前言 大家好啊,我是wangly19,一名前端摸魚小能手。最近忙著開源項目的東西,還有公司項目的迭代問題,導致更新文章的頻率有點低了。也來聊聊我在幹嘛吧。 第一個事情就是比較我的閹割版UI Design,要開始Vue3.0的開發工作,所以近期都在看Vue3.0的東西。 其次就是和UI配套的方法庫,也 ...
前言
大家好啊,我是wangly19,一名前端摸魚小能手。最近忙著開源項目的東西,還有公司項目的迭代問題,導致更新文章的頻率有點低了。也來聊聊我在幹嘛吧。
第一個事情就是比較我的閹割版UI Design,要開始Vue3.0的開發工作,所以近期都在看Vue3.0的東西。 其次就是和UI配套的方法庫,也是我近期的一個項目,是一個Typescript生產的小東西。希望能夠對於大家有一些幫助。
eleganceUI框架:Github倉庫
這篇文章呢,主要是做一個Vue性能優化的帖子,做一個參考文檔,對以後項目上線做一些集合文檔。如果對各位在項目優化時,做一個文檔參照。
開發過程
在開發項目的時候,就要註意項目的一些小技巧,下麵我就羅列一些經常用到的優化的方法吧。同時老規矩,查缺補漏。
優先使用vIf
vIf 和 vShow 理論上都是作用於元素的顯示隱藏,只是一個是直接對DOM,一個是通過CSS的 display 來操作的,在項目中大部分的時候我都是直接使用 vIf 直接代替使用 vShow ,只有當DOM頻繁進行顯示和隱藏的時候,但是這種場景非常少見,我只在信息推送優先順序中使用過,項目中一直通過 WebSocket 推的消息進行消息的場景遇到過,頻繁推送不同類型的通知。
vFor和vIf不要一起使用
1、vFor 的優先順序其實是比 vIF 高的,所以當兩個指令出現來一個DOM中,那麼 vFor 渲染的當前列表,每一次都需要進行一次 vIf 的判斷。而相應的列表也會重新變化,這個看起來是非常不合理的。因此當你需要進行同步指令的時候。儘量使用計算屬性,先將 vIf 不需要的值先過濾掉。他看起像是下麵這樣的。
2、前端技術是不斷更新的。順便給大家點福利吧,送你們2020最新企業級別Vue3.0/Js/ES6/TS/React/node等實戰視頻教程,想學的可進裙 519293536 免費獲取,小白勿進哦!
// 計算屬性
computed: {
filterList: function () {
return this.showData.filter(function (data) {
return data.isShow
})
}
// DOM
<ul>
<li v-for="item in filterList" :key="item.id">
{{ item.name }}
</li>
</ul>
複製代碼
vFor key避免使用index作為標識
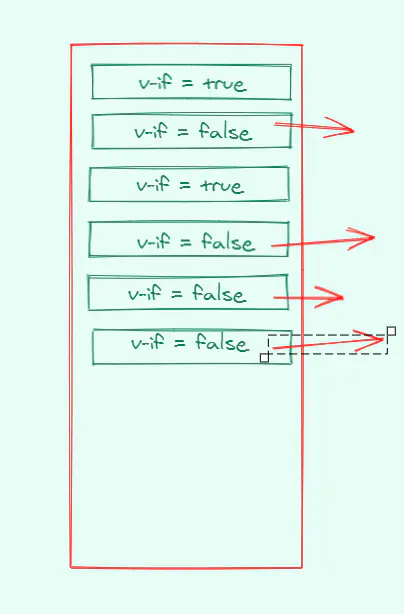
其實大家都知道 vFor 是不推薦使用 index 下標來作為 key 的值,這是一個非常好理解的知識點,可以從圖中看到,當index作為標識的時候,插入一條數據的時候,列表中它後面的key都發生了變化,那麼當前的 vFor 都會對key變化的 Element 重新渲染,但是其實它們除了插入的 Element 數據都沒有發生改變,這就導致了沒有必要的開銷。所以,儘量不要用index作為標識,而去採用數據中的唯一值,如 id 等欄位。

釋放組件資源
什麼是資源? 每創建出一個事物都需要消耗資源,資源不是憑空產生的,是分配出來的。所以說,當組件銷毀後,儘量把我們開闢出來的資源塊給銷毀掉,比如 setInterval , addEventListener等,如果你不去手動給釋放掉,那麼它們依舊會占用一部分資源。這就導致了沒有必要的資源浪費。多來幾次後,可以想象下資源占用率肯定是上升的。
添加的事件
created() {
addEventListener('click', Function, false)
},
beforeDestroy() {
removeEventListener('click', Function false)
}
複製代碼定時器
created() {
this.currentInterVal = setInterval(code,millisec,lang)
},
beforeDestroy() {
clearInterval(this.currentInterVal)
}
複製代碼長列表
項目當中,會涉及到非常多的長列表場景,區別於普通的分頁來說,大部分的前端在做這種 無限列表 的時候,大部分新手前端都是通過一個 vFor 將數據遍歷出來,想的多一點的就是做一個分頁。滾動到底部的時候就繼續請求 API 。其實這也是未思考妥當的。隨著數據的載入,DOM會越來越多,這樣就導致了性能開銷的問題產生了,當頁面上的DOM太多的時候,難免給我的客戶端造成一定的壓力,所以對於長列表渲染的時候,建議將DOM移除掉,類似於圖片懶載入的模式,只有出現在視圖上的DOM才是重要的DOM。網路上有一些很好的解決方案,如 vue-virtual-scroller 庫等等,大家可以理性的選擇。
圖片合理的優化方式
圖片應該都不陌生吧,在網頁中,往往存在大量的圖片資源,這些資源或大或小。當我們頁面中DOM中存在大量的圖片時,難免不會碰到一些載入緩慢的問題,導致圖片出現載入失敗的問題。網路上大部分都在使用 懶載入 的使用方式,只有當 存在圖片的DOM 出現在頁面上才會進行圖片的載入,無形中起到了分流的作用,下麵就說一套實踐的方案吧
- 小圖標使用
SVG或者字體圖標 - 通過
base64和webp的方式載入小型圖片 - 能通過cdn加速的大圖儘量用cdn
- 大部分框架都帶有懶載入的圖片,不要嫌麻煩,多花點時間使用它
路由器按需載入
對於路由的懶載入,如果還不會的話,那麼就真該好好的重新去學習一下了。路由懶載入的方式有兩種,一種是require 另一種是 import 。當路由按需載入後,那麼Vue服務在第一次載入時的壓力就能夠相應的小一些,不會出現 超長白屏P0問題 。下麵是兩種路由懶載入的寫法:
// require法
component: resolve=>(require(['@/components/HelloWorld'],resolve))
// import
component: () => import('@/components/HelloWorld')
複製代碼UI框架使用方式
確保在使用UI框架如, Element , And Design 等UI框架的時候,都使用官方給暴露出來的按需載入組件。只有真正用到它的時候時候才會載入當前UI框架的組件,而不是一開始就將整個組件庫給載入出來,我們都知道,一個UI框架其實很大,相對比其他的東西來說。因此,它在方便我們開發者的同時,也無形中產生了多餘的開銷。但是項目周期開發的時候,不得不依賴它。所以建議儘量的使用按需載入。合理的對項目進行止損,如果你不在意,非常嫌麻煩,那麼可以進行全局引入。
import { Button } from 'xxxx
複製代碼首屏優化
眾所周知,第一次打開Vue的時候,如果你的項目夠大,那麼首次載入資源時,會非常的久。由於資源沒有載入完畢,界面的DOM也不會渲染,會造成白屏的問題。用戶此時並不知道是載入的問題,所以會帶來一個不好的體驗。因此通常會在public下寫一個載入動畫,告訴用戶,網頁在載入中這個提示。當頁面載入成功後,頁面渲染出來的這一個體驗比白屏等開機要好太多了。因此,推薦大家都設計一個自家公司的loading載入方式放入index.html中吧。
項目過程
最小化JS文件
可以通過webpack處理打包的JavaScript文件,讓其更加的精簡。在配置中,你可以這麼做
config.optimization.minimize(true);
複製代碼圖片資源壓縮
可以通過 image-webpack-loader 插件對打包的圖片進行壓縮,看起來會對圖片的載入有一些提升。如果擔心破壞圖片,可以放棄使用它。
“$ yarn add image-webpack-loader
- - QAQ
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
複製代碼打包公共代碼
在 webpack4 中,可以通過 optimization.minimize 將公共代碼進行打包,雖然我個人認為這個東西對SPA應用來說,效果其實有限,但有勝於無,文字再小也是肉不是,所以說,在細節的把控上,永遠是無止境的。但是在webpack4中也是將CommonsChunkPlugin 改用 SplitChunksPlugin 了。感覺評論掘友的提醒。
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor','runtime'],
filename: '[xxxxx].js'
})
複製代碼刪除沉澱代碼
使用 Tree-Shaking 插件可以將一些無用的沉澱泥沙代碼給清理掉。
依賴庫CDN加速
看到有小伙伴使用CDN的方式引入一些依賴包,覺得非常的 Nice ,然後我也開始使用了。我將 Vue Axios Echarts 等等都分離了出來,在正式環境下,通過CDN,確實有了一些明顯的提升,所以說大家可以進行嘗試。
CDN LinkDI地址:BootCDN
// 在html引入script標簽後。在vue的配置中,進行聲明
configureWebpack: {
externals: {
'echarts': 'echarts' // 配置使用CDN
}
}
複製代碼GZIP
這個東西需要後端進行配置,當然,如果你有操作 Nginx 的許可權的話,那麼可以自己開啟,反正我認為,這個東西提升還是很大的。具體的可以看這篇文章。這裡不過多贅述這個東西。 Vue CLI 2&3 下的項目優化實踐 —— CDN + Gzip + Prerender
後話
項目優化是非常重要的,一絲一毫的提升都是對用戶的負責。另外前端技術是不斷更新的。順便給大家點福利吧,送你們2020最新企業級別Vue3.0/Js/ES6/TS/React/node等實戰視頻教程,想學的可進裙 519293536 免費獲取,小白勿進哦!
本文的文字及圖片來源於網路加上自己的想法,僅供學習、交流使用,不具有任何商業用途,版權歸原作者所有,如有問題請及時聯繫我們以作處理



