ie8下透明度處理 css3新增屬性rgba和opacity:(0~1); 在ie8下無法使用 Alpha(opacity=[0~100]);//[0~100] 0是透明 100是不透明。 IE下的透明度屬性,子元素會繼承這個透明度。下麵有阻斷子元素繼承方法。 解決方法: 背景透明,文字不透明。 < ...
ie8下透明度處理
css3新增屬性rgba和opacity:(0~1); 在ie8下無法使用
Alpha(opacity=[0~100]);//[0~100] 0是透明 100是不透明。 IE下的透明度屬性,子元素會繼承這個透明度。下麵有阻斷子元素繼承方法。
解決方法:
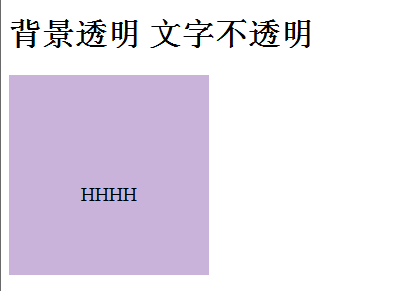
背景透明,文字不透明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a{ width: 200px; height: 200px; font-size: 20px; line-height: 200px; text-align: center; } .r{ //設置透明度父元素定位 position: static; //設置背景顏色 background-color: indigo; //設置父元素透明度屬性 filter: Alpha(opacity=30); } .r p{ //設置內容盒子定位,阻斷透明度傳播 position: relative; } </style> </head> <body> <h1>背景透明 文字不透明</h1> <div class="a r"> //內容需要套盒子 <p>HHHH</p> </div> </body> </html>

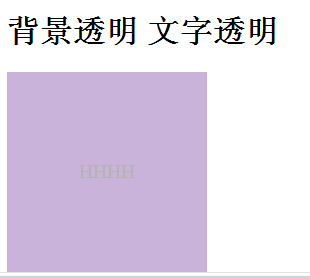
背景透明,文字也透明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a{ width: 200px; height: 200px; font-size: 20px; line-height: 200px; text-align: center; } .l{
background-color: indigo;
//設置透明度, filter: Alpha(opacity=30); } </style> </head> <body> <h1>背景透明 文字透明</h1> <div class="a l">HHHH</div> </body> </html>