隨著markdown格式筆記的流行,現在很多程式員都開始使用markdown來編輯自己的博客.然而,博客園的markdown格式編輯器使用體驗真的一言難盡.不過幸好,在網上找到某個大神分享的VSCode擴展,這個擴展支持VSCode本地編寫博客並直接在博客園上保存博客草稿,非常的方便. ...
如何使用VSCode直接在博客園上發博客?
摘要
寫博客是許多開發人員的習慣,大家把自己平時學習和工作中學到的知識和遇到問題的解決方法記錄在博客中,既能對自己學習的知識進行鞏固,還能方便以後對知識進行複習,最最重要的是,能將自己的所學所感分享給廣大園友,把知識傳遞下去.博客園一直以來都是很火的技術分享博客社區,大量的技術大牛和我這種剛入門的菜鳥都在博客園學習和交流.隨著markdown格式筆記的流行,現在很多程式員都開始使用markdown來編輯自己的博客.然而,博客園的markdown格式編輯器使用體驗真的一言難盡.不過幸好,在網上找到某個大神分享的VSCode擴展,這個擴展支持VSCode本地編寫博客並直接在博客園上保存博客草稿,非常的方便.本文我將記錄一下如何使用VSCode直接在博客園上發表博客.
第一步:VSCode安裝擴展 WriteCnblog
- 打開VSCode的擴展安裝視窗,搜索WebCnblog,進行安裝
img_1

第二步:登錄自己的博客園賬號
-
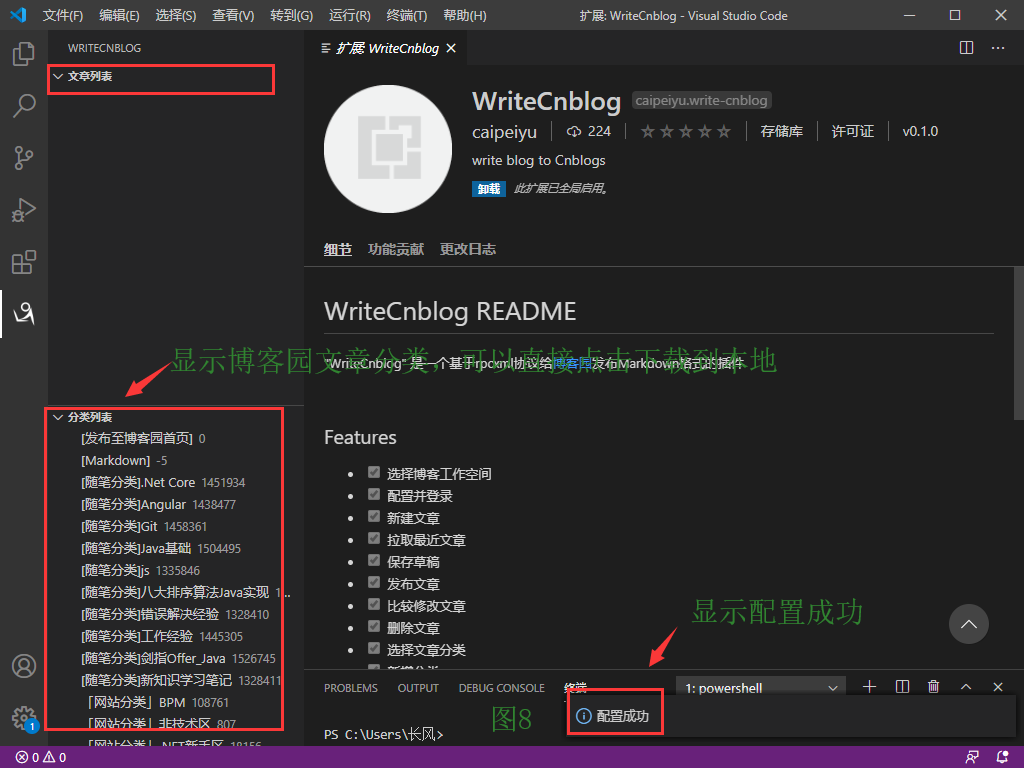
進行配置
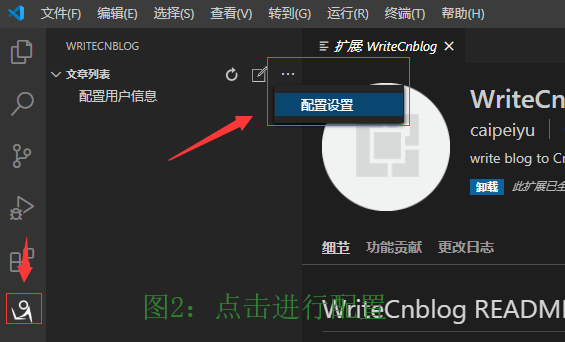
點擊圖示位置,進行賬號配置;
img_2

- 輸入MetaWeblog地址,按Enter確認
img_3

img_4

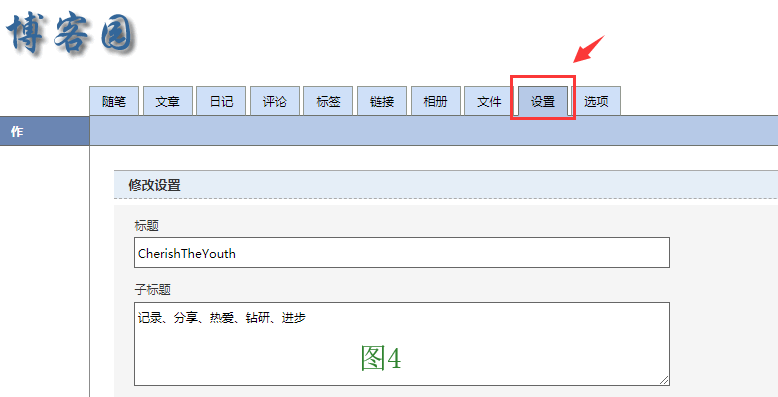
這個地址在博客園的設置界面最下麵的位置,如下圖所示:
img_5

-
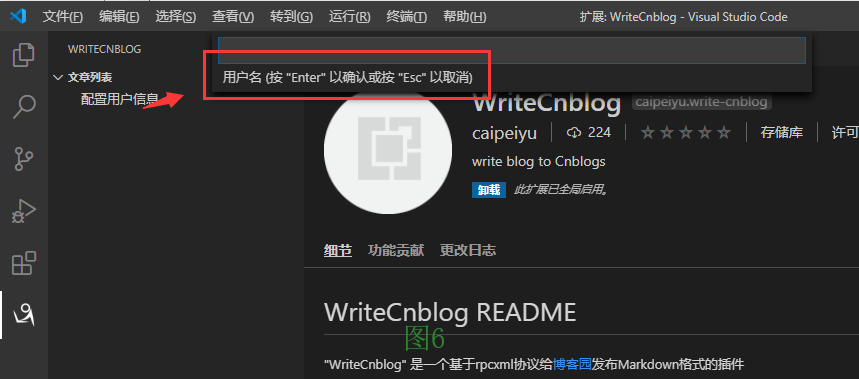
輸入用戶名
img_6

-
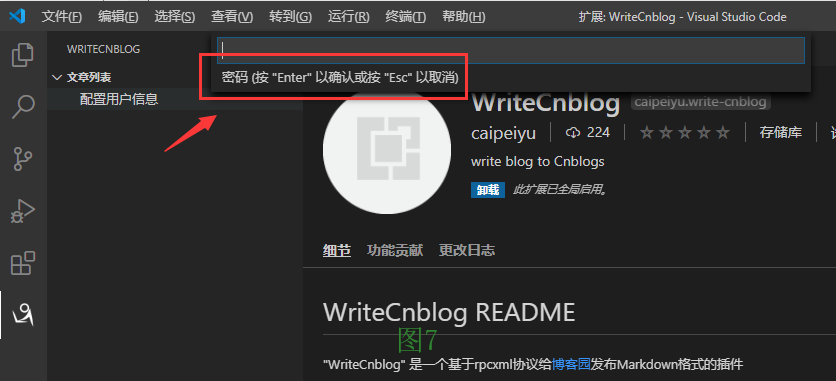
輸入密碼
img_7

-
登錄後界面
img_8

註意
MetaWeblog、用戶名和密碼必須要連續輸入,不然會中斷輸入
第三步:編寫博客
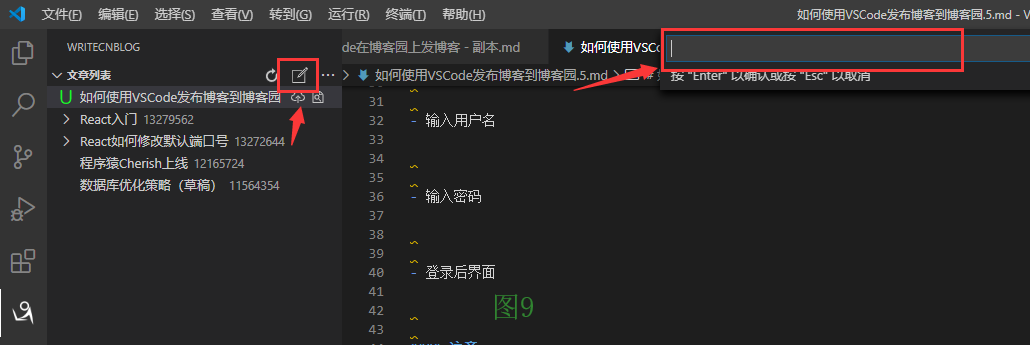
- 點擊文章列表處的書寫圖標,然後會有命令框彈出,輸入文章標題後點擊Enter,即可創建新的文章。
img_9

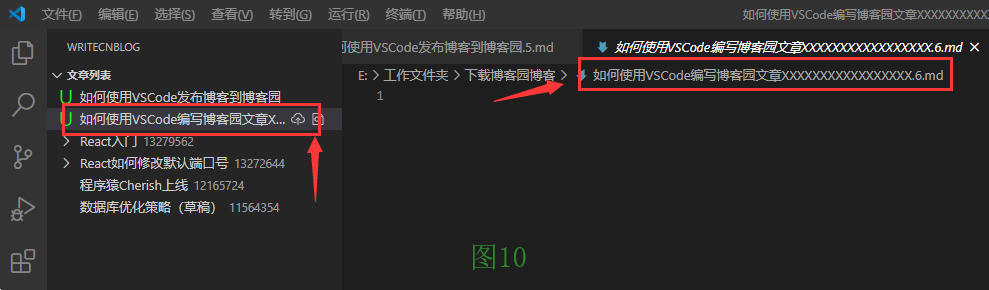
- 創建結果
img_10

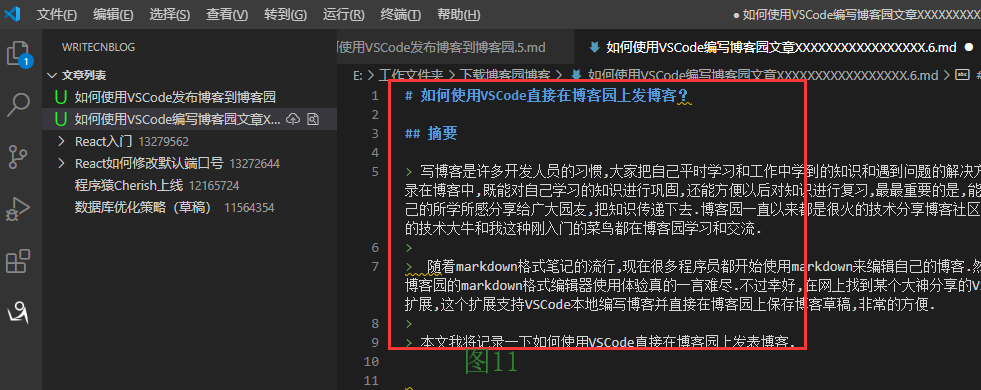
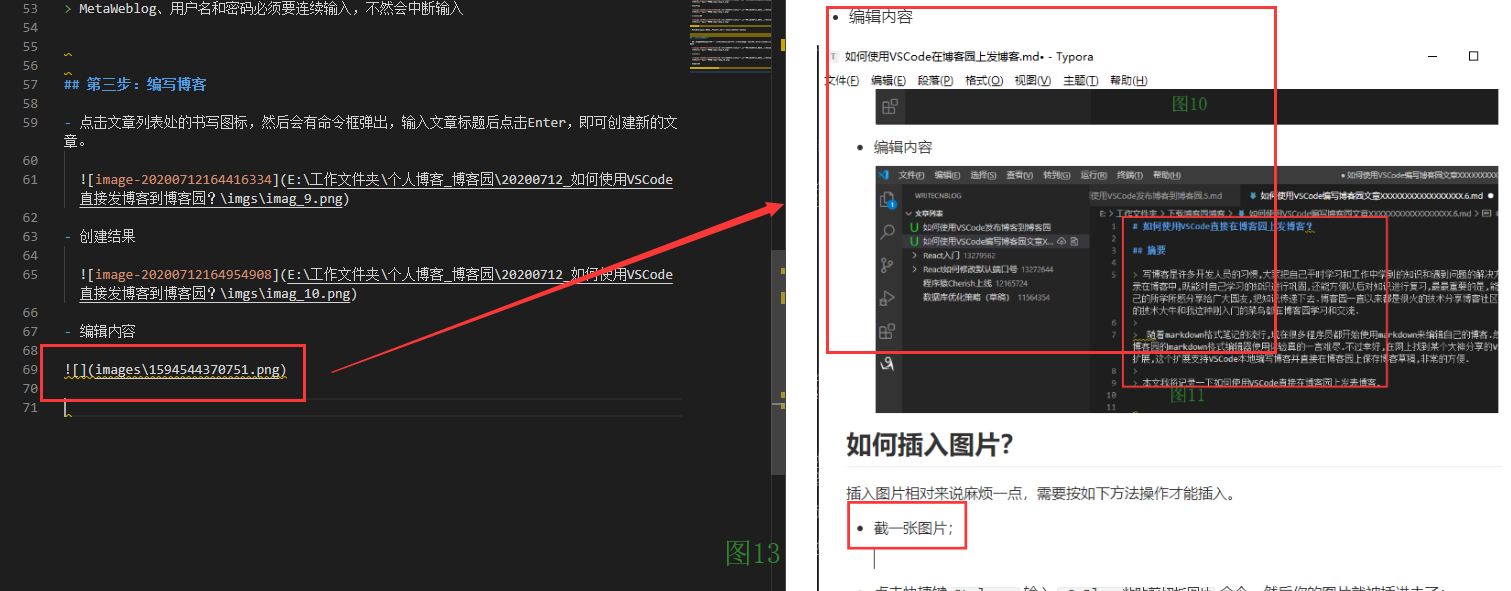
- 編輯內容
img_11

如何插入圖片?
插入圖片相對來說麻煩一點,需要按如下方法操作才能插入。
-
截一張圖片;
自己截圖一張就行了,哈哈!
-
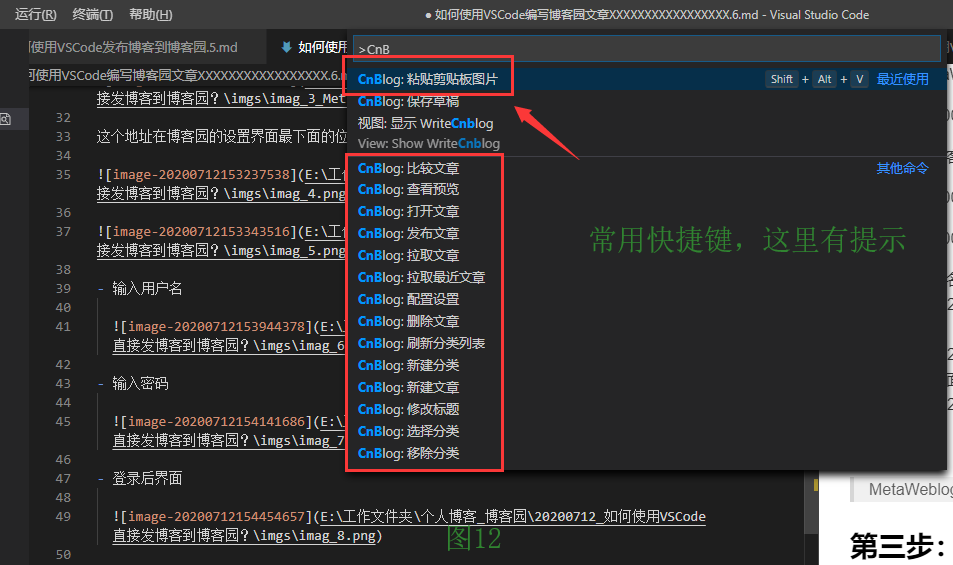
點擊快捷鍵
Ctrl + p,輸入>CnBlog:粘貼剪切板圖片命令,然後你的圖片就被插進去了;
img_12

- 看看圖片插入結果;
img_13

提醒
這個插入圖片還是有點麻煩的,建議可以把截圖保存下來,上傳草稿後再重新長傳一下,不然就太麻煩了。
第四步:上傳博客
- 點擊下圖中文章標題旁邊的上傳圖標,進行文章上傳,如下圖所示;
img_14

註意
下圖中的錯誤顯示有無效的圖片鏈接,這是因為這些圖片是我在用其他軟體寫markdown時插入的圖片,因為不是合適的圖片上傳方式,所以顯示出錯,不能上傳。如果插入圖片一定要按照文章上描述的方式操作,不然不能上傳。
img_15
第五步:查看上傳結果
- 看草稿箱的內容;
img_16

img_17

第六步:在博客園發表博客
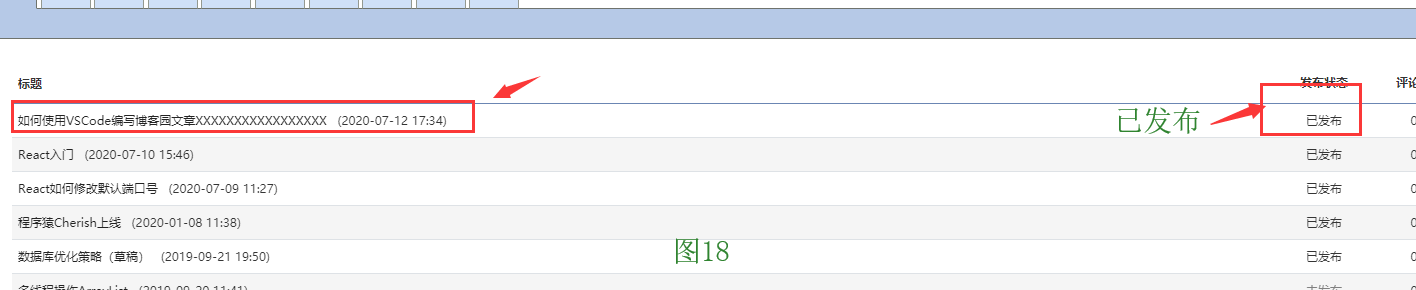
這步不用說了,大家都知道。
img_18

文章就寫道這裡了,我也是剛瞭解這種方式,瞭解的也不太清楚,這裡附上插件開發者寫的幾篇介紹博客,比較詳細了,對著看應該能掌握了,哈哈!




