Layer UI表格列日期格式化方法較為強大 也比較簡單 針對需要格式化的表格列 添加以下代碼即可 ,templet : "<div>{{layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')}}</div>" 樣 ...
Layer UI表格列日期格式化方法較為強大 也比較簡單
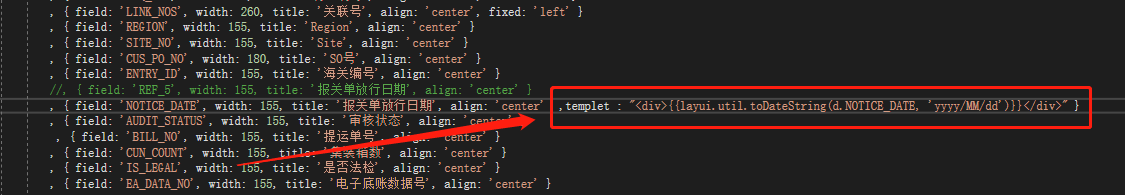
針對需要格式化的表格列 添加以下代碼即可
,templet : "<div>{{layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')}}</div>"
樣例

當替換了大批欄位之後 運行之後 發現踩了一個大坑 那就是Layer ui框架會自動填充日期
若當前欄位返回值為NULL 他會自動填充日期為當前時間
查了不少方法後找到了比較有效的方法
如下
利用格式化日期 重現判斷當前值
, { field: 'NOTICE_DATE', width: 155, title: '報關單放行日期', align: 'center' ,templet : "#NOTICE_DATE_TIME" }
@*NOTICE_DATE_TIME*@
<script type="text/html" id="NOTICE_DATE_TIME">
{{# if(d.NOTICE_DATE !=null){ }}
<div>{{layui.util.toDateString(d.NOTICE_DATE, 'yyyy/MM/dd')}}</div>
{{# } else {}}
<div>{{}}</div>
{{# } }}
</script>
只有不為空得情況下使用格式化 否則不適用
日期格式化也可以更換日期格式如:
,templet : "<div>{{layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')}}</div>" ,templet : "<div>{{layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd HH:mm:ss' )}}</div>"
希望大家多多學習
遇到疑問+q 2783077712 相互學習 菜鳥踩坑互相提升


