項目搭建時間:2020-06-29 本章節:講述基於vue/cli, 項目的基礎搭建。 本主題講述了vue+element-ui JYAdmin 後臺管理系統模板-集成方案,從零到一的手寫搭建全過程。 該項目不僅是一個持續完善、高效簡潔的後臺管理系統模板,還是一套企業級後臺系統開發集成方案,致力於打 ...
項目搭建時間:2020-06-29 本章節:講述基於vue/cli, 項目的基礎搭建。 本主題講述了vue+element-ui JYAdmin 後臺管理系統模板-集成方案,從零到一的手寫搭建全過程。 該項目不僅是一個持續完善、高效簡潔的後臺管理系統模板,還是一套企業級後臺系統開發集成方案,致力於打造一個 與時俱進、高效易懂、高復用、易維護擴展的應用方案。
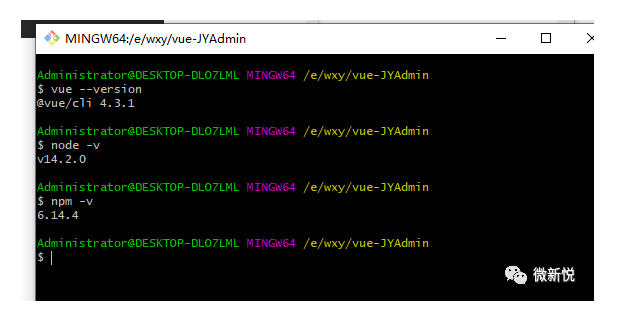
(1)、 檢查環境

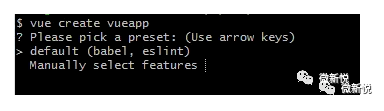
1、vue create vueapp 預設安裝 
2、啟動項目
$ cd vueapp $ npm run serve

3、IE相容測試 支持IE11
4、安裝路由和vuex
cnpm install --save vue-router cnpm install --save vuex
5、安裝sass和element-ui
cnpm install --save sass-loader cnpm install --save node-sasscnpm i element-ui -S
5.1、按需引入element-ui
cnpm install babel-plugin-component -D
然後,將 .babelrc 修改為:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
接下來,如果你只希望引入部分組件,比如 Button 和 Select,那麼需要在 main.js 中寫入以下內容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或寫為
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
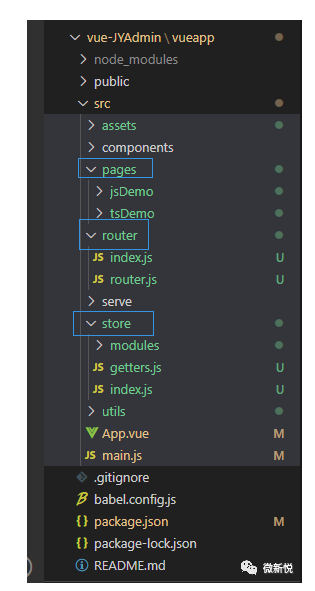
目錄結構如下
5、路由配置 (@/router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import routes from './router'
Vue.use(Router)
const router = new Router({
routes,
// mode: 'history',
// base: '/html/chat'
})
// 登陸頁面路由 name
// const LOGIN_PAGE_NAME = 'login'
// 跳轉之前
router.beforeEach((to, from, next) => {
if (to.name) {
next()
}
// const token = getToken()
// if (!token && to.name !== LOGIN_PAGE_NAME) {
// // 未登錄且要跳轉的頁面不是登錄頁
// next({
// name: LOGIN_PAGE_NAME // 跳轉到登錄頁
// })
// } else if (!token && to.name === LOGIN_PAGE_NAME) {
// // 未登陸且要跳轉的頁面是登錄頁
// next() // 跳轉
// } else if (token && to.name === LOGIN_PAGE_NAME) {
// // 已登錄且要跳轉的頁面是登錄頁
// next({
// name: 'index' // 跳轉到 index 頁
// })
// } else {
// if (token) {
// next() // 跳轉
// } else {
// next({
// name: LOGIN_PAGE_NAME
// })
// }
// }
})
// 跳轉之後
// router.afterEach(to => {
// //
// })
export default router
5.1、路由配置 (@/router/router.js)
/**
* meta 可配置參數
* @param {boolean} icon 頁面icon
* @param {boolean} keepAlive 是否緩存頁面
* @param {string} title 頁面標題
*/
export default [
{
path: '/',
redirect: '/jsDemo'
},
{
path: '/jsDemo',
name: 'jsDemo',
component: () => import('@/pages/jsDemo/index.vue'),
meta: {
icon: '',
keepAlive: true,
title: 'jsDemo'
}
},
{
path: '/tsDemo',
name: 'tsDemo',
component: () => import('@/pages/tsDemo/index.vue'),
meta: {
icon: '',
keepAlive: false,
title: 'tsDemo'
}
}
]
6、store配置 (@/store/index.js)import Vue from 'vue'
import Vuex from 'vuex'
// modules
import getters from './getters'
import user from './modules/user'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 1
},
mutations: {
increment(state, n) {
// 變更狀態
state.count = n
}
},
actions: {
increment({ commit }, count) {
commit('increment', count)
},
incrementA({ commit }, count) {
return new Promise((resolve) => {
commit('increment', count)
resolve()
})
},
},
modules: {
user
},
getters
})
6.1、store配置 (@/store/getters.js)
const getters = {
user: state => state.user,
}
export default getters
6.2、store配置 (@/store/modules/user.js)
const user = {
state: {
name: 'zxb'
},
mutations: {
SET_NAME: (state, name) => {
state.name = name
}
},
actions: {
setName({ commit }, name) {
commit('SET_NAME', name)
}
},
getters: {
users(state) {
return state
}
}
}
export default user
7、主路由組件調用 store (@/pages/jsDemo/index.vue)<template> <div>jsDemo1</div> </template> <script lang="js" src="./jsDemo.js"></script> <style lang="scss" src="./jsDemo.scss" scoped>
7.1、主路由組件調用 store (@/pages/jsDemo/jsDemo.js)
export default {
name: 'jsDemo',
components: {
},
data() {
return {
}
},
props: {
},
computed: {
},
filters: {
},
activated() {
},
created() {
},
mounted() {
this.$store.state.count = 1
console.log(this.$store.state.count)
this.$store.commit('increment', 10)
console.log(this.$store.state.count)
this.$store.dispatch('increment', 50)
console.log(this.$store.state.count)
this.$store.dispatch('incrementA', 60).then(() => {
console.log(this.$store.state.count)
})
console.log(this.$store.state.count)
this.$store.commit('SET_NAME', 'zxb1')
console.log(this.$store.state.user.name)
},
updated() {
},
destroyed() {
},
methods: {
}
}
最終效果如下:

本章節總結:講述基於vue/cli,
項目的基礎搭建。
1、vue/cl基礎配置,sass、element-ui安裝
2、基礎路由配置
3、ie瀏覽器相容測試
4、vuex安裝與使用
如需下載源代碼請聯繫博主
(微信號:lovehua_5360)
你也可以選擇留言反饋
下章節請關註個人微信公眾號【微信悅】,歡迎持續關註:
備註:(使用微信客戶端打開)個人微信公眾號:【微信悅】
微信公眾號原文鏈接:http://mp.weixin.qq.com/mp/homepage?__biz=MzIyOTg4MzQyNw==&hid=15&sn=4bc799ac6079fd28d20365f92eb3cb91&scene=18#wechat_redirect


