首先我們來看看這個基礎模版的目錄結構 ├── build // 構建相關 ├── config // 配置相關├── src // 源代碼│ ├── api // 所有請求│ ├── assets // 主題 字體等靜態資源│ ├── components // 全局公用組件│ ├── direct ...
首先我們來看看這個基礎模版的目錄結構
├── build // 構建相關
├── config // 配置相關
├── src // 源代碼
│ ├── api // 所有請求
│ ├── assets // 主題 字體等靜態資源
│ ├── components // 全局公用組件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 項目所有 svg icons
│ ├── lang // 國際化 language
│ ├── mock // 項目mock 模擬數據
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局樣式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口頁面
│ ├── main.js // 入口 載入組件 初始化等
│ └── permission.js // 許可權管理
├── static // 第三方不打包資源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置項
├── .gitignore // git 忽略項
├── favicon.ico // favicon圖標
├── index.html // html模板
└── package.json // package.json
用到的技術棧主要是vue的全家桶模式 包括 vue、vue-router 、vuex 、axios 以及基於webpack-template 構建的,用到的ui框架為element-ui,
src目錄下有各mock文件 這個文件是模擬數據用的 ,實際項目開發中,會用到後端提供的真實介面,到時會更換。
基礎模版還提供來 permission.js 許可權管理,會根據用戶的不同許可權可以實現動態路由
再來說下 基礎模版的router 項目中在router文件中有一個index.js文件 此文件相當於 一個路由表 用layout佈局將配置的路由表渲染出來,真實項目中可以後端生成一個路由表
分析vue-router的組成:
vue-router插件三大組件說明如下:
- VueRouter :路由器類,根據路由請求在路由視圖中動態渲染選中的組件
- router-link :路由鏈接組件,聲明用以提交路由請求的用戶介面
- router-view:路由視圖組件,負責動態渲染路由選中的組件
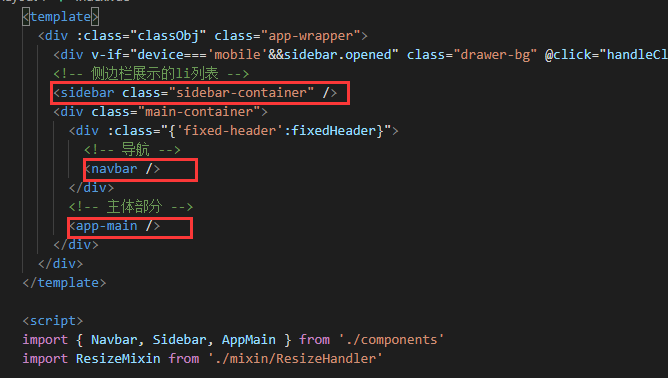
在layout文件中 分為 文件可分為
文件可分為
這三個部分組成 也是整個後臺模版的基礎組成。
關於其他文件 在上面引入的模塊已經很清楚了
在項目開發中 使用的是vsCode編輯器,關於一些配置 不容易記 這裡貼出來 便於以後查看
打開設置,進入settings.json 文件 將下麵放進去即可 大概就是 新視窗打開文件,不會覆蓋你之前打開的文件,還有就是vue的語法和eslint插件校驗,有時候會出現紅色波浪線,把它關掉 不影響項目正常運行
{
"workbench.startupEditor": "welcomePage",
"workbench.editorAssociations": [
{
"viewType": "default",
"filenamePattern": "*.js"
}
],
"editor.columnSelection": true,
"workbench.activityBar.visible": true,
"window.openFilesInNewWindow": "default",
"window.newWindowDimensions": "inherit",
"window.openFoldersInNewWindow": "on",
"workbench.iconTheme": "vscode-icons",
"vsicons.dontShowNewVersionMessage": true,
"workbench.editor.enablePreview": false,
"vetur.validation.template": false,
"eslint.enable": false,
}
下一節在說說 實際項目中怎麼更改 登錄介面



