插槽 作用:官方解釋就是vue實現一套內容分發機制,將元素作為承載分發內容的出口 ,就是視圖層和數據層進行展示的時候不要直接綁定數據,而是進行數據的上傳 個人理解,就還是父子組件的傳值 就像是父組件你把東西給我,我用用,然後我把我全部的加上你給我的一塊給你 在官網上邊 父到子 是prope 傳值 , ...
插槽
作用:官方解釋就是vue實現一套內容分發機制,將
,就是視圖層和數據層進行展示的時候不要直接綁定數據,而是進行數據的上傳
個人理解,就還是父子組件的傳值
就像是父組件你把東西給我,我用用,然後我把我全部的加上你給我的一塊給你
- 在官網上邊 父到子 是prope 傳值 ,在父組件顯示子組件的內容
- 在官網上邊 子到父 是事件傳值 ,衍生出官網的自定義事件,
這兩個都時進行數據上傳下發 - 插槽就不一樣了 (你先明白為什麼要在父組件裡面引用子組件,因為這是子組件可以共用是吧 舉個例子 表格 我的父組件就是一個表格 裡邊沒有內容 子組件就是一個個的行 我調用子組件的來顯示,然後呢我還想子組件裡面顯示相應的內容 用傳值不行)就得用插槽了
基本使用--很簡單的例子:
子組件:
<template>
<div>
<h2>你叫什麼名字</h2>
<slot></slot>
</div>
</template>
<script>
export default{
name:'children'
}
</script>
父組件:
<template>
<div>
<p>使用solt傳值:我來告訴你你叫什麼名字</p>
<div style="color:red;">
<children>
<div>你的名字叫小坦克</div>
</children>
</div>
</div>
</template>
<script>
import children from "./zi";
export default {
components: {
children
}
};
</script>

具名插槽(在多個插槽時進行名字區分)
舉例子:
子組件
<template>
<div>
<div>
<h2>爸爸的名字</h2>
<slot name="fathername"></slot >
</div>
<div>
<h2>媽媽的名字</h2>
<slot name="mothername"></slot >
</div>
</div>
</template>
<script>
export default {
name: "children"
};
</script>
父組件:
<template>
<div>
<p>使用solt傳值:爸爸媽媽的名字叫什麼</p>
<div style="color:red;">
<children>
<template v-slot:fathername>
<p>小坦克的爸爸</p>
</template>
<template v-slot:mothername>
<p>小坦克的媽媽</p>
</template>
</children>
</div>
</div>
</template>
<script>
import children from './zi'
export default {
components:{
children
}
};
</script>

註意:
- 父級的填充內容如果指定到子組件的沒有對應名字插槽,那麼該內容不會被填充到預設插槽中。
- 如果子組件沒有預設插槽,而父級的填充內容指定到預設插槽中,那麼該內容就“不會”填充到子組件的任何一個插槽中。
- 如果子組件有多個預設插槽,而父組件所有指定到預設插槽的填充內容,將“會” “全都”填充到子組件的每個預設插槽中。
作用域插槽
有個描述寫的很好
作用域插槽其實就是帶數據的插槽,即帶參數的插槽,簡單的來說就是子組件提供給父組件的參數,該參數僅限於插槽中使用,父組件可根據子組件傳過來的插槽數據來進行不同的方式展現和填充插槽內容。
例子:簡單點實例,簡單瞭解,明白用法
子組件
<template>
<div class="card-wrap">
<div class="foot">
<slot name="todo" v-bind:user="user">
</slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
lastname:'qiao',
age:12,
firstName:'zhang'
}
}
}
}
</script>
父組件:
<Card>
<template v-slot:todo="slotProps">
{{slotProps.user.age}}
{{slotProps.user.lastname}}
</template>
</Card>
//slotProps 可以隨意命名
//slotProps 接取的是子組件標簽slot上屬性數據的集合所有v-bind:user="user"
這隻是簡單的應用
在此有一個例子用來顯示
https://www.jianshu.com/p/e10baeff888d
介紹相應的插槽使用
加以理解
有個例子
就是寫商城 你想裡邊不是有很多的 欄目 商品對吧
在我們的初衷肯定是要在寫的時候進行相應的分類的,細化到模塊進行書寫對吧,然後商品列表本來就很多,從伺服器取回數據要進行相應的渲染,肯定要用到迴圈,每個商品的格式都是一樣的啊

步驟:
1.首先我們把一個商品單獨列出來,寫成一個小組件,商品卡片,例如我們新建一個 food.vue
然後呢我們在 商品展示列表 foodlist.vue 裡面進行數據的展示
就是取到數據 寫一個 v-for 迴圈商品卡片顯示
//明白代碼的意思就行
<food v-for="(item , index) in commodities :fooddata="fooddata" @clickfood="onFoodClick" "></food>
2.在子組件裡面進行數據的上傳到父組件
意思就是food.vue 組件使用點擊事件上傳自己id 可以在父組件裡面進行相應的操作比如跳轉到詳情頁
拓展:
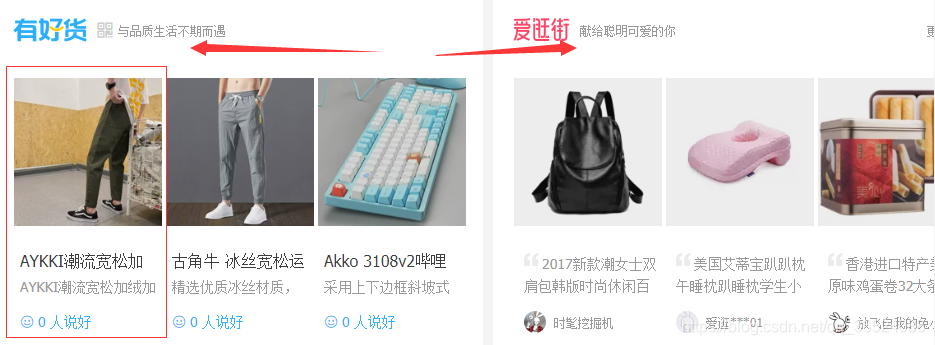
比如上邊的那個圖片 裡面有好幾個相應的欄目,每個裡面都有相應的商品那我們就可以用插槽了是不是 (插槽不就是可以把相應的要展示的東西模板啥的傳進去顯示嗎 這是我看到這個例子的第一反應) 對吧 在整個的首頁上面 把每個欄目抽成組件 來用 在每個組件裡面顯示相應的商品卡片就是插槽
大體邏輯就是這樣 實現 組件和業務的分離
但是具體的細化我沒有認真理解透 有時間再來弄
插槽相應的註意事項及瞭解
1:縮寫 (v-slot:) 替換為字元 #。例如 v-slot:header 可以被重寫為 #header:
2.廢棄的語法 但是還在用 在有的組件庫裡面會有的
//在 <template> 上使用特殊的 slot attribute,可以將內容從父級傳給具名插槽
<template slot="header">
<h1>Here might be a page title</h1>
</template>
// 或者直接把 slot attribute 用在一個普通元素上:
<h1 slot="header">Here might be a page title</h1>
//或者有 slot-scope attribute 的作用域插槽
//在 <template> 上使用特殊的 slot-scope attribute,可以接收傳遞給插槽的 prop (把這裡提到過的 <slot-example> 組件作為示例):
<slot-example>
<template slot="default" slot-scope="slotProps">
{{ slotProps.msg }}
</template>
</slot-example>
//這裡的 slot-scope 聲明瞭被接收的 prop 對象會作為 slotProps 變數存在於 <template> 作用域中。你可以像命名 JavaScript 函數參數一樣隨意命名 slotProps。



