背景介紹 :在普通的iOS開發組中,一般測試機都不止一臺,但是我們在開發的時候,不可能每台測試機時刻保持最新的代碼,這就出現了一個問題,當測試測出問題的時候,(或者產品突然拿去點點看的時候出了問題)如果不知道當前的版本,可能不確定是什麼時候出的問題。 解決方案:如果當前環境是測試服的時候,展示一個全 ...
背景介紹 :在普通的iOS開發組中,一般測試機都不止一臺,但是我們在開發的時候,不可能每台測試機時刻保持最新的代碼,這就出現了一個問題,當測試測出問題的時候,(或者產品突然拿去點點看的時候出了問題)如果不知道當前的版本,可能不確定是什麼時候出的問題。
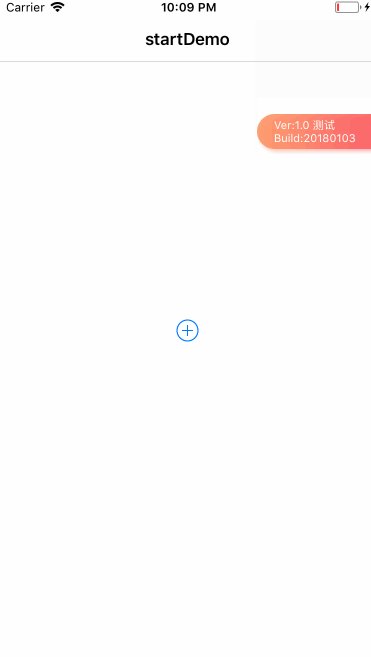
解決方案:如果當前環境是測試服的時候,展示一個全局浮動標簽,這樣不僅看到此標誌就告訴測試(包括我們自己)當前的環境,當出現問題的時候,通過標簽,可以快速定位當前問題發生的版本號等等
思路:
- 由於要全局顯示,所以必須加在最上層(window層)
- 由於需求圖中有文字和背景圖片,優先考慮UIButton(當然,如果有勇士非要用UIView,裡面放imageView 和 label也o98k)
- 由於此圖片不是半透明,會擋住後面的內容,所以這個標簽必須可以拖動 - 考慮添加拖拽手勢
- 本質上可以理解為,創建一個UIButton,為其添加拖拽手勢,然後將其添加到UIWindow顯示
知識1:按鈕顯示2行文字
//UIbutton的換行顯示 button.titleLabel.lineBreakMode = NSLineBreakByWordWrapping; //然後如同title的內容用包含“\n”就會換行 title = @“123\n666”
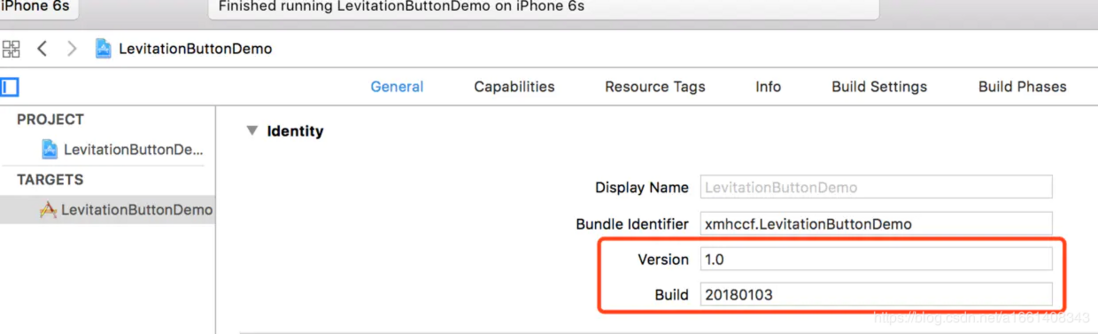
知識2:Version 與 Build號的獲取
NSString *versionStr = [[[NSBundle mainBundle]infoDictionary]valueForKey:@"CFBundleShortVersionString"]; NSString *buildStr = [[[NSBundle mainBundle]infoDictionary]valueForKey:@"CFBundleVersion"];
知識3:控制項的移動 - 本質上:坐標 ++
//拖動改變控制項的水平方向x值 - (CGRect)changeXWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.x >= 0; BOOL q2 = originalFrame.origin.x + originalFrame.size.width <= screenW; if (q1 && q2) { originalFrame.origin.x += point.x; } return originalFrame; } //拖動改變控制項的豎直方向y值 - (CGRect)changeYWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.y >= 0; BOOL q2 = originalFrame.origin.y + originalFrame.size.height <= screenH; if (q1 && q2) { originalFrame.origin.y += point.y; } return originalFrame; }
知識4:控制項的移動 - 越界處理(跑到屏幕外了)
//拖動改變控制項的水平方向x值 - (CGRect)changeXWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.x >= 0; BOOL q2 = originalFrame.origin.x + originalFrame.size.width <= screenW; if (q1 && q2) { originalFrame.origin.x += point.x; } return originalFrame; } //拖動改變控制項的豎直方向y值 - (CGRect)changeYWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.y >= 0; BOOL q2 = originalFrame.origin.y + originalFrame.size.height <= screenH; if (q1 && q2) { originalFrame.origin.y += point.y; } return originalFrame; }
知識5:封裝需求 - 如果限制只能水平 or 豎直滑動 or 全局滑動
MNAssistiveTouchTypeNone = 0, //沒限制隨便移動 MNAssistiveTouchTypeVerticalScroll, //只能垂直移動 MNAssistiveTouchTypeHorizontalScroll, //只能豎直移動 switch (type) { case MNAssistiveTouchTypeNone: { 水平方向坐標 ++; 豎直方向坐標 ++; break; }case MNAssistiveTouchTypeHorizontalScroll:{ 豎直方向坐標 ++; break; } case MNAssistiveTouchTypeVerticalScroll:{ 水平方向坐標 ++; break; } }
使用方法
0.下載demo文件
1.引入“MNAssistiveBtn”文件
2.進入“AppDelegate.m”
3.在 - (BOOL)application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions{...} 方法中,添加以下兩句代碼
//示例demo樣式 MNAssistiveBtn *btn = [MNAssistiveBtn mn_touchWithType:MNAssistiveTouchTypeHorizontalScroll Frame:frame title:title titleColor:[UIColor whiteColor] titleFont:[UIFont systemFontOfSize:11] backgroundColor:nil backgroundImage:[UIImage imageNamed:@"test"]]; [self.window addSubview:btn];
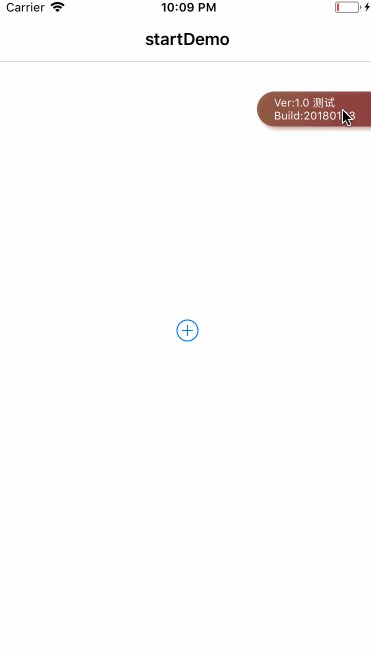
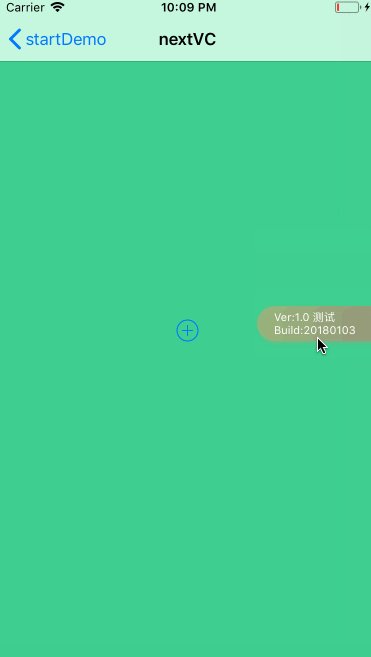
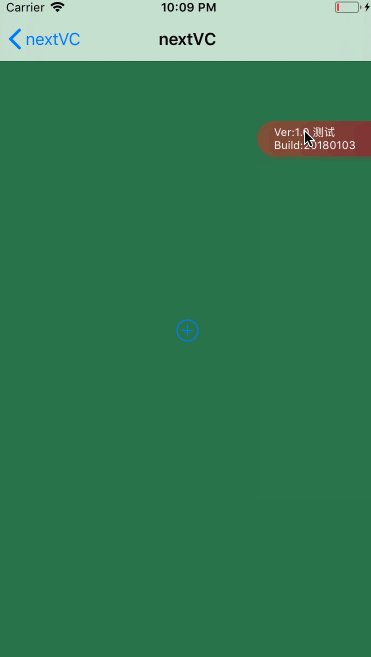
最終樣式展示~
集成方法
1.CocoaPods : pod MNFloatBtn
2.手動導入 : 拖入MNFloatBtn文件夾
使用方法
導入頭文件,#import <MNFloatBtn/MNFloatBtn.h>
一行代碼,顯示懸浮按鈕
- 任何情況都顯示懸浮按鈕
[MNFloatBtn show];
- 僅在Debug模式下顯示懸浮按鈕(推薦使用)
[MNFloatBtn showDebugModeWithType:MNAssistiveTypeNone];
- 移除懸浮按鈕在界面上顯示
[MNFloatBtn hidden];
- 按鈕點擊事件
[MNFloatBtn sharedBtn].btnClick = ^(UIButton *sender) { NSLog(@btn.btnClick ~); };
進階用法:
- 預設顯示當前日期
[[MNFloatBtn sharedBtn] setBuildShowDate:YES];
- 配置api環境顯示
#define kAddress @"testapi.miniLV.com" //#define kAddress @"devapi.miniLV.com" //#define kAddress @"api.miniLV.com" //自己配置 - 什麼api環境下,要顯示什麼標簽 NSDictionary *envMap = @{ @"測試":@"testapi.miniLV.com", @"開發":@"devapi.miniLV.com", @"生產":@"api.miniLV.com" }; //設置不同環境下,要展示的不同title,以及當前的Host [[MNFloatBtn sharedBtn]setEnvironmentMap:envMap currentEnv:kAddress];