父級元素包含幾個行內元素 <div id="box"> <p> <span>按鈕</span> <span>測試文字文字文字測試文字文字文字</span> <span>看這裡</span> </p> </div> #box p{ width: 800px; font-size: 30px; } #b ...
父級元素包含幾個行內元素
<div id="box">
<p>
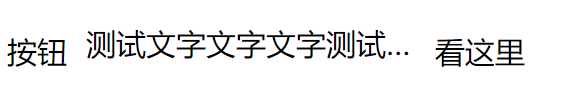
<span>按鈕</span>
<span>測試文字文字文字測試文字文字文字</span>
<span>看這裡</span>
</p>
</div>
#box p{ width: 800px; font-size: 30px;
}
#box p span{ display: inline-block; box-sizing: border-box;
/*vertical-align:top/bottom*/ } #box p span:nth-child(2){ padding-left: 10px; width: 350px; /* overflow: hidden; white-space: nowrap; text-overflow: ellipsis;*/ }
正常顯示,且在同一行;
當設置overflow:hidden之後,元素出現不對齊的情況

原因:行內元素的預設對齊方式是基線對齊即(vertical-align:baseline),設置設置overflow不為visible之後改變了他的預設對齊方式為下邊距邊緣;其他行內元素依然還是基線對齊就會出現下沉的視覺效果
解決方法:
1、重新設置所有行內元素的對齊方式為vertical-align:top或者bottom
2、設置所有的行內元素的overflow不為visible
3、設置flex佈局



