1.1什麼是數據結構? 官方解釋: 數據結構是一門研究非數值計算的程式設計問題中的操作對象,以及他們之間的關係和操作等相關問題的學科。 大白話 : 數據結構就是把數據元素按照一定的關係組織起來的集合,用來組織和存儲數據 1.2數據結構分類? 傳統上。我們可以把數據結構分為邏輯結構和物理結構兩大類。 ...
1.1什麼是數據結構?
官方解釋:
數據結構是一門研究非數值計算的程式設計問題中的操作對象,以及他們之間的關係和操作等相關問題的學科。
大白話 :
數據結構就是把數據元素按照一定的關係組織起來的集合,用來組織和存儲數據
1.2數據結構分類?
傳統上。我們可以把數據結構分為邏輯結構和物理結構兩大類。
邏輯結構分類:
邏輯結構是從具體問題中抽象出來的模型,是抽象意義上的結構,按照對象中數據元素之間的相互關係分類,也就是我們後面課題
中需要討論和關註的問題。
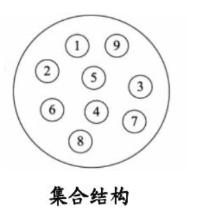
a.集合結構:集合結構中數據元素除了同一個集合外,他們之間沒有任何其他的關係 
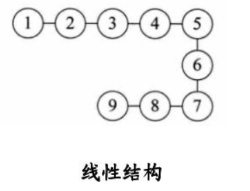
b.線性結構:線性結構中的數據元素之間存在一對一的關係 
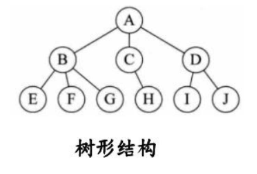
c.樹形結構:樹形結構中的數據元素之間存在一對的層次關係 
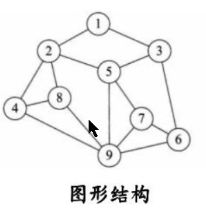
d.圖形結構:圖形結構的數據元素是多對多的關係 
物理數組分類:
邏輯結構在電腦中真正的表示方式(又稱為映像)稱為物理結構,也可以叫做存儲結構,常見的物理結構有順序存儲結構、鏈式存儲結構。
順序存儲結構:
把數據元素放到地址連續的存儲單元裡面,其數據間的邏輯關係和物理關係一致的,比如我們常用的數組是順序存儲結構。
![]()
順序存儲結構存在一定的弊端,就像生活中排時也會有人插隊,也有可能特殊情況離開這時候結構處於變化中,此時就需要鏈式結構
鏈式存儲結構:
是把數據元素存放在任意的單元裡面,這組存儲單元裡面,這組存儲單元可以是連續的也可以是不連續的。此時,數據元素之間並不能反映元素之間的邏輯關係。因此在鏈式存儲結構中
引進了一個指針存放數據勻速的地址,這樣通過地址就可以找到相關聯數據元素的位置




