本案例製作一個咖啡銷售網站,通過網站呈現自己的理念和咖啡文化,頁面佈局設計獨特,採用兩欄的佈局形式;頁面風格設計簡潔,為瀏覽者提供一個簡單、時尚的頁面,瀏覽時讓人心情舒暢。 1、網站概述網站的設計思路和設計風格與Bootstrap框架風格完美融合,下麵就來具體地介紹實現的步驟。 2、網站結構 本案例 ...
本案例製作一個咖啡銷售網站,通過網站呈現自己的理念和咖啡文化,頁面佈局設計獨特,採用兩欄的佈局形式;頁面風格設計簡潔,為瀏覽者提供一個簡單、時尚的頁面,瀏覽時讓人心情舒暢。
1、網站概述
網站的設計思路和設計風格與Bootstrap框架風格完美融合,下麵就來具體地介紹實現的步驟。
2、網站結構
本案例目錄文件說明如下。
■ font-awesome-4.7.0:圖標字體庫文件。下載地址:http://www.fontawesome.com.cn/。
■ css:樣式表文件夾。
■ js:JavaScript腳本文件夾,包含index.js文件和jQuery庫文件。
■ index.html:首頁。

#圖標字體文件庫在與項目同級文件下,截圖未指出,下方有github鏈接,可下載源文件查看
3、設計效果
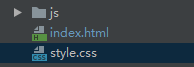
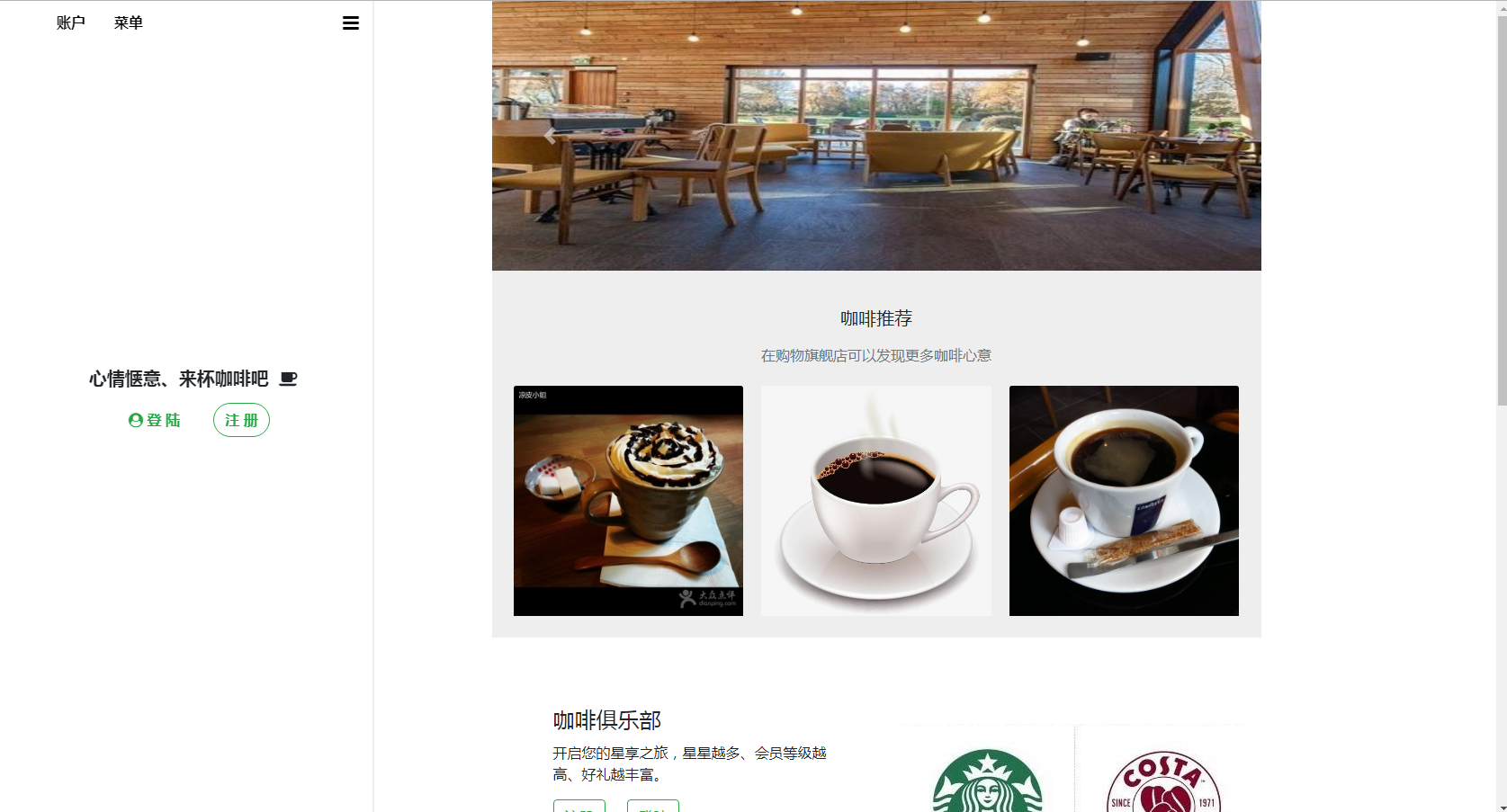
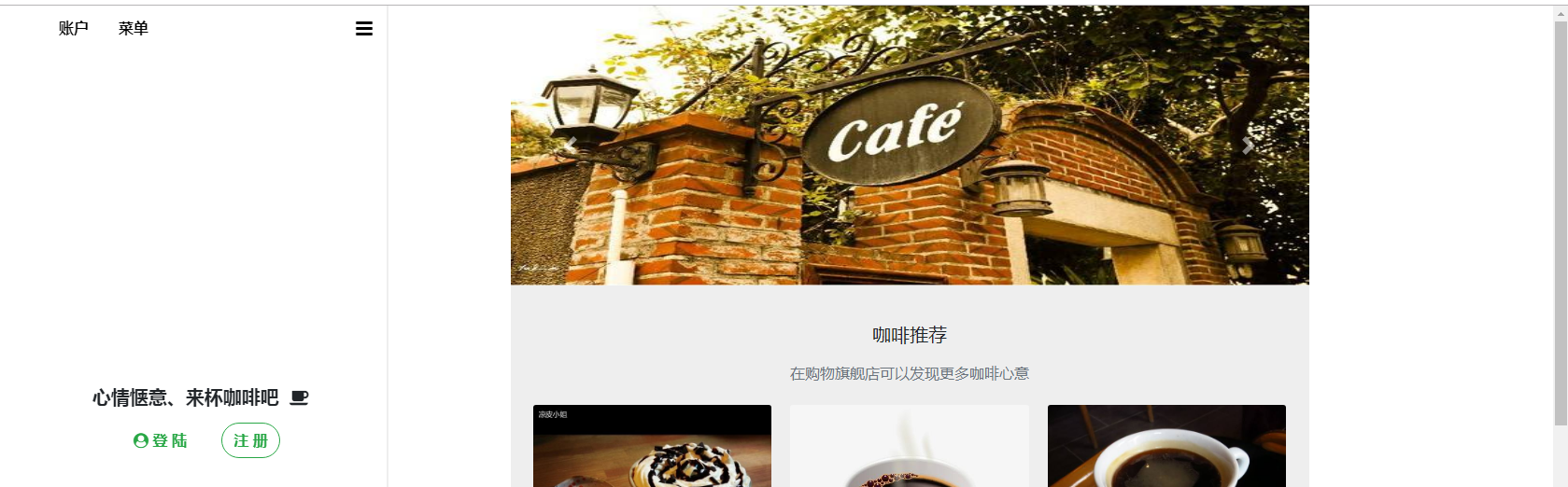
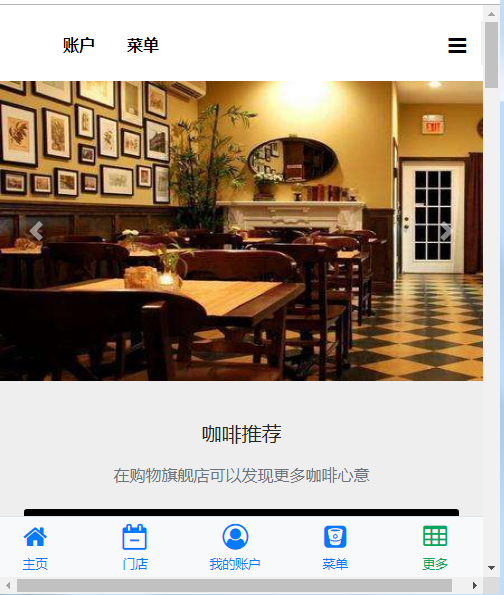
本案例是咖啡網站應用,主要設計首頁的展示效果,其他頁面設計可以套用首頁模板。首頁在大屏(≥992px)設備中顯示效果圖所示。


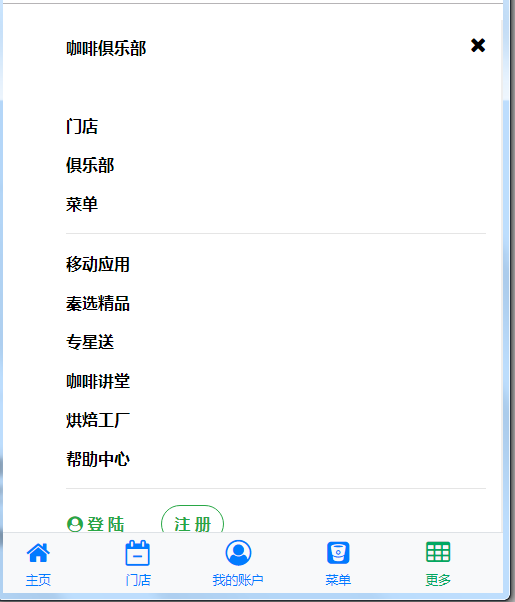
在小屏設備(<768px)上時,將顯示底邊欄導航效果,如圖所示。

4、設計準備
應用Bootstrap框架的頁面建議為HTML 5文檔類型。同時在頁面頭部區域導入框架的基本樣式文件、腳本文件、jQuery文件和自定義的CSS樣式及JavaScript文件。本項目的配置文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"> <title>仿星巴克網站</title> <!-- Bootstrap核心css文件--> <link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css"> <!-- 字體圖標文件--> <link rel="stylesheet" href="../font-awesome-4.7.0/css/font-awesome.css"> <!-- 自定義樣式--> <link rel="stylesheet" href="style.css"> </head> <body class="container"> <!--引入js文件--> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script> <!--Bootstrap核心JavaScript文件--> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script> <!--自定義js文件--> <script src="js/index.js"></script> </body> </html>
5、設計首頁佈局
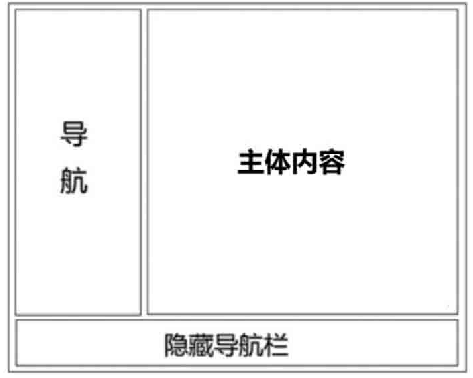
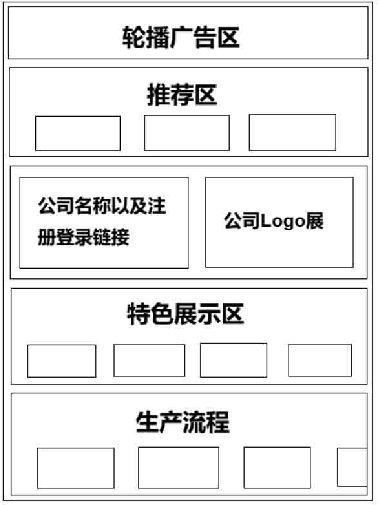
本案例首頁分為三個部分:左側可切換導航、右側主體內容和底部隱藏導航欄,如圖所示。

左側可切換導航和右側主體內容使用Bootstrap框架的網格系統進行設計,在大屏設備(≥992px)中,左側可切換導航占網格系統的3份,右側主體內容占9份;在中、小屏設備(<992px)中左側可切換導航和右側主體內容各占一行。
底部隱藏導航欄使用無序列表進行設計,添加了d-block d-sm-none類,只在小屏設備上顯示。
<div class="row"> <!-- 左側導航--> <div class="col-12 col-lg-3 left"></div> <!-- 右側主體內容--> <div class="col-12 col-lg-9 right"></div> </div> <!--隱藏導航欄--> <div> <ul> <li><a href="index.html"></a></li> </ul> </div>
還添加了一些自定義樣式來調整頁面佈局,代碼如下:
@media (max-width: 992px){ /* 在小屏設備中,設置外邊距,上下邊距為1rem,左右為0*/ .left{ margin: 1rem 0; } } @media(min-width: 992px){ /* 在大屏設備中,左側導航設置固定定位,右側主體內容設置左外邊距25%*/ .left{ position: fixed; top: 0; left: 0; } .right{ margin-left: 25%; } .margin1{ margin-top: 40vh; } }
6、設計可切換導航
本案例左側導航設計很複雜,在不同寬度的設備上有3種顯示效果,設計步驟如下。
第1步:設計切換導航的佈局。可切換導航使用網格系統進行設計,在大屏(>992px)設備上占網格系統的3份;在中、小屏設備(<992px)的設備上占滿整行,如圖所示。



第2步:設計導航展示內容。導航展示內容包括導航條和登錄註冊兩部分。導航條用網格系統佈局,嵌套Bootstrap導航組件進行設計,使用<ul class="nav">定義;登錄註冊使用了Bootstrap的按鈕組件進行設計,使用<a href="#" class="btn">定義。設計在小屏上隱藏登錄註冊,如圖所示,包裹在<div class="d-none d-sm-block">容器中。

<!-- 左側導航--> <div class="col-12 col-lg-3 left"> <div id="template1"> <div class="row"> <div class="col-10"> <!-- 導航條--> <ul class="nav"> <li class="nav-item"> <a href="index.html" class="nav-link active"> <img src="http://pic.58pic.com/58pic/12/06/74/07258PICNyX.jpg" width="40" class="rounded-circle" alt=""> </a> </li> <li class="nav-item mt-1"> <a href="javascript:void(0);" class="nav-link">賬戶</a> </li> <li class="nav-item mt-1"> <a href="javascript:void(0);" class="nav-link">菜單</a> </li> </ul> </div> <div class="col-2 mt-2 font-menu text-right"> <a href="javascript:void(0);" id="a1"><i class="fa fa-bars"></i></a> </div> </div> <div class="margin1"> <h5 class="ml-3 my-3 d-none d-sm-block text-lg-center"> <b>心情愜意、來杯咖啡吧</b> <i class="fa fa-coffee"></i> </h5> <div class="ml-3 my-3 d-none d-sm-block text-lg-center"> <a href="#" class="card-link btn rounded-pill text-success"><i class="fa fa-user-circle"></i> 登 陸</a> <a href="#" class="card-link btn btn-outline-success rounded-pill text-success">註 冊</a> </div> </div> </div> </div>
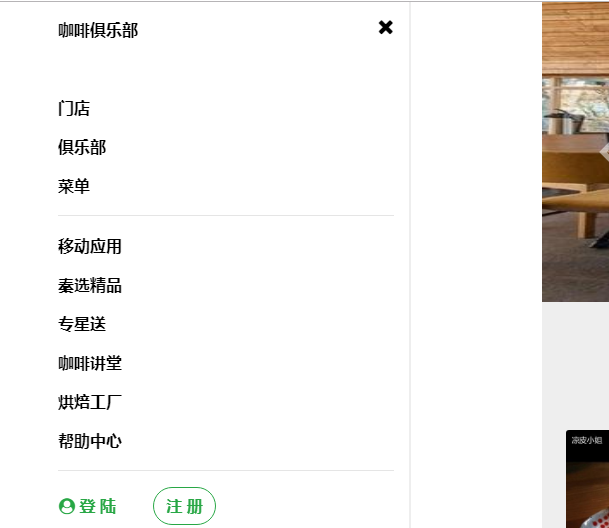
第3步:設計隱藏導航內容。隱藏導航內容包含在id為#template2的容器中,在預設情況下是隱藏的,使用Bootstrap隱藏樣式d-none來設置。內容包括導航條、菜單欄和登錄註冊。
導航條用網格系統佈局,嵌套Bootstrap導航組件進行設計,使用<ul class="nav">定義。菜單欄使用h6標簽和超鏈接進行設計,使用<h6><a href="a.html">定義。登錄註冊使用<a href="#" class="btn">定義。
<!-- 隱藏導航欄--> <div id="template2" class="d-none"> <div class="row"> <div class="col-10"> <ul class="nav"> <li class="nav-item"> <a href="index.html" class="nav-link active"> <img src="http://pic.58pic.com/58pic/12/06/74/07258PICNyX.jpg" alt="" width="40" class="rounded-circle"> </a> </li> <li class="nav-item"> <a href="index.html" class="nav-link mt-2">咖啡俱樂部</a> </li> </ul> </div> <div class="col-2 mt-2 font-menu text-right"> <a href="javascript:void(0);" id="a2"><i class="fa fa-times"></i></a> </div> </div> <div class="margin2"> <div class="ml-5 mt-5"> <h6><a href="javascript:;">門店</a></h6> <h6><a href="javascript:;">俱樂部</a></h6> <h6><a href="javascript:;">菜單</a></h6> <hr> <h6><a href="javascript:;">移動應用</a></h6> <h6><a href="javascript:;">秦選精品</a></h6> <h6><a href="javascript:;">專星送</a></h6> <h6><a href="javascript:;">咖啡講堂</a></h6> <h6><a href="javascript:;">烘焙工廠</a></h6> <h6><a href="javascript:;">幫助中心</a></h6> <hr> <a href="#" class="card-link btn rounded-pill text-success pl-0"><i class="fa fa-user-circle"></i> 登 陸</a> <a href="#" class="card-link btn btn-outline-success rounded-pill text-success">註 冊</a> </div> </div> </div>
第4步:設計自定義樣式,使頁面更加美觀。
@media (max-width: 992px){ /* 在小屏設備中,設置外邊距,上下邊距為1rem,左右為0*/ .left{ margin: 1rem 0; } } @media(min-width: 992px){ /* 在大屏設備中,左側導航設置固定定位,右側主體內容設置左外邊距25%*/ .left{ position: fixed; top: 0; left: 0; } .right{ margin-left: 25%; } .margin1{ margin-top: 40vh; } } .margin2 h6{ margin: 20px 0; font-weight: bold; } ul{ list-style-type: none; } .left{ border-right: 2px solid #eeeeee; } .left a{ font-weight: bold; color: #000; }
第5步:添加交互行為。在可切換導航中,為<i class="fa fa-bars">圖標和<i class="fa fa-times">圖標添加單擊事件。在大屏設備中,為了使頁面更友好,設計在大屏設備上切換導航時,顯示右側主體內容,當單擊<i class="fa fa-bars">圖標時,切換隱藏的導航內容;在隱藏的導航內容中,單擊<i class="fa fa-times">圖標時,可切回導航展示內容。在中、小屏設備(<992px)上,隱藏右側主體內容,單擊<i class="fa fa-bars">圖標時,切換隱藏的導航內容;在隱藏的導航內容中,單擊<i class="fa fa-times">圖標時,可切回導航展示內容。
大屏設備切換隱藏的導航內容

大屏設備切回導航展示的內容

中屏設備切換隱藏的導航內容

中屏設備切回導航展示的內容

小屏設備切換隱藏的導航內容

小屏設備切回導航展示的內容

實現導航展示內容和隱藏內容交互行為的腳本代碼如下:
$(function () { $('#a1').click(function () { $('#template1').addClass('d-none'); $('.right').addClass('d-none d-lg-block'); $('#template2').removeClass('d-none'); }); $('#a2').click(function () { $('#template2').addClass('d-none'); $('.right').removeClass('d-none'); $('#template1').removeClass('d-none') }) });
提示:d-none和d-lg-block類是Bootstrap框架中的樣式。Bootstrap框架中的樣式在JavaScript腳本中可以直接調用。
7、主體內容
使頁面排版具有可讀性,可理解性、清晰明瞭至關重要。好的排版可以讓您的網站感覺清爽而令人眼前一亮,而糟糕的排版令人厭煩。排版是為了使內容更好的呈現,應以不會增加用戶認知負荷的方式來組織內容。
本案例主體內容包括輪播廣告區、產品推薦區、Logo展示、特色展示區和產品生產流程區5個部分,頁面排版如圖所示。

8、設計輪播廣告區
Bootstrap輪播插件結構比較固定,輪播包含框需要指明ID值和carousel、slide類。框內包含三部分組件:標簽框(carousel-indicators)、圖文內容框(carousel-inner)和左右導航按鈕(carousel-control-prev、carousel-control-next)。通過data-target="#carousel"屬性啟動輪播,使用data-slide-to="0"、data-slide ="pre"、data-slide ="next"定義交互按鈕的行為。完整的代碼如下:
<!-- 右側主體內容--> <div class="col-12 col-lg-9 right p-0 clearfix"> <!-- 輪播廣告區--> <div id="carouselExampleControls" class="carousel slide" data-ride="carousel"> <div class="carousel-inner max-h"> <div class="carousel-item active"> <img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3764483885,4083168537&fm=26&gp=0.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592932077110&di=cd7fb84e36a5c1676a00ab4a23579bc8&imgtype=0&src=http%3A%2F%2Fattachment.jmw.com.cn%2Fuploadfile%2F2015%2F0403%2F20150403013807493.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592932114630&di=8016378ca877749b296f64347715841d&imgtype=0&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D3596133729%2C855335225%26fm%3D214%26gp%3D0.jpg" class="d-block w-100" alt="..."> </div> </div> <a href="#carouselExampleControls" class="carousel-control-prev" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a href="#carouselExampleControls" class="carousel-control-next" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div> </div>
為了避免輪播中的圖片過大而影響整體頁面,這裡為輪播區設置一個最大高度max-h類。
.max-h{ max-height: 300px; } .max-h img{ height: 300px; }
9、設計產品推薦區
產品推薦區使用Bootstrap中卡片組件進行設計。卡片組件中有3種排版方式,分別為卡片組、卡片陣列和多列卡片浮動排版。本案例使用多列卡片浮動排版,多列卡片浮動排版使用<div class="card-columns">進行定義。
<!-- 產品推薦區--> <div class="p-4 list"> <h5 class="text-center my-3">咖啡推薦</h5> <h5 class="text-center mb-4 text-secondary"> <small>在購物旗艦店可以發現更多咖啡心意</small> </h5> <!-- 多列卡片浮動排版--> <div class="card-columns"> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933913255&di=3cfd49ae1b46e2f9f514532950714019&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201301%2F28%2F20130128141904_5AwPK.jpeg" class="card-img-top" alt=""> </div> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933801297&di=adf480a55bf0abf7f224be6f21a9ecca&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F16%2F08%2F10%2F2157ab2a01b5f6c.jpg" class="card-img-top" alt=""> </div> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933817124&di=22ba5098fcefd4442a902e8b2ea12b32&imgtype=0&src=http%3A%2F%2Fimg2.imgtn.bdimg.com%2Fit%2Fu%3D2793055047%2C2676139222%26fm%3D214%26gp%3D0.jpg" class="card-img-top" alt=""> </div> </div> </div>
為推薦區添加自定義樣式,包括顏色和圓角效果。
.list{ background: #eeeeee; } .list-border{ border: 2px solid #DBDBDB; border-top: 1px solid #BDBDBD; }
瀏覽器中運行,產品推薦區如圖

10、設計登錄註冊區和Logo
登錄註冊區和Logo使用網格系統佈局,並添加響應式設計。在中、大屏設備(≥768px)中,左側是登錄註冊區,右側是公司Logo;在小屏設備(<768px)中,登錄註冊區和Logo將各占一行顯示,如圖所示。


對於左側的登錄註冊區,使用卡片組件進行設計,並且添加了響應式的對齊方式text-center和text-sm-left。在小屏設備(<768px)中,內容居中對齊;在中、大屏設備(≥768px)中,內容居左對齊。代碼如下:
<!-- 登陸註冊區和logo--> <div class="row py-5"> <div class="col-12 col-sm-6 pt-2"> <div class="card border-0 text-center text-sm-left"> <div class="card-body ml-5"> <h4 class="card-title">咖啡俱樂部</h4> <p class="card-text">開啟您的星享之旅,星星越多、會員等級越高、好禮越豐富。</p> <a href="#" class="card-link btn btn-outline-success">註冊</a> <a href="#" class="card-link btn btn-outline-success">登陸</a> </div> </div> </div> <div class="col-12 col-sm-6 text-center mt-5"> <a href="#"> <img src="http://img1.imgtn.bdimg.com/it/u=3393326001,2411887059&fm=214&gp=0.jpg" alt="" class="img-fluid"> </a> </div> </div>
11、設計特色展示區
特色展示內容使用網格系統進行設計,並添加響應類。在中、大屏(≥768px)設備顯示為一行四列;在小屏幕(<768px)設備顯示為一行兩列;在超小屏幕(<576px)設備顯示為一行一列,如圖所示。
特色展示區實現代碼如下:
<!-- 特色展示區--> <div class="p-4 list"> <h5 class="text-center my-3">咖啡精選</h5> <h5 class="text-center mb-4 text-secondary"> <small>在購物旗艦店可以發現更多咖啡心意</small> </h5> <div class="row"> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-light p-4 list-border rounded"> <img src="http://www.qbaobei.com/UploadFiles/ysjk/2013/3/201303141718412131.jpg" class="img-fluid" alt=""> <h6 class="text-secondary text-center mt-3">套餐一</h6> </div> </div> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-white p-4 list-border rounded"> <img src="http://img1.imgtn.bdimg.com/it/u=1889104524,1865000713&fm=26&gp=0.jpg" class="img-fluid"



