變數&&語法 函數體內局部變數優先順序高於全局變數 函數內的變數聲明將提升至函數體頂部,同時在原位置完成初始化var聲明 在for迴圈中使用var聲明變數時,該變數的作用域為for迴圈所屬函數。 var a=[]; for(var i = 0;i<10;i++){ var q = i; a[i]=fu ...
變數&&語法
-
函數體內局部變數優先順序高於全局變數
-
函數內的變數聲明將提升至函數體頂部,同時在原位置完成初始化var聲明
-
在for迴圈中使用var聲明變數時,該變數的作用域為for迴圈所屬函數。
var a=[];
for(var i = 0;i<10;i++){
var q = i;
a[i]=function(){console.log(q)}
}
a[0]()
/*其中,由於for迴圈並不是一個函數體,所以for迴圈中定義的變數q和i是作用域for迴圈所在的函數體,和a同級,
i++ 和 q=i 並不是重新定義變數,只是重覆賦值,最終迴圈結束,i = 10,q=9; */
- let聲明的變數,只在let所在的代碼塊有效果
1. var a=[];
2. for(let i = 0;i<10;i++){
3. ley q = i;
4. a[i]=function(){console.log(q)}
5. }
6. a[6]()
//這裡會輸出 6 let聲明的變數僅在塊級作用域有效,所以這裡的i只在本輪迴圈有效果,每次迴圈的i其實都是一個新的變數
function 聲明
/*定義一個函數 */
//one:
function mysqrt(x){//使用此聲明則函數名與函數初始化塊均“提前”到腳本或函數的頂部
return Math.sqrt(x*x);
}
//two
var mysqrt = function(x){return Math.sqrt(x*x);}//使用此聲明則僅有變數聲明“提前”到腳本或函數的頂部,初始化體仍在原來的位置
for-in
- for-in 會跳過null、undefined
- 只遍歷可枚舉的(包含繼承的屬性名)
/*使用for-in 變數數組元素 */
var o = {x:1,y:2,z:3}
var a = [],i = 0//聲明一個數組與一個變數
for(a[i++]in o);
continue,break
帶標簽的continue,break作用相同,均是跳轉到指定迴圈(均不得跳轉至所屬函數邊界,即所屬函數外)
mainloop: while(token!=null){
continue mainloop;
}
mainloop: while(token!=null){
break mainloop;//mainloop為自定義標記
}
異常處理
throw 拋出異常
try{/*可能出現異常的代碼*/}
catch(){/*對異常的處理*/}
finally{/*不管發不發生異常都執行的語句*/}
with語句
檢索對象列表,解析變數名
/*用於簡化代碼*/
with(document.forms[0]){
name.value="";
address.value="";
email.value="";
}
/*簡化前*/
var f = document.form[0];
f.name.value="";
f.address.value="";
f.email.value="";
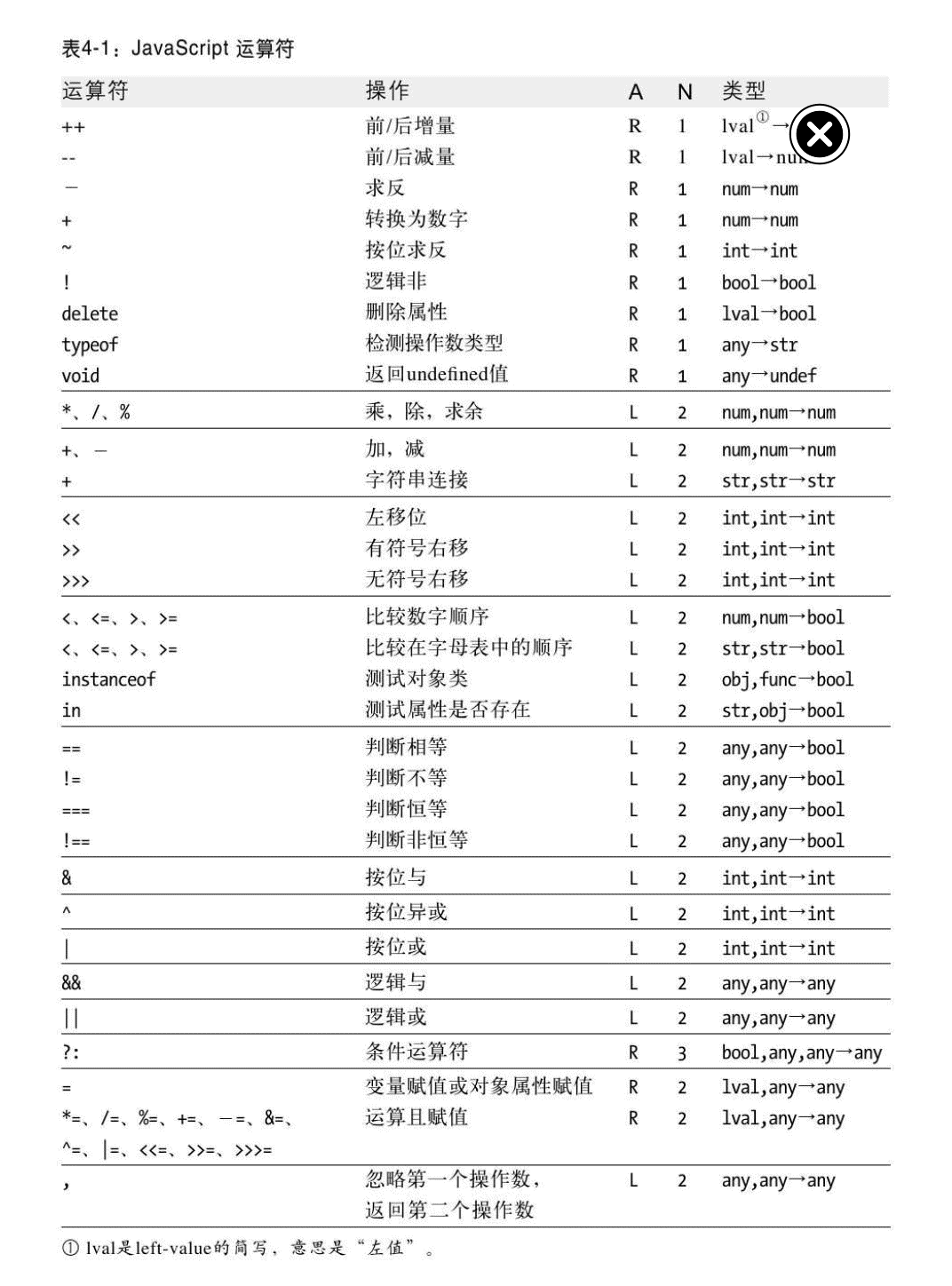
操作符
===嚴格相等
- 比較過程中沒有類型的轉換,兩個值類型不同則其不等
- 值為null或undefined則其不等
- 均是相同的布爾值則相等
- 其中一個值為NaN則不等**
==
- 值為null或undefined則其相等
- 兩個不同類型的值轉換後相等則其相等(如:true轉換為1 false轉換為0 再進行比較)
in
- 左操作數是一個字元串或可以轉換為字元串,有操作數是一個對象
- 如右側對象包含左側操作數,表達式返回true
var a = {x:a}
"x" in a; //true
instanceof
- 如左側對象是右側類的實例,表達式將返回true
var mynew = new Date();
mynew instanceof Date;//返回true
null、undefined
- null是一個特殊對象(非對象),多用來表示字元串、數字、對象得無值。
- undefined(未定義) 表示屬性或元素不存在
- === 可區分null與undefined,而==則不行
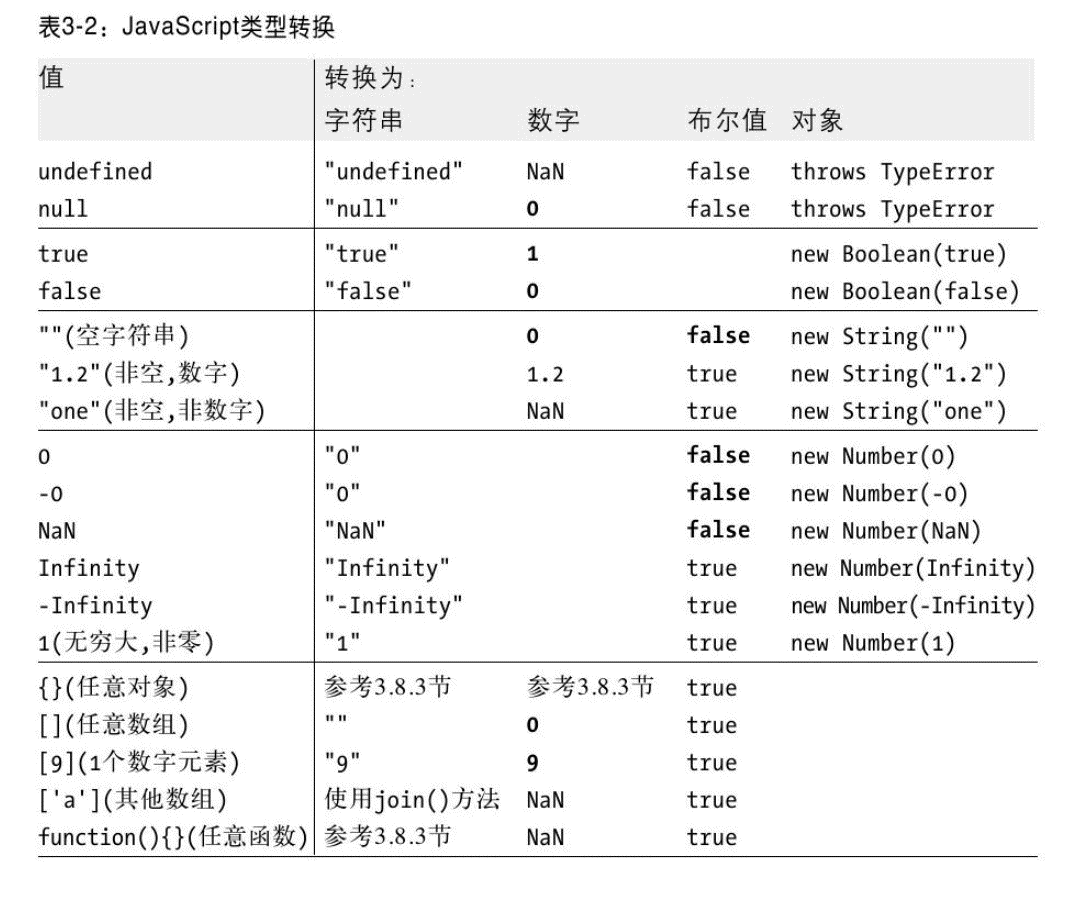
類型轉換
x+""//等價於String(x)
+x//等價於Number(x)
!!x//等價於Boolean(x)
對象向字元串轉換
有toString則通過此方法將其變為字元串,無toString則通過ValueOf,二者均無則報錯。
空數組向數值轉換結果為0
附表:語法||運算符||類型轉換



** 待續 **



