動態生成驗證碼案例(Java) 博客說明 文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝! servlet代碼 package cn.guizimo.web.servlet; import javax.imageio.ImageIO; im ...
動態生成驗證碼案例(Java)
博客說明
文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝!
servlet代碼
package cn.guizimo.web.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/checkCode")
public class CheckCode extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int width = 100;
int height = 50;
//創建圖片對象
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
//美化
Graphics g = image.getGraphics();
//背景
g.setColor(Color.PINK);
g.fillRect(0, 0, width, height);
//邊框
g.setColor(Color.BLUE);
g.drawRect(0, 0, width - 1, height - 1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
Random ran = new Random();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
char ch = str.charAt(index);
g.drawString(ch+"",width/5*i,height/2);
}
//干擾線
g.setColor(Color.GREEN);
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2= ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//輸出圖片到瀏覽器
ImageIO.write(image, "jpg", resp.getOutputStream());
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var img = document.getElementById("checkCode");
img.onclick = function () {
var data = new Date().getTime();
img.src = "/tomcat_test_war_exploded/checkCode?" + data;
}
}
</script>
</head>
<body>
<img id="checkCode" src="/tomcat_test_war_exploded/checkCode"/>
</body>
</html>
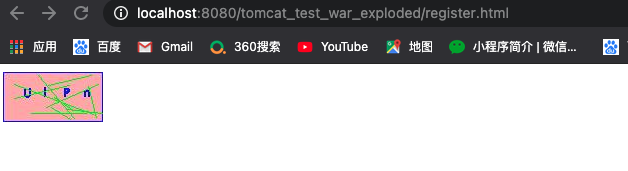
啟動項目

點擊圖片可以切換驗證碼
感謝
黑馬程式員
萬能的網路
以及勤勞的自己
關註公眾號: 歸子莫,獲取更多的資料,還有更長的學習計劃



