一、WPF介紹 WPF全稱 Windows Presentation Foundation,幹啥用的? 主要是用來製作Windows桌面客戶端軟體的。 .Net平臺下製作Windows桌面客戶端軟體主要有兩個,一個Winform,還有一個就是WPF了。 事件驅動時代:開發客戶端便採用Winform, ...
一、WPF介紹
WPF全稱 Windows Presentation Foundation,幹啥用的?
主要是用來製作Windows桌面客戶端軟體的。
.Net平臺下製作Windows桌面客戶端軟體主要有兩個,一個Winform,還有一個就是WPF了。
事件驅動時代:開發客戶端便採用Winform,可是界面邏輯跟業務邏輯交織在一起,其中的代碼隱藏類還包含了很多的事件,這樣的結果可想而知了,降低界面的渲染速度,而且代碼不太容易維護。
數據驅動時代:微軟便開發了專門針對數據的客戶端,WPF便因此產生。現在很多網站也是採用的數據驅動模式來開發的,比如國人尤大大開發的Vue,開發的時候只需註重數據,dom操作Vue會給你優雅的自動完成。
Winform優缺點:
優點:簡單,易控制,不是太占記憶體的
缺點:代碼耦合度高,不利於維護
WPF優缺點:
優點:支持MVVM模式,可以做出非常絢麗的界面,比如某60殺毒軟體,某雷下載軟體便是採用這個開發出來的。
缺點:占用的記憶體稍微高些,學習成本較高,需要理解數據綁定,事件綁定等較多概念。
二、XAML
幹啥用的?很簡單,就是專門用來做軟體界面的,類似於html語言,也是一種標記語言。
html中定義一個按鈕
1.<button>按鈕</button>
2.<input type="button" value="按鈕" />
xaml中定義一個按鈕
1.<Button>按鈕</Button>
2.<Button Content="按鈕" /> //將Button對象的屬性Content通過特性(Attribute)來賦值
3.<Button>按鈕</Button>
4.<Button>
<Button.Content>按鈕</Button.Content> //將屬性用作元素
</Button>
在這裡有必要說明一下:
屬性(Property)與特性(Attribute)是不同的。
屬性是針對面向對象的,一個對象有哪些屬性,比如車的顏色,輪胎等,便是所謂的屬性。
至於特性,那是專門針對標簽的。Property與Attribute並不完全映射的。大部分Attribute對應於 控制項對象 的Property 一個標簽,相當於在後臺聲明瞭一個對象 意思就是,在後臺聲明瞭一個Button對象。
也就是說,接下來的兩段代碼意思是一樣的。
//使用xaml語言編寫
<StackPanel>
<Button Content="按鈕" />
</StackPanel>
//在後置代碼中編寫
Button button=new Button();
button.Content="按鈕"; //Content便是屬性,而在標簽中,則是特性(Attribute)
stackPanel.Children.Add(button);//在哪個位置添加按鈕 StackPanel標簽的Name名稱
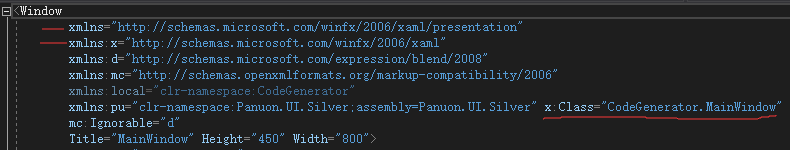
名稱空間

其中第二行 xmlns聲明的是WPF核心名稱空間。它包含了所有WPF類,相比第三行,它沒有使用首碼,也就是整個文檔的預設名稱空間。
第三行 是XAML名稱空間。它包含了各種XAML特性。相比第二行,它使用了首碼x。也就是說,可以通過首碼x來使用該名稱空間。
x名稱空間裡面到底有什麼呢?
x名稱中主要含有標記擴展、特性跟XAML指令元素三大類。
| 名稱 | 作用 |
|---|---|
| x:Class | 指明代碼隱藏類,只能用於根節點 |
| x:Key | 常用在靜態資源,通過Key來指定具體的某個靜態資源 |
| x:Name | 跟標簽中的Name特性效果幾乎一樣 |
| x:Code | 在XAML中嵌入指令(幾乎不用) |
| ... | ...當然還有一些其他不常用到的,就不說了 |
在XAML中,我們可能會看到x:Name 跟Name,這兩者效果是一樣的,都是給相應的對象Name屬性賦值。
其中,倒數第三行,聲明瞭第三方的控制項名稱,也就是說,我可以通過<pu:Button></pu:Button>首碼來使用第三方的控制項。
你會發現,預設的名稱空間,感覺是個web中的URI,一開始,我也是這樣以為是引用web伺服器上的資源的。其實不然,微軟這麼做是因為schemas.com域就是他自己的,只有微軟會使用它。
代碼隱藏類(後置代碼)
在代碼聲明中,你會發現 x:Class="" 這個類便是代碼隱藏類,和界面是綁定在一起的,原理是通過C# partial關鍵字實現的。在這個代碼隱藏類里,我們可以寫該界面所對應的相關事件代碼,但這樣做容易導致界面代碼跟業務邏輯代碼耦合在一起(Winform便是如此),這並不是WPF設計的本意,WPF主要是根據MVVM思想來設計的,通過數據綁定、事件綁定來徹底分離前後端,前端只用xaml來寫,代碼隱藏類裡面幾乎不寫代碼,按鈕相關事件寫在ViewModel裡面,這樣做,高內聚低耦合,易維護易擴展。
三、佈局
WPF佈局模型也是一個重大改進。在WPF問世之前,佈局都是採用的坐標,就是位置是鎖死的,不會根據視窗的大小自動調整。WPF佈局採用的是類似Web中的流佈局,控制項可以自動的隨著視窗的大小自動調整。
1、StackPanel 類似web中的flex佈局
這個佈局容器非常簡單,就是水平(垂直)放置各個控制項。一維佈局容器。
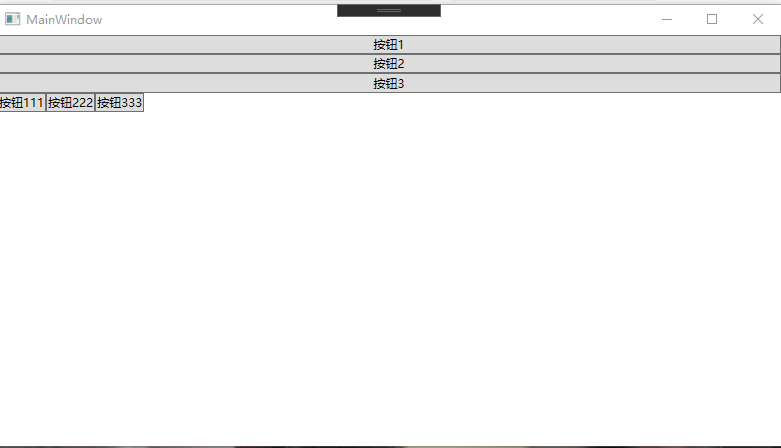
<StackPanel Orientation="Vertical">
<Button Content="按鈕1" />
<Button Content="按鈕2" />
<Button Content="按鈕3" />
<StackPanel Orientation="Horizontal">
<Button Content="按鈕111" />
<Button Content="按鈕222" />
<Button Content="按鈕333" />
</StackPanel>
</StackPanel>
圖片:

2、Grid
這個佈局容器非常強大,二維佈局容器。
它可以指定一個類似表格的,可以任意的定義幾行幾列。然後相應的控制項可以指定放在這個容器的第幾行第幾列。
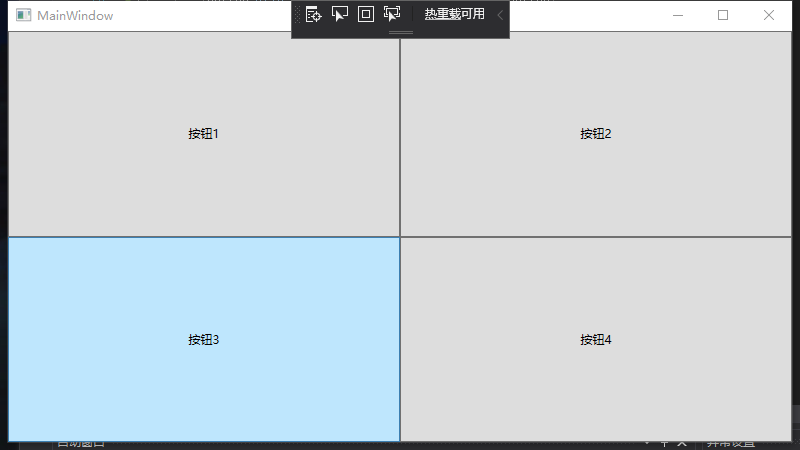
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">按鈕1</Button>
<Button Grid.Row="0" Grid.Column="1">按鈕2</Button>
<Button Grid.Row="1" Grid.Column="0">按鈕3</Button>
<Button Grid.Row="1" Grid.Column="1">按鈕4</Button>
</Grid>
備註:
其中,Button使用了Grid.Column,在Button類中是沒有這個屬性的,但它是從Grid容器附加的。Grid.Column便是附加屬性。
圖片:

3、還有一些其他的佈局容器:WrapPanel、DockPanel、Canvas等,暫不介紹。
備註:
一般情況下,使用StackPannel跟Grid佈局就夠了,如果遇到複雜一點的情況下,佈局容器相互嵌套便可以解決。
四、元素和控制項
元素:不允許通過指定模板來定製外觀
| 類 | 說明 |
|---|---|
| Border | 圍繞單個控制項的邊框,可以指定Background、BorderBrush和BorderThickness |
| Viewbox | 能夠拉伸和縮放子元素 |
| TextBlock | 用於顯示文本 |
| RichTextBlock | 顯示富文本 |
| Image | 顯示圖像,支持jpeg、png、bmp、svg,也支持gif動畫 |
| ... | 還有一些其他的,暫不介紹 |
控制項:允許通過指定模板來定製外觀,這也是WPF的強大之處。
主要包含範圍控制項、內容控制項、按鈕、項控制項這幾個大類。
| 控制項 | 說明 |
|---|---|
| TeetBox | 用戶可輸入的文本 |
| RichEditBox | 允許輸入格式化的文本 |
| PasswordBox | 用於輸入密碼 |
| DatePickerCalendarDatePickerCalendarView | 用戶選擇日期 |
| TimePicker | 用戶輸入時間 |
| ColorPicker | 允許用戶選擇顏色 |
| UserControl | 可以重用的控制項 |
| ... | 還有其他的,暫不介紹 |
五、WPF示例項目GitHub地址(待更新)
https://github.com/Harry-Jon/WPF_Study



