一鍵快速部署!
一、創建環境
想要一鍵部署uni-app,需要以下賬號和服務:
- Github賬號 (https://github.com/),
- 阿裡雲賬號,並使用阿裡雲賬號登錄雲開發平臺 (https://workbench.aliyun.com/),為保證最好的使用體驗,請使用Chrome瀏覽器。開通OSS服務。
- 未開通阿裡雲OSS的用戶,點擊鏈接 (https://workbench.aliyun.com/product/open?code=oss)開通OSS服務。OSS開通免費,有一定的免費額度,超過額度之後按量付費。

二、創建uni-app應用
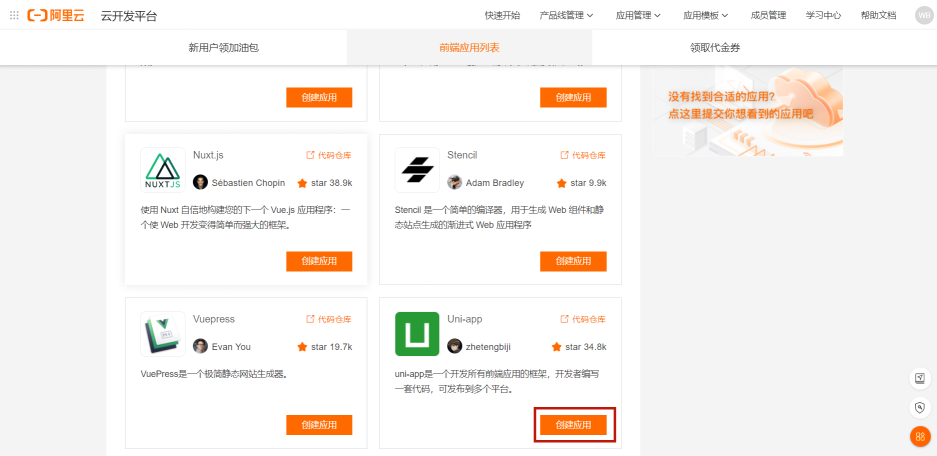
- 創建前端應用。打開快速開始 https://workbench.aliyun.com/app,找到uni-app點擊創建「創建應用」按鈕。

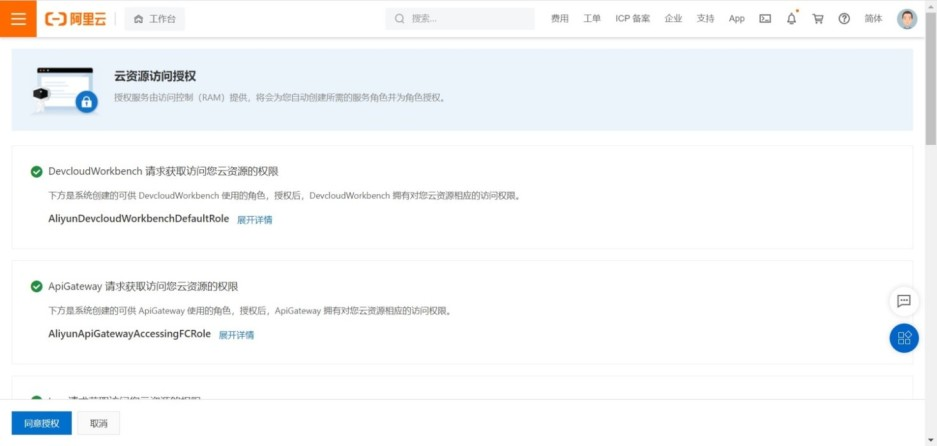
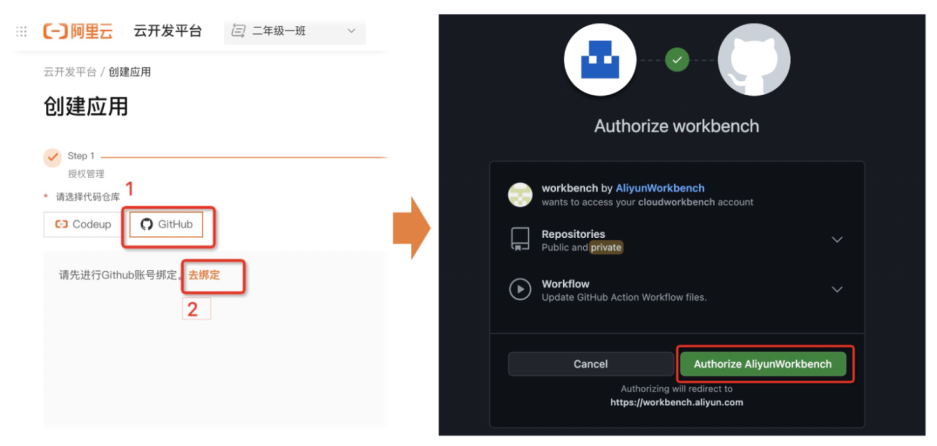
- 雲資源訪問授權。如果您之前沒有使用過雲開發平臺,會出現雲資源授權管理的選項,往下拉出現直至同意授權的字樣,點擊「同意授權」後出現授權成功,點擊進入「下一步」。

- 綁定Github賬號。授權完成後選擇來源倉庫為Github,按照提示點擊去綁定,綁定GitHub帳號,登錄後並點擊Authorize Aliyunworkben允許雲開發平臺構建、發佈你的GitHub代碼為可訪問的網站。

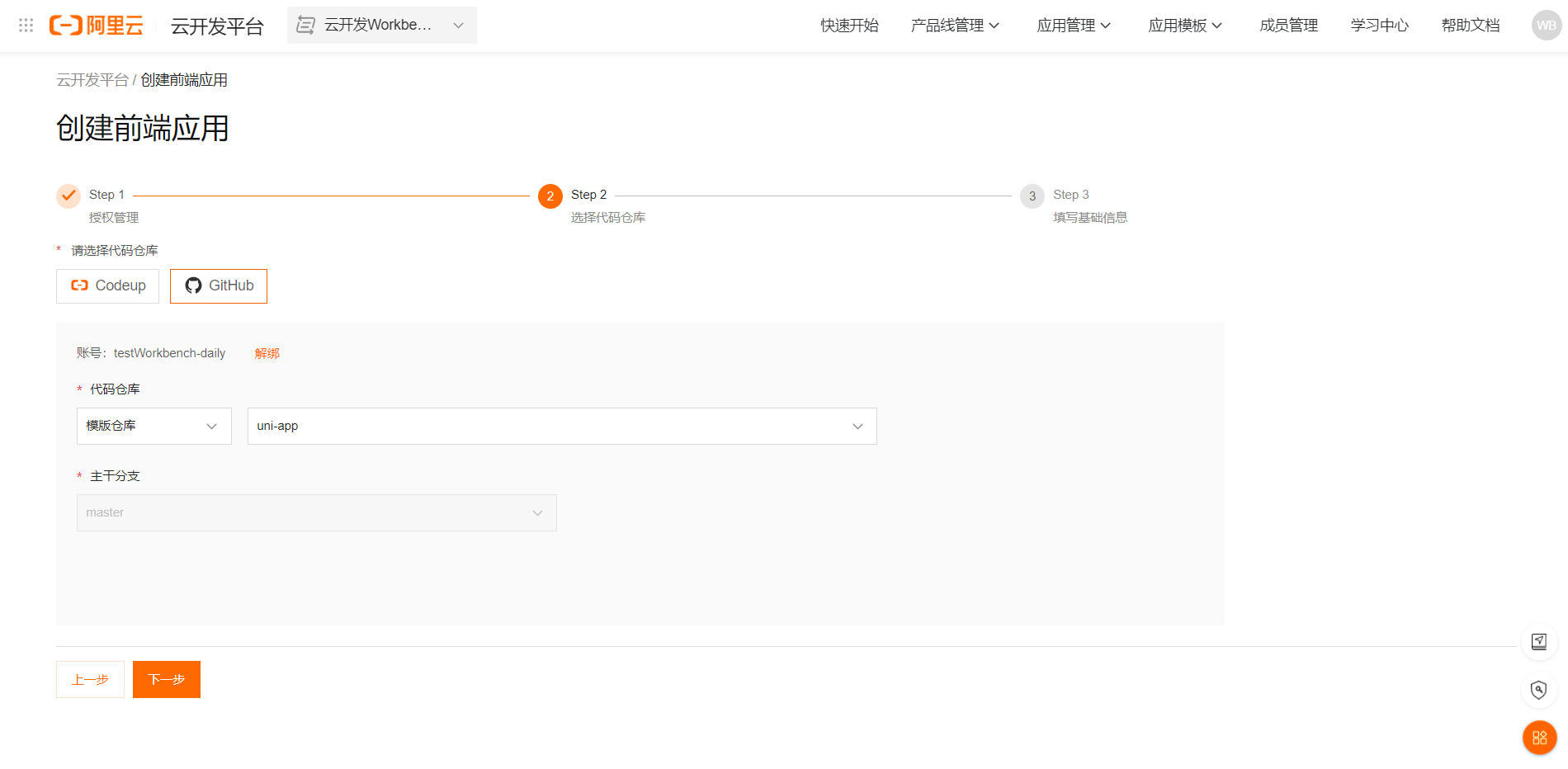
- 選擇fork好的“uni-app”代碼倉庫。選擇第一步中的代碼倉庫,主幹分支,並點擊下一步。主幹分支一般指的是代碼的master或main等分支。

填寫基本信息,完成創建。填寫基本信息並點擊「完成」。成功後進入到應用詳情和部署界面。

三、在日常環境部署
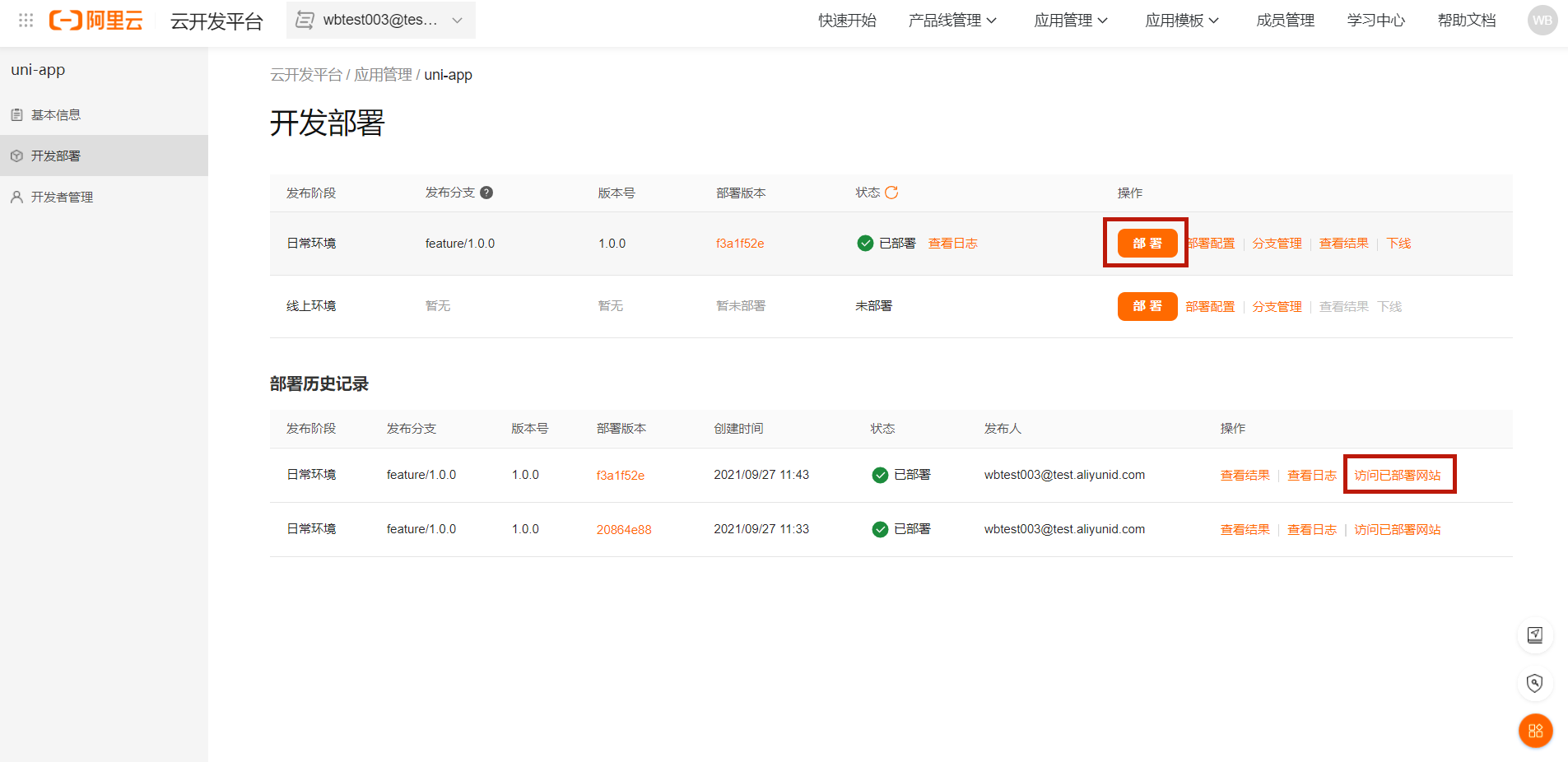
- 一鍵進行應用部署。在應用詳情頁面點擊日常環境的「部署」按鈕進行一鍵部署,部署狀態變成綠色已部署以後可以點擊訪問部署網站查看效果。

- 訪問uni-app網站。日常環境的測試功能變數名稱也是可以訪問的,點擊訪問已部署網站按鈕會出現一個彈出,點擊彈出上的立即訪問就能夠訪問已經部署好的站點了。在部署完成後,可以繼續本地編碼,並將代碼push到應用的“基本信息”中對應的代碼倉庫內。

多端應用一鍵上雲!
現如今身處在隨時會到來新狀況的大環境下,做好自己便是在不安中樹立了一顆屹立不倒的松樹。作為開發者們每天都要面臨新的代碼、應用,保持隨時學習的狀態和能力也可讓自己多一份安穩。阿裡云云開發平臺的初衷是為每一位開發者提供免費、便捷的雲上研發工作平臺,通過學習與實操演練兩種模式,從入門到精通快速上手Serverless和雲開發技術。0門檻全雲端開發、隨時隨地線上協同、業界領先Serverless架構、行業應用一件初始化等特性也通過每次的實踐伴隨著你、我。
雲原生應用、主機應用部署、前端應用部署三大板塊的提供,供開發者們找到最合適自己神器,令開發工作事半功倍。其中滿足IoT語音技能、小程式、H5應用等開發者低門檻應用開發的需求;也支持代碼編譯部署到ECS主機伺服器的場景,幫助用戶管理傳統主機應用的能力;讓前後端應用能夠更高效地協同。平臺將持續與開發者一起共同成長,幫忙開發者更好、更快以及更低成本的開發,多端的應用更加快速的上雲。