1、定位 (1)定位 將盒子定在某一個位置,所以定位也是在擺放盒子,按照定位的方式移動盒子 (2)定位的作用 某一個元素可以自由的在一個盒子內部移動,並且壓住其他盒子(使用標準流或者浮動很難實現) 定位可以讓元素固定屏幕中的某個位置,並且可以壓住其他盒子 (3)定位的組成 定位=定位模式+邊偏移 定 ...
1、定位
(1)定位
將盒子定在某一個位置,所以定位也是在擺放盒子,按照定位的方式移動盒子
(2)定位的作用
某一個元素可以自由的在一個盒子內部移動,並且壓住其他盒子(使用標準流或者浮動很難實現)
定位可以讓元素固定屏幕中的某個位置,並且可以壓住其他盒子
(3)定位的組成
定位=定位模式+邊偏移
定位模式用於指定一個元素在文檔中的定位方式,邊偏移則決定了該元素的最終位置
(4)定位模式
定位模式決定元素的定位方式,它通過CSS的position屬性來設置,它的值可以分為四個:static(靜態定位),relative(相對定位),absolute(絕對定位),fixed(固定定位)
(5)邊偏移
有top、bottom、left、right四個屬性
2、
(1)靜態定位
靜態定位是元素的預設定位方式,無定位的意思。靜態定位按照標準流特征擺放位置,他沒有邊偏移,很少使用
(2)相對定位
元素在移動位置的時候,是相對於它原來的位置來說的
定義相對定位之前:
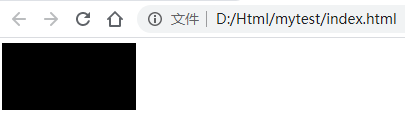
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test{ height: 100px; width: 200px; background-color: black; } </style> </head> <body> <div class="test"></div> </body> </html>

長方形是緊貼上邊緣顯示的
定義相對定位:
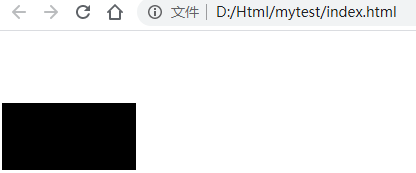
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test{ height: 100px; width: 200px; background-color: black; position: relative; top:100px; } </style> </head> <body> <div class="test"></div> </body> </html>

長方形的位置相對於原來的位置發生了變化,但是他依舊是標準流。
(3)絕對定位
元素在移動位置的時候是相對於祖先元素來說的,如果沒有祖先元素或者祖先元素沒有定位,則以瀏覽器為準
沒有父元素:
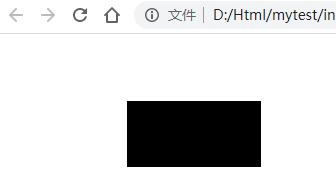
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test{ height: 100px; width: 200px; background-color: black; position: absolute; top:100px; left: 200px; } </style> </head> <body> <div class="test"></div> </body> </html>

有父元素,但是該父元素沒有定位:
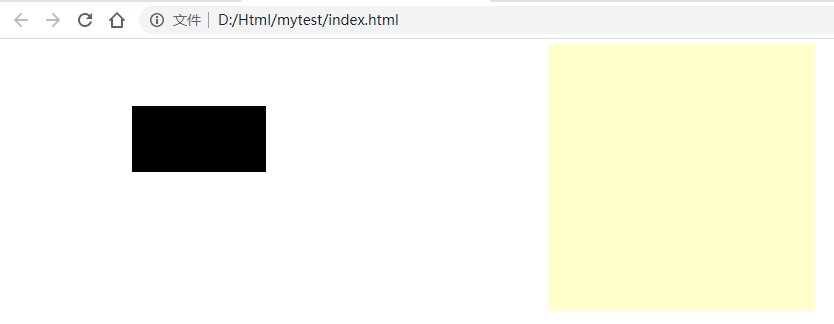
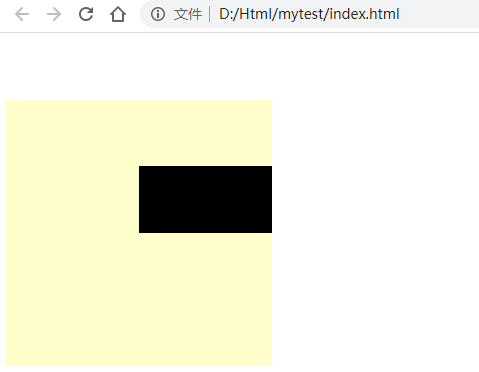
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test{ height: 100px; width: 200px; background-color: black; position: absolute; top:100px; left: 200px; } .big{ height: 400px; width: 400px; background-color: #ffffcc; margin: 0 auto; } </style> </head> <body> <div class="big"> <div class="test"></div> </div> </body> </html>

有父元素,並且該父元素有定位:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test{ height: 100px; width: 200px; background-color: black; position: absolute; top:100px; left: 200px; } .big{ height: 400px; width: 400px; background-color: #ffffcc; margin: 0 auto; position: absolute; top: 100px; } </style> </head> <body> <div class="big"> <div class="test"></div> </div> </body> </html>

如果祖先元素有定位(不包括絕對定位),則以最近一級的定位為參考點來移動位置:
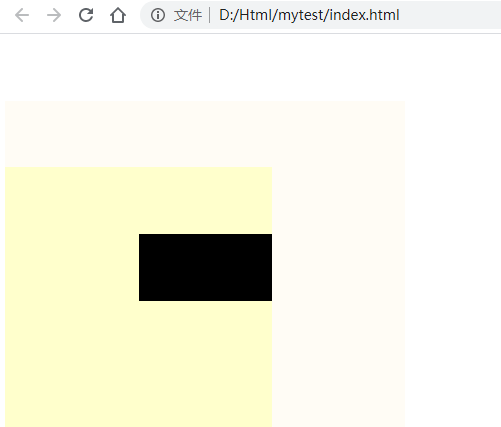
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test { height: 100px; width: 200px; background-color: black; position: absolute; top: 100px; left: 200px; } .big { height: 400px; width: 400px; background-color: #ffffcc; margin: 0 auto; position: absolute; top: 100px; } .biggest { height: 500px; width: 600px; position: absolute; margin: 0 auto; top: 100px; background-color: #fffcf5; } </style> </head> <body> <div class="biggest"> <div class="big"> <div class="test"></div> </div> </div> </body> </html>

如果最近的一級父元素沒有,則再向上一級去查找,如果都沒有定位,就以瀏覽器為準。
絕對定位是脫離標準流的,不再占有原來的位置。這也就意味著,父元素不能加絕對定位,如果加了絕對定位父元素下的佈局就會占用父元素的位置,頁面的結構就會亂掉。因此,父元素的佈局需要占有位置,要使用絕對定位,而子元素可以使用相對定位,就可以在父元素內部自由移動了。
(4)固定定位
元素固定於瀏覽器的可視區的位置,在瀏覽頁面的時候元素的位置不變。
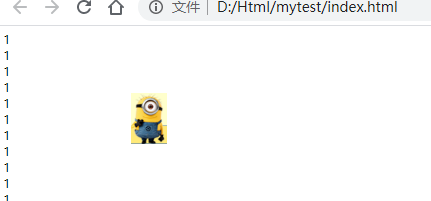
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test { position: fixed; top: 100px; left: 200px; } </style> </head> <body> <div class="test"> <img src="img/1.png" /> </div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </body> </html>

在翻閱瀏覽器的時候,圖片是固定不動的,文字隨著瀏覽器的滾動而滾動
固定定位的特點,以瀏覽器的可視化視窗為參考點移動元素,跟父元素沒有任何關係,不隨滾動條滾動,固定定位不再占有原來的位置
(5)粘性定位
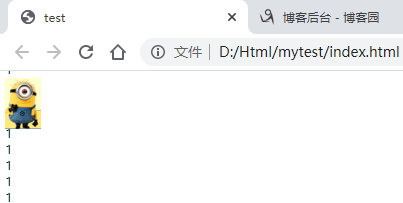
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .test { position: sticky; margin-top: 100px; top: 10px; } </style> </head> <body> <div class="test"> <img src="img/1.png" /> </div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </body> </html>


在滾動瀏覽器的,滾動到距離上邊沿10px的時候圖片就不動了,而在這之前會隨著瀏覽器的滾動而滾動。
粘性定位的特點:以瀏覽器的可視化視窗為參考點移動元素;占有原來的位置;必須加上top、left、right、bottom中的一個才有效;IE不支持



