webpack介紹和安裝 webpack:前端模塊化打包工具 安裝webpack需要安裝Node.js,Node.js自帶軟體包管理工具npm 查看自己的node版本: node -v 全局安裝webpack cnpm install webpack -g 查看webpack版本 webpack - ...
webpack介紹和安裝
webpack:前端模塊化打包工具
安裝webpack需要安裝Node.js,Node.js自帶軟體包管理工具npm
查看自己的node版本:
node -v
全局安裝webpack
cnpm install webpack -g
查看webpack版本
webpack --version
局部安裝webpack
cnpm install webpack --save-dev
為什麼全局安裝之後還需要局部安裝?
在終端直接執行webpack,使用的是全局webpack
如果在package.json中定義了script,其中包含了webpack命令,那麼使用的是局部webpack
webpack基本使用過程
小案例:創建一個webpack目錄,在裡面創建dist目錄和src目錄
在src目錄中創建mathUtils.js和main.js
mathUtils.js
function add(num1, num2){ return num1 + num2; } function mul(num1, num2){ return num1 * num2; } module.exports = { add, mul }
main.js
const {add, mul} = require('./mathUtils.js');
console.log(add(2, 3));
console.log(mul(4, 5));
使用webpack將兩個js打包
webpack ./src/main.js ./dist/bundle.js
報錯:
ERROR in multi ./src/main.js ./dist/bundle.js
Module not found: Error: Can't resolve './dist/bundle.js' in 'C:\Users\96579\Desktop\webpack'
原因:我的版本是最新的webpack,所以有些命令不一樣了
將以上代碼修改為:
webpack ./src/main.js -o ./dist/bundle.js
(多了個 -o )
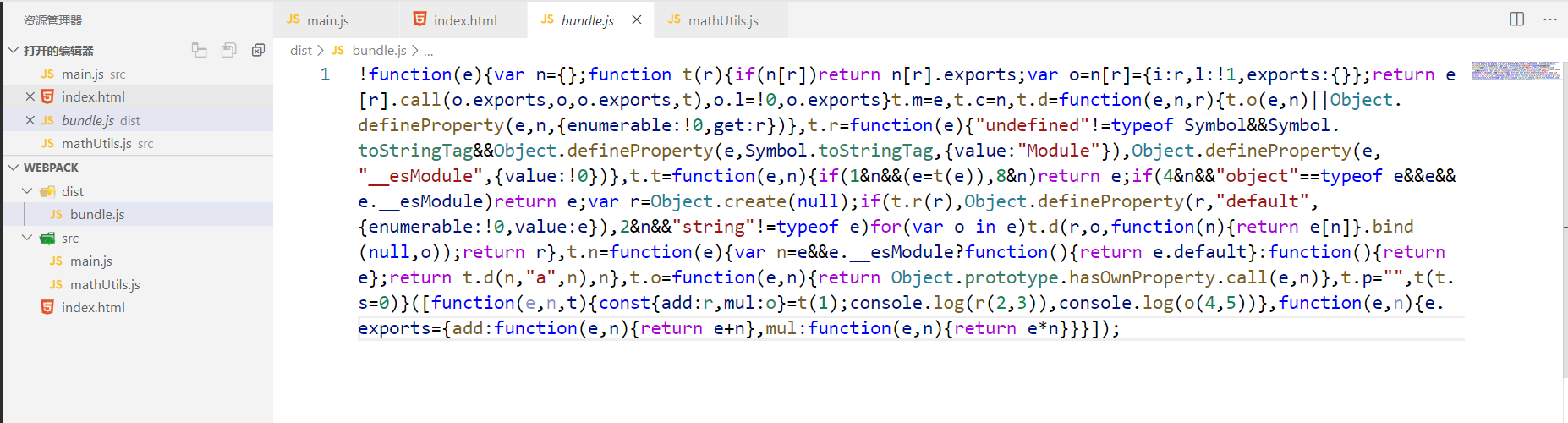
dist目錄下成功生成bundle.js

webpack.config.js配置和package.json配置
實現:將入口文件和出口文件放置到配置文件中,打包時直接使用簡寫webpack
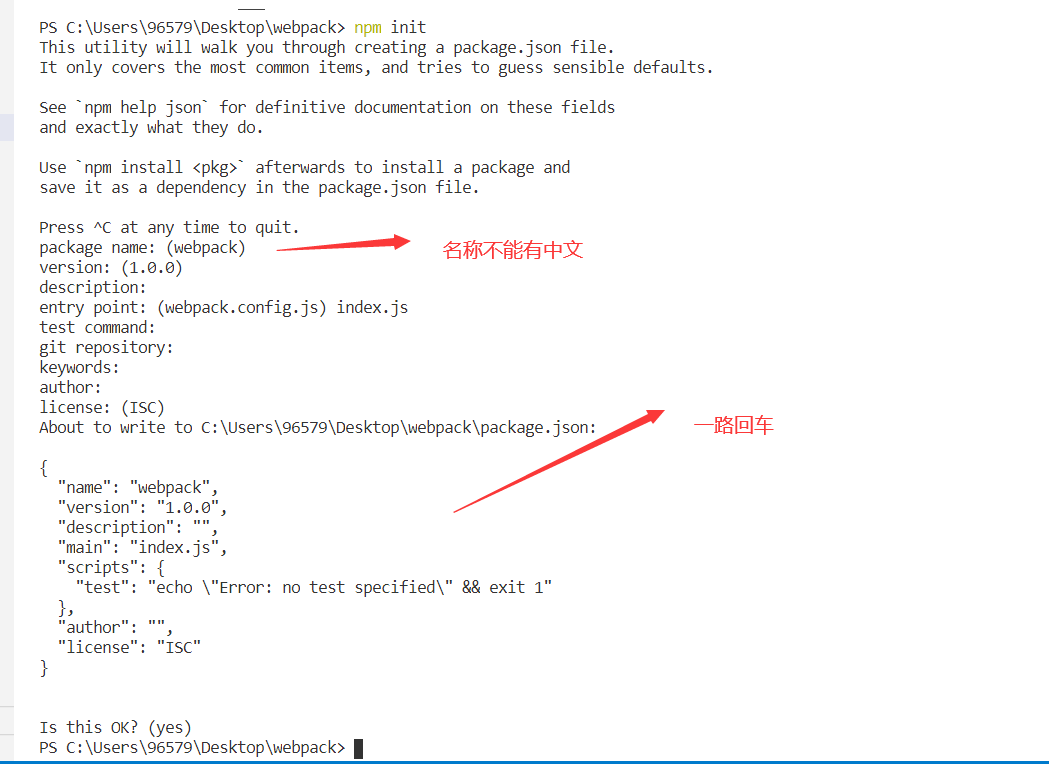
npm init

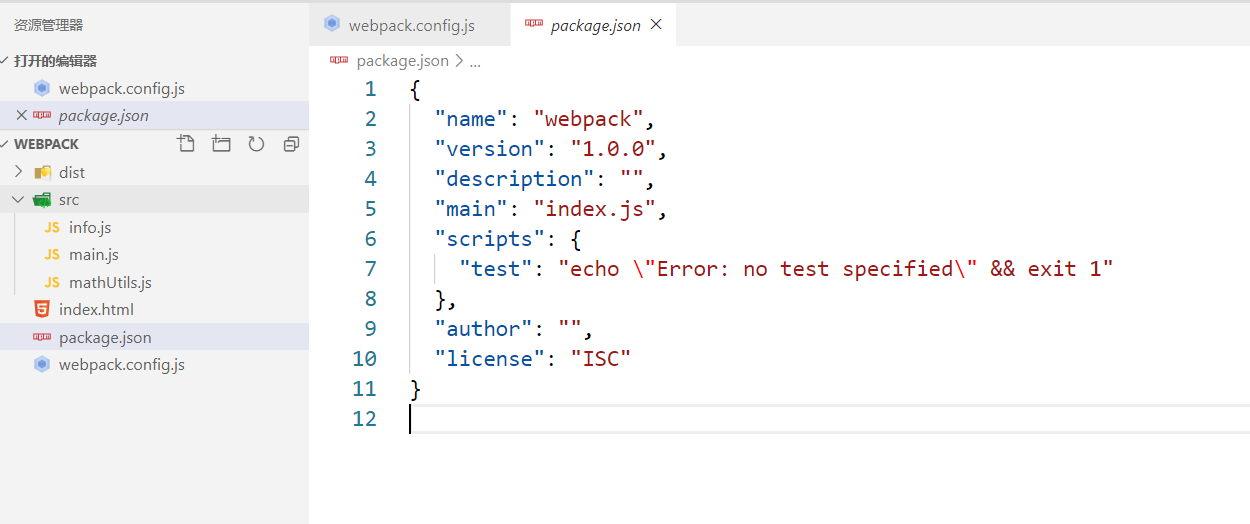
在webpack目錄中生成了package.json

然後輸入以下代碼,如果在package.json中有一些依賴的包,會自動安裝好
cnpm install

然後在webpack目錄中創建webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
output中的path要求輸入絕對路徑,path.resolve用來拼接路徑,__dirname獲取當前項目的絕對路徑
接下來就可以使用webpack來進行打包,不再需要在打包時再加上入口文件和輸出文件

實現:將webpack映射到npm run build
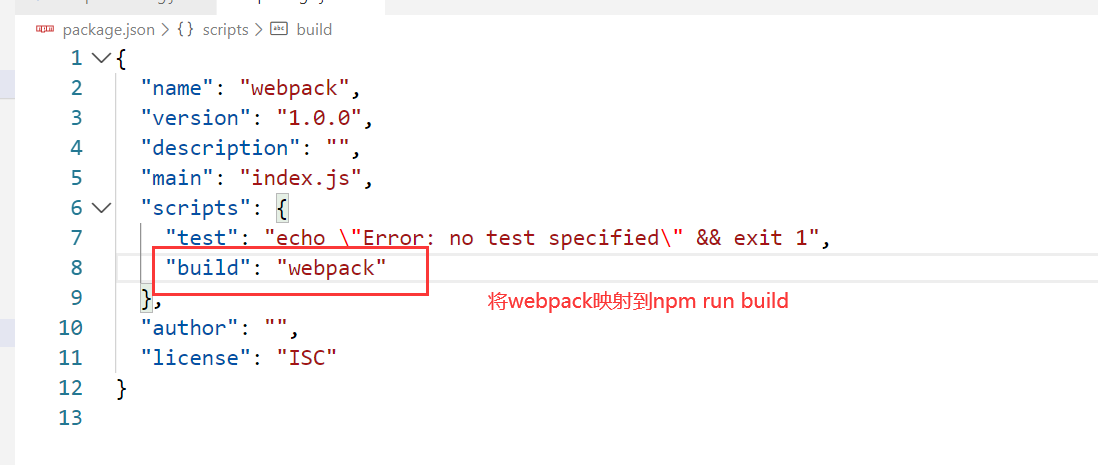
修改package.json,加入映射

最新版的寫法是:
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
這樣的話,webpack執行時預設會先找本地的webpack,再去找全局的webpack
通常項目中,除了安裝全局的webpack,每個項目也會有獨立的webpack,而剛纔我們只安裝了全局webpack,因此現在來安裝下局部的
並且這個webpack包是開發時的依賴,因此加上--save-dev
cnpm install webpack --save-dev
知識點:只要是在命令行輸入webpack,預設都是找的全局。如果是在package.json中添加的映射,預設是找的本地
webpack中使用css文件的配置
安裝style-loader和css-loader
cnpm install style-loader --save-dev
cnpm install --save-dev css-loader
配置webpack.config.js

代碼:
module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"], }, ], },
webpack-less文件的處理
安裝less-loader
cnpm install --save-dev less-loader less
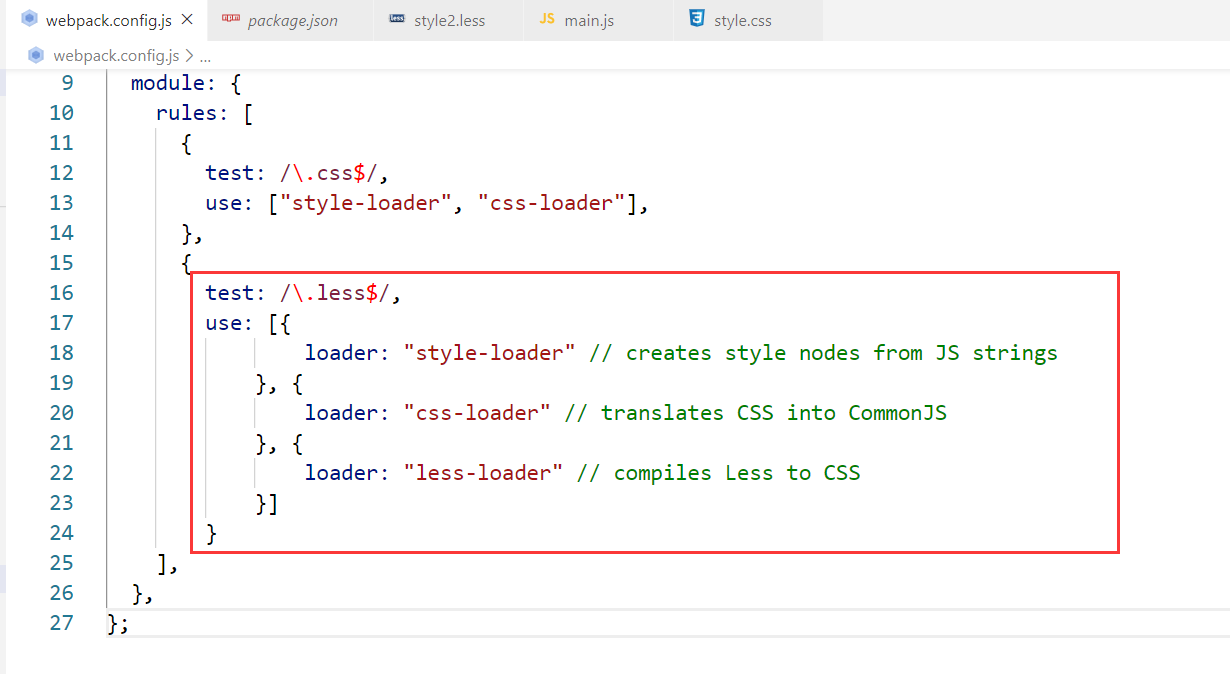
配置
module.exports = { ... module: { rules: [{ test: /\.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader" // compiles Less to CSS }] }] } };
代碼如下

webpack-圖片文件的處理
安裝url-loader
cnpm install --save-dev url-loader
配置
module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192 } } ] } ] } }
【實際開發過程中,一般建議把limit設置成8kb】
註意,當圖片大於limit中設置的尺寸時,需要安裝file-loader
cnpm install file-loader --save-dev
webpack會把打包好的文件放到dist目錄中,需要在webpack.config.js中使用publicPath指定文件的路徑

然後再運行
npm run build
webpack-ES6轉ES5的babel
安裝
cnpm install [email protected] @babel/core @babel/preset-env webpack
配置
module: { rules: [ { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } } ] }
webpack設置vue的配置過程
引入vue.js
cnpm install vue --save
使用vue進行開發測試
main.js
const app = new Vue({ el: '#app', data: { message: 'webpack & vue' } })
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h2>{{message}}</h2> </div> <script src="./dist/bundle.js"></script> </body> </html>
使用完整版本,修改配置
module.exports = {
// ...
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 用 webpack 1 時需用 'vue/dist/vue.common.js'
}
}
}
安裝vue-loader和vue-template-compiler
cnpm install -D vue-loader vue-template-compiler
webpack配置
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... other rules
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin()
]
}
webpack-橫幅plugin的使用
配置webpack.config.js
const webpack = require('webpack')
...
plugins: [
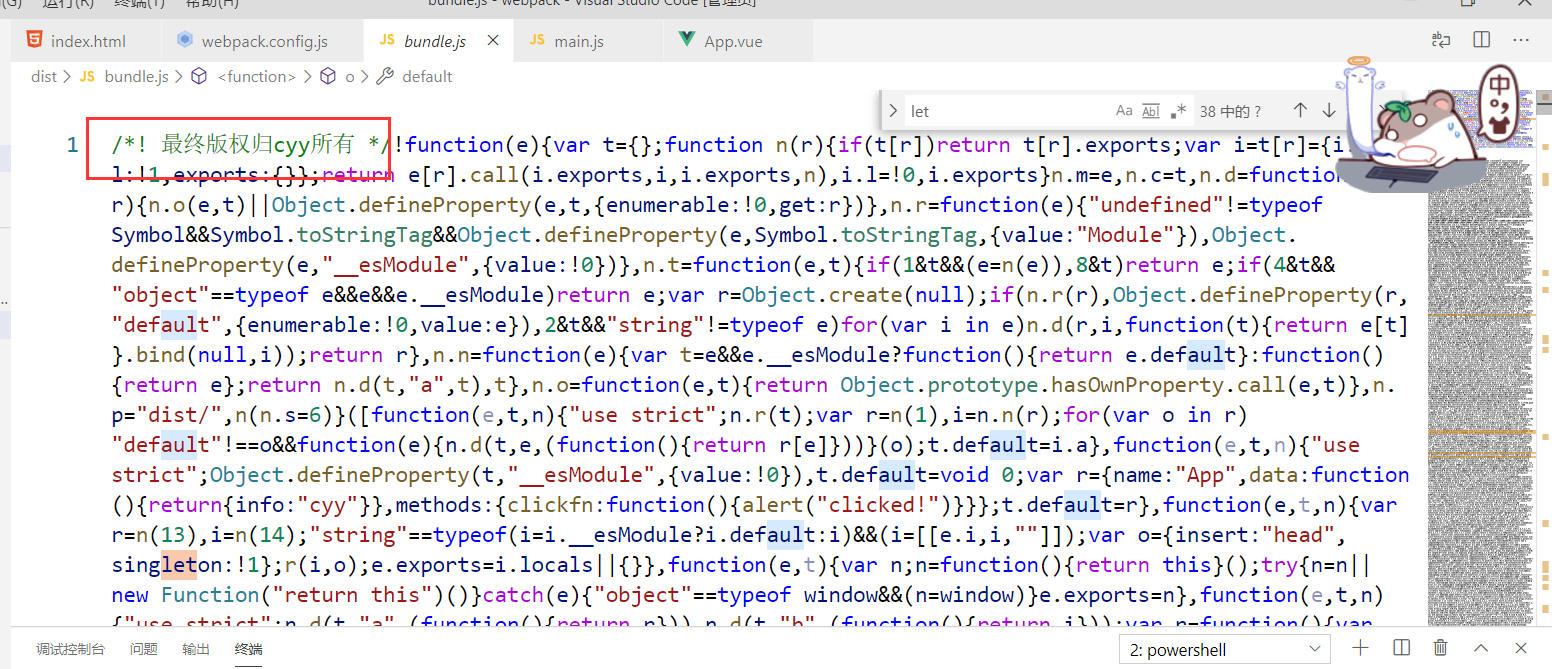
new webpack.BannerPlugin('最終版權歸cyy所有')
],
npm run build之後,查看dist目錄下的bundle.js

webpack-HtmlWebpackPlugin的使用
打包html的plugin
cnpm install --save-dev html-webpack-plugin
配置
const HtmlWebpackPlugin = require("html-webpack-plugin");
...
plugins: [
new HtmlWebpackPlugin(),
],
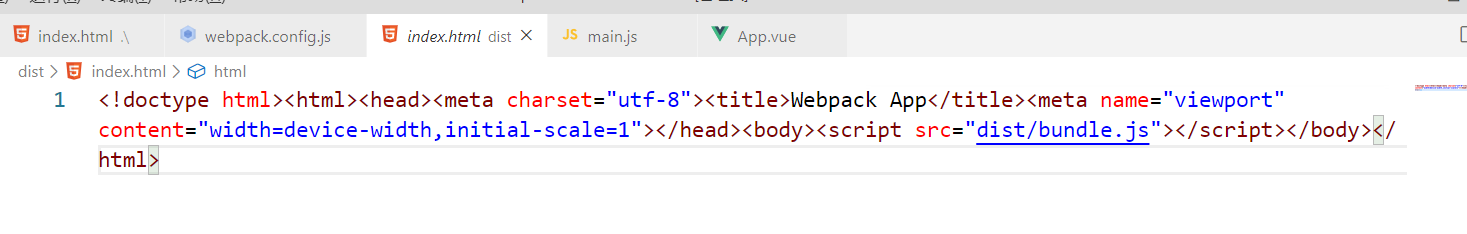
運行npm run build,會在dist目錄中生成index.html

webpack-UglifyjsWebpackPlugin的使用
幫助壓縮js
cnpm i -D uglifyjs-webpack-plugin
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJsPlugin()
]
}
不過現在新版本預設生成的bundle.js好像就是壓縮過的
webpack-dev-server搭建本地伺服器
每次改變代碼後,進行npm run build打包,開發效率比較低
webpack提供了一個可選的本地伺服器,基於node.js,使用express框架,可以讓瀏覽器實時刷新修改後的效果
cnpm install --save-dev webpack-dev-server
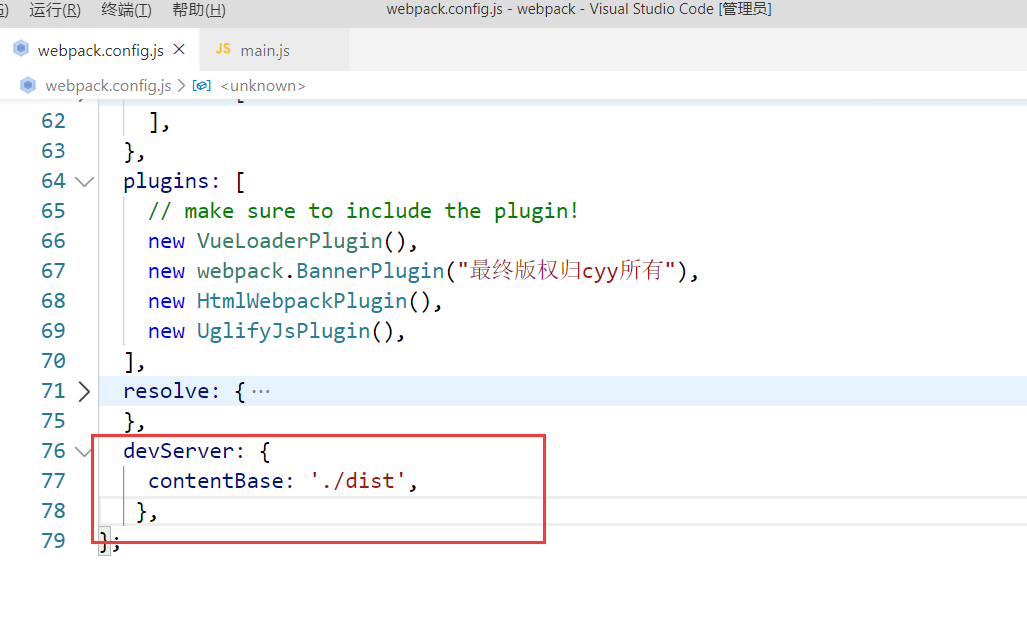
webpack.config.js

package.json

npm run start 開啟服務
瀏覽器自動調用localhost:8080
修改代碼,不用再重覆代碼,已經可以看到瀏覽器的內容實時更新了
webpack配置文件的分離
在webpack目錄下創建build目錄,放入3個配置的js文件
cnpm install webpack-merge --save-dev
開發時環境 dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
//開發時
module.exports = (baseConfig, {
devServer: {
contentBase: "./dist",
},
});
生產時環境 prod.config.js
const webpackMerge = require("webpack-merge");
const baseConfig = require("./base.config");
//生產時
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports = (baseConfig, {
plugins: [new UglifyJsPlugin()],
});
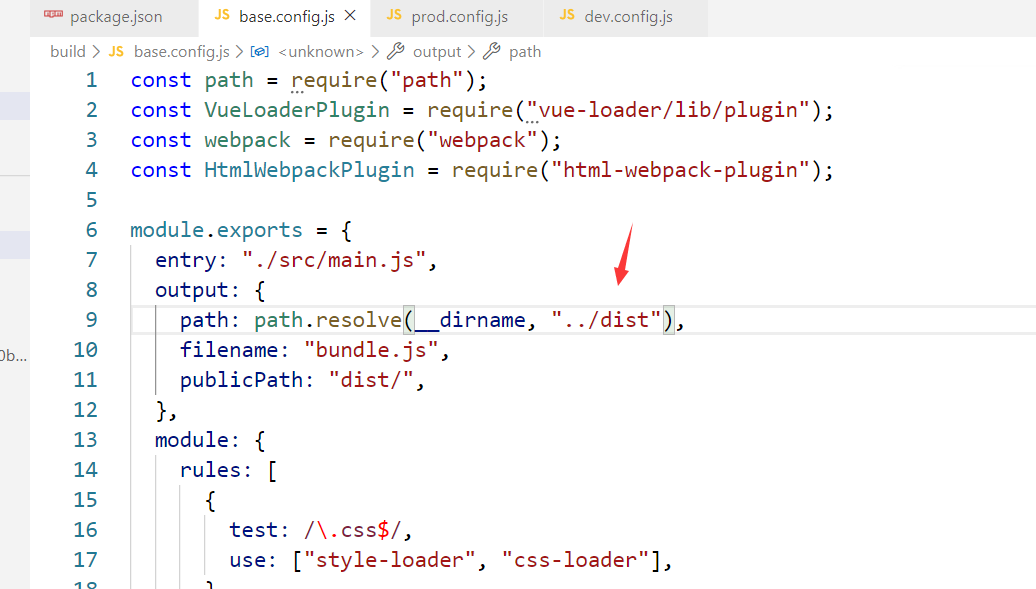
公共環境 base.config.js
const path = require("path");
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
publicPath: "dist/",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: [
{
loader: "style-loader", // creates style nodes from JS strings
},
{
loader: "css-loader", // translates CSS into CommonJS
},
{
loader: "less-loader", // compiles Less to CSS
},
],
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: "url-loader",
options: {
// limit小於8192時,使用base64格式
// Limit大於8192時,需要額外安裝file-loader
limit: 8192,
},
},
],
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
},
{
test: /\.vue$/,
loader: "vue-loader",
},
],
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
new webpack.BannerPlugin("最終版權歸cyy所有"),
new HtmlWebpackPlugin(),
],
resolve: {
alias: {
vue$: "vue/dist/vue.esm.js", // 用 webpack 1 時需用 'vue/dist/vue.common.js'
},
},
};
刪除原先項目目錄下的webpack.config.js
修改package.json指定配置文件

此時打包後的文件會在build目錄下的dist目錄中,如果還是想生成到項目目錄下的dist目錄中,就需要修改base.config.js中的路徑