利用EasyUI的TreeGrid組件格式化顯示Json數據,首先讀入Json文件,轉成Map對象,迴圈遞歸每一個Map,判斷它的值是基本類型還是Map。如果基本類型,則是屬性節點。如果Map,則是對象,需要再遍歷。 1.Map解析Tree對象 Tree對象 public class Display ...
利用EasyUI的TreeGrid組件格式化顯示Json數據,首先讀入Json文件,轉成Map對象,迴圈遞歸每一個Map,判斷它的值是基本類型還是Map。如果基本類型,則是屬性節點。如果Map,則是對象,需要再遍歷。
1.Map解析Tree對象
Tree對象
public class DisplayFieldTest {
private Integer id; // 欄位鍵值
private String name; // 欄位代碼名稱
private String expectValue; // 值
private Integer _parentId;//父級節點ID
private String state;//狀態 預設為open 可closed
private String iconCls;//圖標
private String checked;//是否選中
//省略 set get
}
工具方法
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.core.JsonParseException;
import com.fasterxml.jackson.databind.JsonMappingException;
import com.fasterxml.jackson.databind.ObjectMapper;
/**
* Json對象轉成樹形結構對象的工具類
*/
public class JsonConverTreeTest {
/**
* 解析Map格式的json,返回集合
*
* @param mapObj 對象節點
* @param name 本級節點
* @param fatherMap 父級名稱與ID
* @param displays 樹集合
* @param type 處理類型 1 是正常樹 2以某個分對象作為樹
* @return
*/
public List<DisplayFieldTest> parse(Object mapObj, String name,Map<String, Integer> fatherMap, List<DisplayFieldTest> displays,String type) {
if (mapObj instanceof Map) {
Map map = (Map) mapObj;
for (Object key : map.keySet()) {
//屬性節點
if (!(map.get(key) instanceof Map)) {
Integer fatherId = (Integer) fatherMap.get(name);
if (fatherId == null) {
if(!"".equals(name)){
fatherId = displays.size();// 目前個數值作為ID,以0開始
fatherMap.put(name, fatherId);
}
}
DisplayFieldTest disField = new DisplayFieldTest();
disField.set_parentId(fatherId);
disField.setId(displays.size() + 1);
disField.setName((String) key);
disField.setExpectValue(map.get(key).toString());
displays.add(disField);
} else {//對象節點
Integer fatherId = (Integer) fatherMap.get(name);
if (fatherId == null) {
if (!"".equals(name)) {
fatherId = displays.size();// 目前個數值作為ID,以0開始
fatherMap.put(name, fatherId);
}
}
DisplayFieldTest disField = new DisplayFieldTest();
disField.set_parentId(fatherId);
disField.setId(displays.size() + 1);
disField.setState("closed");
disField.setName((String) key);
displays.add(disField);
parse(map.get(key), name + "." + (String) key, fatherMap,
displays,"");
}
}
}
return displays;
}
public static void main(String[] args) throws JsonParseException,
JsonMappingException, IOException {
ObjectMapper objMapper = new ObjectMapper();
Map<String, Integer> mapFatherMap = new HashMap<String, Integer>();
List<DisplayFieldTest> fields = new ArrayList<DisplayFieldTest>();
String strText = "d:/hardware.json";
Map map = objMapper.readValue(new File(strText), Map.class);
JsonConverTreeTest conv = new JsonConverTreeTest();
List<DisplayFieldTest> DisplayFieldTests = conv.parse(map, "", mapFatherMap,
fields,"1");
System.out.println("fields :" + DisplayFieldTests.toString());
}
}
2.視圖層請求與EasyUI顯示
Controller調用
@ResponseBody
@RequestMapping("getLogTree.do")
public Map<String, Object> getTreeById() throws Exception{
Map<String, Object> treeMap = new HashMap<String, Object>();
ObjectMapper objMapper = new ObjectMapper();
Map<String, Integer> mapFatherMap = new HashMap<String, Integer>();
List<DisplayFieldTest> fields = new ArrayList<DisplayFieldTest>();
String strText = "d:/hardware.json";
Map map = objMapper.readValue(new File(strText), Map.class);
JsonConverTreeTest conv = new JsonConverTreeTest();
List<DisplayFieldTest> displayFields = conv.parse(map, "", mapFatherMap,
fields,"1");
treeMap.put("total", displayFields.size() + "");
treeMap.put("rows", displayFields);
return treeMap;
}
EasyUI的TreeGrid組件載入後臺數據
function viewWindowTree() {
$("#viewCycleTree").dialog({
buttons : [ {
text : '關閉',
iconCls : 'icon-cancel',
handler : function() {
$('#viewCycleTree').window('close');
}
} ]
});
$("#viewCycleTree").dialog("open").dialog('setTitle', '查看');
$('#treetb').treegrid({
width : 850,
height : 400,
url : getRootPath() + "/choose/getLogTree.do",
method : 'post', // 請求方式
idField : 'id', // 定義標識樹節點的鍵名欄位
treeField : 'name', // 定義樹節點的欄位
fit : true, // 網格自動撐滿
rownumbers : true,// 行號
fitColumns : true, // 自動擴大或縮小列的尺寸以適應網格的寬度並且防止水平滾動
columns : [ [{
field : 'name',
title : '名稱',
width : 150
}, {
field : 'expectValue',
title : '內容',
width : 550,
align : 'center'
} ] ]
});
}
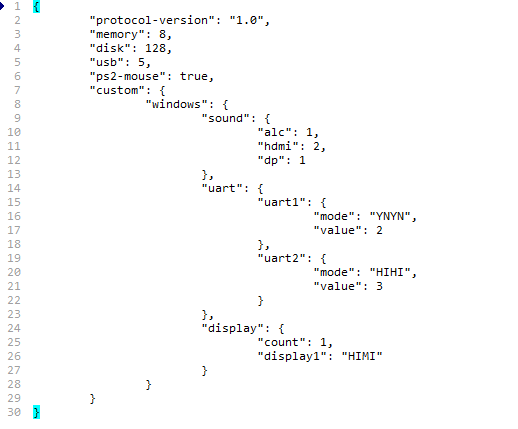
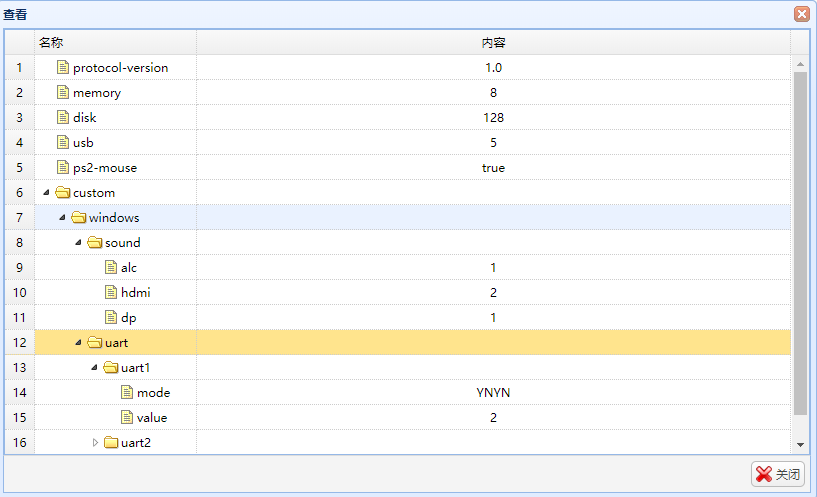
2.效果圖

圖.json數據

圖.樹形表格



