在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個與坐標旋轉相關的方法: void rotate(in float angle); // 按給定的弧度順時針旋轉angle 利用rotate()方法可以很方便地將繪製的圖形旋轉。下麵我們通過對正方形進行旋轉變 ...
在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個與坐標旋轉相關的方法:
void rotate(in float angle); // 按給定的弧度順時針旋轉angle
利用rotate()方法可以很方便地將繪製的圖形旋轉。下麵我們通過對正方形進行旋轉變換來玩轉正方形。
1.利用strokeRect()方法繪製正方形並旋轉
例如,將坐標原點移到畫布中央,然後以新的坐標原點為左上角坐標繪製一個正方形,再用rotate()方法將坐標系旋轉10°後,再繪製一個正方形。
編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>正方形</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle ='red';
context.lineWidth = 2;
context.beginPath();
for (i =0; i<2; i++)
{
context.rotate(i*10*(2 * Math.PI / 360));
context.strokeRect(0,0,100,100);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
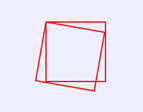
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪製出如圖1所示的正方形圖案。

圖1 兩個正方形
上面程式中迴圈次數為2,繪製兩個正方形,若將語句“for (i =0; i<2; i++)”修改為
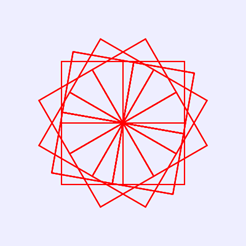
“for (i =0; i<36; i++)”,繪製36個正方形,在畫布中繪製出如圖2所示的圖形。

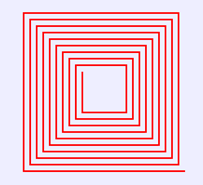
圖2 36個正方形
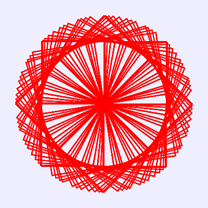
若將上面程式段中的迴圈語句修改如下,其餘部分不變,則在畫布中繪製出如圖3所示的圖形。
for (i =0; i <360; i++)
{
context.rotate(i*(2 * Math.PI / 360));
context.strokeRect(0,0,120,120);
}

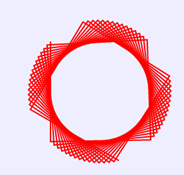
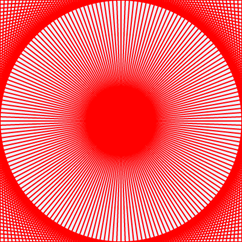
圖3 通過每次旋轉i°繪製的360個正方形
2.通過旋轉90°繪製4條直線的方式繪製正方形
我們可以採用繪製正N邊形的方法,通過每次旋轉90°繪製4條直線的方式繪製正方形。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>正方形</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle ='red';
context.lineWidth = 2;
context.beginPath();
context.moveTo(0,0);
for (k=1;k<=4;k++)
{
context.lineTo(0, 150);
context.translate(0,150);
context.rotate(-90* (2 * Math.PI / 360));
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
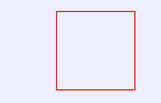
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖4所示的正方形圖案。

圖4 一個正方形
修改上面的核心繪圖代碼如下,可以在畫布中繪製出如圖5所示的圖案。
context.beginPath();
context.moveTo(0,0);
for (k=0;k<=360;k+=6)
{
context.lineTo(0, 150+k/120);
context.translate(0,150+k/120);
context.rotate(-91* (2 * Math.PI / 360));
}
context.stroke();

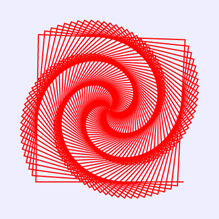
圖5 旋轉角度修改為91°繪製的圖形
若再次修改核心繪圖代碼如下,則可以在畫布中繪製出如圖6所示的正方形旋轉圖案。
context.beginPath();
context.moveTo(0,0);
for (k=0;k<=540;k+=2)
{
context.lineTo(0, k/2);
context.translate(0,k/2);
context.rotate(-91* (2 * Math.PI / 360));
}
context.stroke();

圖6 正方形旋轉圖案
如果將繪製圖6程式中的旋轉角度改為121°,即修改語句“context.rotate(-91* (2 * Math.PI / 360));”為“context.rotate(-121* (2 * Math.PI / 360));” ,則可以在畫布中繪製出如圖7所示的三角形旋轉圖案。

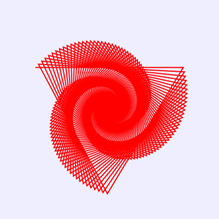
圖7 正三角形旋轉圖案
3.繪製正方形成圓
我們可以通過不斷旋轉繪製正方形,得到圓形圖案。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>正方形成圓</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle ='red';
context.lineWidth = 2;
context.beginPath();
context.moveTo(0,0);
for (i =0; i <=360; i+=5)
{
context.rotate(5*(2 * Math.PI / 360));
for (k=1;k<=4;k++)
{
context.lineTo(0, 100);
context.translate(0, 100);
context.rotate(-90* (2 * Math.PI / 360));
}
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖8所示的圓形圖案。

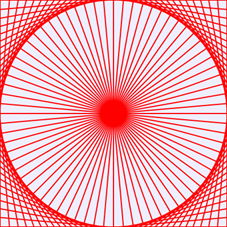
圖8 正方形成圓
上面程式中繪製的正方形邊長為100,若將繪製的正方形邊長修改為200,可以在畫布中繪製出如圖9所示的圓形圖案。實際會比顯示的圖案大,但超出畫布範圍的圖形不會顯示,因此得到如圖9所示的圖形。

圖9 正方形成圓中間放大版
修改繪製圖8程式中的核心繪圖代碼如下,可以在畫布中繪製出如圖10所示的圖案。
context.beginPath();
context.moveTo(0,0);
for (i =0; i <=180; i++)
{
context.rotate(2*(2 * Math.PI / 360));
for (k=1;k<=4;k++)
{
context.lineTo(0, 200);
context.translate(0,200);
context.rotate(-90* (2 * Math.PI / 360));
}
}
context.stroke();

圖10 旋轉角度為2°的正方形成圓
若將上面代碼中的語句“context.rotate(2*(2 * Math.PI / 360)); ”改為“context.rotate(2 * Math.PI / 360);”,且將迴圈次數修改為360,則在畫布中繪製出如圖11所示的圖案。

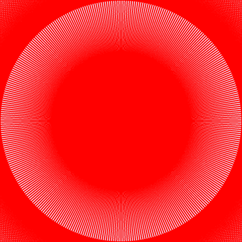
圖11 旋轉角度為1°的正方形成圓
4.正方形螺旋線和正方形螺旋
在通過每次旋轉90°繪製4條線段的方式繪製正方形時,若每次繪製的線段的長度逐漸增大,則會繪製出正方形螺旋線。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>正方形螺旋線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle ='red';
context.lineWidth = 2;
context.beginPath();
context.moveTo(0, 0);
for (i =50; i <=200; i+=4)
{
context.lineTo(0, i);
context.translate(0, i);
context.rotate(-90* (2 * Math.PI / 360));
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖12所示的正方形螺旋線。

圖12 正方形螺旋線
通過正方形的平移、縮放和旋轉可以繪製出由正方形構成的螺旋圖案。編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>正方形螺旋</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,400);
context.translate(250,30);
context.fillStyle = 'rgba(255,0,255,0.25)';
for(var i = 0;i < 50;i++)
{
context.translate(40,40);
context.scale(0.95,0.95);
context.rotate(Math.PI /10);
context.fillRect(0,0,80,80);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪製出如圖13所示的正方形螺旋圖案。

圖13 正方形螺旋圖案



