在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個繪製圓與圓弧的方法,其基本格式為: void arc(in float x, in float y, in float radius, in float startAngle, in float endAn ...
在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個繪製圓與圓弧的方法,其基本格式為:
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
其中,參數x和y是圓心坐標,radius是半徑,startAngle和endAngle則是扇形的起始角度和終止角度(以弧度表示),anticlockwise表示作圖時應該逆時針畫(true)還是順時針畫(false)。
1.太極圖
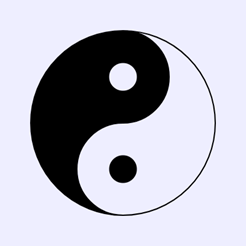
通過繪製4個半圓弧和兩個小圓的方式可以繪製一個太極圖。編寫HTML文件的內容如下。
<!DOCTYPE html>
<head>
<title>太極圖</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.strokeStyle ='black';
context.lineWidth = 2;
context.beginPath();
context.arc(200,200,150,Math.PI/2,3*Math.PI/2,false);
context.arc(200,125,75,3*Math.PI/2,Math.PI/2,false);
context.arc(200,275,75,3*Math.PI/2,Math.PI/2,true);
context.fillStyle='black';
context.fill();
context.arc(200,200,150,Math.PI/2,3*Math.PI/2,true);
context.stroke();
context.beginPath();
context.arc(200,275,150*0.15,0,2*Math.PI,false);
context.fill();
context.beginPath();
context.arc(200,125,150*0.15,0,2*Math.PI,false);
context.fillStyle ='#EEEEFF';
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪製出如圖1所示的太極圖。

圖1 太極圖
2.奧運五環
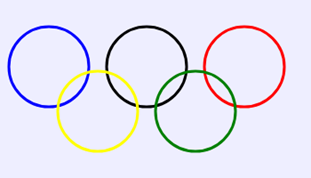
我們可以通過繪製5個圓環的方式繪製奧運五環圖。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>奧運五環</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,350,200);
context.strokeStyle ='black';
context.lineWidth = 3;
context.beginPath();
context.arc(55,75,45,0,2*Math.PI,false);
context.strokeStyle='blue';
context.stroke();
context.beginPath();
context.arc(165,75,45,0,2*Math.PI,false);
context.strokeStyle='black';
context.stroke();
context.beginPath();
context.arc(275,75,45,0,2*Math.PI,false);
context.strokeStyle='red';
context.stroke();
context.beginPath();
context.arc(110,125,45,0,2*Math.PI,false);
context.strokeStyle='yellow';
context.stroke();
context.beginPath();
context.arc(220,125,45,0,2*Math.PI,false);
context.strokeStyle='green';
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="350" height="200" style="border:3px double #996633;">
</canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖2所示的奧運五環圖案。

圖2 奧運五環
3.漁網圖案
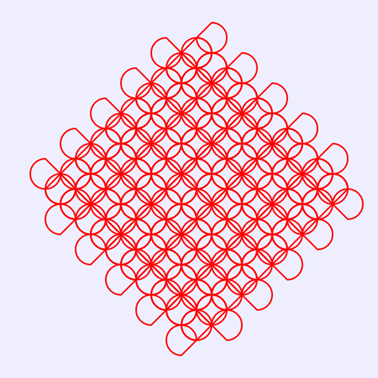
我們可以通過迴圈適當地繪製有規律的圓弧的方式,繪製出漁網圖案。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>漁網圖案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,500);
context.strokeStyle="red";
context.lineWidth=2;
var x0=280,y0=50;
var n=5,r=20;
for(i=0;i<=2*n;i++)
{
x1=x0-i*r;
y1=y0+i*r;
for(j=0;j<=n-1;j++)
{
x=x1+2*j*r;
y=y1+2*j*r;
context.beginPath();
context.arc(x,y,r,Math.PI,1.5*Math.PI,true);
context.closePath();
context.stroke();
context.beginPath();
context.arc(x,y+2*r,r,0,0.5*Math.PI,true);
context.closePath();
context.stroke();
}
}
x1=x0-2*r;
y1=y0;
for(i=0;i<=2*n;i++)
{
x1=x1+r;
y1=y1+r;
for(j=0;j<=n-1;j++)
{
x=x1-2*j*r;
y=y1+2*j*r;
context.beginPath();
context.arc(x,y,r,0.5*Math.PI,Math.PI,true);
context.closePath();
context.stroke();
context.beginPath();
context.arc(x-2*r,y,r,1.5*Math.PI,2*Math.PI,true);
context.closePath();
context.stroke();
}
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖3所示的漁網圖案。

圖3 漁網
4.時鐘
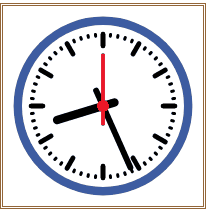
下麵我們通過簡單動畫繪製一個時鐘。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>時鐘</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
function clock()
{
var now = new Date();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.save();
context.clearRect(0,0,canvas.width,canvas.height);
context.translate(100,100);
context.scale(0.6,0.6);
context.rotate(-Math.PI/2);
context.strokeStyle = "black";
context.fillStyle = "white";
context.lineWidth = 8;
context.lineCap = "round";
// 繪製12個小時的刻度
context.save();
for (var i=0;i<12;i++)
{
context.beginPath();
context.rotate(Math.PI/6);
context.moveTo(100,0);
context.lineTo(120,0);
context.stroke();
}
context.restore();
// 繪製各分鐘的刻度
context.save();
context.lineWidth = 5;
for (i=0;i<60;i++){
if (i%5!=0)
{
context.beginPath();
context.moveTo(117,0);
context.lineTo(120,0);
context.stroke();
}
context.rotate(Math.PI/30);
}
context.restore();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
context.fillStyle = "black";
// 繪製小時時針
context.save();
context.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
context.lineWidth = 14;
context.beginPath();
context.moveTo(-20,0);
context.lineTo(80,0);
context.stroke();
context.restore();
// 繪製分針
context.save();
context.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
context.lineWidth = 10;
context.beginPath();
context.moveTo(-28,0);
context.lineTo(112,0);
context.stroke();
context.restore();
// 繪製秒針
context.save();
context.rotate(sec * Math.PI/30);
context.strokeStyle = "red";
context.fillStyle = "#FF0000";
context.lineWidth = 6;
context.beginPath();
context.moveTo(-30,0);
context.lineTo(85,0);
context.stroke();
context.beginPath();
context.arc(0,0,10,0,Math.PI*2,true);
context.fill();
context.restore();
// 繪製外圓盤
context.beginPath();
context.lineWidth = 14;
context.strokeStyle = '#325FA2';
context.arc(0,0,142,0,Math.PI*2,true);
context.stroke();
context.restore();
window.requestAnimationFrame(clock);
}
window.requestAnimationFrame(clock);
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中呈現出如圖4所示的時鐘。

圖4 時鐘



