基於Vue的前端框架有很多,這幾年隨著前端技術的官方應用,總有是學不完的前端知識在等著我們,一個人的精力也是有限,不可能一一掌握,不過我們學習很大程度都會靠興趣驅動,或者目標導向,最終是可以以點破面,逐步掌握各種前端知識的。本篇隨筆主要以實際應用場景為例介紹一些Vue前端技術的拓展,供大家參考學習。 ...
基於Vue的前端框架有很多,這幾年隨著前端技術的官方應用,總有是學不完的前端知識在等著我們,一個人的精力也是有限,不可能一一掌握,不過我們學習很大程度都會靠興趣驅動,或者目標導向,最終是可以以點破面,逐步掌握各種前端知識的。本篇隨筆主要以實際應用場景為例介紹一些Vue前端技術的拓展,供大家參考學習。
基於Vue的前端知識,不管在移動端,還是桌面端管理後臺,都有著很多可供選擇的前端框架或者組件。
移動端開發各種小程式應用和App都綜合一起了,一站化處理,可以同時開發微信小程式、支付寶小程式、抖音以及百度等小程式,如UniApp、UView等都是以Vue為開發語言的,並提供了便於開發和部署的IDE工具,雖然很多也可以基於業界使用的VSCode來開發,不過定製化的工具,效率也會顯得更優一些。而隨著移動端小程式開發的活躍,京東凹凸實驗室也近兩年推出了Taro的前端框架,和UniApp等一樣,也是可以同時開發微信小程式、支付寶小程式、抖音以及百度等小程式,對標各種小程式的開發的。
桌面端開發,基於Vue的桌面後臺管理框架也有很多,如Element、AntDesign-Vue等,隨著Vue3的推廣及覆蓋,會有越來越多的前端框架的推出。另外的還有Electronjs以及基於Vue的Electron框架,可以系統平臺無關的基於瀏覽器的應用,相當於自帶瀏覽器的應用程式了。
基於React前端語言的開發也是一個方向,如最早的AntDesign就是React的,後來才推出Vue版本,京東的Taro早期也是React版本,現在同時推出帶有Vue語言版本的框架。本篇隨筆不詳細討論各種前端的技術,主要就是介紹基於Vue開發的門戶網站展示和後臺數據管理系統。
1、門戶網站展示和後臺數據管理的需求和採用組件框架
我們不管是個人團隊,還是企業,一般總有開發推廣網站的需求,雖然可以製作靜態的網站宣傳,不過動態的內容管理更新會更加方便,也同時突顯更好的交互體驗,而伴隨著動態的內容發佈,內容管理同時也需要一個後臺進行處理。
因此結合兩者的特點,我們前端門戶發佈,採用Bootstrap-vue組件(中文站點:https://code.z01.com/bootstrap-vue/),BootstrapVue 是基於 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架與 Vue.js 的集成。使用 BootstrapVue,任何人都可以從 Vanilla.js 或 jQuery 切換到 Vue.js,而無需擔心 Bootstrap 對 jQuery 的嚴重依賴,甚至無法找到解決方法。這就是 BootstrapVue 的救援方式。它有助於彌補這一差距,並允許 Vue 開發人員能夠輕鬆地在他們的項目中使用 Bootstrap。BootstrapVue不依賴Jquery。

GitHub庫的地址:https://github.com/topics/bootstrapvue
BootstrapVue的官網地址(可能受限無法訪問):https://bootstrap-vue.org/
BootstrapVue的中文網站地址如下: https://code.z01.com/bootstrap-vue/
通過在Vue項目中引入對應的 BootstrapVue,那麼它的相關組件使用就參考官網的介紹瞭解即可。BootstrapVue中有很多和Bootstrap一樣的組件,不過標簽首碼需要加上b-

例如對於常用的按鈕界面代碼處理,如下所示。
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
Bootstrap的CSS已經廣泛應用了很多年了,有著很成熟的技術體系,因此Bootstrap的頁面資源也非常的多。我們在網上搜一下Bootstrap,就可以找到很多相關Bootstrap的模板提供網站,從中我們可以下載或者借鑒很多設計良好的界面,從而利用來開發屬於自己的公司門戶網站內容。
後端管理,我們採用比較廣泛的Vue+Element的後臺框架,使用Element強大的組件能力,是我們更加方便的管理門戶網站後臺的數據,目前Element的版本已經推出基於Vue3.x的Element-Plus版本了。Element提供了非常豐富的數據管理組件,能夠為我們的後臺管理提供非常高效、便捷的解決方案。

門戶網站前端一般負責合理展示內容,而後端就需要整合數據模型,儘可能的把內容管理得更加方便一些,我們把幾個模塊的內容一起綜合管理,根據不同的類別進行區分即可,因為大多數情況內容模型的格式是相似的。
我們創建了幾個管理菜單入口,用於維護管理門戶網站的內容信息,如下導航所示。

利用Vue和Element的友好協調性,我們可以快速基於這些門戶網站的數據表進行業務模塊的開發管理。

公司門戶動態網站預覽地址: http://www.iqidi.com:8000
2、前端門戶網站的模塊設計及界面
一般的公司門戶網站,都可能包含一些相關的產品、解決方案、客戶或合作伙伴、圖片展示、公司介紹、公司新聞等等。首頁裡面可能放置一些簡略的綜合內容,如下所示

門戶網站一般菜單放在水平的放在頂部,如下所示,這樣比較容易閱讀。

在BootstrapVue組件庫裡面,提供了很多對Bootstrap同等類似的組件封裝,其中圖片輪播可以採用b-carousel-slide組件實現,而有一些小的圖片,如客戶/合作伙伴Logo或者友情連接什麼的,則可以使用一個滑動圖片展示的vue-awesome-swiper組件。
這樣我們運行的時候 ,效果如下所示。

不同的輪播,我們指定不同的背景圖片,以及文字,就很好的達到展示產品信息的目的。
有一些小的圖片,如客戶/合作伙伴Logo或者友情連接什麼的,我們可能希望以圖片的方式展示一個圖片牆即可,如果內容比較多,那麼占用版面比較大,而採用 vue-awesome-swiper 則可以避免這個問題,它是在展示圖片的基礎上,定時動態移動圖片瀏覽,可以在更小的空間上放置更多的圖片。
我們來看看具體的展示效果,其中單擊圖片,可以打開合作伙伴的網站地址。

這個面板在可視範圍內,展示固定的幾張圖片,然後動態滑動,可以放置很多,又能拖動查看,效果還是非常不錯的。
除了這兩種,有時候我們的產品可能需要展示更多的圖片,就是圖片畫廊的意思,那麼我們就可以綜合展示圖片了,如下效果所示。

其中包括產品、框架等產品的介紹,維護內容差不多,只是展示方式有所差異。

框架產品的介紹,和軟體產品的類似,不過這裡採用了大圖展示的方式,柵格的大小也有所變化。

以上這些網站門戶的內容,由於採用了BootstrapVue,因此也是自適應的視窗佈局的,我們可以切換到手機屏幕模式,那麼可以看到正常、合理的展示,而不會僅僅是給電腦桌面端的展示。

我們可以在實現代碼的時候,合理設置柵格的大小,從而讓內容按照自己的需要展示。
對於門戶網站,我們大概可以瞭解到門戶網站的一些常用模塊,如網站菜單、網站輪播廣告、網站內容介紹(如公司信息、產品信息、合作伙伴、公司客戶等)、網站圖片展覽、公司新聞等等模塊,以及網站的一些常規設置信息,如Logo、網站名稱、網站底部信息(包括公司地址、備案信息等等)。
這些模塊有些可以綜合一起管理,因為內容大多數格式差不多,如網站內容介紹(如公司信息、產品信息、合作伙伴、公司客戶等),有些這需要獨立設計管理,如網站菜單、網站輪播廣告等,另外一些內容管理如新聞和模塊內容類似,我們為了方便也將它獨立進行維護即可。
綜合以上一些內容,我們可以設計一些表來承載這些信息,然後在後端提供對應對口,供前端使用即可。根據需要我們設計了後端存儲的數據表,如下所示

按照後端ABP框架或者Web API所需的框架類,使用代碼生成工具生成代碼後,集成在項目中,常規的增刪改查、分頁管理等基礎介面就可以直接使用了。
後端API介面通過Swagger查看對應公開介面,如下所示。

由於門戶網站不需要用戶登錄,或者授權信息,那麼可以公開部分介面作為匿名訪問,如訪問菜單集合的信息作為匿名介面訪問,如下所示。

再次定義一個API類,這個是直接訪問後端介面獲取數據的,如下所示

這樣我們如果需要使用實際介面獲取數據的話,導入對應的API類即可,如下所示。
import portal2 from '@/api/system/portal'
網站關於公司客戶的動態數據展示效果如下所示。

3、後臺管理模塊的設計和界面
後臺管理模塊,主體框架界面採用的是基於後臺配置的菜單動態生成,左側是菜單,右邊頂部是特定導航條和內容區
網站信息,主要就是維護LOGO、網站名稱、網站底部信息的一些內容的。

網站菜單管理,綜合管理門戶網站中的菜單連接信息。

網站新聞,是維護新聞內容列表的。

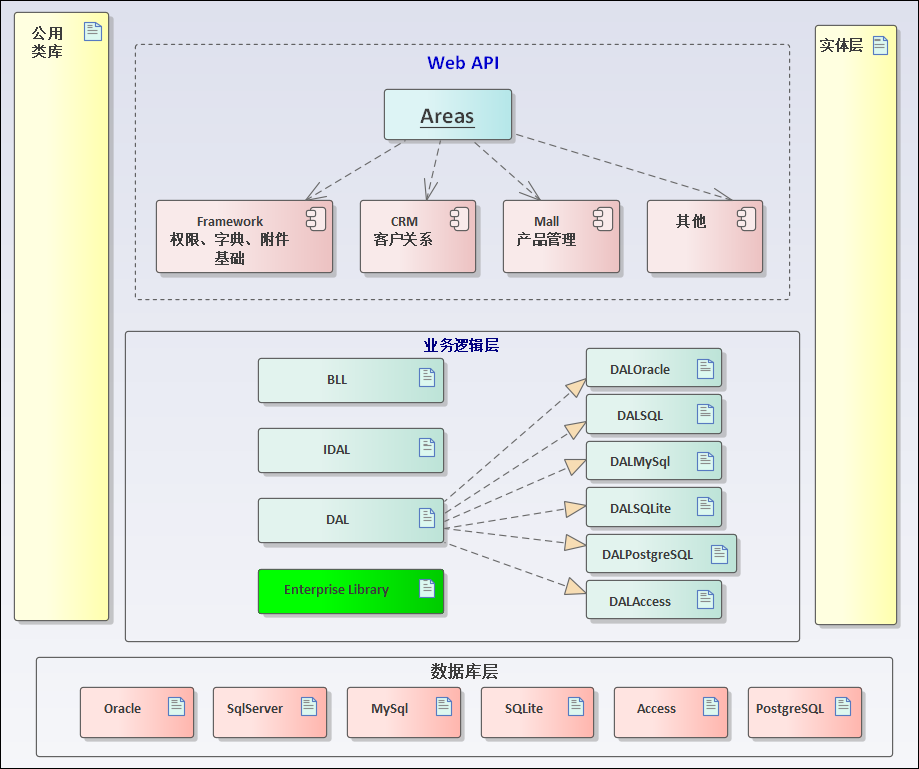
這個是屬於前端、後端完全分離的架構設計,後端採用基於Asp.net的Web API技術,並提供按域來管理API的分類,Web API如下架構所示。

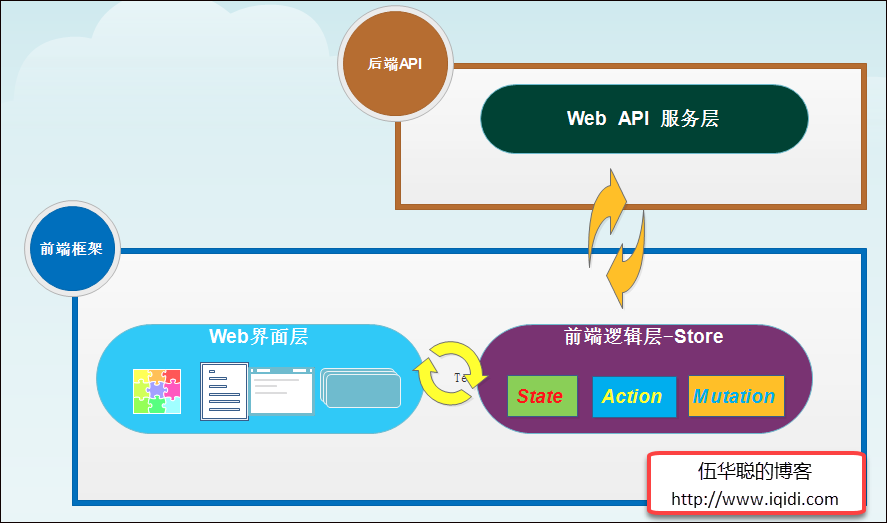
而Vue&Element的前端的架構設計,也借鑒了我們ABP框架的前端管理部分,Vue&Element的前端的架構設計如下所示。

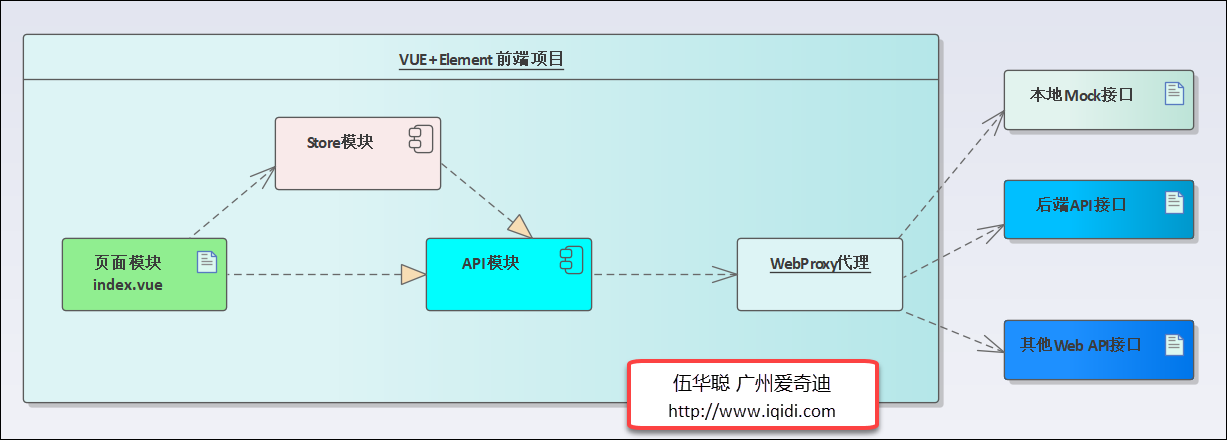
引入了前後端分離的Vue + Element 作為前端技術路線,那麼前後端的邊界則非常清晰,前端可以在通過網路獲取對應的JSON就可以構建前端的應用了。 一般來說,我們頁面模塊可能會涉及到Store模塊,用來存儲對應的狀態信息,也可能是直接訪問API模塊,實現數據的調用並展示。在頁面開發過程中,多數情況下,不需要Store模塊進行交互,一般只需要存儲對應頁面數據為全局數據狀態的情況下,才可能啟用Store模塊的處理。通過WebProxy代理的處理,我們可以很容易在前端中實現跨域的處理,不同的路徑調用不同的功能變數名稱地址API都可以,最終轉換為本地的API調用,這就是跨域的處理操作。

公司門戶動態網站預覽地址: http://www.iqidi.com:8000
 主要研究技術:代碼生成工具、會員管理系統、客戶關係管理軟體、病人資料管理軟體、Visio二次開發、酒店管理系統、倉庫管理系統等共用軟體開發
主要研究技術:代碼生成工具、會員管理系統、客戶關係管理軟體、病人資料管理軟體、Visio二次開發、酒店管理系統、倉庫管理系統等共用軟體開發專註於Winform開發框架/混合式開發框架、Web開發框架、Bootstrap開發框架、微信門戶開發框架的研究及應用。
轉載請註明出處:
 撰寫人:伍華聰 http://www.iqidi.com
撰寫人:伍華聰 http://www.iqidi.com 


