Android可視化埋點是Android全埋點的增強。開發者可以將App界面同步至DTM界面,併在DTM界面通過可視化點擊的方式添加埋點事件。目前Android可視化埋點包含兩種埋點方式:普通可視化埋點和按Tag模板埋點。 相比於代碼埋點,可視化埋點有以下優勢: 研發人員僅需要完成DTM SDK集成 ...
Android可視化埋點是Android全埋點的增強。開發者可以將App界面同步至DTM界面,併在DTM界面通過可視化點擊的方式添加埋點事件。目前Android可視化埋點包含兩種埋點方式:普通可視化埋點和按Tag模板埋點。
相比於代碼埋點,可視化埋點有以下優勢:
研發人員僅需要完成DTM SDK集成,免去代碼添加埋點的開發成本。
技術門檻低,可以直接在DTM界面上點擊添加埋點事件,適合運營人員直接使用。
在應用發佈後仍然可以靈活的添加埋點事件,解決前期埋點不充分的問題。
本期,我們將使用按Tag模板埋點的方式,以購物商城App為例,介紹如何使用Android可視化埋點將埋點事件發送到HUAWEI Analytics。在開始配置之前,您的App需要已集成華為分析SDK和DTM Android SDK5.0及以上版本。為便於實時看到測試數據,請通過adb命令打開調試開關(adb shell setprop debug.huawei.hms.analytics.app <package_name> )
1 建立連接
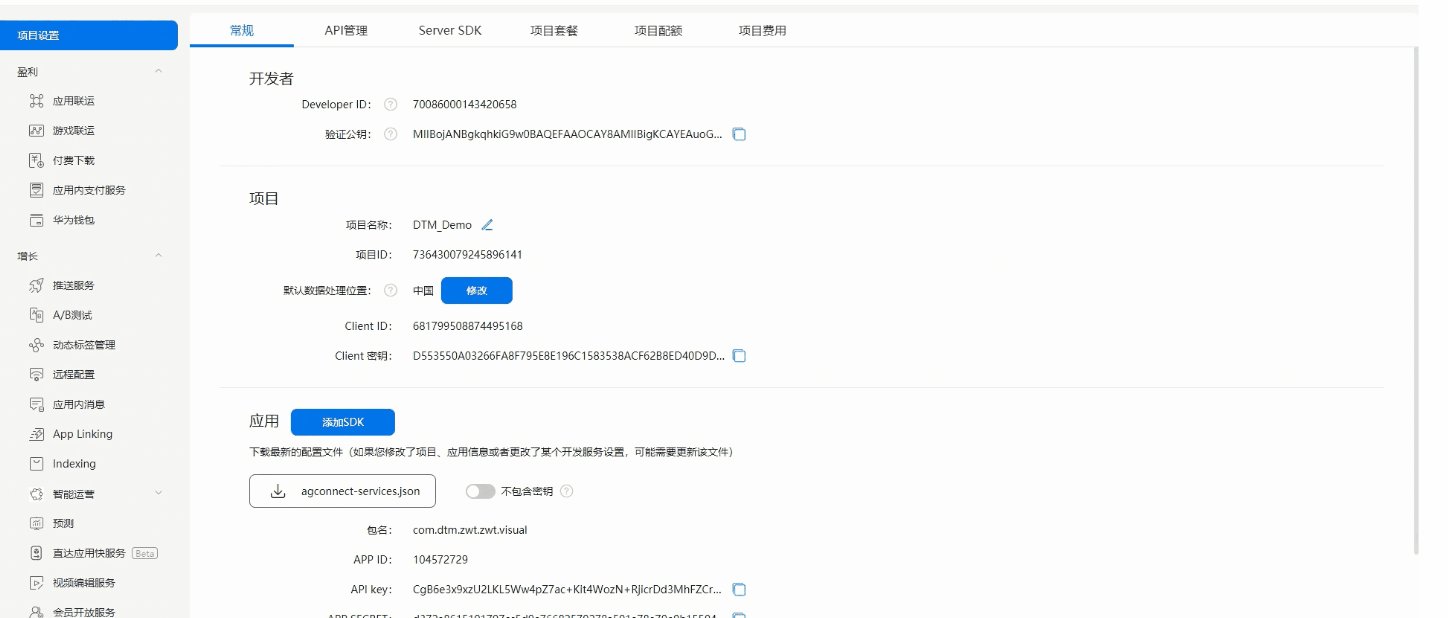
首先,登錄AppGallery Connect網站,進入動態標簽管理服務頁面。
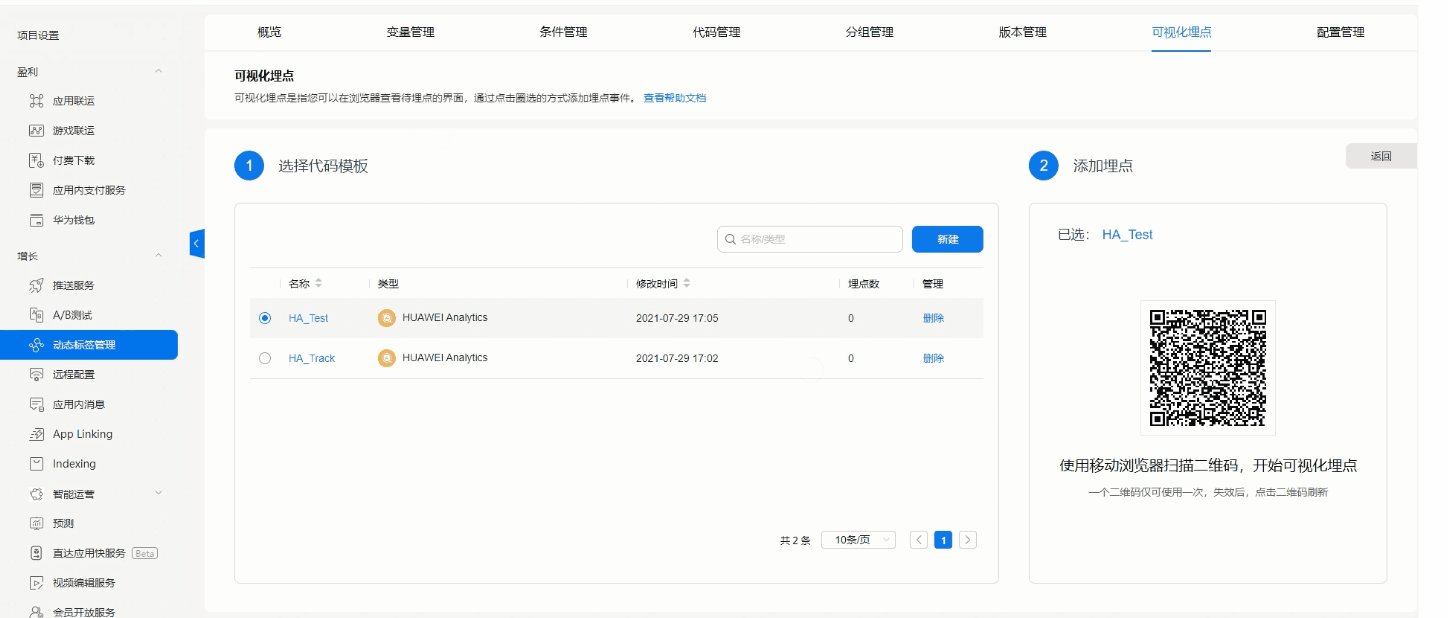
點擊“可視化埋點”菜單,點擊“按Tag模板埋點”按鈕。
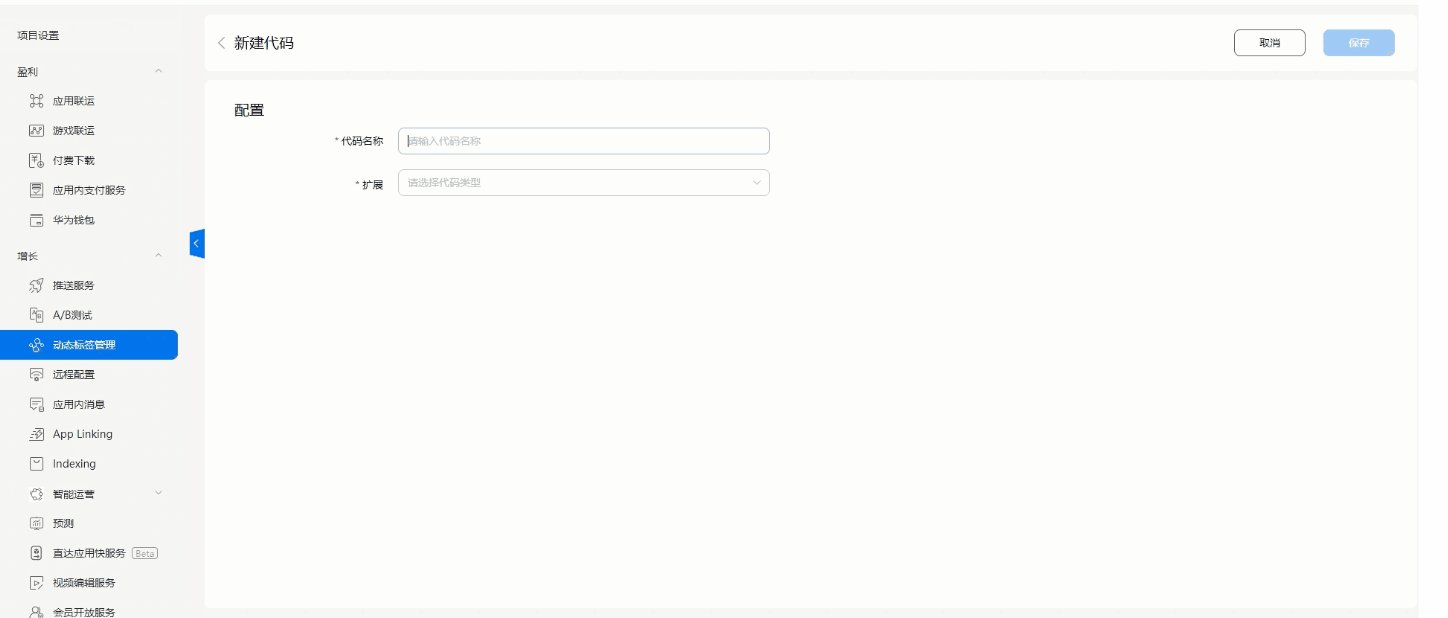
點擊“新建”按鈕,添加Huawei Analytics配置,點擊“保存”按鈕(如果您已經創建過模板,可以點擊左側勾選按鈕選中)。
隨後,您的頁面右側二維碼會自動刷新,打開手機瀏覽器,掃描二維碼。點擊“開始連接”按鈕,點擊”打開“按鈕,將App頁面同步至網頁端。(若提示二維碼失效,點擊二維碼刷新)
打開可圈選控制項開關,可以更加清晰地瞭解哪些控制項可以被埋點。當前只支持設置了View.setOnClickListener的控制項可被圈選埋點。

Android可視化埋點支持三種埋點類型:當前位置埋點、相同文字埋點和同類元素埋點。下麵將一一舉例介紹:
當前位置埋點
當前位置埋點適用於App頁面佈局穩定的場景中。如果App頁面佈局易變,請考慮使用相同文字埋點。
首先,以”加入購物車“事件為例,介紹如何使用”當前位置埋點“。進入商品詳情頁面,滑鼠選中“加入購物車”按鈕並單擊,在彈出的對話框中選擇”當前位置“選項,點擊”確定“按鈕。在右側表單中添加埋點名稱以及相關參數。
您可以根據實際需要手動輸入相關內容。您也可以通過”加號“按鈕添加內容,您還可以通過”小手“按鈕選擇App頁面中的元素作為內容。配置完成後,點擊右下角確定按鈕完成配置
驗證配置是否正確,能否將”加入購物車“事件發送到Huawei Analytics。點擊概覽頁面的預覽按鈕,進入版本預覽頁面,用移動端瀏覽器掃描二維碼或者通過adb命令啟動預覽。
點擊App中的”加入購物車“按鈕,觸發埋點事件上報,在Huawei Analytics分析平臺菜單欄"應用調試"中查看上報的事件是否與DTM中的配置一致。至此,DTM的配置驗證完成。

接下來可以發佈DTM版本,讓配置對現網所有App生效。進入版本管理頁面,創建併發布一個版本。
相同文字埋點
當App頁面佈局發生變化時,”當前位置“埋點可能會失效。為了降低該缺陷帶來的影響,提供了相同文字埋點。當被埋點控制項位置易變,內容不變時,優先選擇相同文字埋點。
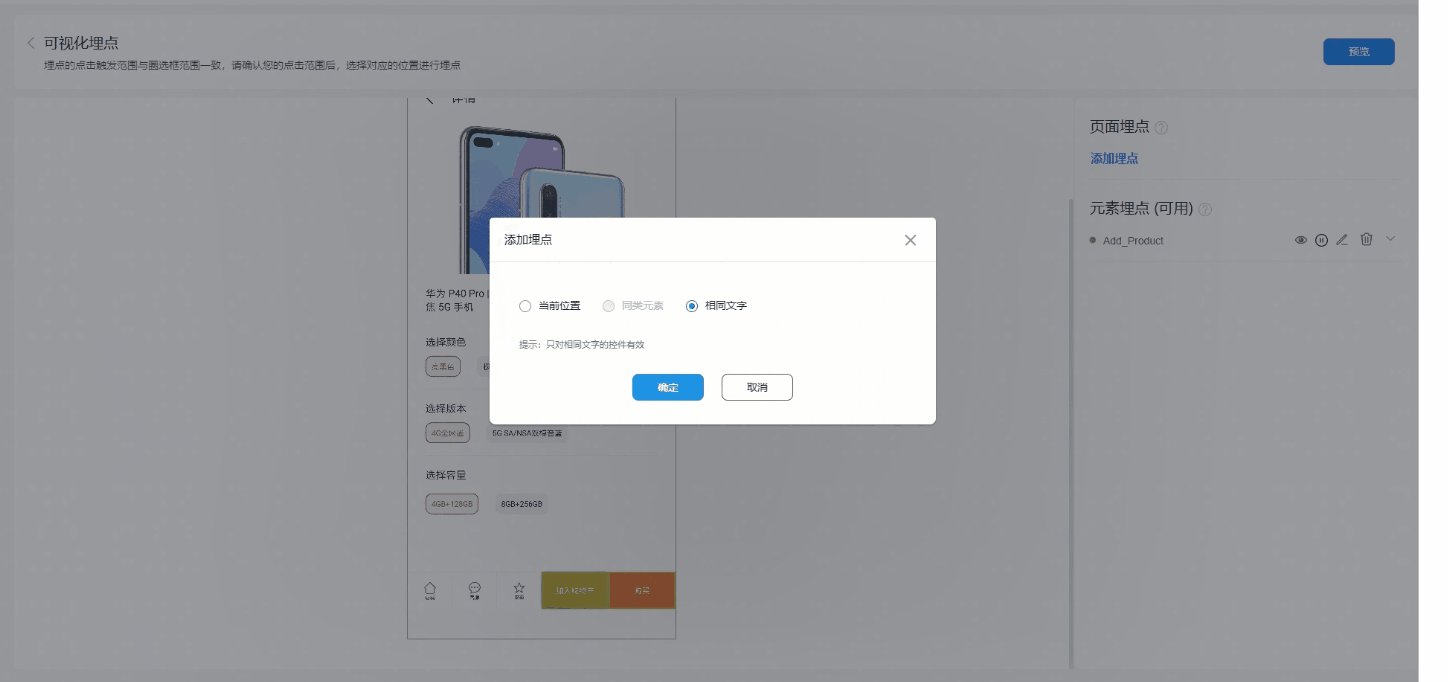
以”購買商品“事件為例(此時“購買”按鈕位置易變),介紹如何使用”相同文字埋點“。進入商品詳情頁面,滑鼠選中“購買”按鈕並單擊,在彈出的對話框中選擇”相同文字“選項,點擊”確定“按鈕。
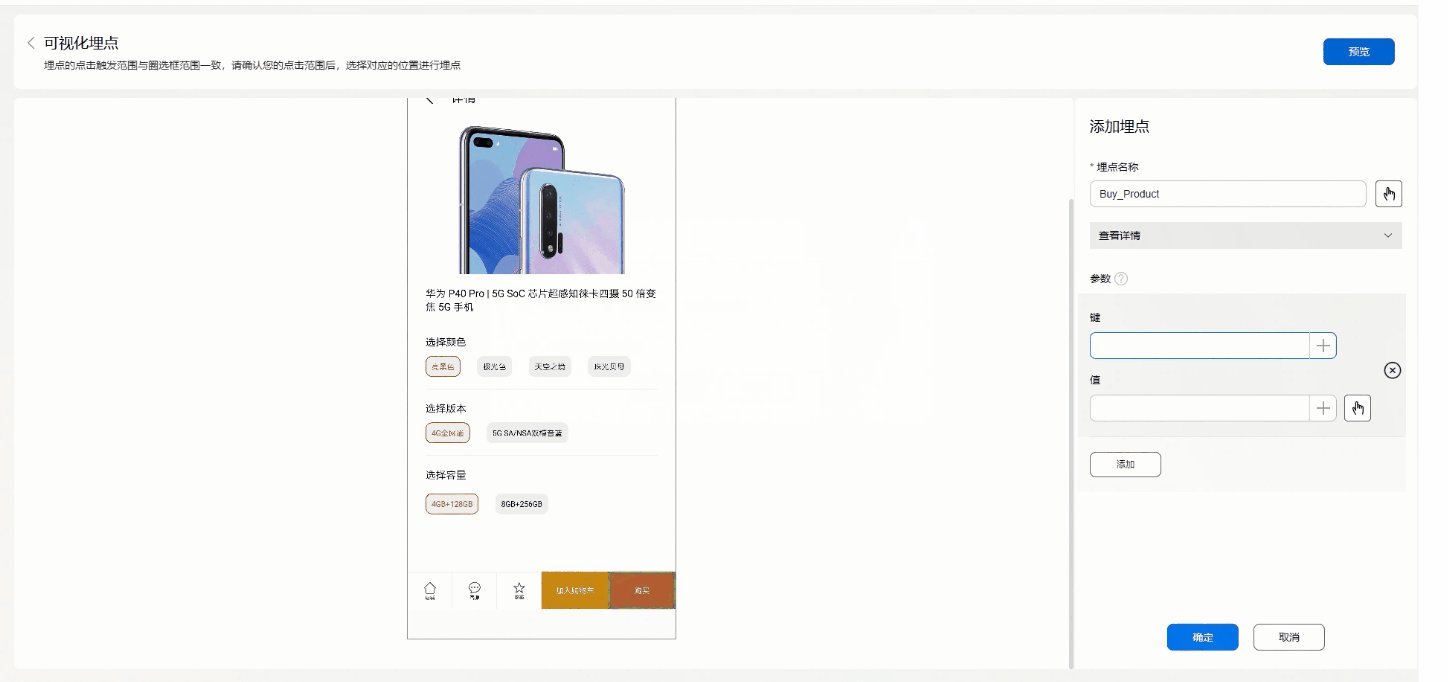
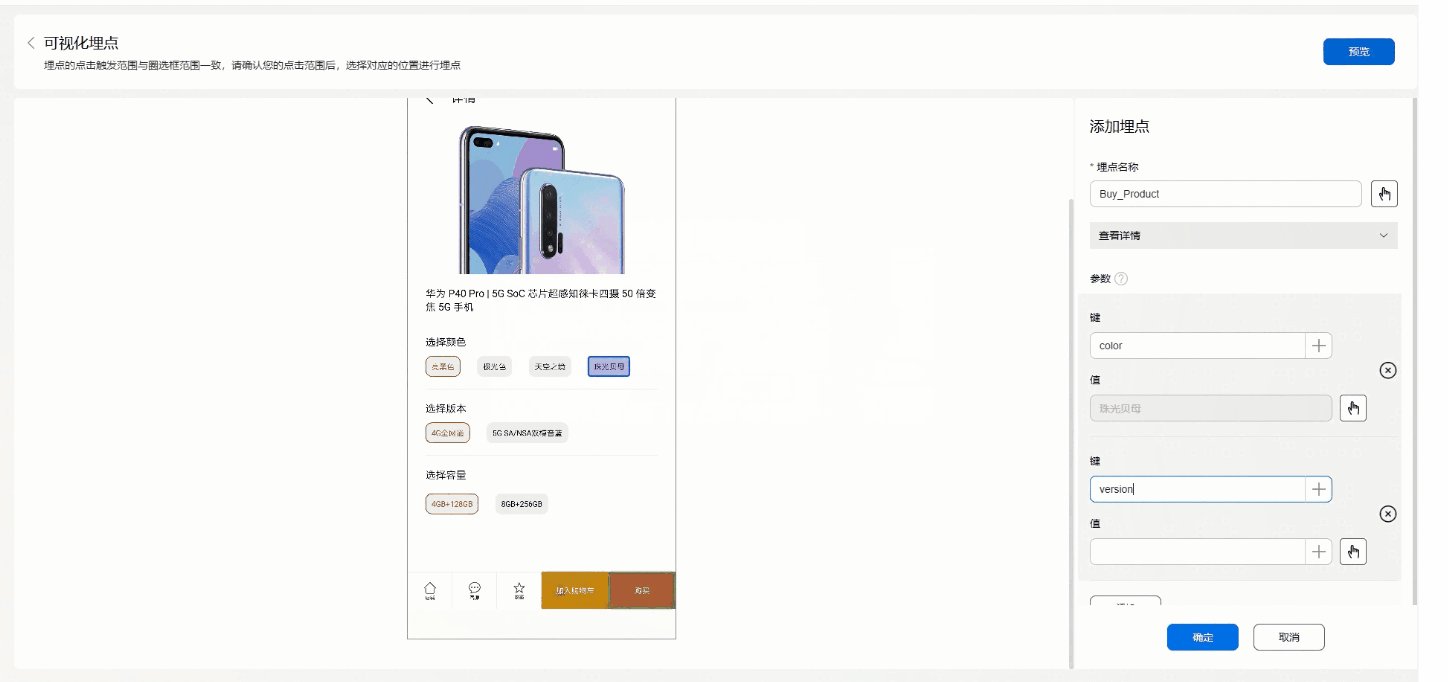
在右側表單中添加埋點名稱以及相關參數。您可以根據實際需要手動輸入相關內容。您也可以通過”加號“按鈕添加內容,您還可以通過”小手“按鈕選擇App頁面中的元素作為內容。配置完成後,點擊右下角確定按鈕完成配置
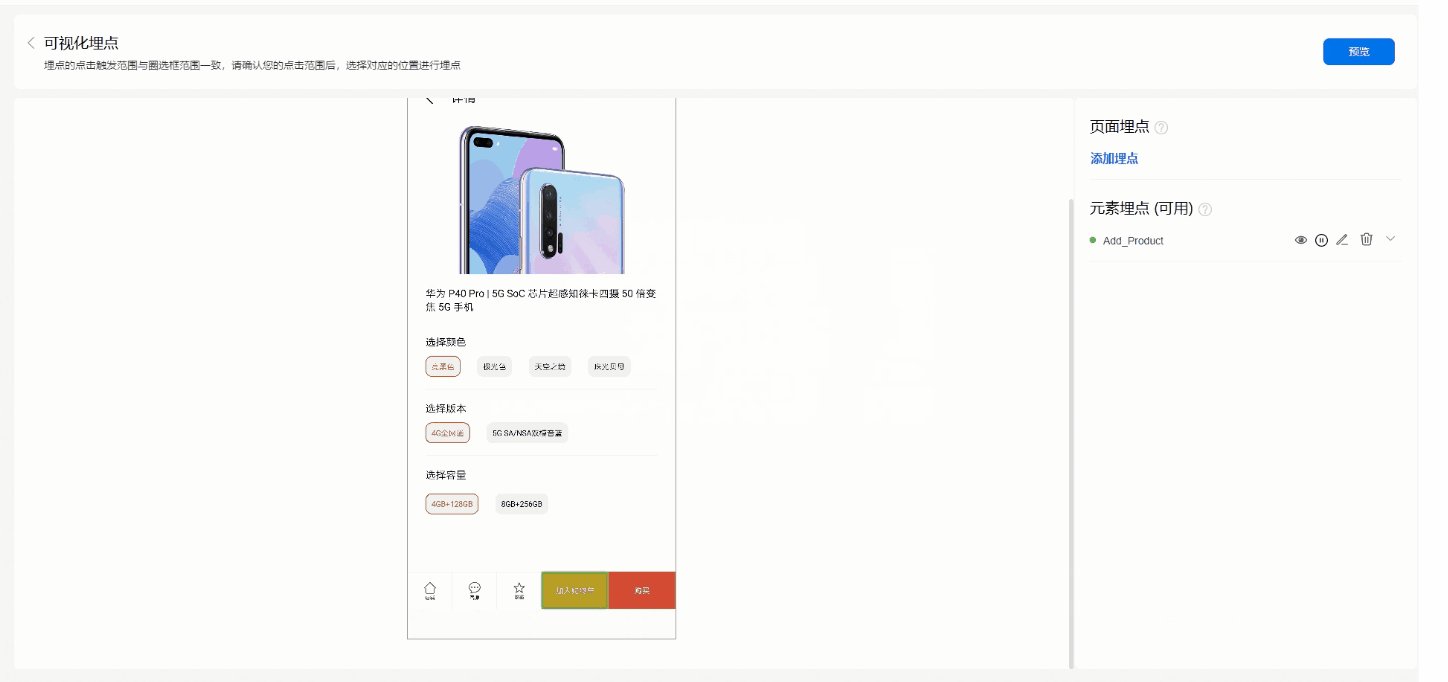
驗證配置是否正確,能否將”購買商品“事件發送到HUAWEI Analytics。點擊概覽頁面的預覽按鈕,進入版本預覽頁面,用移動端瀏覽器掃描二維碼或者通過adb命令啟動預覽。
點擊App中的購買按鈕,觸發埋點事件上報,在HUAWEI Analytics分析平臺菜單欄"應用調試"中查看上報的事件是否與DTM中的配置一致。至此,DTM的配置驗證完成。

接下來可以發佈DTM版本,讓配置對現網所有App生效。進入版本管理頁面,創建併發布一個版本。
同類元素埋點
對於通過 ListView、GridView、RecyclerView、ViewPager 實現的列表頁面:比如商品列表頁面,輪播圖。
如果想統計列表中的每一項埋點事件,通過當前位置埋點或者相同文字埋點,是很難實現的,同類元素埋點正是為解決這一問題而產生的。
當您使用同類元素埋點對列表中的某一項進行埋點時,與該埋點項具有相同佈局的項也會被埋上相同事件。
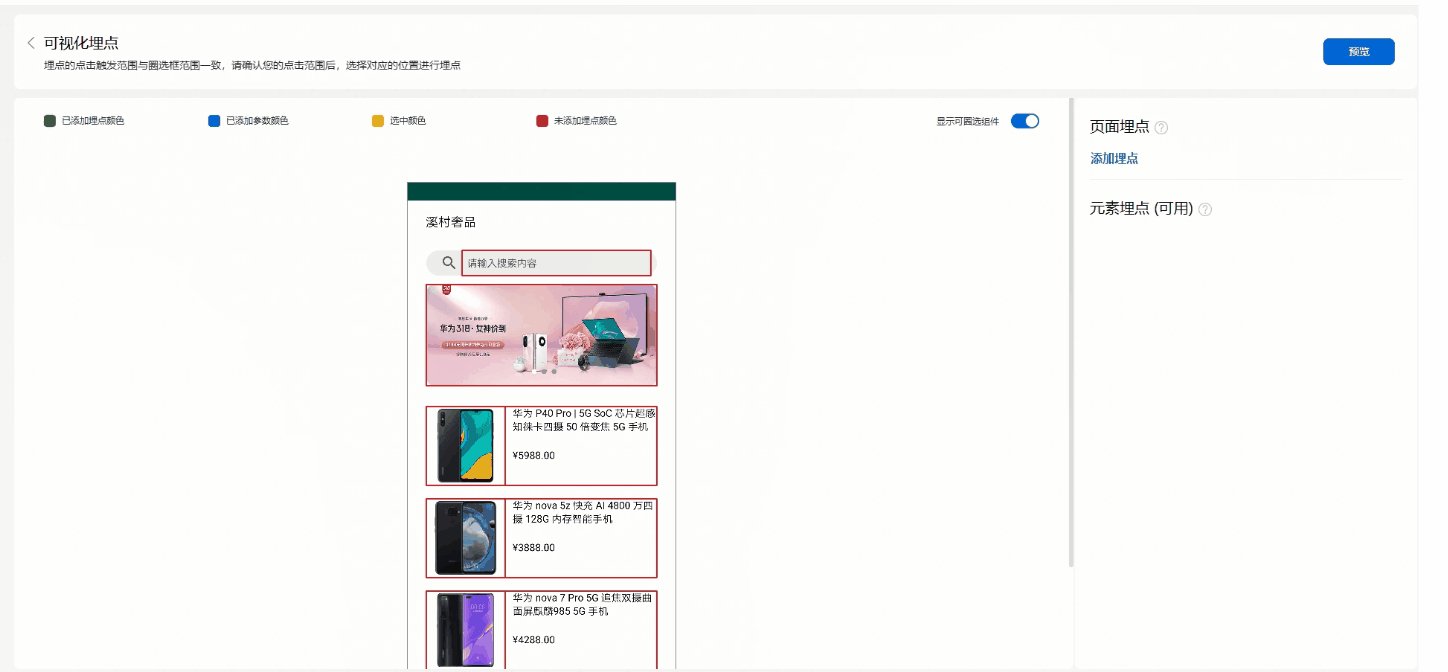
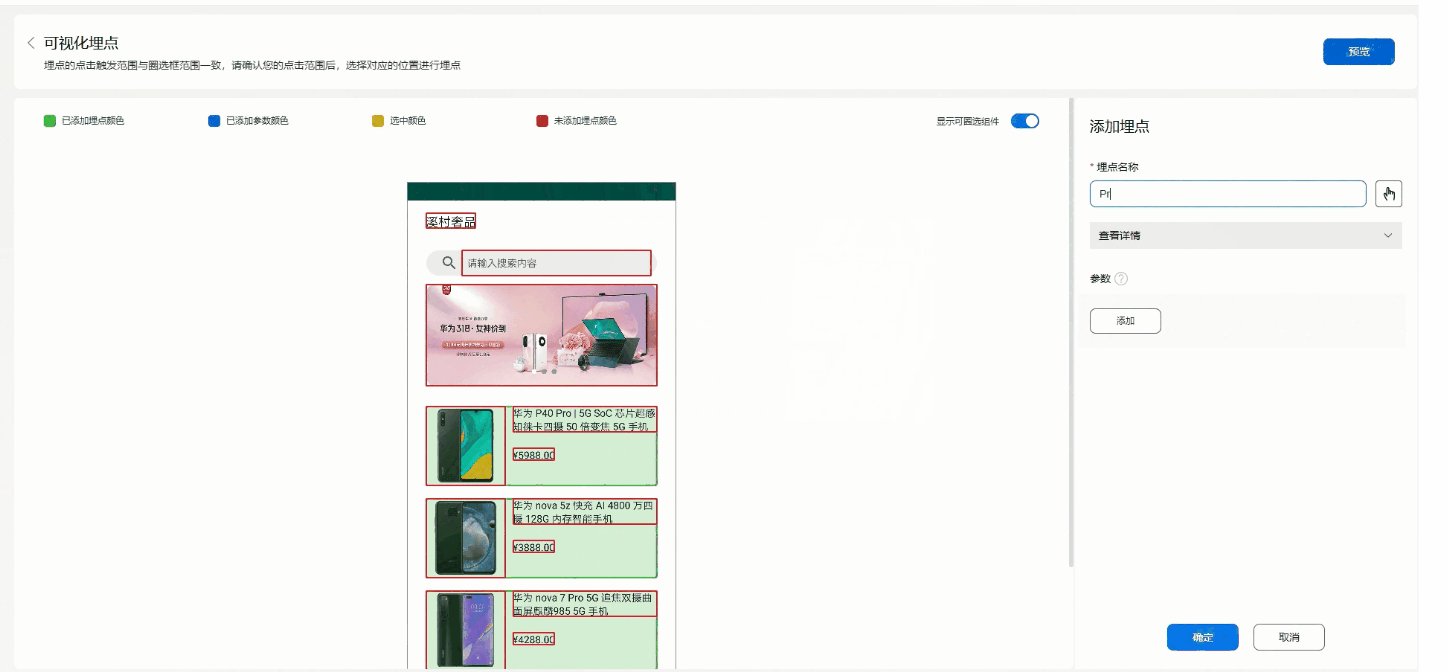
下麵以商品列表頁面為例,來詳細介紹如何使用同類元素埋點。進入“商品列表”頁面,滑鼠選中其中任何一項並單擊,在彈出的對話框中選擇”同類元素“選項,點擊”確定“按鈕。此時你會看到與被埋點項具有相同佈局的項也被加上綠色背景框。
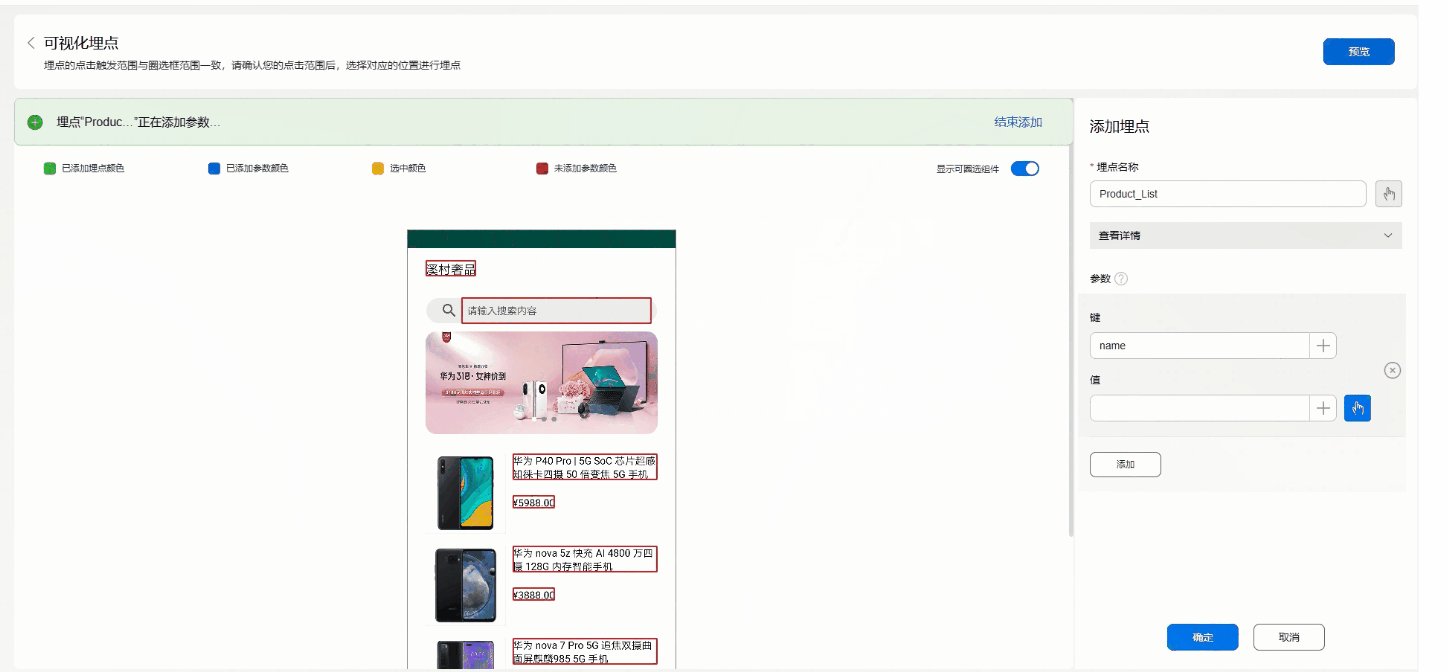
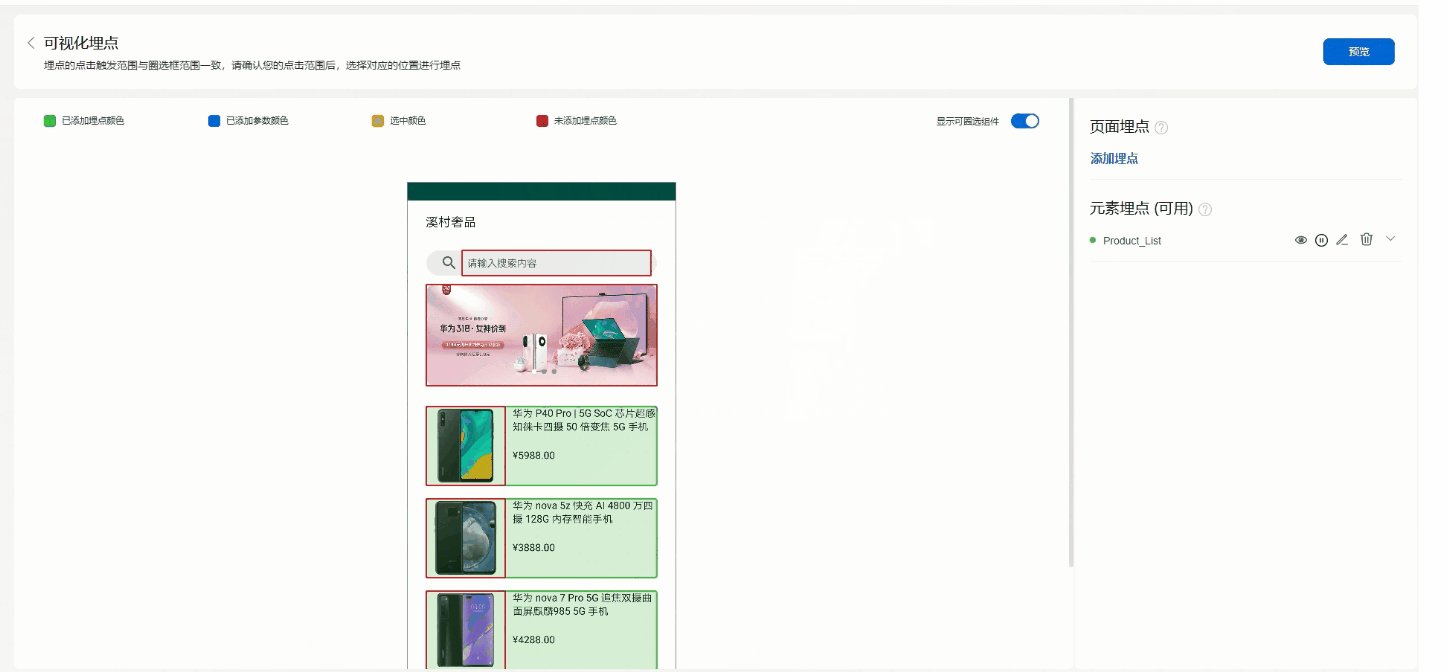
在右側表單中添加埋點名稱以及相關參數。您可以根據實際需要手動輸入相關內容。您也可以通過”加號“按鈕添加內容,您還可以通過”小手“按鈕選擇App頁面中的元素作為內容。配置完成後,點擊右下角確定按鈕完成配置。驗證配置是否正確,能否將商品列表項事件發送到HUAWEI Analytics。
點擊概覽頁面的預覽按鈕,進入版本預覽頁面,用移動端瀏覽器掃描二維碼或者通過adb命令啟動預覽。隨機點擊App中的商品列表中的某一項,觸發埋點事件上報,在HUAWEI Analytics分析平臺菜單欄"應用調試"中查看上報的事件是否與DTM中的配置一致。至此,DTM的配置驗證完成。

接下來可以發佈DTM版本,讓配置對現網所有App生效。進入版本管理頁面,創建併發布一個版本。
欲瞭解更多HMS Core 動態標簽管理服務詳情,請參閱官網
瞭解更多詳情>>
訪問華為開發者聯盟官網
獲取開髮指導文檔
華為移動服務開源倉庫地址:GitHub、Gitee
關註我們,第一時間瞭解 HMS Core 最新技術資訊~


