因為所出標簽太多,所以我們很難都用得上或者意識到需要用。 但其實也有許多有趣但是我們未曾發掘的標簽,本文所要介紹的 便是一個。 <dataList>是什麼? 標簽一個類似於 標簽一樣可以通過包裹 來表示控制項可選值的,唯一不同的就是 需要配合 來使用,而且 不表示任何內容,僅作展示。 我們康個慄子: ...
<dataList>是什麼?
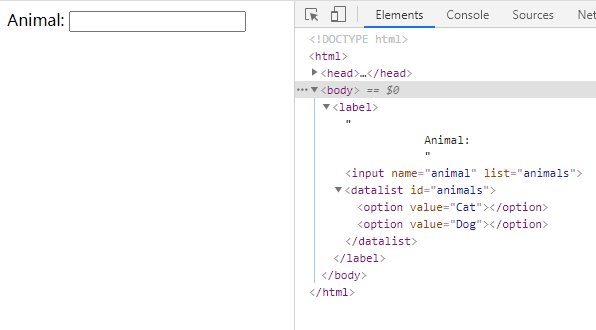
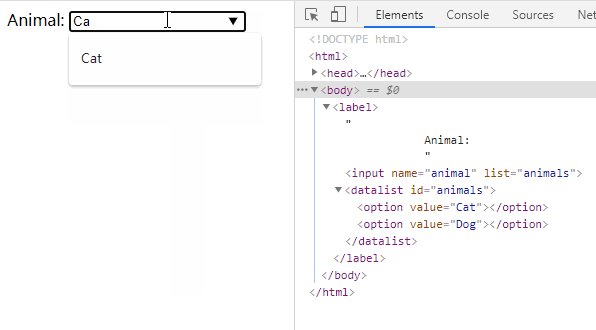
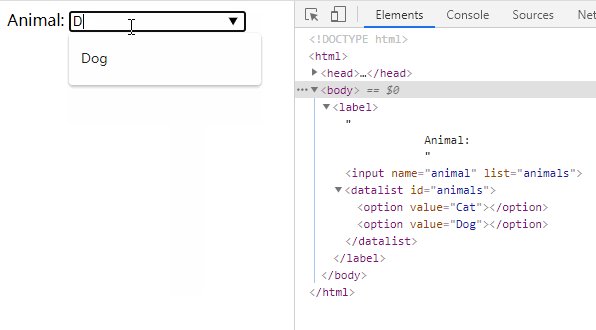
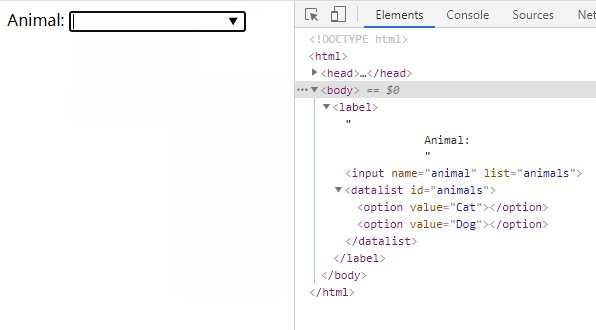
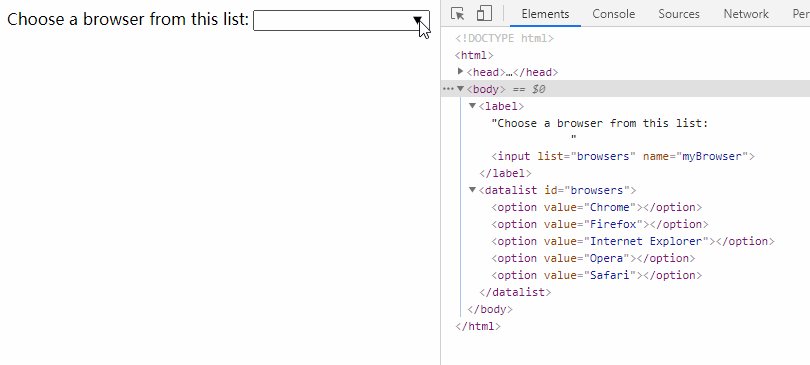
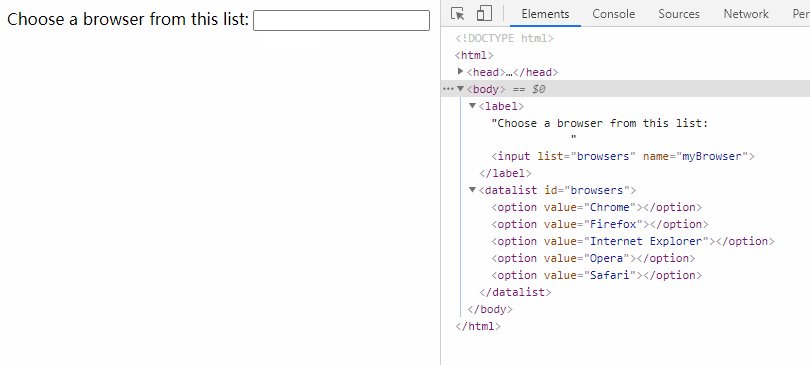
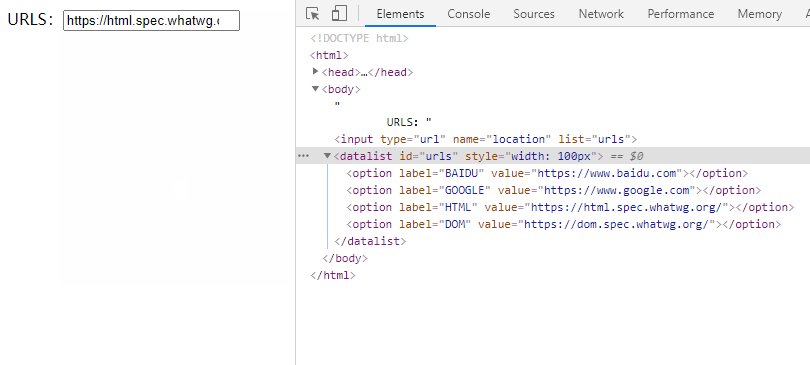
標簽一個類似於 標簽一樣可以通過包裹 來表示控制項可選值的,唯一不同的就是 需要配合 來使用,而且 不表示任何內容,僅作展示。 我們康個慄子:

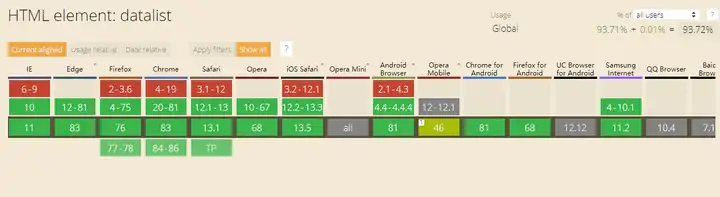
嗯,就芥末簡單。 下麵是它的相容性情況:

搜索提示
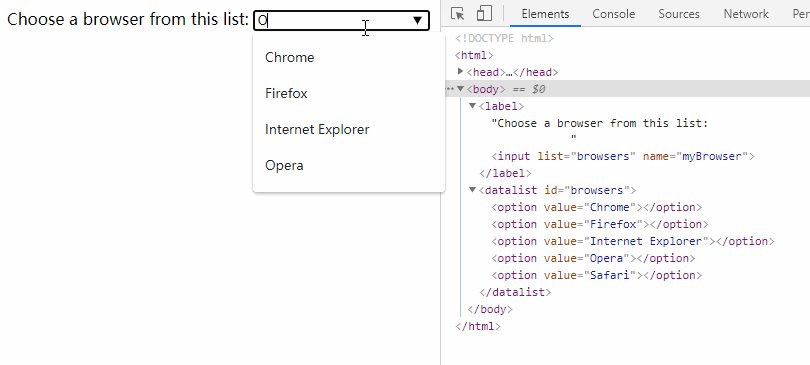
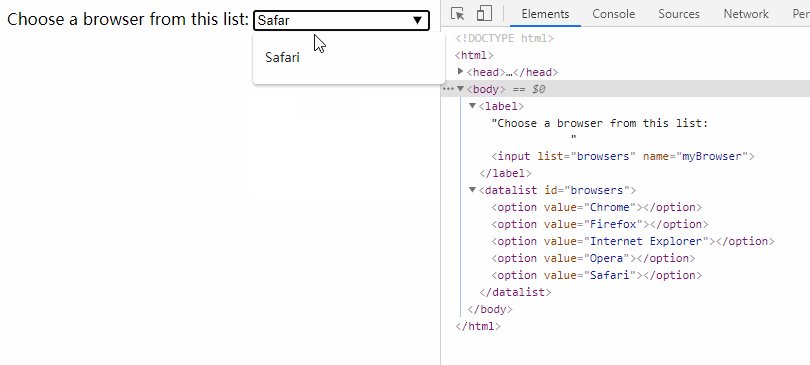
在我們的日常開發中,如果我們要實現一個搜索框的搜索提示,實際上我們還要寫一堆的事件監聽跟數據綁定,但是如果使用 ,就不需要那麼麻煩,我們再康個慄子:

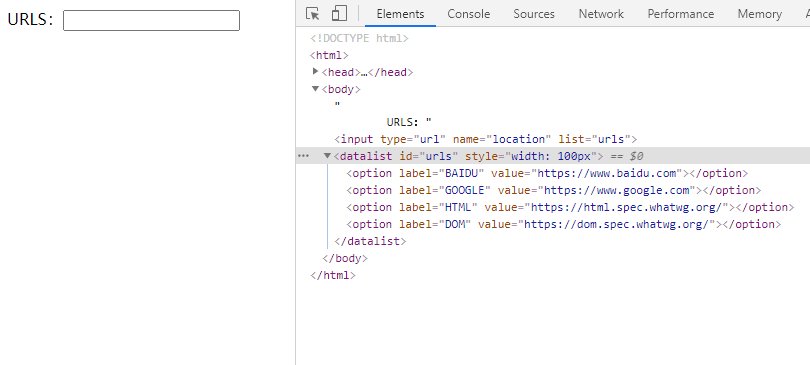
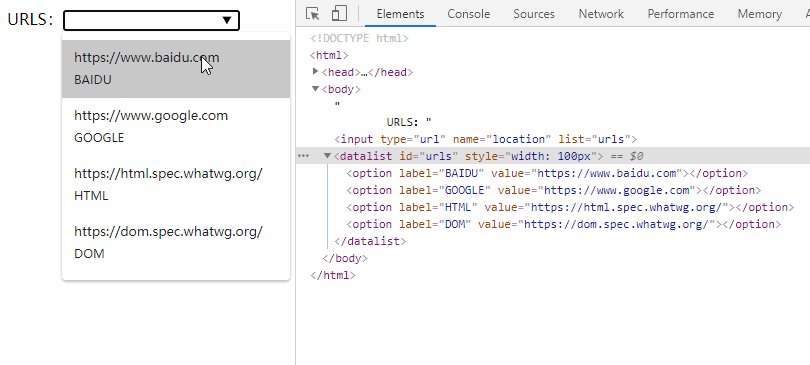
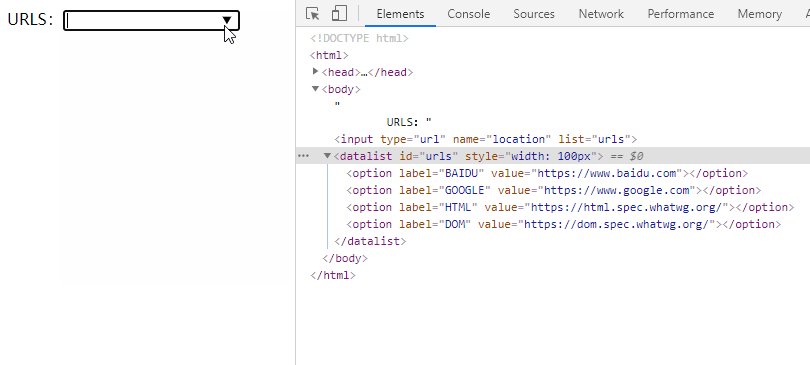
通過它本身的特性,我們是可以免去很多不必要的邏輯代碼的,非常方便。 副標題 我們不僅可以設置它的搜索值,也可以藉由 的 label 屬性來設置它的副標題,再來個慄子:

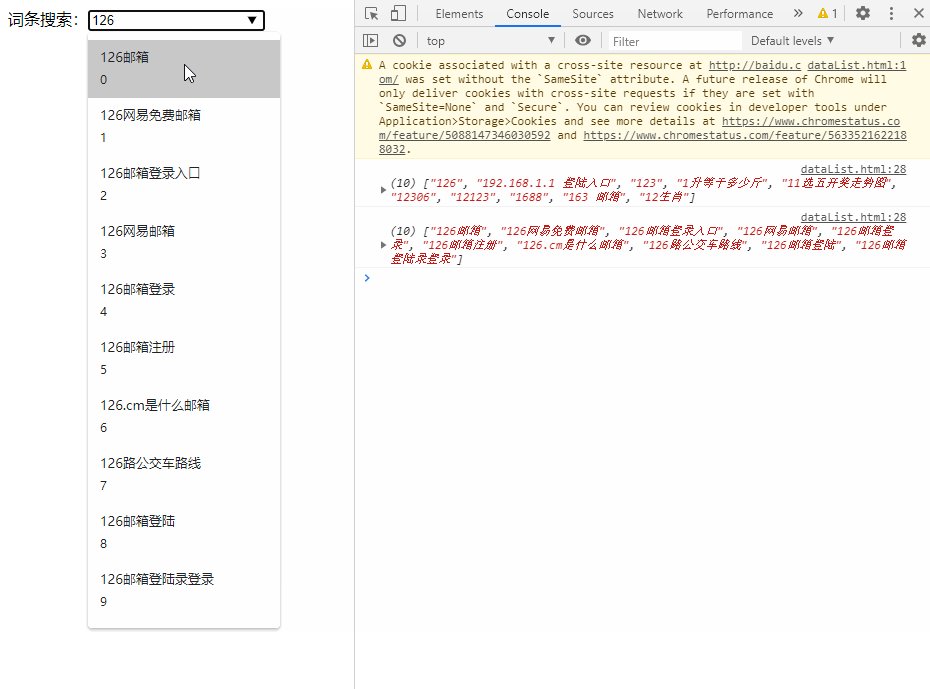
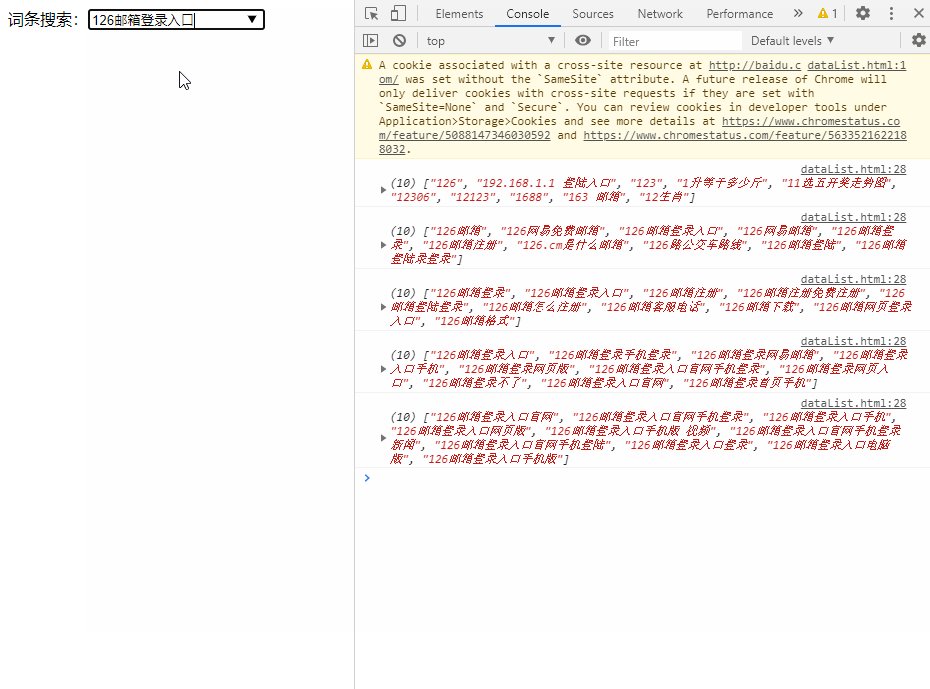
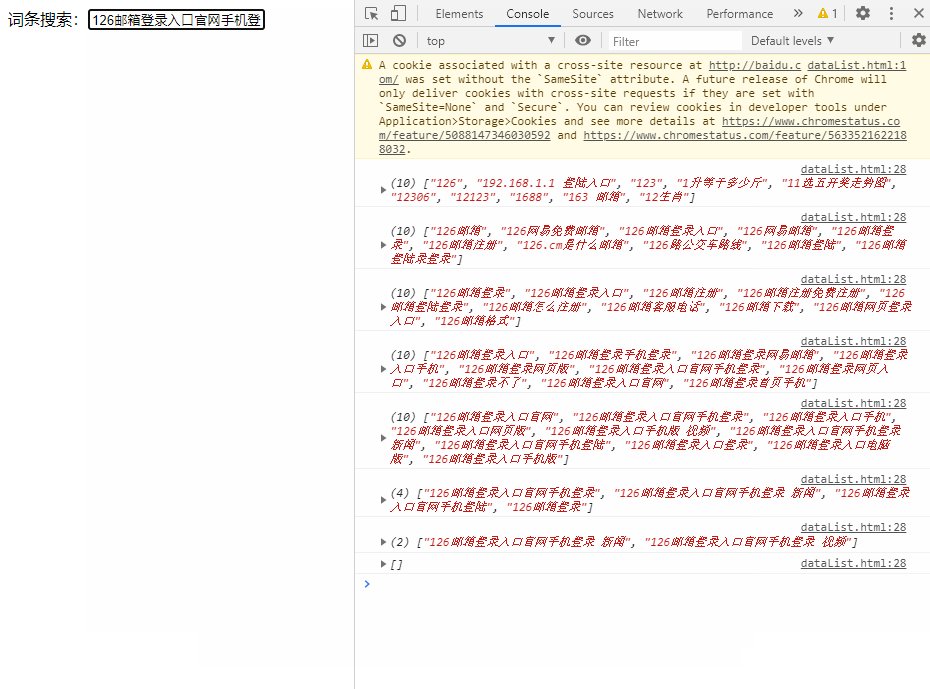
所以在顯示上其實是非常人性化的。 配合JS 我們嘗試下利用 來配合 JSONP 寫個跨域請求百度搜索API的例子:

代碼如下:
詞條搜索:<input id="input" type="text" name="words" list="words"> <datalist id="words" style="width: 100px"> <option label="" value=""></option> </datalist> <script> 'use strict' const searchCallback = data => { words.innerHTML = '' const { s } = data console.log(s) const fragment = document.createDocumentFragment() s.forEach((res, idx) => { const option = document.createElement('option') option.label = idx option.value = res fragment.appendChild(option) }) words.appendChild(fragment) } input.addEventListener('keyup', ev => { const createdScript = document.createElement('script') createdScript.src = `https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=${input.value}&cb=searchCallback` document.body.appendChild(createdScript) document.body.removeChild(createdScript) }) </script>
雖然看起來跟常規的做法沒有太大區別,但是利用 我們可以減少搜索框的樣式以及定位編寫,而且也更符合語義規範,綁定方式也很便捷。 如果是在既定的數據源中進行搜索(例如請求數據緩存的狀態),那麼我們也可以減少相應filter的代碼編寫,是不是很方便快捷?
其實HTML里還有很多有趣的東西存在,各位讀者感興趣的話,不妨再挖掘一下,康康還有哪些有意思的標簽或者屬性可以玩。
總結
大家有什麼要說的,歡迎在評論區留言
對了,小編為大家準備了一套2020最新的web前端資料,需要點擊下方鏈接獲取方式
1、點贊+評論(勾選“同時轉發”)



