在Vue項目中,引入到工程中的所有js、css文件,編譯時都會被打包進vendor.js,瀏覽器在載入該文件之後才能開始顯示首屏。若是引入的庫眾多,那麼vendor.js文件體積將會相當的大,影響首屏的體驗。可以看個例子: 差點忘記介紹了:我是一名08年出道的高級前端老鳥,大家如果想跟我交流學習經驗 ...
在Vue項目中,引入到工程中的所有js、css文件,編譯時都會被打包進vendor.js,瀏覽器在載入該文件之後才能開始顯示首屏。若是引入的庫眾多,那麼vendor.js文件體積將會相當的大,影響首屏的體驗。可以看個例子:
差點忘記介紹了:我是一名08年出道的高級前端老鳥,大家如果想跟我交流學習經驗,可以進我的扣扣裙 519293536 有問題我都會儘力幫大家。主要是中高級問題,小白勿進哦
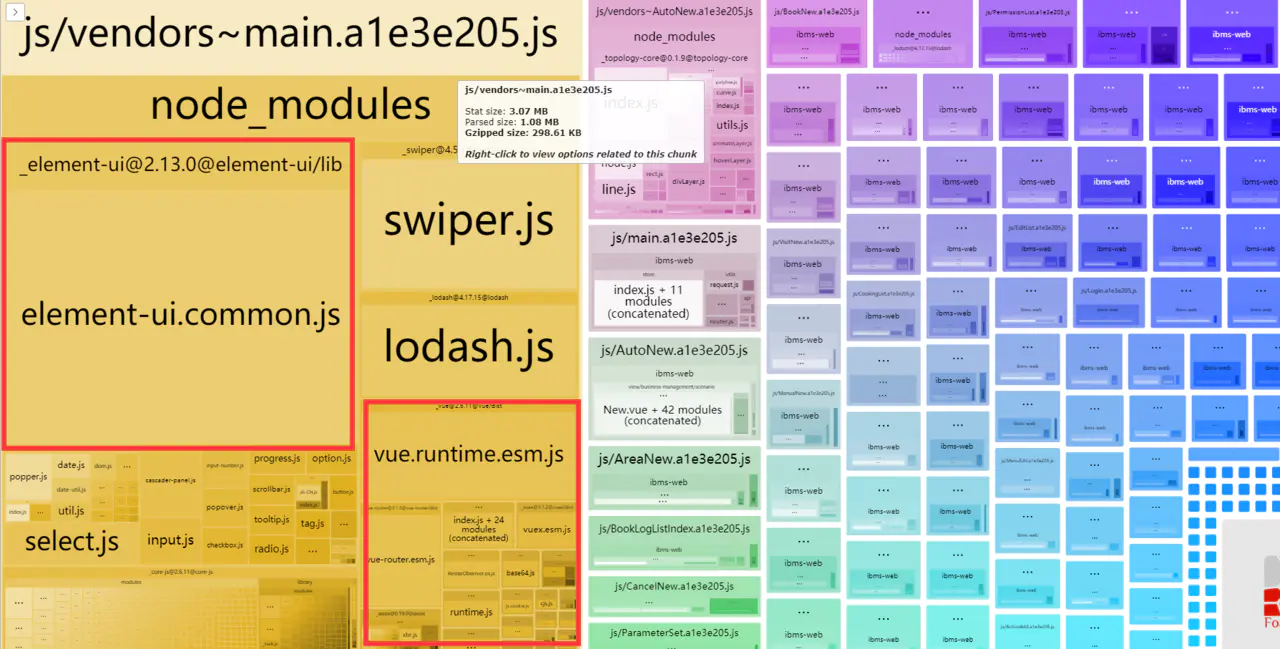
這是優化前的頁面載入狀態:執行npm run build打包項目,出來的vendeor.js文件,基本都是1M以上的的巨大文件,沒有用戶能忍受5s以上的loading而不關閉頁面的,如圖所示:
當項目在掛載到伺服器上,平均都是10S以上載入出來,好家伙這載入時間,仿佛過了半個世紀,很煩人,心態boom, 開發者甚至都有種想砸電腦的衝動(·#*@#¥……&*)!
我們先來分析下前端載入速度慢原因
1. 首先安裝webpack的可視化資源分析工具,命令行執行:npm i webpack-bundle-analyzer -D複製代碼2. 然後在webpack的dev開發模式配置中,引入插件,代碼如下:
const BundleAnalyzerPlugin = require('webpack-bundle-plugin').BundleAnalyzerPlugin
plugins: [
new BundleAnalyzerPlugin()
]複製代碼3. 最後命令行執行npm run build --report , 瀏覽器會自動打開分析結果,如下所示:

可以看到vue全家桶相關依賴占用了很大的空間,對webpack的構建速度和網站載入速度都會有比較大的影響。單頁應用會隨著項目越大,導致首屏載入速度很慢,針對目前所暴露出來的問題,有以下幾種優化方案可以參考:
有針對性的優化方案
一、對於第三方js庫的優化,分離打包
生產環境是內網的話,就把資源放內網,通過靜態文件引入,會比node_modules和外網CDN的打包載入快很多。如果有外網的話,可以通過CDN方式引入,因為不用占用訪問外網的帶寬,不僅可以為您節省流量,還能通過CDN加速,獲得更快的訪問速度。但是要註意下,如果你引用的CDN 資源存在於第三方伺服器,在安全性上並不完全可控。
目前採用引入依賴包生產環境的js文件方式載入,直接通過window可以訪問暴露出的全局變數,不必通過import引入,Vue.use去註冊
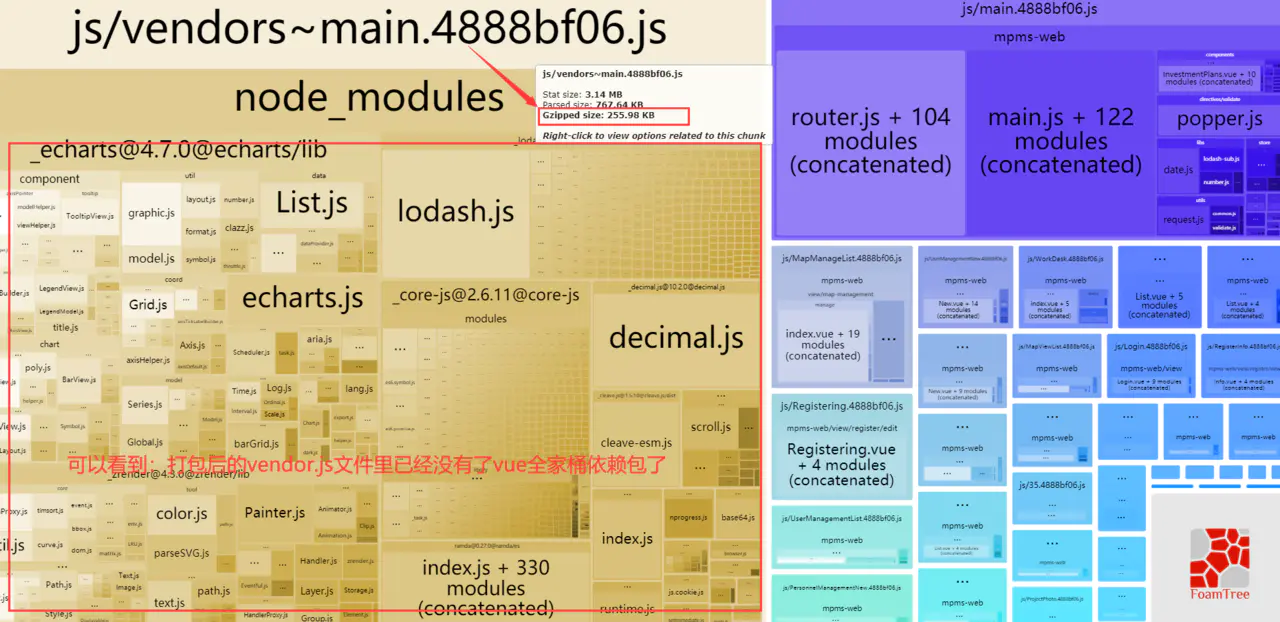
在webpack的dev開發配置文件中, 加入如下參數,可以分離打包第三方資源包,key為依賴包名稱,value是源碼拋出來的全局變數。如下圖所示,可以看到打包後vue相關資源包已經排除在外了。對於一些其他的工具庫,儘量採用按需引入的方式。
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
axios: 'axios',
'element-ui': 'ELEMENT'
}
二、vue-router使用懶載入
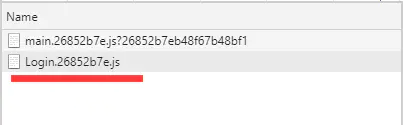
在訪問到當前頁面才會載入相關的資源,非同步方式分模塊載入文件,預設的文件名是隨機的id。如果在output中配置了chunkFilename,可以在component中添加WebpackChunkName,是為了方便調試,在頁面載入時候,會顯示載入的對應文件名+hash值,如下圖:
{
path: '/Login',
name: 'Login',
component: () = >import( /* webpackChunkName: "Login" */ '@/view/Login')
}複製代碼

三、圖片資源的壓縮,icon資源使用雪碧圖
嚴格說來這一步不算在編碼技術範圍內,但是卻對頁面的載入速度影響很大。對於所有的圖片文件,都可以在一個叫tinypng的網站上去壓縮一下。網址:tinypng.com/,對頁面上使用到的icon,可以使用線上字體圖標,或者雪碧圖,將眾多小圖標合併到同一張圖上,用以減輕http請求壓力。然後通過操作CSS的background屬性,控制背景的位置以及大小,來展示需要的部分。
四、開啟gizp壓縮
gizp壓縮是一種http請求優化方式,通過減少文件體積來提高載入速度。html、js、css文件甚至json數據都可以用它壓縮,可以減小60%以上的體積。前端配置gzip壓縮,並且服務端使用nginx開啟gzip,用來減小網路傳輸的流量大小。
命令行執行:npm i compression-webpack-plugin -D
在webpack的dev開發配置文件中加入如下代碼:
const CompressionWebpackPlugin = require('compression-webpack-plugin')
plugins: [
new CompressionWebpackPlugin()
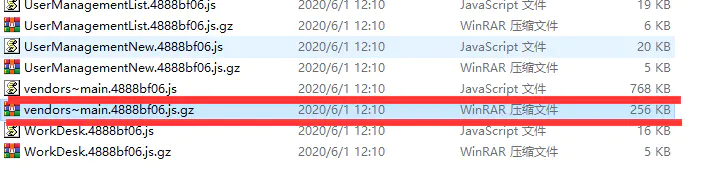
]複製代碼啟用gzip壓縮打包之後,會變成下麵這樣,自動生成gz包。目前大部分主流瀏覽器客戶端都是支持gzip的,就算小部分非主流瀏覽器不支持也不用擔心,不支持gzip格式文件的會預設訪問源文件的,所以不要配置清除源文件。

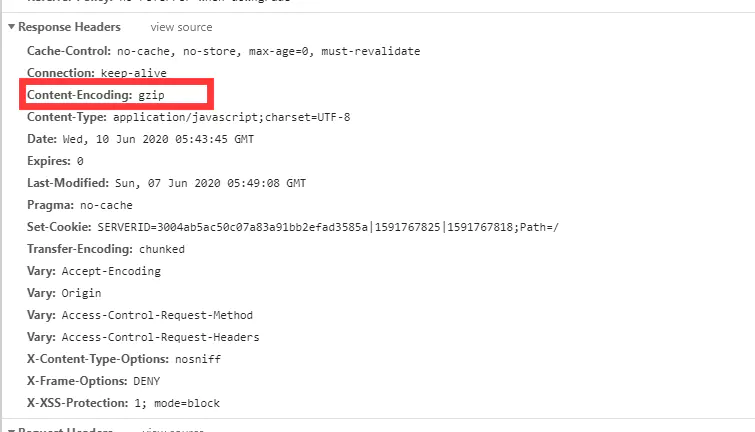
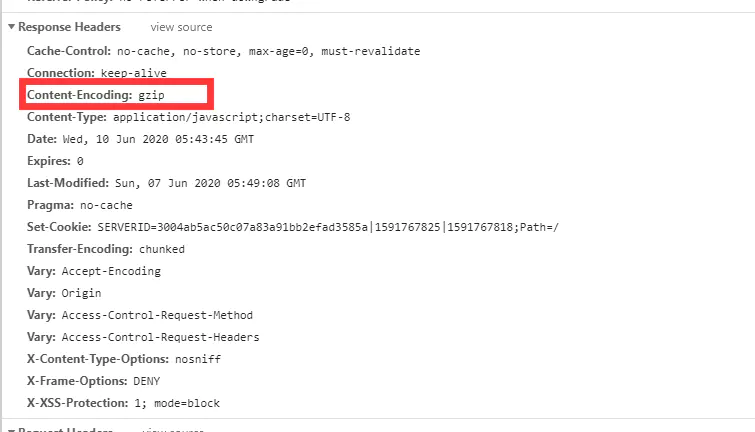
配置好之後,打開瀏覽器訪問線上,F12查看控制台,如果該文件資源的響應頭裡顯示有Content-Encoding: gzip,表示瀏覽器支持並且啟用了Gzip壓縮的資源


五、webpack相關配置優化
(1)使用uglifyjs-webpack-plugin插件代替webpack自帶UglifyJsPlugin插件來壓縮JS文件;生產環境關閉源碼映射,一方面能減少代碼包的大小,另一方面也有利於系統代碼安全;清除列印日誌和debugger信息;配置SplitChunks 抽取公有代碼,提升你的應用的性能
(2)使用mini-xss-extract-plugin提取CSS 到單獨的文件, 並使用optimize-css-assets-webpack-plugin來壓縮CSS文件 。
註:具體相關webpack配置請點擊juejin.im/post/5d2070…查看第一篇webpack文章,註釋很詳細喲。
六、前端頁面代碼層面的優化
(1)合理使用v-if和v-show
(2)合理使用watch和computed
(3)使用v-for必須添加key, 最好為唯一id, 避免使用index, 且在同一個標簽上,v-for不要和v-if同時使用
(4)定時器的銷毀。可以在beforeDestroy()生命周期內執行銷毀事件;也可以使用$once這個事件偵聽器,在定義定時器事件的位置來清除定時器。詳細見vue官網
最終優化後的效果如下圖:vendor.js文件從1M以上優化到256K左右,體積減少接近80%,排除伺服器影響的因素,界面渲染速度基本都在1s左右,達到秒開效果,比之前快 了太多,體驗一下就上來了嘻嘻。結語:前端性能優化至關重要,以後有遇到更好的其他方案會繼續補充進來。你也可以跟我探討,我是一名高級前端老鳥,大家如果想跟我交流學習經驗,可以進我的扣扣裙 519293536 有問題我都會儘力幫大家。主要是中高級問題,小白勿進哦
本文的文字及圖片來源於網路加上自己的想法,僅供學習、交流使用,不具有任何商業用途,版權歸原作者所有,如有問題請及時聯繫我們以作處理


