一直以來,Web前端領域最大的問題就是相容性問題,沒有之一。 前端相容性問題分三類:瀏覽器相容性問題、屏幕解析度相容性問題、跨平臺相容性問題 Web前端框架也分三類:瀏覽器相容框架、響應式框架、跨平臺框架 ...
一、Web前端相容性問題
一直以來,Web前端領域最大的問題就是相容性問題,沒有之一。
前端相容性問題分三類:
- 瀏覽器相容性
- 屏幕解析度相容性
- 跨平臺相容性
1、瀏覽器相容性問題
第一次瀏覽器大戰發生在上個世紀90年代,微軟發佈了IE瀏覽器,和網景公司的Netscape Navigator大打出手,1998年網景不得不將公司賣給AOL。沒有了對手的IE不思進取,W3C標準支持發展緩慢,為以後的IE相容性災難埋下了伏筆。到2004年,IE的市場份額達到95%,但在此之後IE的份額逐步遭其他瀏覽器蠶食,主要包括Firefox,Chrome,Safari和Opera。.
2001年8月27日,微軟發佈IE6,時隔五年直到2006年才發佈了IE7。2009年3月19日,經歷了眾多測試版後,IE8最終發佈,雖然IE8針對舊版IE在多方面做了很大改進,但在HTML5、CSS 3等標準支持方面仍落後於其他瀏覽器對手。這三個版本的IE是所有相容性問題的最大根源,堪稱前端噩夢。
IE6、7、8不支持HTML5、CSS3、SVG標準,可被判定為“極難相容”
IE9不支持Flex、Web Socket、WebGL,可被判定為“較難相容”
IE10部分支持Flex(-ms-flexbox)、Web Socket,可被判定為“較易相容”
IE11部分支持Flex、WebGL,可被判定為“較易相容”
IE6、7、8、9可視為“老式瀏覽器”
IE10、11可視為“準現代瀏覽器”
Chrome、Firefox、Safari、Opera 、Edge可視為“現代瀏覽器”
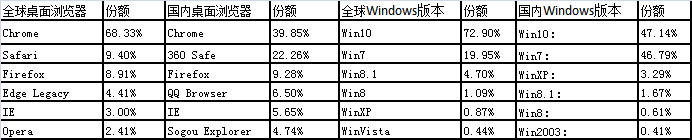
瀏覽器與Windows版本份額
Statcounter的各項數據以2020年6月為基準。

2、屏幕解析度相容性問題
在不同的屏幕解析度,瀏覽器頁面展示差異很大。特別是屏幕解析度較小時,容易發生佈局錯亂。為瞭解決這個問題,響應式UI框架應運而生。
主流桌面屏幕解析度寬度集中在1280~1920,高度集中在720~1080;
主流平板屏幕解析度寬度集中在962~1280,高度集中在601~800。
主流移動屏幕解析度寬度集中在360~414,高度集中在640~896。
典型的桌面屏幕解析度:1920x1080
典型的便攜屏幕解析度:1366x768
典型的平板屏幕解析度:768x1024
典型的移動屏幕解析度:360x640
Bootstrap定義(參考系是邏輯解析度):
|
解析度 |
設備名 |
典型屏幕 |
|
>=1400px |
xxl 超超大屏設備 |
桌面屏幕 |
|
>=1200px |
xl 超大屏設備 |
便攜屏幕 |
|
>=992px |
lg 大屏設備 |
豎屏桌面屏幕、橫屏平板屏幕 |
|
>=768px |
md 中屏設備 |
豎屏平板屏幕 |
|
>=576px |
sm 小屏設備 |
橫屏移動屏幕 |
|
<576px |
xs 超小屏(自動)設備 |
豎屏移動屏幕 |
註:Bootstrap5新增xxl,Bootstrap3中的lg>=1200px,無576px檔。
手機屏幕解析度說明
由於手機屏幕尺寸過小,使用原始解析度會使得頁面顯示過小,因此使用了邏輯解析度,用倍數放大的方法來保證相容性。比如iOS app的UI資源區分@1x、@2x和@3x,這就是指原始解析度對邏輯解析度的倍數,被稱為設備像素比DPR。所以大部分人的手機解析度都是1080x1920,在分類中卻被歸為了360x640。這個解析度和CSS中的PX是一致的。
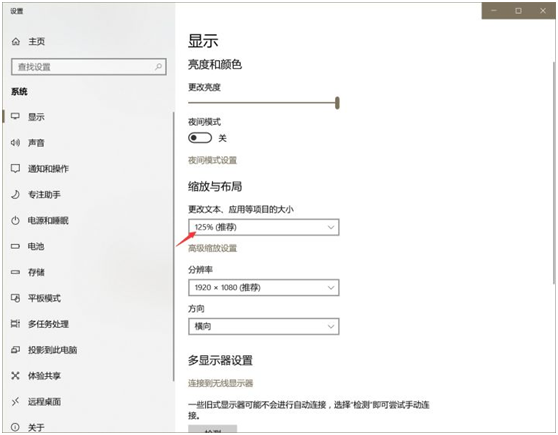
桌面屏幕解析度說明
移動設備一開始就考慮了DPR,而Windwos桌面的解析度由於歷史原因卻沒有這一概念,於是Windwos引入了DPI,最初是設置DPI,後來是設置DPI比例。比如設置DPI比例=125%,你可以查詢Chrome的window.devicePixelRatio,這時輸出1.25,這說明DPI比例=DPR。但是大部分老程式並不支持DPI(Unaware),所以當你設置高DPI時,只能等比放大,字模糊到眼要瞎,最後落得空有大屏只能用超低解析度。由於Chrome支持DPI,所以並不擔心Web有DPI問題。但需要註意的是與手機屏幕解析度不同,桌面解析度要除以DPI比例,才是邏輯解析度。如1920x1080設置DPI比例=1.25,邏輯解析度實際為1536x864。

屏幕解析度基礎概念說明
|
縮寫 |
全稱 |
說明 |
|
PX |
Device Pixels |
設備像素,指設備的物理像素 |
|
PX |
CSS Pixels |
CSS像素,指CSS樣式代碼中使用的邏輯像素 |
|
DOT |
Dot |
點,屏幕或列印紙上的點,等同物理像素 |
|
PT |
Point |
點(傳統長度單位)為1/72英寸=0.35mm |
|
PT |
iOS Point |
點(iOS長度單位),為1/163英寸,等同於CSS邏輯像素 |
|
DP |
Density independent Pixels |
設備無關像素(Android長度單位),為1/160英寸,等同於CSS邏輯像素 |
|
SP |
Scale independent Pixels |
縮放無關像素(Android字體單位),等同於CSS邏輯像素,但文字尺寸可調(單獨縮放) |
|
DPR |
Device Pixel Ratio |
設備像素比,指CSS邏輯像素對於物理像素的倍數 |
|
DPPX |
Dots Per Pixel |
等同於DPR |
|
PPI |
Pixel Per Inch |
屏幕上每英寸(2.54釐米)的像素點個數 |
|
DPI |
Dots Per Inch |
屏幕或紙上每英寸(2.54釐米)的點個數,標準密度:傳統列印=72;Windows=96;Android=160;iOS=163。 |
|
DPIR |
DPI Ratio |
DPI縮放比例,指DPI對於Windows標準DPI的倍數=DPI/96,等同於DPR |
註:各廠商概念有重名現象,請註意區分。
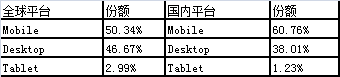
各平臺屏幕解析度份額

3、跨平臺相容性問題
隨著移動和平板市場的日益發展,Web在桌面、平板、移動平臺上的相容性問題日益突出。由於移動和平板是觸摸式操作,與桌面的滑鼠操作方式有很大差異,因此在不同平臺上要做相應修改。為瞭解決這個問題,誕生了跨平臺框架,在不同平臺上,外觀、佈局、操作都有差異化修改。
各平臺份額

二、前端里程碑框架
在前端領域,隨著技術的不斷進步,逐步誕生了一些里程碑式的前端框架。這些前端框架,大致也是隨著相容性問題的發生、發展而誕生、發展的。
這些框架代表了前端應用當時先進、成熟、主流的開發方式與發展方向,相容性問題也在這些框架的基礎之上不斷得到解決,大致也分為三個階段:
一、DOM操作框架,代表框架:jQuery
二、響應式框架,代表框架:Bootstrap
三、前端MVC框架,代表框架:React、Angular、Vue
1、JQuery
2006年1月John Resig等人創建了jQuery;8月,jQuery的第一個穩定版本。jQuery是DOM操作時代前端框架最優秀,也幾乎是唯一代表;但是在以React為代表的新式前端框架崛起之後,迅速沒落。
- JQuery 1.x相容IE6+瀏覽器
- JQuery 2.x相容IE9+瀏覽器
- JQuery 3.x相容IE9+瀏覽器
2、Bootstrap
Bootstrap原名Twitter Blueprint,由Mark Otto和Jacob Thornton開發,最經典的響應式CSS框架,在2011年8月19日作為開源項目發佈。其核心是16列佈局柵格系統,使用媒體查詢設定閾值為超小屏幕,小屏幕,中等屏幕,大屏幕,超大屏幕創建不同的樣式。
- Bootstrap 2相容IE7+瀏覽器
- Bootstrap 3相容IE8+瀏覽器
- Bootstrap 4相容IE10+瀏覽器
- Bootstrap 5不相容IE瀏覽器
3、React
React 起源於 Facebook 的內部項目,在前端MVC框架大潮中誕生並走紅。2013年5月開源,憑藉Virtual Dom,JSX,Flux,Native等一大批創新特性,迅速吸引了大量開發人員,至今仍是最先進的前端JS框架。
4、Angular
AngularJS 誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。由於Google不差錢,所以AngularJS經歷顛覆性升級為Angular。Angular最大的特點就是大而全。
5、Vue
2013年,在Google工作的尤雨溪,受到Angular的啟發,從中提取自己所喜歡的部分,開發出了一款輕量框架,最初命名為Seed,後更名為Vue。
三、瀏覽器相容框架
在前端發展的初期,大多數開發最關註的問題就是瀏覽器相容問題,迫切需要相容所有瀏覽器的JS和CSS框架。這階段除了橫空出世的jQuery,還有一些其它方面的相容框架。
1、normalize.css
讓不同的瀏覽器在渲染網頁元素的時候形式更統一。
2、html5shiv.js
IE6~IE8識別HTML5標簽,並且可以添加CSS樣式。
3、respond.js
使IE6~IE8瀏覽器支持媒體查詢。
四、響應式框架
有了jQuery等相容框架的基礎,開發人員的關註點,逐漸轉移到越來越豐富的屏幕解析度上,除開Bootstrap一家獨大,越來越多的響應式框架也在奮起直追。
1、Semantic UI
https://github.com/semantic-org/semantic-ui
Semantic 是一個設計漂亮的響應式佈局的語義化框架。
2、Bulma
https://github.com/jgthms/bulma
基於 Flexbox 的現代 CSS 框架
3、Tailwind
https://github.com/tailwindcss/tailwindcss
Tailwind是一個底層CSS 框架,快速 UI 開發的實用工具集,提供了高度可組合的應用程式類,可幫助開發者輕鬆構建複雜的用戶界面。另外Tailwind + Styled Component 簡直是絕配(摘自知乎https://www.zhihu.com/question/337939566)。
4、Materialize
https://github.com/Dogfalo/materialize
A CSS Framework based on Material Design.
5、Foundation
https://github.com/foundation/foundation-sites
The most advanced responsive front-end framework in the world.
6、Pure.css
https://github.com/pure-css/pure
A set of small, responsive CSS modules
7、YAMLCSS
https://github.com/yamlcss/yaml
YAML is a modular CSS framework for truly flexible, accessible and responsive websites.
相容IE6+瀏覽器(能相容IE6的太稀少了)
五、跨平臺框架
自2009年以來,由於Node.js生態的不斷發展,前端開發的勢力大漲, AngularJS,BackboneJS,KnockoutJS等一批前端MVC框架開始出現。最終伴隨著React、Angular、Vue等框架的脫穎而出,用前端框架開發移動、桌面應用的野心開始暴漲,開始關註不同平臺的差異化,越來越多的跨平臺框架開始出現。
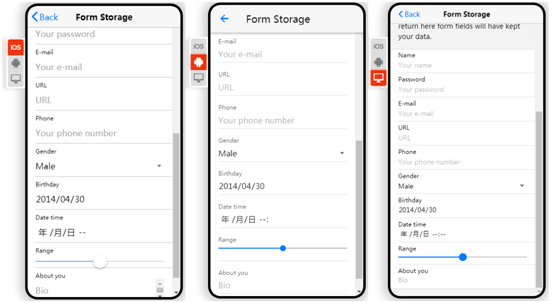
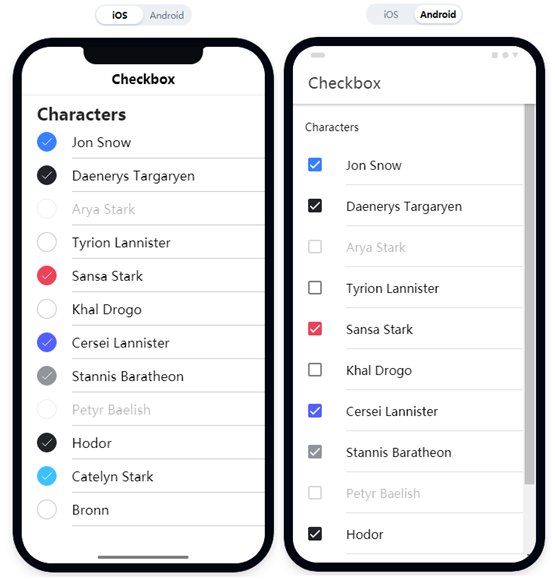
1、Framework7
https://github.com/framework7io/framework7
Build iOS, Android & Desktop apps

從上圖可以看出,桌面版本比移動版本更緊湊,控制項風格跟所在平臺近似。支持三種主題:ios、 md、 aurora對應不同平臺。
2、Ionic
https://github.com/ionic-team/ionic
build mobile and desktop apps

從上圖可以看出,主要針對移動平臺優化,但通過API支持多種平臺。
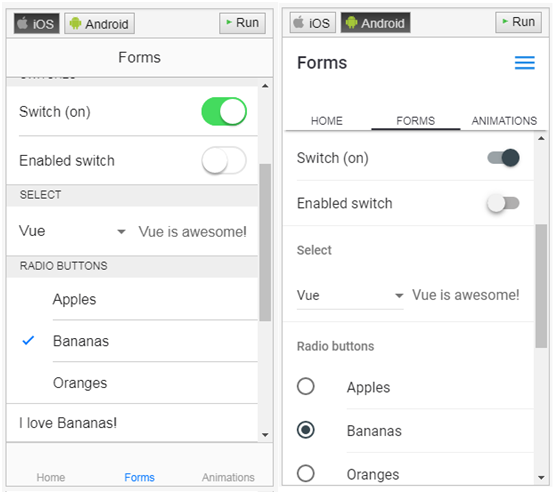
3、Onsen UI
https://github.com/OnsenUI/OnsenUI
develop HTML5 hybrid and mobile web apps

從上圖可以看出,主要針對移動平臺優化,但通過API支持多種平臺。
4、Quasar Framework
https://github.com/quasarframework/quasar
基於Vue構建響應式網站、PWA、SSR、移動和桌面應用

Quasar將一些輔助CSS類附加到document.body:如desktop、mobile、touch、platform-[ios]、within-iframe等
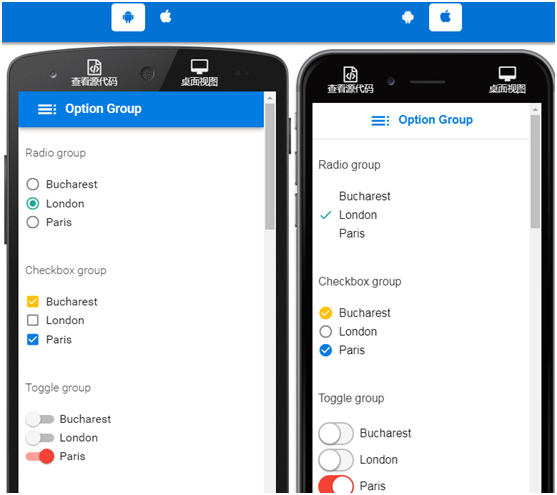
5、UNI-APP
https://github.com/dcloudio/uni-app
使用 Vue.js 開發所有前端應用的框架

從上圖可以看出,三種平臺比較一致,但移動版本還比桌面版本還緊湊是什麼意思?
6、橫向對比
|
框架 |
桌面優化 |
移動優化 |
移動一致 |
支持框架 |
|
Framework7 |
優秀 |
優秀 |
優秀 |
最多 |
|
Ionic |
一般 |
優秀 |
一般 |
較多 |
|
Onsen UI |
一般 |
優秀 |
一般 |
較多 |
|
Quasar |
良好 |
優秀 |
良好 |
Vue |
|
UNI-APP |
一般 |
優秀 |
優秀 |
Vue |
六、總結
相容性問題總是伴隨著平臺的擴張而產生的,Web開發麵臨的終極問題就是多平臺相容性問題,根據不同產品,不同階段做部分取捨,應用不同的框架而已。需要支持的平臺,決定了你的選擇。
新的框架或舊框架的新版本基本都不再支持IE,但國內還有5.65% 的IE用戶,而且3.29%的WinXP,46.79%的Win7都是潛在的IE用戶,所以可將其做為一個平臺看待。
- IE Web
- Desktop Web
- Mobile Web
- Tablet Web
- Desktop Hybrid
- Mobile Hybrid
- Tablet Hybrid
註:React Native代表的Native技術不在本次討論之列
1、瀏覽器相容策略
國內XP用戶還有3.29%,XP用戶既升級不了IE9,也無法安裝新版本Chrome和Firefox 。而IE用戶還有 5.65%,考慮到Windows用戶為87%,所以IE9+的份額應該要少於5.65%-3.29%*87%=2.79%。也就是說IE8以下的用戶要多於IE8以上的用戶。所以支持單獨支持IE9+ 瀏覽器沒有實際意義,要麼支持IE6,要麼不支持IE,。
看看知名網站對IE8的相容性,
- 京東會提示“溫馨提示:您當前的瀏覽器版本過低,存在安全風險,建議升級瀏覽器”,但是頁面完全可以正確顯示,幾乎沒有什麼異常發生,看來相容工作很到位。
- 淘寶會出現很多頁面異常,說明IE相容工作要求不高,基本正常即可,只是象徵性的加了幾條相容性內容。
- 去哪兒網也會出現很多頁面異常,但頁面佈局還是正常的,看來也是儘力而為,不做要求。
- 騰訊的頁面只有一個立即更新按鈕,一貫地友好。
- 知乎直接404,好吧,強大。
相容IE的建議:
一、建議不做任何相容,IE6~11直接顯示升級瀏覽器按鈕。
二、如果一定要相容,後端返回IE專用頁面,至少相容IE8。
2、屏幕解析度相容策略
屏幕解析度最少要考慮相容便攜屏幕和移動屏幕兩種。可以參考去哪兒網的做法,把內容分成三類:移動端主菜單與導航欄;主要內容;擴展內容。屏幕解析度高於480,顯示主要內容、擴展內容。屏幕解析度低於480,顯示移動端主菜單與導航欄、主要內容。
如果你的應用是管理軟體,則最好考慮相容桌面屏幕、便攜屏幕和移動屏幕三種。Bootstrap5新增了超超大屏幕,則就是基於這種考慮。這時候,可以加入側邊欄自動隱藏/打開,主要內容用Flex方式組織,可以在頁面中併排顯示多頁(類似於Word的頁面視圖)。
3、跨平臺相容策略
大型網站,手機網站與桌面網站是不同的入口,因此不存在相容,是兩個單獨的應用程式。對於流量較小的網站,平臺的相容策略主要是應用響應式框架,加上移動端主菜單與導航欄即可,其次可以選用跨平臺框架來實現在不同平臺的差異化體驗。沒有這些框架對於Web網站來說不造成大的體驗下降。而如果需要開發混合移動、桌面應用,則需要認真考慮這些框架,畢竟用戶對本地應用的體驗期待要高很多。
(全文完)


