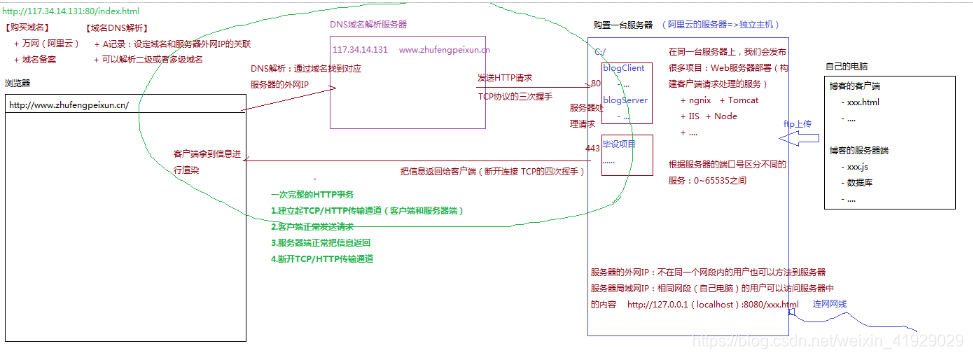
一、當用戶在瀏覽器地址欄中輸入網址,到看到頁面,經歷的步驟 tips:hexo自己搭一個博客 1.解析輸入的URL地址 傳輸協議(把信息在客戶端和伺服器端進行傳遞,類似於快遞小哥) http 超文本傳輸協議(傳輸的內容除了文本,還有可能是其它類型:二進位編碼、BASE64碼、文件流等等) https ...
一、當用戶在瀏覽器地址欄中輸入網址,到看到頁面,經歷的步驟
tips:hexo自己搭一個博客

1.解析輸入的URL地址
-
傳輸協議(把信息在客戶端和伺服器端進行傳遞,類似於快遞小哥)
- http 超文本傳輸協議(傳輸的內容除了文本,還有可能是其它類型:二進位編碼、BASE64碼、文件流等等)
- https 比HTTP更加安全的傳輸協議(傳輸通道設置加密演算法SSL),一般支付類網站都是HTTPS協議
- ftp 資源上傳協議,一般應用於把本地文件直接上傳到伺服器端
-
功能變數名稱 zhufengpeixun.cn
- 一級功能變數名稱 www.zhufengpeixun.cn
- 二級功能變數名稱 video.zhufengpeixun.cn
- 三級功能變數名稱 webG.video.zhufengpeixun.cn
- 常用功能變數名稱性質:.com國際 / .cn中國 / .gov政府 / .org官方 / .net系統 / .io博客 / .vip ...
-
埠號 (根據埠號,找到當前伺服器上指定的服務)
- 0~65535之間
- 不同協議有自己預設的埠號(也就是自己不用寫,瀏覽器會幫我們加上)
- http => 80
- https => 443
- ftp => 21
- 除這幾個在書寫的時候可以省略,其餘的不能省
-
請求資源的路徑和名稱
- /stu/index.html
- 一般情況下,如果我們訪問的是index.html等,可以省略不寫(因為服務端一般會設置index.html為預設文檔,當然可以自定義)
- 偽URL
- SEO優化 https://item.jd.com/100006038463.html
- 數據請求的介面地址 /user/list
- /stu/index.html
-
問號傳參部分 ?xxx=xxx
- 客戶端基於GET系列請求,把信息傳遞會伺服器,一般都會基於問號傳參的模式
- 頁面之間跳轉,信息的一些通信也可以基於問號傳參的方式(單頁面中組件和組件跳轉之間的信息通信,也可能基於問號傳參)
- 關於傳遞的內容需要進行編碼處理(處理特殊字元和中文)
- encodeURI / decodeURI
- encodeURIComponent / decodeURIComponent
- escape / unescape
- ...
- encodeURI / decodeURI:只能把空格和中文內容進行編碼和解碼,所以一般應用這種模式處理整個URL的編碼
- encodeURIComponent / decodeURIComponent:彙報所有的特殊字元和漢字都進行編碼,一般不會整個URL編碼,只會給傳遞的每一個參數值單獨編碼
- escape / unescape:這種方式不一定所有的後臺都有,所以一般只應用於客戶端自己內部編碼,例如:存儲cookie信息,把存儲的中文進行編碼和解碼;特殊符號也會被編碼;
-
設置哈希HASH #xxx
2.DNS解析
網站中,每發送一個TCP請求,都要進行DNS解析(一但當前功能變數名稱解析過一次,瀏覽器一般會緩存解析記錄,緩存時間一般在1分鐘左右,後期發送的請求如果還是這個功能變數名稱,則跳過解析步驟 =>這是一個性能優化點)
真實項目中,一個大型網站,他要請求的資源是分散到不同的伺服器上的(每一個伺服器都有自己的一個功能變數名稱解析)
- WEB伺服器(處理靜態資源文件,例如:html/css/js等 的請求)
- 數據伺服器(處理數據請求)
- 圖片伺服器 (處理圖片請求)
- 音視頻伺服器
- ......
這樣導致,我們需要解析的DNS會有很多次
優化技巧:DNS Prefetch 即 DNS 預獲取
讓頁面載入(尤其是後期資源的載入)更順暢更快一些
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//static.360buyimg.com">
<link rel="dns-prefetch" href="//misc.360buyimg.com">
<link rel="dns-prefetch" href="//img10.360buyimg.com">
<link rel="dns-prefetch" href="//img11.360buyimg.com">
<link rel="dns-prefetch" href="//img12.360buyimg.com">
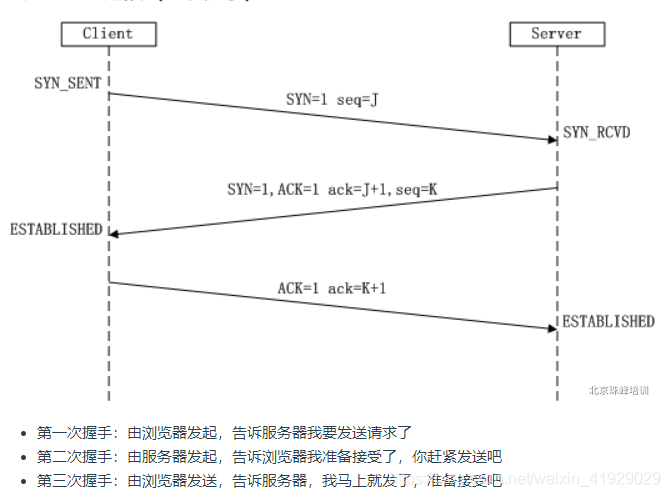
3.基於TCP的三次握手,夠建客戶端和伺服器端的連接通道
只有建立好連接通道,才能基於HTTP等傳輸協議,實現客戶端和伺服器端的信息交互

4.發送HTTP請求
基於HTTP等傳輸協議,客戶端把一些信息傳遞給伺服器
-
HTTP請求報文(所有客戶端傳遞給伺服器的內容,統稱為請求報文)
- 谷歌控制台NetWork中可以看到
- 請求起始行
- 請求首部(請求頭)
- 請求主體
-
強緩存 和 協商緩存(性能優化:減少HTTP請求的次數)
- 強緩存 ( Cache-Control 和 Expires )
- 協商緩存 ( Last-Modified 和 Etag )
5.伺服器接受到請求,併進行處理,最後把信息返回給客戶端
- HTTP響應報文(所有伺服器返回給客戶端的內容)
- 響應起始行
- 響應首部(響應頭)
- date存儲的是伺服器的時間
- ...
- 響應主體
- 伺服器返回的時候是:先把響應頭信息返回,然後繼續返迴響應主體中的內容(需要的信息大部分都是基於響應主體返回的)
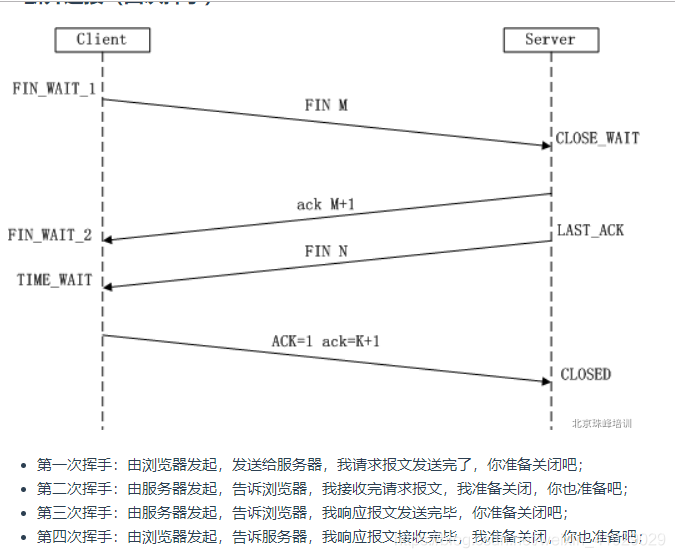
6.斷開TCP鏈接通道 (四次揮手)

- 當客戶端把請求信息發送給伺服器的時候,就揮第一次手:客戶端告訴伺服器端,我已經把請求報文都給你了,你準備關閉吧
- 第二次揮手:由伺服器發起,告訴瀏覽器,我接收完請求報文,我準備關閉,你也準備吧;
- 第三次揮手:由伺服器發起,告訴瀏覽器,我響應報文發送完畢,你準備關閉吧;
- 第四次揮手:由瀏覽器發起,告訴伺服器,我響應報文接收完畢,我準備關閉,你也準備吧;
Connection: Keep-Alive 保持TCP不中斷(性能優化點,減少每一次請求還需要重新建立鏈接通道的時間)
7.客戶端渲染伺服器返回的結果
二、前端性能優化點
1. 減少HTTP請求的次數和大小
- 合併壓縮 webpack(代碼比較少的情況下,儘可能使用內嵌式)
- 雪碧圖或者圖片BASE64
- 儘量使用字體圖標
- 對於動態獲取的圖片,採用圖片懶載入(數據也做非同步分批載入:開始只請求載入第一屏的數據,滑動到第幾屏在載入這一屏的數據和圖片)
- 骨架屏技術(首屏內容由伺服器渲染;再或者開始展示占位結構,客戶端在單獨獲取數據渲染;)
- 音視頻取消預載入(播放的時候再去載入音視頻文件,對於自動播放採取延遲播放的處理)
- 伺服器採用GZIP壓縮
2.建立緩存機制
把一些請求回來的信息進行本地存儲(緩存存儲),在緩存有效期內,再次請求資源,直接從緩存中獲取數據,而不是伺服器上從新拉取
- DNS預獲取
- 資源文件的強緩存和協商緩存(304)
- 數據也可以做緩存(把從伺服器獲取的數據存儲到本地:cookie/localStorage/redux/vuex等,設定期限,在期限內,直接從本地獲取數據即可)
- 離線存儲(一般很少用)manifest
- CDN區域分散式伺服器開發部署(費錢 效果會非常的好)
- ....
3.代碼上的優化
- 減少DOM的重繪和迴流
- 在JS中儘量減少閉包的使用(記憶體優化)
- 在JS中避免“嵌套迴圈”和“死迴圈”
- 儘可能使用事件委托
- 儘量減少CSS表達式的使用(expression)
- CSS選擇器解析規則是從右向左解析(基於less/sass開發的時候儘可能減少層級嵌套,目的是讓選擇器的首碼短一點) 【 a{} 和 .box a{}】
- 儘可能實現JS的封裝(低耦合高內聚),減少頁面中的冗餘代碼
- 在CSS導入的時候儘量減少使用@import導入式
- 使用window.requestAnimationFrame(JS中的幀動畫)代替傳統的定時器動畫(能用CSS3動畫的絕對不用JS動畫)
- 減少遞歸的使用,避免死遞歸,避免由於遞歸導致的棧記憶體嵌套
- 基於SCRIPT調取JS的時候,可已使用 defer或者async 來非同步載入
……
4.安全優化
5.webpack上的優化
三、AJAX基礎知識
AJAX:async javascript and xml 非同步的JS和XML
-
XML(最早的時候,基於AJAX從伺服器獲取的數據一般都是XML格式數據,只不過現在基本上都是應用更小巧、更方便操作的JSON格式處理)
- HTML 超文本標記語言
- XHTML 嚴謹的HTML
- XML 可擴展的標記語言(基於標簽結構存儲數據)
-
非同步的JS(基於AJAX實現局部刷新)
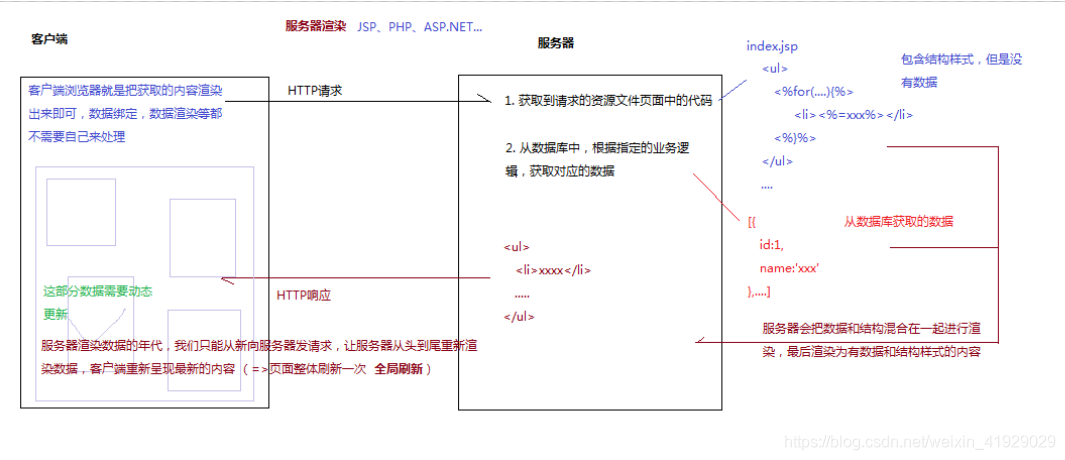
- 伺服器渲染(一般都是同步:全局刷新) 全靠伺服器解析數據和界面,壓力大
- 客戶端渲染(一般都是非同步:局部刷新)


發送AJAX請求有四步操作
-
1.創建一個XHR對象
- 不相容XMLHttpRequest的瀏覽器使用ActiveXObject創建
-
2.打開請求連接(配置請求信息)
- xhr.open([METHOD],[URL],[ASYNC],[USER-NAME],[USE-PASS])
- [METHOD]請求方式
- GET系列:從伺服器獲取 POST系列:向伺服器發送信息
- [ASYNC]是否為非同步請求,預設是true,也就是非同步,設置為false代表當前請求任務為同步(項目中基本上都採用非同步請求)
- [USER-NAME],[USE-PASS] 向伺服器發送請求所攜帶的用戶名密碼,只有在伺服器設置了安全來賓賬號的情況下需要(一般不用)
-
3.監聽請求狀態,在不同狀態中做不同的事情
-
4.發送AJAX請求(AJAX任務開始,直到響應主體信息返回[AJAX狀態為4]代表當前任務結束)
GET系列 VS POST系列
let xhr = new XMLHttpRequest;
xhr.open('get', './data.json?lx=1&name=zhufeng');
xhr.send();
xhr = new XMLHttpRequest;
xhr.open('post', './data.json');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('lx=1&name=zhufeng&obj=' + encodeURIComponent(JSON.stringify({
name: '哈哈'
})));
xhr = new XMLHttpRequest;
xhr.open('post', './data.json');
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
let formData = new FormData();
formData.append('lx', 2);
formData.append('name', 'zhufeng');
formData.append('obj', {
name: '哈哈'
});
xhr.send(formData);
-
傳遞給伺服器的數據格式:
- application/x-www-form-urlencoded:xxx=xxx&xxx=xxx (最常用的方式) 【字元串】
- multipart/form-data (也很常用,例如:表單提交或者文件上傳) 【對象】
- raw (可以上傳text、json、xml、html等格式的文本,富文本編輯器中的內容可以基於這種格式傳遞)
- binary (上傳二進位數據或者編碼格式的數據)
-
GET系列 VS POST系列
- 不管是哪一種請求方式,客戶端都可以把信息傳遞給伺服器,伺服器也可以把信息返回給客戶端,只不過GET偏向於拿(給的少拿的多),而POST偏向於給(給的多拿的少)
- [GET系列]:GET / HEAD(只獲取響應頭的信息,不獲取響應主體內容)/
- DELETE(刪除,一般代指刪除伺服器上指定的文件)
- OPTIONS(試探性請求,在CROSS跨域請求中,所以正常請求發送前,先發送一個試探請求,驗證是否可以和伺服器正常的建立連接)
- [POST系列]:POST / PUT(新增,一般代指向伺服器中新增文件)
-
基於GET向伺服器發送請求,傳遞給伺服器的方式:
- 基於請求頭傳遞給伺服器(比如想把本地的Cookie信息傳遞給伺服器)
- 請求URL地址後面的問號傳參(主要方式) xhr.open('get', './data.json?id=2&lx=0')
-
基於POST向伺服器發送請求,傳遞給伺服器的方式:
- 基於請求頭傳遞給伺服器
- 基於請求主體,把信息傳遞給伺服器(主要方式) xhr.open('post', './data.json'); xhr.send(data);
get和post的區別
-
GET請求傳遞給伺服器的信息有大小的限制(因為它是基於地址問號傳參方式傳遞信息,而URL有長度的限制:IE瀏覽器只有2KB大小...);而POST請求理論上是沒有大小限制的(實際操作中也都會給予限制);
-
GET請求相對POST請求來說不太安全,也是因為傳參是基於地址欄問號傳參,會被別人基於URL劫持的方式把信息獲取到...所以真實項目中,涉及到安全的信息(例如:密碼等)都是基於POST方式傳遞的(互聯網面前人人都在裸奔,沒有絕對的安全,我們需要更多的處理安全性)
-
GET請求容易產生緩存,原因還是因為GET是基於問號傳參傳遞信息的,瀏覽器在每一次獲取數據後,一般會緩存一下數據,下一次如果請求的地址和參數和上一次一樣,瀏覽器直接獲取緩存中的數據,所以我們基於GET發送請求,需要清除緩存的時候,一般都會在地址欄中添加一個隨機數
xhr.open('get', './data.json?lx=1&name=zhufeng&_='+Math.random()) -
AJAX狀態碼
0 =>unset
1 =>opened
2 => headers_Received
3 => loading
4 => done
let xhr = new XMLHttpRequest();
xhr.open("get", "./data.json");
// xhr.timeout = 100; 設置超時時間
// xhr.withCredentials=true; 跨域資源共用中,允許攜帶資源憑證
// xhr.abort() 強制中斷AJAX請求
// xhr.setRequestHeader() 設置請求頭信息(記住:屬性值不能是中文和特殊字元)
xhr.setRequestHeader("name", encodeURIComponent("hello"));
xhr.onreadystatechange = function () {
let status = xhr.status,
state = xhr.readyState,
result = null;
if (!/^(2|3)\d{2}$/.test(status)) {
// 錯誤處理
return;
}
// AJAX狀態碼為2的時候,響應頭信息回來了
if (state === 2) {
// 獲取響應頭信息
console.log(xhr.getAllResponseHeaders());
// console.log(xhr.getResponseHeader('date')); //=>獲取的伺服器日期是格林尼治時間 GMT(比北京時間晚了八個小時 北京時間:GMT+0800)
console.log(new Date(xhr.getResponseHeader("date"))); //=>轉換為北京時間
return;
}
if (state === 4) {
// 獲取響應主體信息 responseText/responseType/responseXML
result = xhr.response;
console.log(result);
}
};
xhr.send();
/* SEND後:首先響應頭信息回來 最後響應主體信息再回來 */
HTTP狀態碼
-
狀態碼:AJAX狀態碼 \ 伺服器返回的HTTP網路狀態碼(代表了伺服器返回信息的狀態)
[2開頭的基本都是代表成功]
+200 OK 正常返回數據[3開頭的一般也是成功了,只不過中間做了一些額外處理]
- 301 Moved Permanently 永久性轉移/重定向 一般應用於網站功能變數名稱更換,訪問老功能變數名稱,永久都跳轉到新的功能變數名稱上
- 302 Move Temporarily 臨時轉移
- 307 Temporary Redirect 臨時重定向 一般應用於伺服器的負載均衡
- 304 Not Modified 讀取的是緩存中的數據 這個是客戶端和伺服器端共建的協商緩存(把不經常更新,請求過的資源文件做緩存,後期在訪問這些資源直接走緩存數據,除非伺服器端更新了此資源,或者客戶端強制清緩存刷新等)
[4開頭的都是失敗:失敗的原因一般都是客戶端的問題]
- 400 Bad Request 請求參數錯誤
- 401 Unauthorized 無許可權訪問
- 404 Not Found 地址錯誤
- 405 Method Not Allowed 當前請求的方式伺服器不支持
[5開頭的都是失敗:失敗的原因一般都是伺服器問題]
- 500 Internal Server Error 未知伺服器錯誤
- 503 Service Unavailable 伺服器超負荷
常用的AJAX庫(調用起來更方便、操作起來更簡單):
-
以JQ/ZEPTO為主的AJAX庫(把AJAX四步操作進行封裝、提供了JSONP跨域處理、對於一些常用操作[例如:GET/POST/表單序列化/參數處理等]進行封裝處理)
-
以AXIOS為主的AJAX庫(不僅對AJAX進行封裝,而且是基於PROMISE進行管理) [最常用的]
-
ES6中新增的內置類Fetch來完成HTTP數據請求(記住:FETCH不是AJAX,他是新的通訊方案;而且預設基於PROMISE進行管理) [很多公司已經開始嘗試使用]
-
跨域請求方案...
AXIOS
axios.request({
// 請求的地址 baseURL:統一基本地址,一般是設置地址的首碼
url: "./data.json",
// 請求的方式
method: "GET",
// 設置請求頭信息
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
// GET請求下,問號傳參的信息
params: {},
// POST請求下,請求主體傳參的信息
data: {},
})
.then((result) => {
// 從伺服器獲取的結果
/*
* config:你自己的配置信息
* headers:響應頭信息
* request:原生的XHR AJAX對象
* status:網路狀態碼
* statusText
* data:存儲的是響應主體信息
*/
console.log(result);
});
- 快捷請求的方法 axios.get/delete/head/post/put... 或者 axios.all
.get([URL],[OPTIONS])
axios.get("./data.json", {
params: {
lx: 0,
},
/* transformResponse: [function (data) {
// 把從伺服器獲取的請求主體信息進行處理,處理完在執行THEN操作
}] */
});
// .get([URL],[DATA],[OPTIONS]) [DATA]是基於請求主體傳遞的內容
// axios基於請求主體傳遞給伺服器的預設是JSON格式,如果想變為x-www-form-urlencoded格式還需要自己處理
axios.post('./data.json', {
lx: 0,
name: 'zhufeng'
}, {
// 針對於POST系列請求,把傳遞給伺服器請求主體內容進行處理(函數中返回的結果就是最後基於請求主體傳遞給伺服器的內容)
transformRequest: [function (data) {
// xxx=xxx&xxx=xxx
let str = ``;
for (let key in data) {
if (!data.hasOwnProperty(key)) break;
str += `&${key}=${data[key]}`;
}
str = str.substring(1);
return str;
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
});


