在最近的學習中,在GitHub上找了一些佈局練習,我發現了我自己對佈局超級不熟悉(很難受)。 在以前的學習中,感覺使用CSS就記住各個屬性的功能就OK了,但是呢?真的很打臉。不說了,太傷心了,進入正題吧! 最近我使用float和margin佈局,加深了我對這兩個一起使用的理解。(新生可以看一下,大神 ...
在最近的學習中,在GitHub上找了一些佈局練習,我發現了我自己對佈局超級不熟悉(很難受)。
在以前的學習中,感覺使用CSS就記住各個屬性的功能就OK了,但是呢?真的很打臉。不說了,太傷心了,進入正題吧!
最近我使用float和margin佈局,加深了我對這兩個一起使用的理解。(新生可以看一下,大神請忽略)
float屬性
float: left | right | none | inherit
當然最常用的還是前面兩個:向左浮動和向右浮動
浮動最主要的特點:脫標。
脫離標準流,處於更加高級的層面,影響父元素和後面元素的佈局,這裡就不具體介紹了。
margin屬性
這裡主要講margin-left和margin-right
margin-left: 設置元素的左外邊距。
margin-right: 設置元素的右外邊距。
總的來說,這個兩個屬性的字面理解還是很容易的,但是越簡單的東西越不要小看。
重點
以下代碼:
html:
<div class="box">
<div class="zi_box1">1</div>
<div class="zi_box2">2</div>
<div class="zi_box3">3</div>
<div class="clear"></div>
</div>
CSS:
.box {
background-color: #555555;
width: 600px;
height: 200px;
}
.zi_box1 {
float: left;
background-color: #c23232;
width: 200px;
height: 100px;
}
.zi_box2 {
float: left;
background-color: chartreuse;
width: 200px;
height: 100px;
}
.zi_box3 {
float: left;
background-color: blue;
width: 200px;
height: 100px;
}
.clear {
clear: both;
}
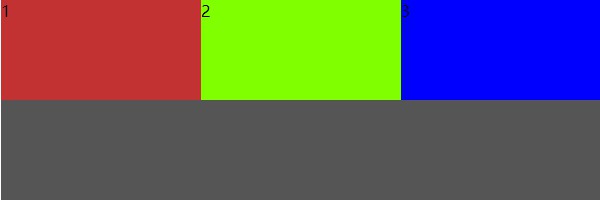
最後實現的效果圖:

三個子盒子充滿父盒子,因為但他們寬度可以在父盒子裡面撐開。
如果父盒子撐不開呢?
加大一個子盒子的寬度,序號為3的盒子
zi_box3 {
width: 300px;
}
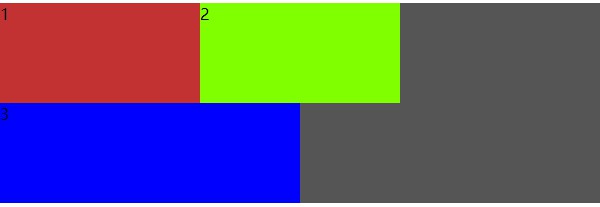
效果圖如下:

那麼第三個盒子則會另外起一行。
結合margin使用時
在第一代碼的基礎上,增加一個margin值
zi_box1 {
margin-left: 20px;
}
這時候,由於三個盒子的寬度加上margin值大於父盒子的寬度,所以盒子3就會另起一行

反之,給盒子3設置一個外邊距的值,盒子1和盒子2不設置外邊距,是不是盒子3也會另外起一行呢?答案是肯定的,因為他們的寬度已經超過父盒子的值了。
實現三列佈局
在不改變DOM的順序的情況下,使盒子3,盒子1,盒子2的順序呢?是不是就可以充分使用margin這個屬性了。最開始白痴的我(很少練習佈局吧,大神就不要噴我了,我只是個菜鳥)
白痴代碼
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 200px;
}
.zi_box3 {
margin0left: -400px;
}
//這裡很天真的想法,以為每個元素是單獨行動
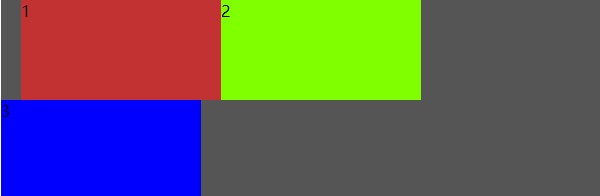
這樣寫的效果圖:

我當時就傻了,這是什麼玩意。
但是在最後的摸索中,我知道原因了,最最最最重要的就是DOM的執行順序
造成這樣的原因就是:盒子1先解析,margin-left: 200px,那麼這樣盒子3也就去了第二行; 再盒子2解析,margin-left:200px,那麼盒子2也去了第二行,因為第一行已經有600px這麼寬的長度了。最後解析盒子3,margin-left:-400px,盒子向前移動400px,不就造成了這樣的效果圖嘛。
這樣想的,就是指考慮片面的,而不是全局的
實現三列佈局的最終代碼
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 0px;
}
.zi_box3 {
margin0left: -600px;
}
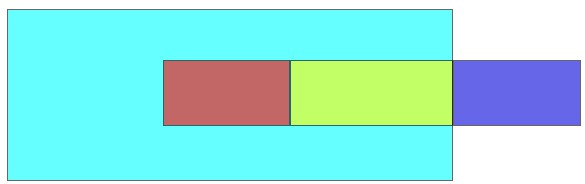
效果圖

可以簡單的這樣理解
盒子1向右移動200px,那麼盒子2和盒子3也會向右移動200px,具體的效果圖如下

那麼盒子3移動到前面去,是不是需要600px的距離啊(是不是很容易懂,嘻嘻),當然這隻是我的片面理解,也不完全是對的。
那麼float: right和margin-right是一樣的道理。
這是我的第一篇博客,寫的太菜,不要笑我喲。
喜歡我的話,點個關註吧!



