最近在重新學習JavaScript,手寫了一個tabs標簽頁。 話不多說,直接開始。 首先,是前端頁面。 圖1 tabs 先來把tabs分解一下:圖2 tabs分解 首先,一個大的框div,上面紅色的框是導航欄nav,導航欄里是一個無序列表ul,裡面三個li標簽(黃色的框),li標簽里兩個綠色標簽是 ...
最近在重新學習JavaScript,手寫了一個tabs標簽頁。
話不多說,直接開始。
首先,是前端頁面。

圖1 tabs
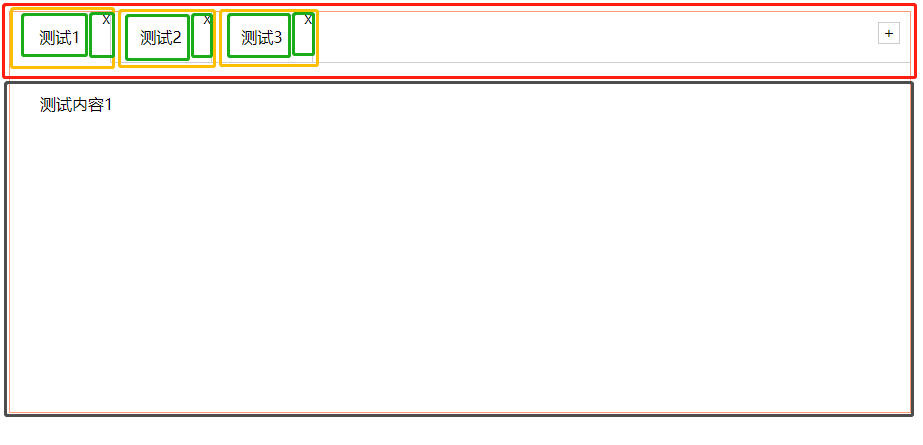
先來把tabs分解一下: 圖2 tabs分解
圖2 tabs分解
首先,一個大的框div,上面紅色的框是導航欄nav,導航欄里是一個無序列表ul,裡面三個li標簽(黃色的框),li標簽里兩個綠色標簽是兩個span,一個用來放導航的名字,一個用來放導航關閉的icon,右邊是一個button,用來添加新的導航欄及內容;下方是導航欄的內容section。
導航tabs.html代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <main> <div class="tabsbox" id="tab"> <!-- tab標簽 --> <nav class="firstnav"> <ul> <li class="liactive"><span>測試1</span><span class="icon-guanbi">X</span></li> <li><span>測試2</span><span class="icon-guanbi">X</span></li> <li><span>測試3</span><span class=" icon-guanbi">X</span></li> </ul> <div class="tabadd"> <span>+</span> </div> </nav> <!-- tab內容 --> <div class="tabscon"> <section class="conactive">測試內容1</section> <section>測試內容2</section> <section>測試內容3</section> </div> </div> </main> <script src="js/tabs.js"></script> </body> </html> <style> * { margin: 0; padding: 0; } ul li { list-style: none; } main { width: 960px; height: 500px; border-radius: 10px; margin: 50px auto; } main h4 { height: 100px; line-height: 100px; text-align: center; } .tabsbox { width: 900px; margin: 0 auto; height: 400px; border: 1px solid lightsalmon; position: relative; } nav ul { overflow: hidden; } nav ul li { float: left; width: 100px; height: 50px; line-height: 50px; text-align: center; border-right: 1px solid #ccc; position: relative; } nav ul li.liactive { border-bottom: 2px solid #fff; z-index: 9; } #tab input { width: 80%; height: 60%; } nav ul li span:last-child { position: absolute; user-select: none; font-size: 12px; top: -18px; right: 0; display: inline-block; height: 20px; } .tabadd { position: absolute; /* width: 100px; */ top: 0; right: 0; } .tabadd span { display: block; width: 20px; height: 20px; line-height: 20px; text-align: center; border: 1px solid #ccc; float: right; margin: 10px; user-select: none; } .tabscon { width: 100%; height: 300px; position: absolute; padding: 30px; top: 50px; left: 0px; box-sizing: border-box; border-top: 1px solid #ccc; } .tabscon section, .tabscon section.conactive { display: none; width: 100%; height: 100%; } .tabscon section.conactive { display: block; } </style>
由於給導航欄增刪查改的js代碼很多,我單獨用一個js文件寫tabs.js,在tabs.html里引用就行。
實現的導航欄功能有:
1)導航欄的切換功能
2)增加導航欄的功能
3)刪除導航欄的功能
tabs.js代碼如下:
1 var that; 2 class Tab { 3 constructor(id){ 4 that = this; 5 //獲取元素 6 this.main = document.querySelector(id); 7 8 this.add = this.main.querySelector('.tabadd'); 9 //li的父元素 10 this.ul = this.main.querySelector('.firstnav ul:first-child'); 11 //section的父元素 12 this.fsection = this.main.querySelector('.tabscon'); 13 this.init(); 14 } 15 //初始化操作 16 init(){ 17 this.updateNode(); 18 this.add.onclick = this.addTab; 19 for(let i = 0;i<this.lis.length;i++){ 20 this.lis[i].index = i; 21 this.lis[i].onclick = this.toggleTab; 22 this.remove[i].onclick = this.removeTab; 23 this.spans[i].ondblclick = this.editTab; 24 this.sections[i].ondblclick = this.editTab; 25 } 26 } 27 //獲取li跟section 28 updateNode(){ 29 this.lis = this.main.querySelectorAll('li'); 30 this.sections = this.main.querySelectorAll('section'); 31 this.remove = this.main.querySelectorAll('.icon-guanbi'); 32 this.spans = this.main.querySelectorAll('.firstnav li span:first-child') 33 } 34 //1.切換功能 35 toggleTab(){ 36 37 that.clearClass(); 38 this.className = 'liactive'; 39 that.sections[this.index].className = 'conactive'; 40 } 41 clearClass(){ 42 for(let i = 0;i<this.lis.length;i++){ 43 this.lis[i].className = ''; 44 this.sections[i].className = ''; 45 } 46 } 47 //2.添加功能 48 addTab(){ 49 that.clearClass(); 50 //1)添加li元素和section 51 var random = Math.random() 52 var li = '<li class="liactive"><span>新選項卡</span><span class="iconfont icon-guanbi">X</span></li>'; 53 var section = '<section class="conactive">'+random+'</section>'; 54 55 //2)把兩個元素添加到對應的父級元素中 56 that.ul.insertAdjacentHTML('beforeend',li); 57 that.fsection.insertAdjacentHTML('beforeend',section); 58 that.init(); 59 } 60 //3.刪除功能 61 removeTab(e){ 62 e.stopPropagation(); 63 var index = this.parentNode.index; 64 console.log(index); 65 //刪除對應節點 66 that.lis[index].remove(); 67 that.sections[index].remove(); 68 //刪除後及時更新頁面中的節點 69 that.init(); 70 //如果當前頁面有選中狀態,就不用執行下麵的步驟 71 if(document.querySelector('.liactive')) return; 72 //讓index前一個處於選中狀態 73 index--; 74 that.lis[index] && that.lis[index].click(); 75 } 76 //4.修改功能 77 editTab(){ 78 let str = this.innerHTML; 79 // console.log(str); 80 //禁止雙擊選中文字 81 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); 82 this.innerHTML='<input type="text">' 83 let input = this.children[0]; 84 input.value = str; 85 input.select(); 86 //input失去焦點後變回span 87 input.onblur = function(){ 88 this.parentNode.innerHTML= this.value; 89 } 90 //按回車也能 91 input.onkeyup = function(e){ 92 if(e.keyCode == 13){ 93 this.blur();//獲得焦點 94 } 95 96 } 97 98 } 99 } 100 new Tab('#tab'); 101 // tab.init();



