用chart.js做橫向柱形圖(horizontalBar),預設是像下麵這樣的: 但是最近遇到個需求,需要將Y軸的那些標簽(東邪、西毒等等)顯示在柱形上。 Google了好久,終於找到瞭解決方法。代碼如下: 1 new Chart(canvas, { 2 type: 'horizontalBar' ...
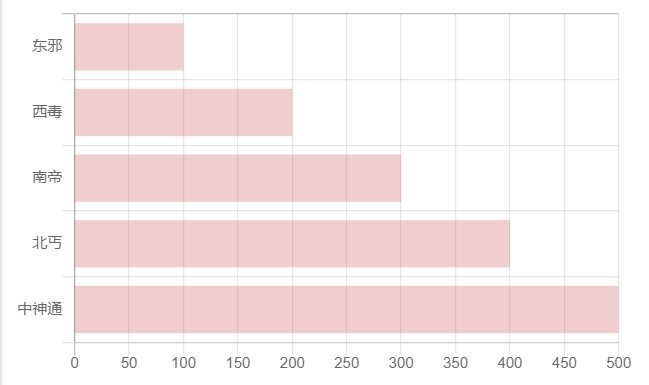
用chart.js做橫向柱形圖(horizontalBar),預設是像下麵這樣的:

但是最近遇到個需求,需要將Y軸的那些標簽(東邪、西毒等等)顯示在柱形上。
Google了好久,終於找到瞭解決方法。代碼如下:
1 new Chart(canvas, { 2 type: 'horizontalBar', 3 data: { 4 labels: ['東邪', '西毒', '南帝', '北丐', '中神通'], 5 datasets: [{ 6 backgroundColor: 'rgba(205, 88, 100, 0.3)', 7 borderColor: 'rgb(205, 88, 100)', 8 data: [100, 200, 300, 400, 500] 9 }] 10 }, 11 options: { 12 title: { 13 display: false 14 }, 15 legend: { 16 display: false 17 }, 18 scales: { 19 xAxes: [{ 20 ticks: { 21 beginAtZero: true 22 } 23 }], 24 yAxes: [{ 25 ticks: { 26 mirror: true // 只需將 mirror 設為 true 即可達到想要的效果 27 } 28 }] 29 } 30 } 31 });
只需將 mirror 設為 true 即可達到想要的效果。
運行效果如下:




