React應用在初始化和更新的過程中,會經過一系列的邏輯,React在不同的邏輯時期會執行不同的生命周期函數,用來給我們做一些處理。 對於初次掛載來說,也就是整個React應用初始化時會執行componentWillMount和componentDidMount生命周期函數 對於更新應用時,比如父組 ...
React應用在初始化和更新的過程中,會經過一系列的邏輯,React在不同的邏輯時期會執行不同的生命周期函數,用來給我們做一些處理。
- 對於初次掛載來說,也就是整個React應用初始化時會執行componentWillMount和componentDidMount生命周期函數
- 對於更新應用時,比如父組件修改了子組件的props、組件執行了setState()更改了state, 還有組件所在的context環境發生變化時,都會執行更新操作,對於更新來說,會執行componentWillUpdate和componentDidUpdate生命周期函數
這幾個生命周期函數的用法如下:
- componentWillMount() ;組件將要掛載時觸發的函數
- componentDidMount() ;組件掛載完成時觸發的函數
- componentWillUpdate(newProps,newState,newContext) ;組件將要更新數據時觸發的函數,參數如下
- newProps ;新的props
- newState ;新的State
- newContext ;新的context
- componentDidUpdate(newProps,newState,Snapshot) ;組件數據更新完成時觸發的函數,參數如下:
- newProps ;新的props
- newState ;新的State
- Snapshot ;由componentWillReceiveProps生命周期返回的快照
對於componentWillMount和componentDidMount來說它們是沒有參數的,而且一個組件掛載時只會執行一次。
舉個慄子,需求:定義了兩個組件:App組件和Person組件,App組件引用了Person組件並且傳入了一個名為no的props,另外在App組件和Person組件內都定義了一個button按鈕,分別用於修改Person組件的props和state變化,另外我們在Person組件內分別定義了上面講解到的4個生命周期函數,代碼如下:
<div id="root"></div> <script type="text/babel"> class Person extends React.Component{ //定義一個子組件Person constructor(props){ super(props); this.state = {no:props.no+100} } componentWillMount(){ console.log('trigger:componentWillMounted'); } componentDidMount(){ console.log('trigger:componentDidMount'); } componentWillUpdate(newProps,newState){ console.log('trigger:componentDidMount newprops=',newProps,' newState=',newState) } componentDidUpdate(newPros,newState){ console.log('trigger:componentDidUpdate'); } render (){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>子組件按鈕(用於修改state)</button> <p>props.no:{this.props.no}</p> <p>state.no:{this.state.no}</p> </div> } } class App extends React.Component{ //定義一個父組件App,它會引用子組件,並且修改子組件的props constructor(props){ super(props) } state = {no:1} render(){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>父組件按鈕(用於修改props)</button> <Person no={this.state.no} /> </div> } } ReactDOM.render(<App/>,root) </script>
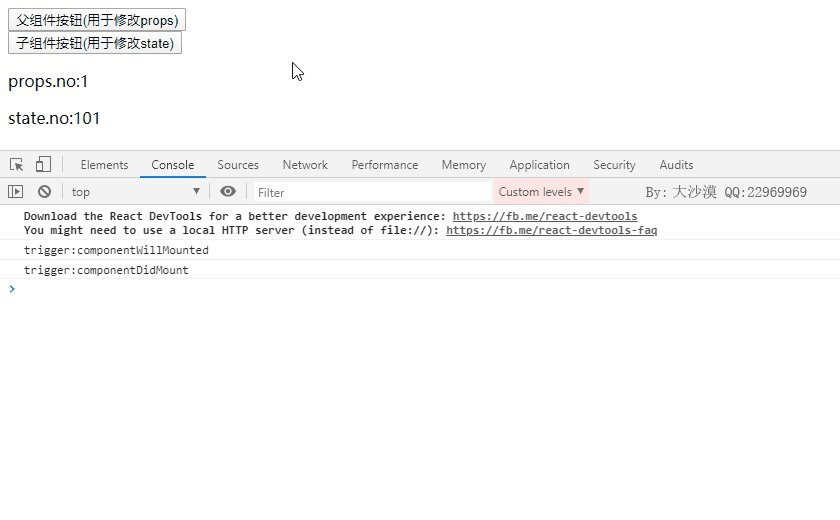
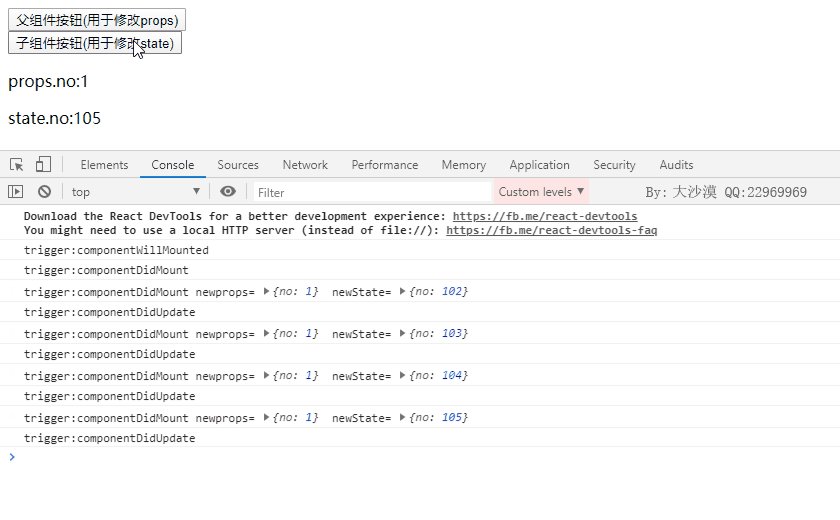
最終頁面渲染如下:

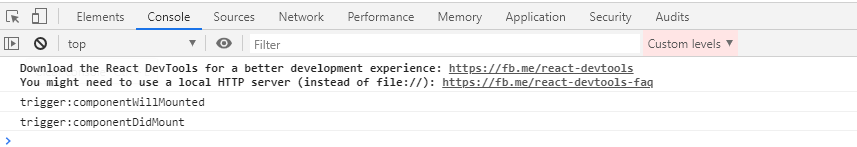
初始化時控制台列印如下:

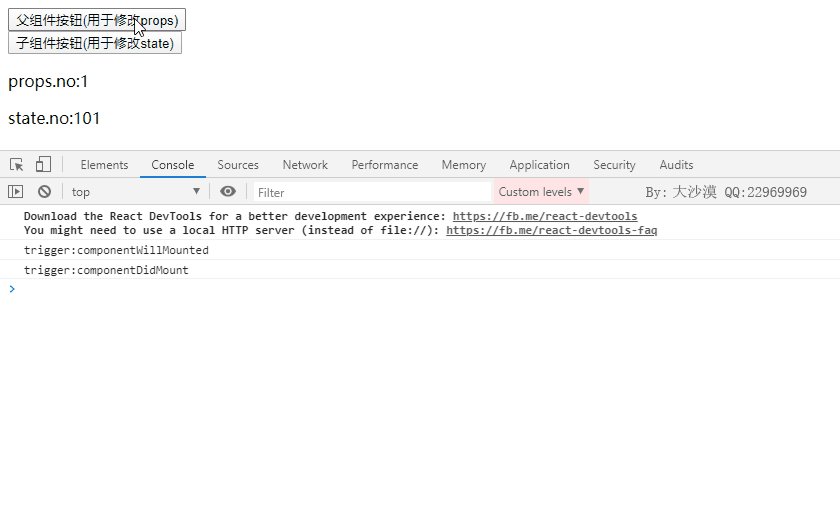
表示在Person組件載入過程中分別觸發了componentWillMount和componentDidMount生命周期函數,因為我們在Person組件就列印了這兩個信息,然後我們點擊第一個按鈕,看看輸出信息:

writer by:大沙漠 QQ:22969969
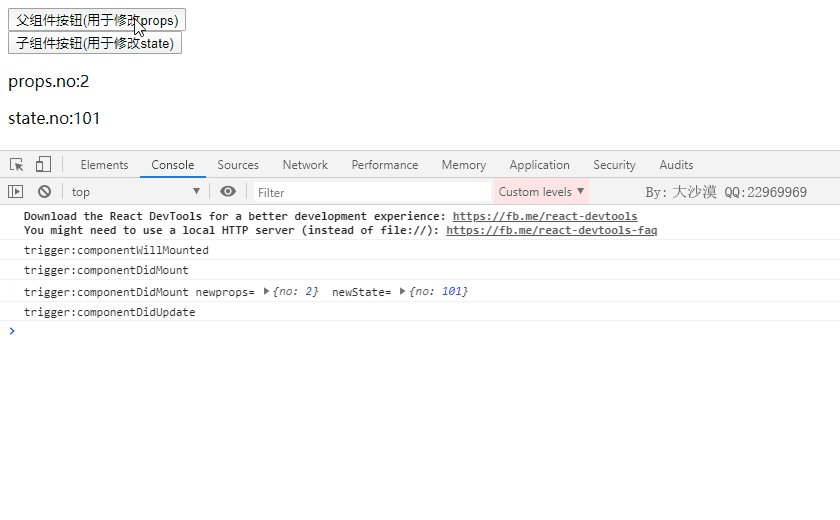
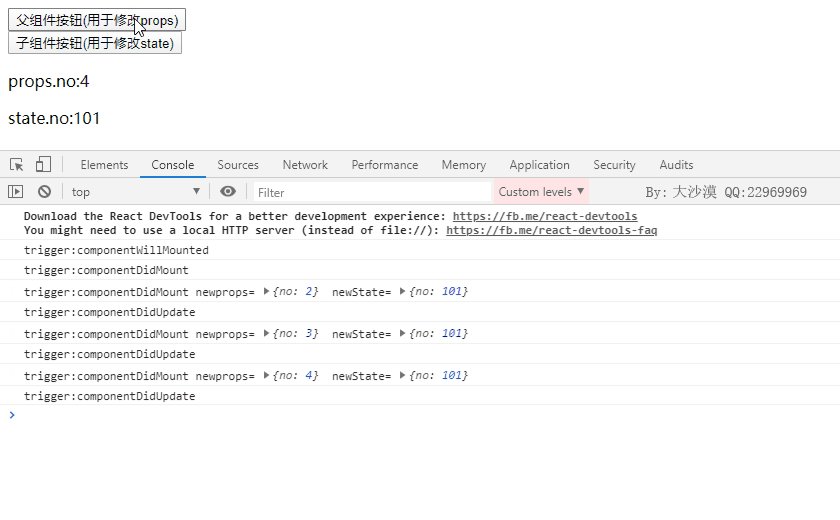
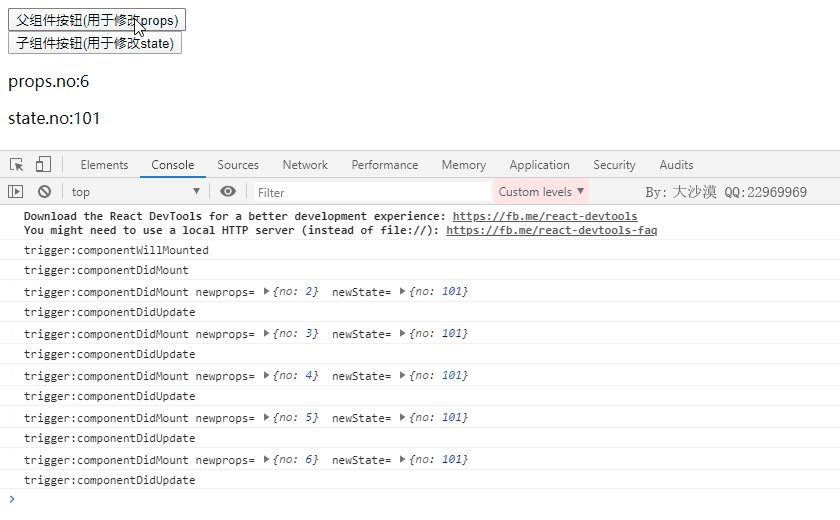
父組件的按鈕對應的事件是每次點擊時傳遞的no遞增1,我們可在Person組件內的componentWillUpdate內列印了newProps,可以看到no發生了變化,每點擊一次,componentWillUpdate觸發一次,並且Person組件的props.no遞增了1。
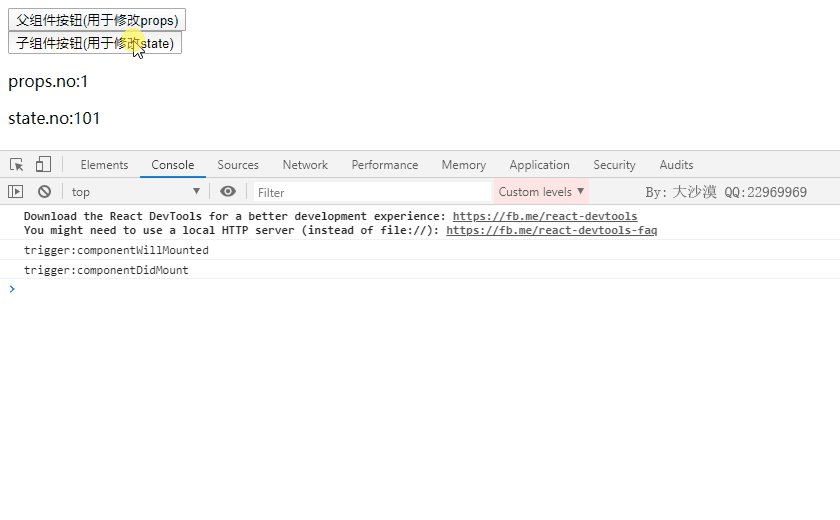
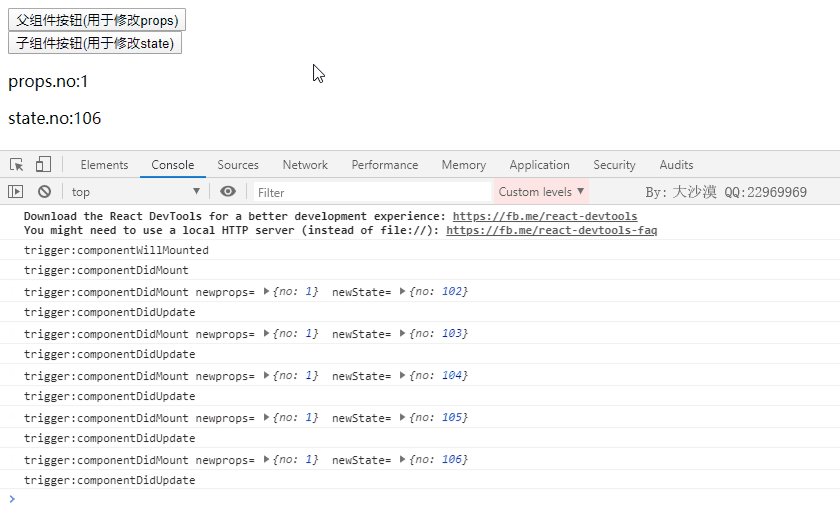
同理,我們點擊一下第二個按鈕,會觸發Person組件的事件,會修改Person組件的state,並觸發重新渲染,如下:

同樣的,點擊後也觸發了Person組件內的componentWillUpdate生命周期函數,將新的props和state列印了出來,我們可以看到state發生了變化。
ComponentWillUpdate的第三個參數是context發生變化時新的context的值,有興趣的自己寫個demo測試一下就好了,我就不貼了。
對於這四個生命周期函數來說,我們只能在事件觸發收做一些與主線無關的操作,什麼是主線無關呢,比如componentWillUpdate是React將要更新的時候觸發的,我可不可以返回false,這樣React就不會繼續更新,而是停止下來了呢,React也提供了這樣的生命周期函數,叫做shouldComponentUpdate生命周期函數,當然React還有其它的一些生命周期函數,我們一個個講解。



