一、Overview Angular 入坑記錄的筆記第七篇,介紹 Angular 中的模塊的相關概念,瞭解相關的使用場景,以及知曉如何通過特性模塊來組織我們的 Angular 應用 對應官方文檔地址: NgModule 簡介 NgModules JavaScript 模塊 vs. NgModule ...
一、Overview
Angular 入坑記錄的筆記第七篇,介紹 Angular 中的模塊的相關概念,瞭解相關的使用場景,以及知曉如何通過特性模塊來組織我們的 Angular 應用
對應官方文檔地址:
二、Contents
- Angular 從入坑到棄坑 - Angular 使用入門
- Angular 從入坑到挖坑 - 組件食用指南
- Angular 從入坑到挖坑 - 表單控制項概覽
- Angular 從入坑到挖坑 - HTTP 請求概覽
- Angular 從入坑到挖坑 - Router 路由使用入門指北
- Angular 從入坑到挖坑 - 路由守衛連連看
- Angular 從入坑到挖坑 - 模塊簡介
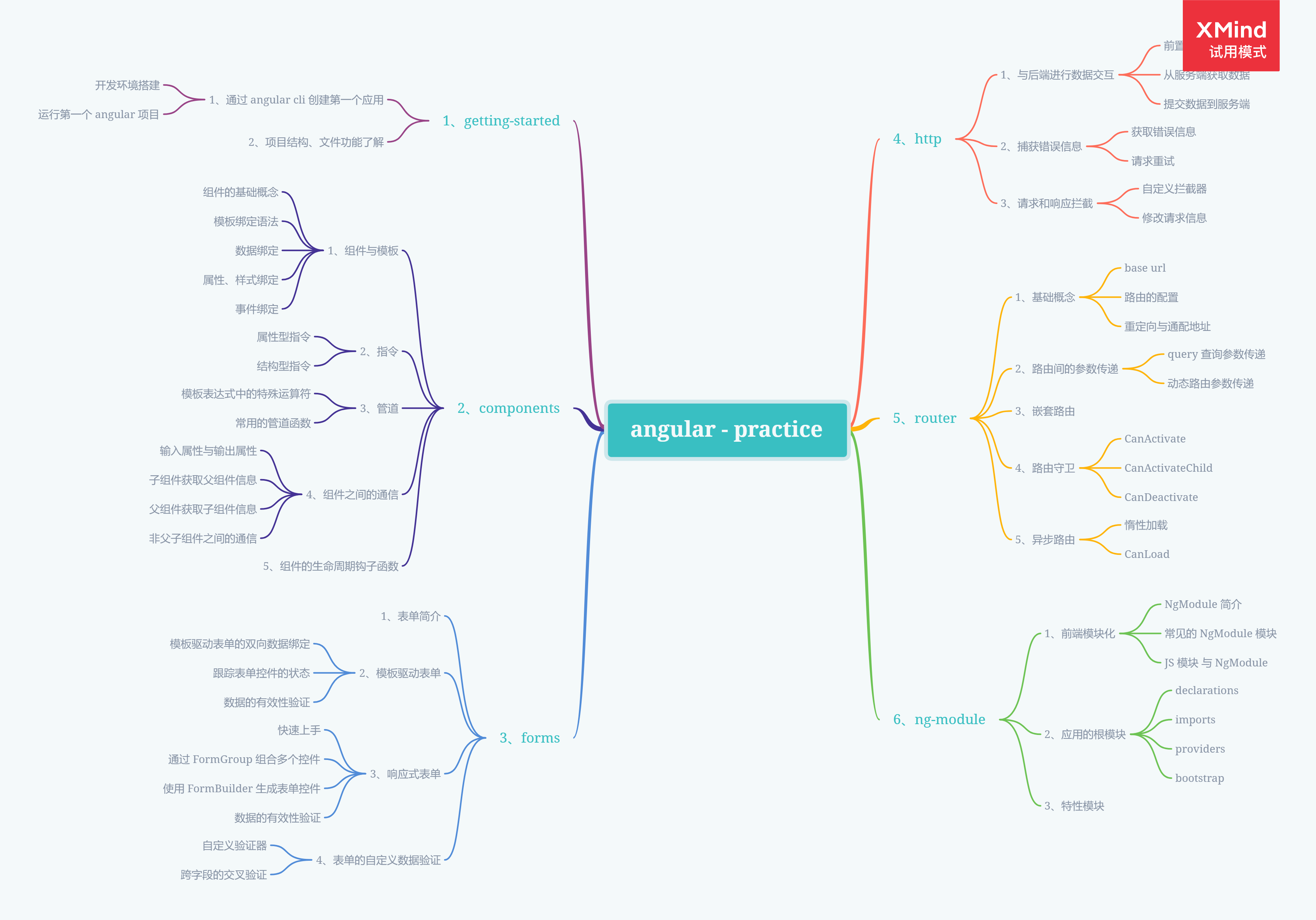
三、Knowledge Graph

四、Step by Step
4.1、前端模塊化
前端模塊化是指將程式中一組相關的功能按照一定的規則組織在一塊,整個模塊內部的數據和功能實現是私有的,通過 export 暴露其中的一些介面(方法)與系統中的別的模塊進行通信
NgModule 簡介
在 Angular 應用中,至少會存在一個 NgModule,也就是應用的根模塊(AppModule),通過引導這個根模塊就可以啟動整個項目
像開發中使用到 FormsModule、HttpClientModule 這種 Angular 內置的庫也都是一個個的 NgModule,在開發中通過將組件、指令、管道、服務或其它的代碼文件聚合成一個內聚的功能塊,專註於系統的某個功能模塊
常見的 NgModule 模塊
| 模塊名稱 | 模塊所在文件 | 功能點 |
|---|---|---|
| BrowserModule | @angular/platform-browser | 用於啟動和運行瀏覽器應用的的基本服務 |
| CommonModule | @angular/common | 使用 NgIf、NgFor 之類的內置指令 |
| FormsModule | @angular/forms | 使用 NgModel 構建模板驅動表單 |
| ReactiveFormsModule | @angular/forms | 構建響應式表單 |
| RouterModule | @angular/router | 使用前端路由 |
| HttpClientModule | @angular/common/http | 發起 http 請求 |
JavaScript 模塊與 NgModule
在 JavaScript 中,每一個 js 文件就是一個模塊,文件中定義的所有對象都從屬於那個模塊。 通過 export 關鍵字,模塊可以把其中的某些對象聲明為公共的,從而其它 JavaScript 模塊可以使用 import 語句來訪問這些公共對象
例如下麵的示例代碼中,別的 javascript 模塊可以通過導入這個 js 文件來直接使用暴露的 getRoles 和 getUserInfo 方法
function getRoles() {
// ...
}
function getUserInfo() {
// ...
}
export {
getRoles,
getUserInfo
}
NgModule 是一個帶有 @NgModule 裝飾器的類,通過函數的參數來描述這個模塊,例如在上節筆記中創建的 CrisisModule,定義了我們在該特性模塊中創建的組件,以及需要使用到的其它模塊

在使用 @NgModule 裝飾器時,通常會使用到下麵的屬性來定義一個模塊
-
declarations:當前模塊中的組件、指令、管道
-
imports:當前模塊所需的其它 NgModule 模塊
-
exports:其它模塊中可以使用到當前模塊可聲明的對象
-
providers:當前模塊向當前應用中其它應用模塊暴露的服務
-
bootstrap:用來定義整個應用的根組件,是應用中所有其它視圖的宿主,只有根模塊中才會存在
4.2、應用的根模塊
根模塊是用來啟動此 Angular 應用的模塊, 按照慣例,它通常命名為 AppModule
通過 Angular CLI 新建一個應用後,預設的根模塊代碼如下,通過使用 @NgModule 裝飾器裝飾 AppModule 類,定義了這個模塊的一些屬性特征,從而告訴 Angular 如何編譯和啟動本應用
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
declarations
declarations 數組告訴 Angular 哪些組件屬於當前模塊。 當創建新的組件時,需要將它們添加到 declarations 數組中。每個組件都只能聲明在一個 NgModule 類中,同時,如果你使用了未聲明過的組件,Angular 將會報錯
同樣的,對於當前模塊使用到的自定義指令、自定義管道,也需要在 declarations 數組中進行聲明
imports
imports 數組表明當前模塊正常工作時需要引入哪些的模塊,例如這裡使用到的 BrowserModule、AppRoutingModule 或者是我們使用雙向數據綁定時使用到的 FormsModule,它表現出當前模塊的一個依賴關係
providers
providers 數組定義了當前模塊可以提供給當前應用其它模塊的各項服務,例如一個用戶模塊,提供了獲取當前登錄用戶信息的服務,因為應用中的其它地方也會存在調用的可能,因此,可以通過添加到 providers 數組中,提供給別的模塊使用
bootstrap
Angular 應用通過引導根模塊來啟動的,因為會涉及到構建組件樹,形成實際的 DOM,因此需要在 bootstrap 數組中添加根組件用來作為組件樹的根
4.3、特性模塊
特性模塊是用來將特定的功能或具有相關特性的代碼從其它代碼中分離出來,聚焦於特定應用需求。特性模塊通過它提供的服務以及共用出的組件、指令和管道來與根模塊和其它模塊合作
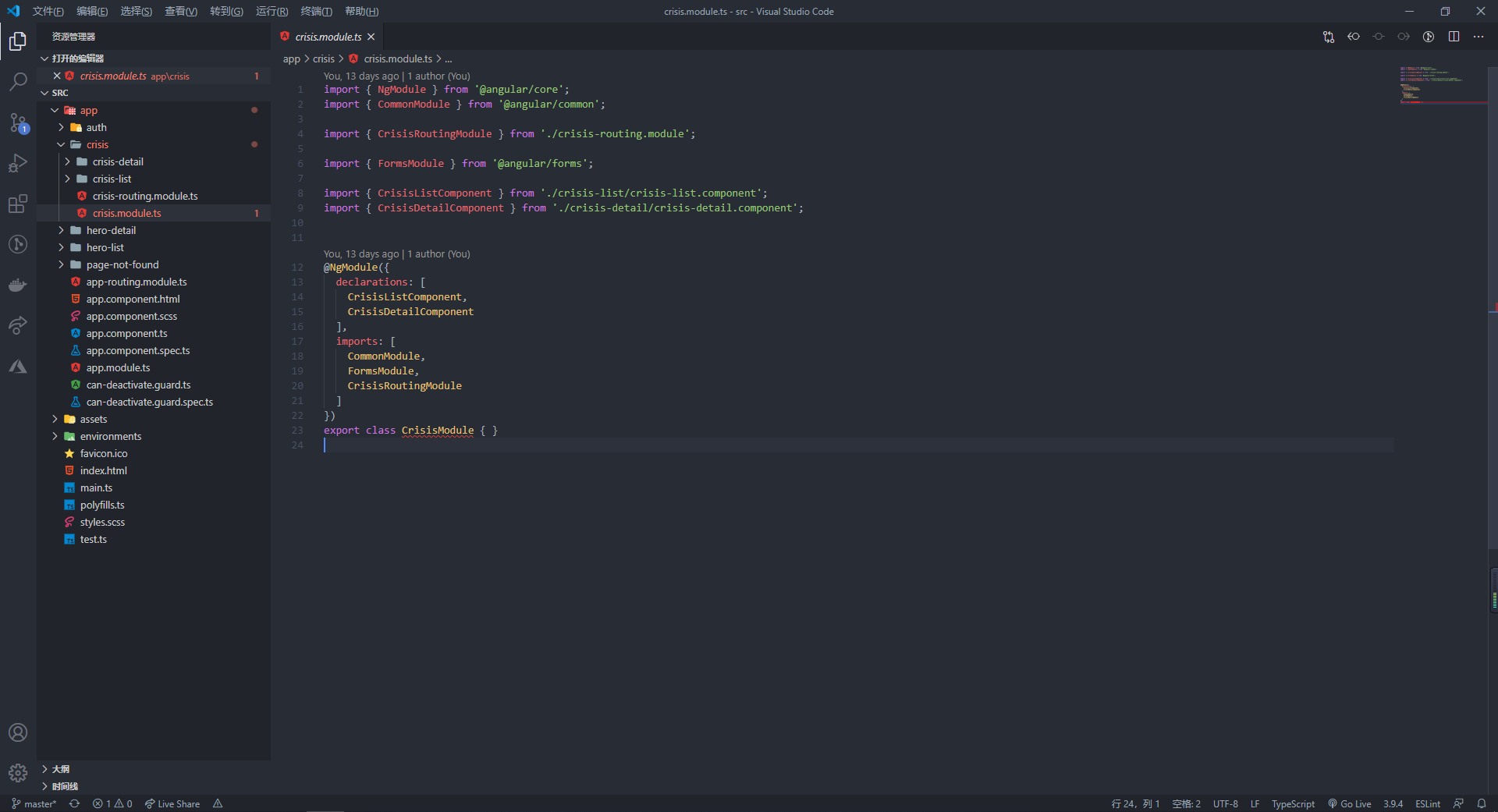
在上一章中,定義了一個 CrisisModule 用來包括包含與危機有關的功能模塊,創建特性模塊時可以通過 Angular CLI 命令行進行創建
-- 創建名為 xxx 的特性模塊
ng new component xxx
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CrisisRoutingModule } from './crisis-routing.module';
import { FormsModule } from '@angular/forms';
import { CrisisListComponent } from './crisis-list/crisis-list.component';
import { CrisisDetailComponent } from './crisis-detail/crisis-detail.component';
@NgModule({
declarations: [
CrisisListComponent,
CrisisDetailComponent
],
imports: [
CommonModule,
FormsModule,
CrisisRoutingModule
]
})
export class CrisisModule { }
當創建完成後,為了將該特性模塊包含到應用中,需要和 BrowserModule、AppRoutingModule 一樣,在根模塊中 imports 引入
預設情況下,NgModule 都是急性載入的,也就是說它會在應用載入時儘快載入,所有模塊都是如此,無論是否立即要用。對於帶有很多路由的大型應用,考慮使用惰性載入的模式。惰性載入可以減小初始包的尺寸,從而減少程式首次的載入時間
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// 添加自定義的模塊
import { CrisisModule } from './crisis/crisis.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
CrisisModule, // 引入自定義模塊
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }


