本文將介紹如何從零搭建一個集成vue的electron項目,以及搭建過程中可能會出現的問題及其解決方法 ...
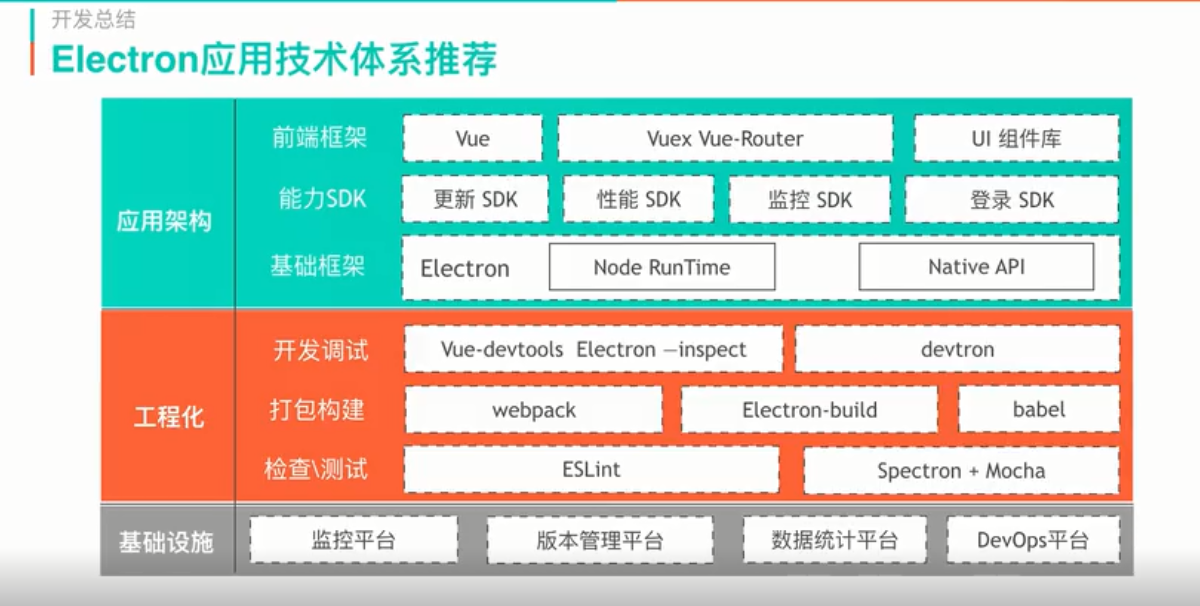
Electron 應用技術體系推薦

目錄結構
demo(項目名稱)
├─ .electron-vue(webpack配置文件)
│ └─ build.js(生產環境構建代碼)
| └─ dev-client.js(熱載入相關)
│ └─ dev-runner.js(開發環境啟動入口)
│ └─ webpack.main.config.js(主進程配置文件)
│ └─ webpack.renderer.config.js(渲染進程配置文件)
│ └─ webpack.web.config.js
├─ build(是文件打包使用的)
│ └─ win-unpacked/
│ │ ├─ locales(地區語言資源包)
│ │ ├─ resources(地區語言資源包)
│ │ ├─ *.dll(動態鏈接庫)
├─ dist(打包後的文件資源)
│ ├─ electron
| ├─ web
├─ node_modules/(依賴目錄)
├─ src(源碼)
│ ├─ main(主進程)
│ │ └─ index.dev.js(捆綁index.js)
│ │ └─ index.js(主進程的進程JS)
│ ├─ renderer(渲染進程)
│ │ ├─ assets/(放置靜態資源,如圖片,視頻,靜態配置)
│ │ ├─ components/(放置vue頁面)
│ │ ├─ router/(放置頁面路由)
│ │ ├─ store/(放置公共模塊,如vuex)
│ │ ├─ App.vue
│ │ └─ main.js
│ └─ index.ejs
├─ static/(靜態文件)
├─ test
│ ├─ e2e
│ │ ├─ specs/
│ │ ├─ index.js
│ │ └─ utils.js
│ ├─ unit
│ │ ├─ specs/
│ │ ├─ index.js
│ │ └─ karma.config.js
│ └─ .eslintrc#全局配置文件
├─ .babelrc
├─ .eslintignore
├─ .eslintrc.js
├─ .gitignore
├─ package.json
└─ README.md
環境搭建
預設有 node 環境.
-
先安裝
electronvuevue-cli,因為electron-vue中有內置webpack,無需再裝一個獨立的webpack。npm install -g electron npm install -g vue npm install -g vue-cli -
創建一個空文件夾,DOS命令視窗進入該文件夾位置,初始化一個
electron-vue項目。//使用vue-cli來安裝electron-vue的模板 vue init simulatedgreg/electron-vue demo註:demo 是項目名稱
-
安裝依賴
npm install -
啟動項目(開發環境)
npm run dev -
完成1~3步驟,一個基於 vue 的 electron 項目就初始化完成了。
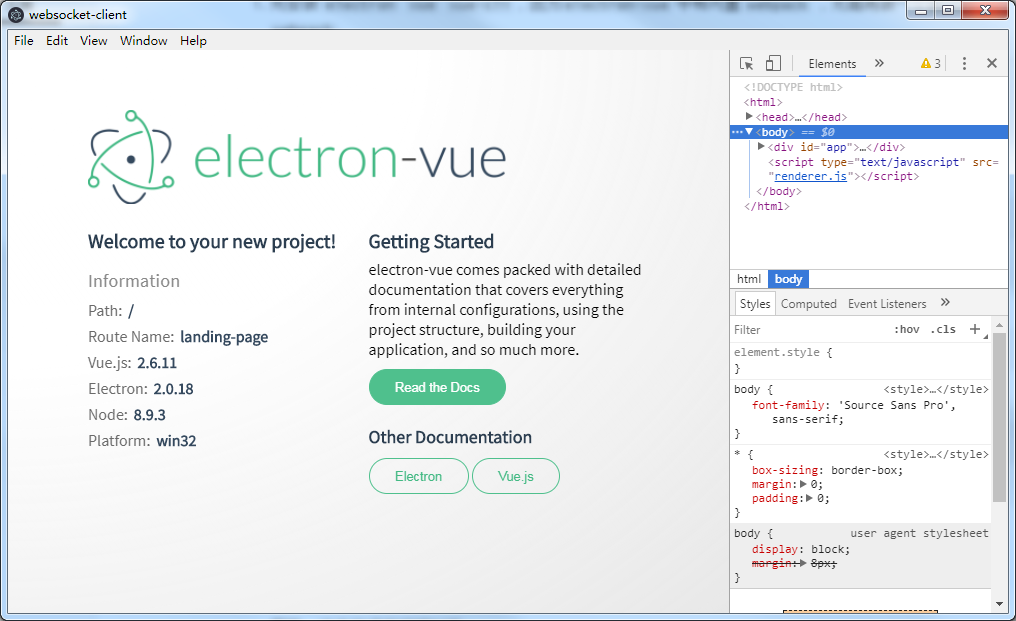
啟動項目後效果圖如下:

問題解決
初始化報錯
當運行 npm init simulatedgreg/electron-vue demo 命令初始化項目時報錯,大致意思說找不到 electron-vue 或者安裝 create-electron-vue 等原因導致失敗,可以選擇重新運行命令多試幾次,或者先下載electron-vue源碼,然後生成自己的項目模板。下麵說後者的步驟。
-
electron-vue 下載
-
cmd 切換到該項目根目錄
-
初始化一個自己的項目。初始化完之後可以再命令對應的“目錄路徑”看到你的項目
vue init 項目路徑 項目名 -
完成
啟動項目報錯
若第一次啟動項目報錯如下:

大概意思是 提示 src/index.ejs 中沒有定義 process 。
原因分析:大概是 html-webpack-plugin 插件處理該ejs文件時,沒有讀到該插件對應有 process 屬性,應該是去配置文件 "./electron-vue/webpack.render.config.js" 文件中讀取 HtmlWebpackPlugin 插件的 process 屬性,而 "./electron-vue/webpack.render.config.js" 並未定義該屬性,固報此錯。
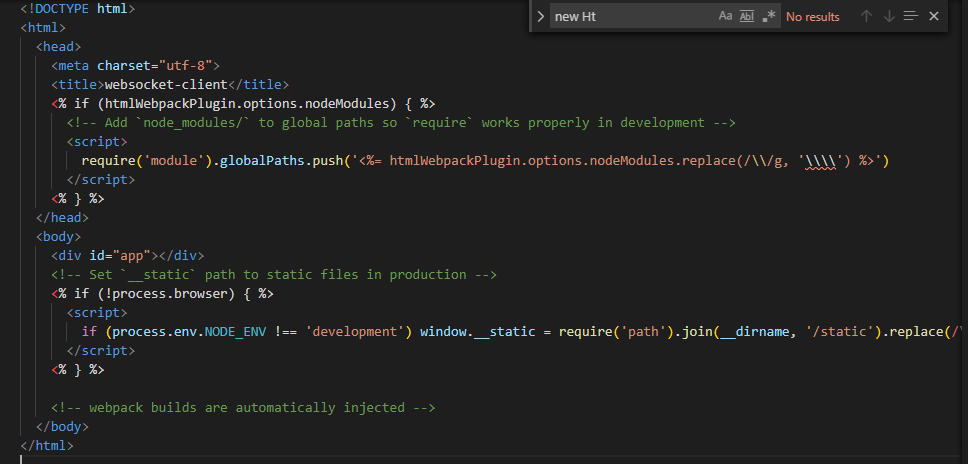
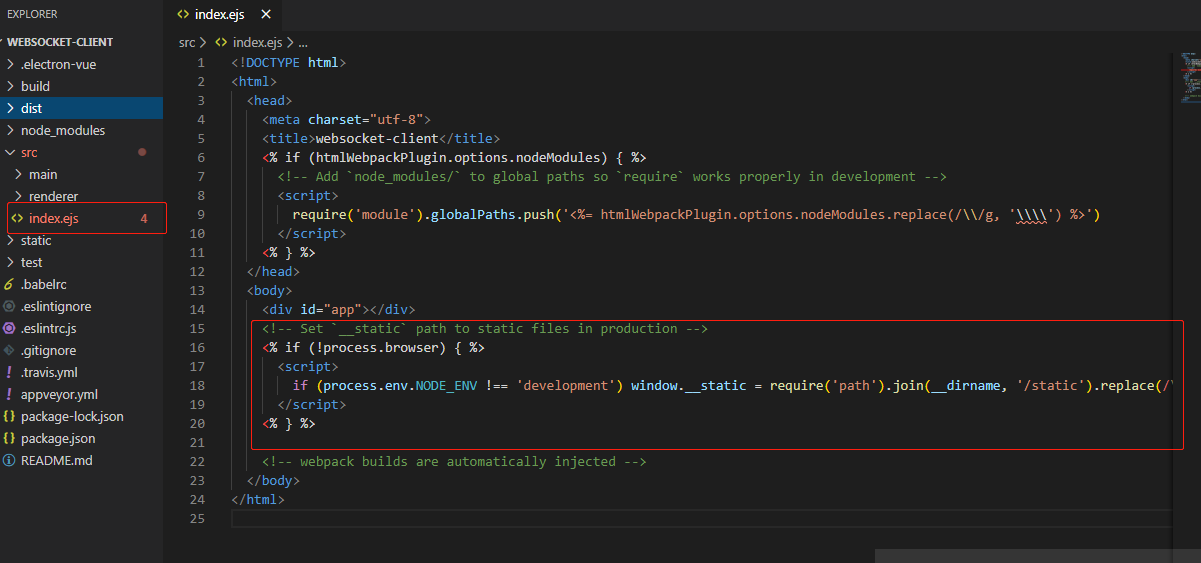
index.ejs 源碼:

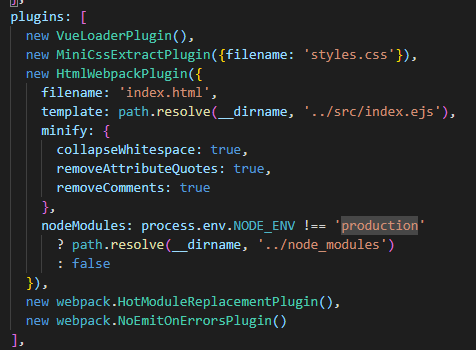
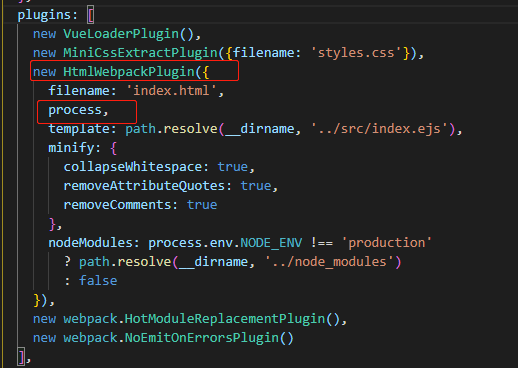
配置文件中插件配置代碼:

解決方法一(推薦):
把index.ejs文件中的 <% if (!process.browser) { %> 改成
<% if (!htmlWebpackPlugin.options.process.browser) { %> ,
改完後代碼:
index.ejs:

./electron-vue/webpack.render.config.js:

解決方法二:直接刪除下圖中紅框框住部分,沒有什麼影響:

解決方法三:將node 12.x版本還原到10.16的穩定版即可。
註釋:技術推薦Electron 應用技術體系推薦引用他人的electron-vue項目講解的視頻截圖,找不到鏈接了就不寫上了。


