客戶有個網站要改版,找新來的設計重新做了圖 設計圖紙上是一排5個顯示,字體用的22px。當然,px設計圖是750px寬度的,用iphone6來模擬的話,跟實際顯示存在2倍關係,也就是實際字體是11px,我表示無法實現,改成了12px大小 設計圖長這樣 寫前端的時候我改成了12px,畫風瞬間變得十分局 ...
客戶有個網站要改版,找新來的設計重新做了圖
設計圖紙上是一排5個顯示,字體用的22px。當然,px設計圖是750px寬度的,用iphone6來模擬的話,跟實際顯示存在2倍關係,也就是實際字體是11px,我表示無法實現,改成了12px大小

設計圖長這樣

寫前端的時候我改成了12px,畫風瞬間變得十分局促

毫無意外的被客戶懟了
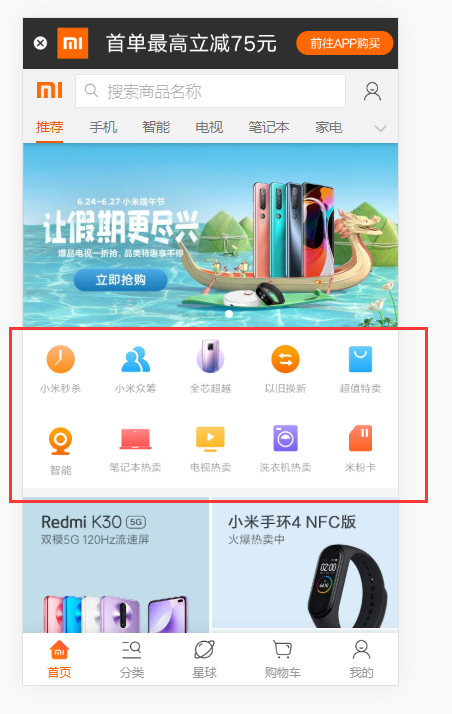
然後甩出小米的移動端首頁,說人家就能實現更小的字體
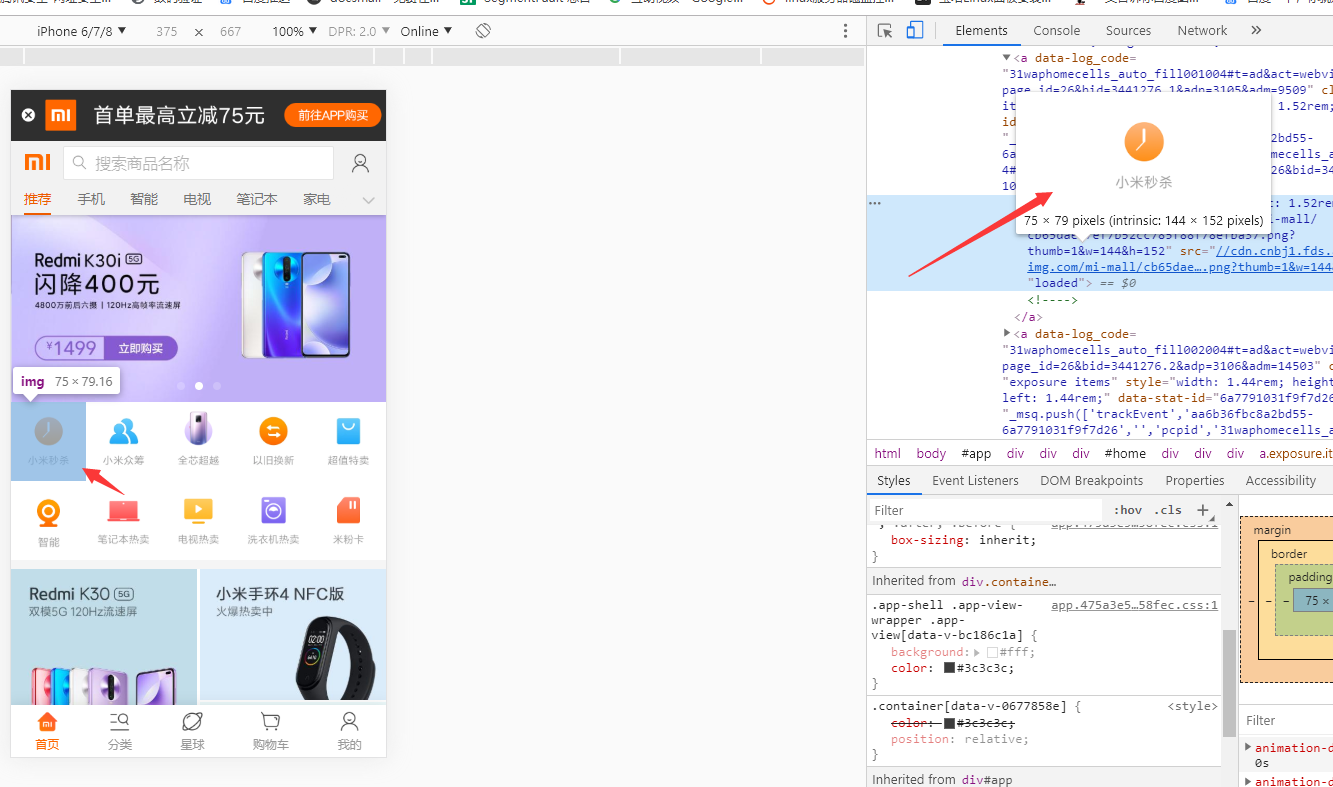
納尼,這麼快被打臉?於是我點開了小米的移動端頁面

牛逼,把文字嵌進圖片里了,怪我考慮不周,服!
然後按照老闆要求改了下,額,怎麼更醜了??

怎麼肥四?明明是跟小米一樣的效果
我不服,再研究研究

看著看著我明白了,小米的設計,也醜嘛!
這塊區域字體特別小,弄成淺灰色,帶著點朦朧感,我估計近視的小朋友老花的大媽大爺們都是看不太清的
搬運過來跟我們的設計圖的畫風根本融不到一起
而且!!!

這塊區域都不在一個高度上,這樣真的好嗎!

不過話說回來,客戶的尿性我也早習慣了
我們的頁面做糊了,是技術差不用心
別人的頁面做糊了,他才會懷疑是自己手機爛像素渣

對了,客戶現在有了新想法,要把圖標全部換成gif的
我換了一個動態的,emmm,感覺還蠻有活力的哈

行吧,你們開心就好
客戶就是上帝。


