一、 1、打開方式 打開Chrome瀏覽器,按下F12或者右擊空白處然後點擊檢查 最左邊是顯示效果,中間是html代碼,右邊是html樣式。 2、樣式的修改 點擊中間代碼框,左上角的小箭頭,然後點擊css樣式,可以直接修改屬性的值。也可以點擊鍵盤上的上下箭頭,對屬性的值進行修改 需要註意的是,調試工 ...
一、
1、打開方式
打開Chrome瀏覽器,按下F12或者右擊空白處然後點擊檢查

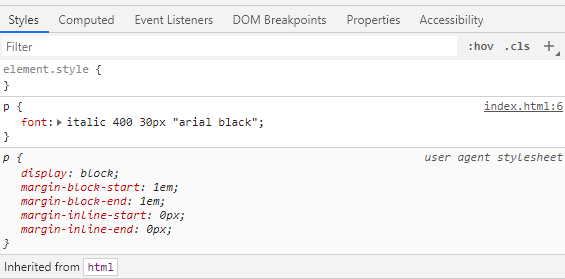
最左邊是顯示效果,中間是html代碼,右邊是html樣式。
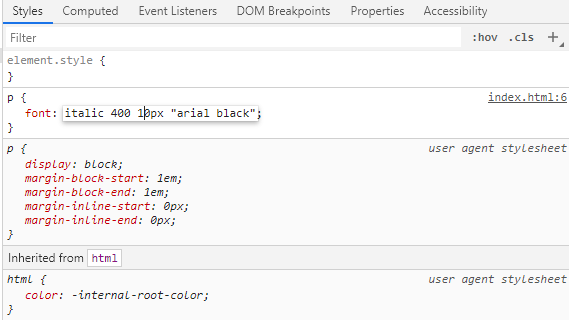
2、樣式的修改
點擊中間代碼框,左上角的小箭頭,然後點擊css樣式,可以直接修改屬性的值。也可以點擊鍵盤上的上下箭頭,對屬性的值進行修改

需要註意的是,調試工具只是調試代碼,並不會修改源代碼
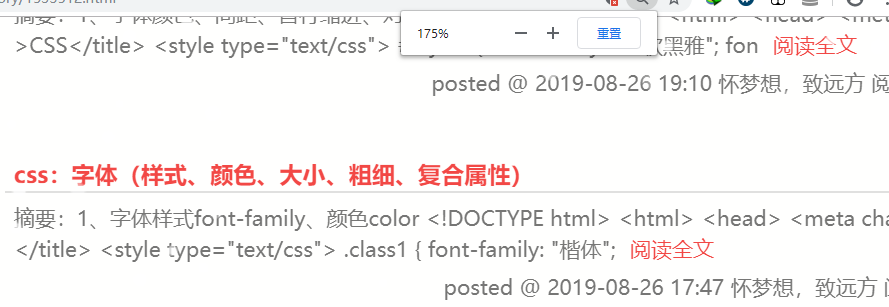
3、重置頁面的縮放

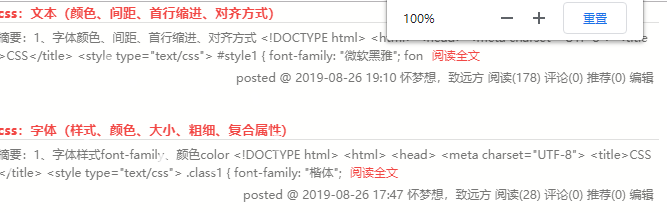
點擊Ctrl+0,將界面的縮放比例重置為100%:
當然,也可以直接點擊重置按鈕進行縮放比例的重置
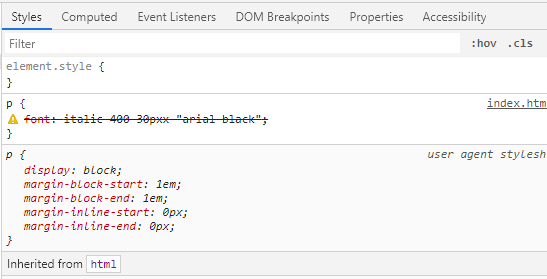
4、錯誤提示

在樣式中出現了感嘆號提示,並且代碼被橫線劃掉,就css說明代碼有誤

修改源代碼後,錯誤提示消失
二、
1、Emmet語法的前身是Zen coding,它使用縮寫,來提高html/css的編寫速度
(1)快速生成html結構語法:
生成基本結構:!加TAB鍵
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
</body>
</html>
生成標簽:例如:生成div標簽:
輸入div,然後點擊TAB鍵:
<div></div>
生成三個div:div*3
<div></div>
<div></div>
<div></div>
父子關係:ul>li
<ul>
<li></li>
</ul>
兄弟關係:div+p
<div></div>
<p></p>
選擇器:
style標簽如下:
<style>
#p{
font: italic 400 30px "arial black";
}
</style>
輸入:#p然後點擊TAB鍵:
<div id="p"></div>
(2)快速生成css樣式語法:
輸入:w100,然後點擊TAB鍵:
width: 1004px;
輸入:h100,然後點擊TAB鍵:
height: 100px;
2、快速格式化代碼(HBulider)
可以點擊右鍵:選擇整理代碼格式
快捷鍵:Ctrl+Shift+F


