【一、項目背景】 讓更多的人去學習html,以廣東科技學院的導航欄為例, 教大家怎麼去做一個橫向的導航欄。 【二、項目準備】 準備一個編程的軟體Dreamweaver,打開軟體點擊文件新建一個叫導航欄的項目,如下圖所示。 點擊確定之後,會彈出下圖。 【三、項目實施】 1. 在標簽裡面寫下一個框架: ...
【一、項目背景】
讓更多的人去學習html,以廣東科技學院的導航欄為例, 教大家怎麼去做一個橫向的導航欄。

【二、項目準備】
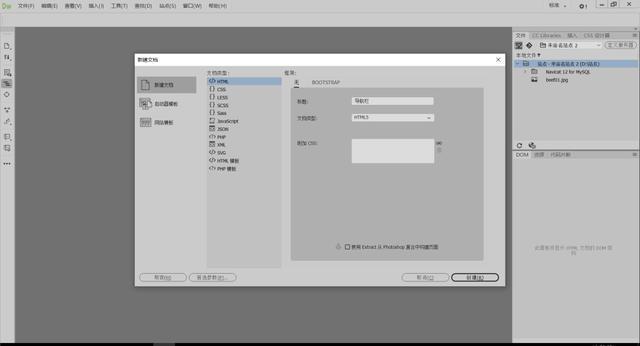
準備一個編程的軟體Dreamweaver,打開軟體點擊文件新建一個叫導航欄的項目,如下圖所示。

點擊確定之後,會彈出下圖。

【三、項目實施】
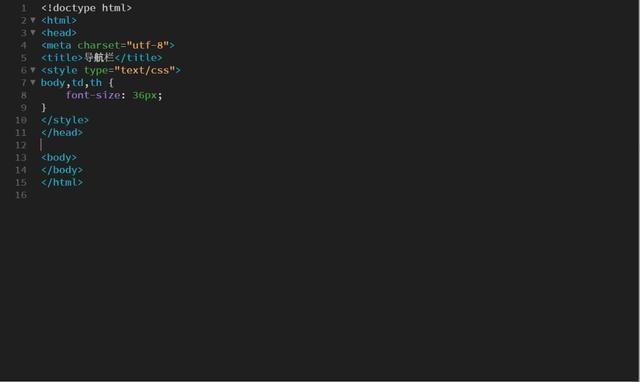
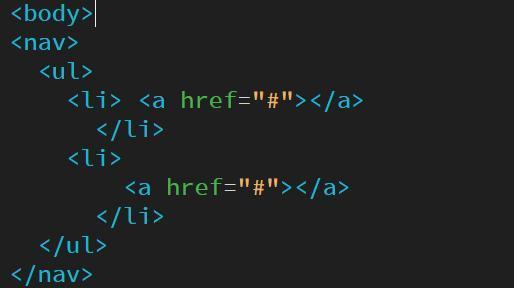
1. 在
標簽裡面寫下一個框架:
註:
- ) 和無序列表 (
- 設置一下列表ul 的寬度 ,高度,背景顏色,文字位置居中(margin:0 auto)。
-
去掉小黑點 ,再設置文字的顏色 ,高度 ,內邊距 ,(個人喜好 看著舒服就行)
-
設置文字的大小,去掉下劃線(text-decoration:none;)。
- ) 中。

2. 寫完運行(運行:右下角點擊f12運行)看到效果,如下圖所示:

3. 加入css樣式表(這裡採用內部樣式表)。
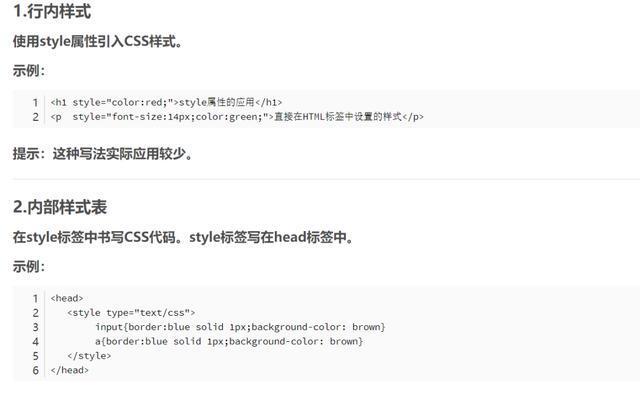
3.1 CSS樣式表有兩種加入的方式 如圖:

3.2 去除li帶來的小黑點:
li{ list-style: none; }
4. 基於上述步驟,運行一下 如下圖所示:

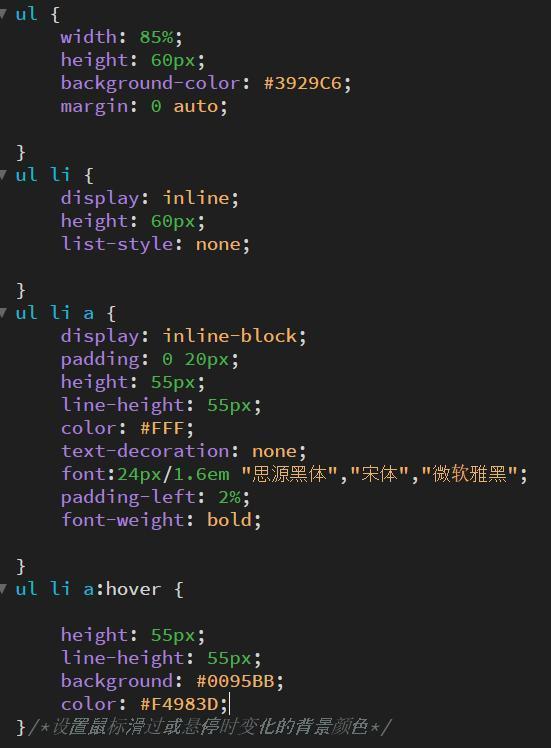
5. 設置一下導航欄的樣式。
Li 同樣的設置高度 。

下麵是詳細備註
ul li{float: left; # 把內容左浮動,這樣可以橫向排列
width: 100px; # 設置每個li的寬
height: 30px; # 設置每個li的高
background-color:pink # 設置li的背景顏色為粉色
border: 1px solid 6495ED; # 設置li的邊框顏色以及邊框大小
text-align: center; # 設置li中的文字樣式為居中
line-height: 30px; # 設置li中文字舉例上邊框的高度
}
ulli:hover{background-color: aqua;} # 設置將滑鼠放到li時的背景顏色
ul li:hover a{color: black;} # 設置將滑鼠放到li中的a標簽的內容時的文字顏色
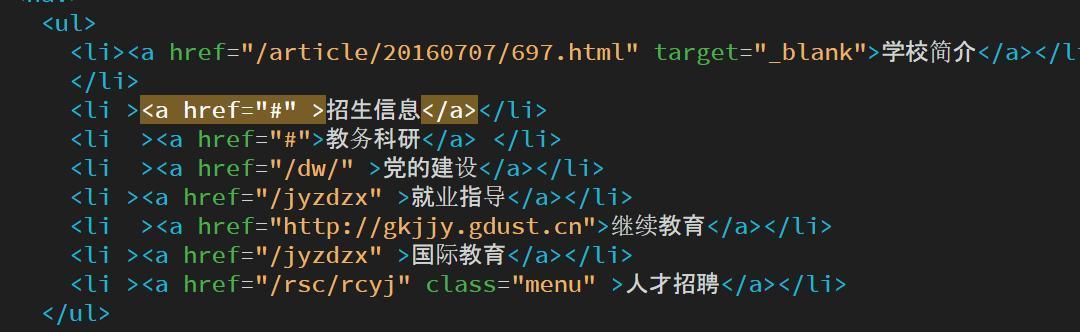
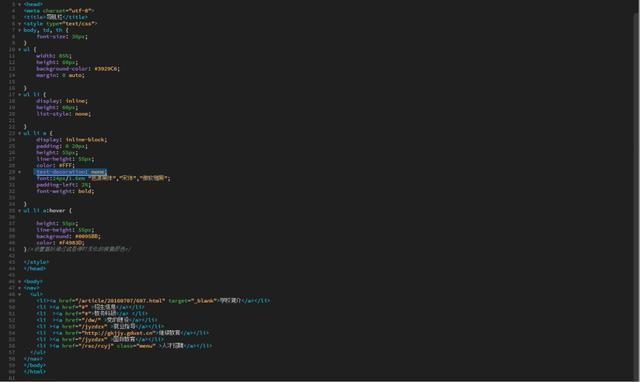
6. 完整代碼,如下圖所示。

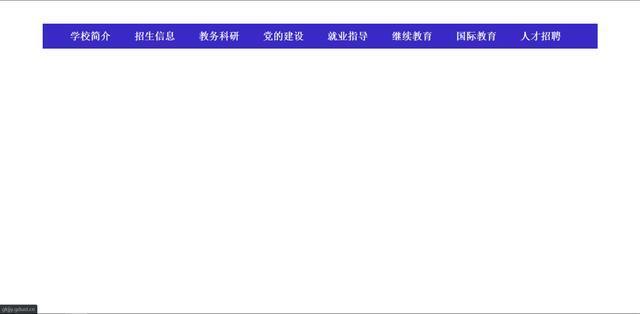
7. 運行之後,效果圖如下圖所示。

【四、總結】
1. Html能做的效果非常多,希望你耐心的去學習,同時希望碰到問題主動搜索,嘗試一下總會有解決方法。
2. 如果需要本文源碼,請在公眾號後臺回覆“導航欄”三個字獲取。
看完本文有收穫?請轉發分享給更多的人
IT共用之家
想學習更多Python網路爬蟲與數據挖掘知識,可前往專業網站:http://pdcfighting.com/



