[TOC] "最新博客鏈接" "VuePress 線上文檔鏈接_Github Pages" "VuePress 線上文檔鏈接_博客伺服器" (如果上面進不去,可以進這個,伺服器在阿裡雲) "Github鏈接" 最終效果 "最終效果鏈接" 思路 總體 VuePress 在本地完成項目的源文件,推送至 ...
目錄
VuePress 線上文檔鏈接_博客伺服器(如果上面進不去,可以進這個,伺服器在阿裡雲)
最終效果

思路
總體
VuePress 在本地完成項目的源文件,推送至 Github 觸發 Travis CI 自動構建目標文件,完成後自動部署到另一個 Github 分支,此分支作線上文檔使用。
在Github上創建兩個分支master和gh-pages,master用於上傳源文件和觸發 Travis CI 自動執行構建、部署腳本,gh-pages用於保存 Github Pages 的最終頁面。
完成上述操作之後就只需修改文本源文件Markdown裡面的內容,推送到Github。Travis CI 便可自動構建、部署,使其工作流程簡化。
過程
- 在本地創建配置 VuePress 工程上傳到
master分支 - 上傳成功後觸發 TravisCI 開始自動構建
- 構建完成後將最終頁面推送到
gh-pages分支
用到的東西
- SSH密鑰鏈接Github
- VuePress目錄文件結構
- VuePress配置文件
- TravisCI自動構建配置文件
相關
-
VuePress:
每一個由 VuePress 生成的頁面都帶有預渲染好的 HTML,也因此具有非常好的載入性能和搜索引擎優化(SEO)。同時,一旦頁面被載入,Vue 將接管這些靜態內容,並將其轉換成一個完整的單頁應用(SPA),其他的頁面則會只在用戶瀏覽到的時候才按需載入。
-
GitHub Pages:
您可以使用 GitHub Pages 直接從 GitHub 倉庫托管關於自己、您的組織或您的項目的站點
GitHub Pages 是一項靜態站點托管服務,它直接從 GitHub 上的倉庫獲取 HTML、CSS 和 JavaScript 文件,(可選)通過構建過程運行文件,然後發佈網站。
-
Travis CI
Travis CI 提供的是持續集成服務(Continuous Integration,簡稱 CI)。它綁定 Github 上面的項目,只要有新的代碼,就會自動抓取。然後,提供一個運行環境,執行測試,完成構建,還能部署到伺服器。
持續集成指的是只要代碼有變更,就自動運行構建和測試,反饋運行結果。確保符合預期以後,再將新代碼"集成"到主幹。
持續集成的好處在於,每次代碼的小幅變更,就能看到運行結果,從而不斷累積小的變更,而不是在開發周期結束時,一下子合併一大塊代碼。
創建Github倉庫
創建Github倉庫
在Github官網上創建一個新的倉庫(我倉庫的名字叫VuePress-GithubPages-TravisCI)
SSH密鑰鏈接Github
生成SSH密鑰
$ ssh-keygen
Generating public/private rsa key pair.
# 輸入準備存放密鑰的位置,公鑰和私鑰放在同一個文件夾
Enter file in which to save the key (/home/tsanfer/.ssh/id_rsa): /home/tsanfer/.ssh/test_key
# 輸入口令,不需要口令就直接回車,這裡我不需要口令,直接回車
Enter passphrase (empty for no passphrase):
# 確認口令,跟上面一樣
Enter same passphrase again:
# 顯示私鑰位置
Your identification has been saved in /home/tsanfer/.ssh/test_key.
# 顯示公鑰位置,下一步需要添加公鑰到Github中
Your public key has been saved in /home/tsanfer/.ssh/test_key.pub.
Github添加SSH密鑰
在Github頭像旁邊的菜單中 Settings --> SSH and GPG keys --> SSH keys 中的右上角點擊 New SSH key
下麵要填入信息:
- Title:隨便填
- Key:公鑰文件里的所有內容(
~/.ssh/test_key.pub)
測試SSH密鑰
測試一下密鑰
ssh -T [email protected]
設置Github賬號的地址
git config --global user.name "username"
git config --global user.email "useremail"
# 比如
git config --global user.name "Tsanfer"
git config --global user.email "[email protected]"
如果成功的話
Hi Tsanfer! You've successfully authenticated, but GitHub does not provide shell access.
用SSH的方式克隆倉庫到本地
# 選一個文件夾克隆倉庫
# 比如家目錄
cd ~
git clone [email protected]:{Username}/{Repo}.git
# 比如
# cd ~
# git clone [email protected]:Tsanfer/VuePress-GithubPages-TravisCI.git
# 克隆完之後的目錄
~/VuePress-GithubPages-TravisCI/
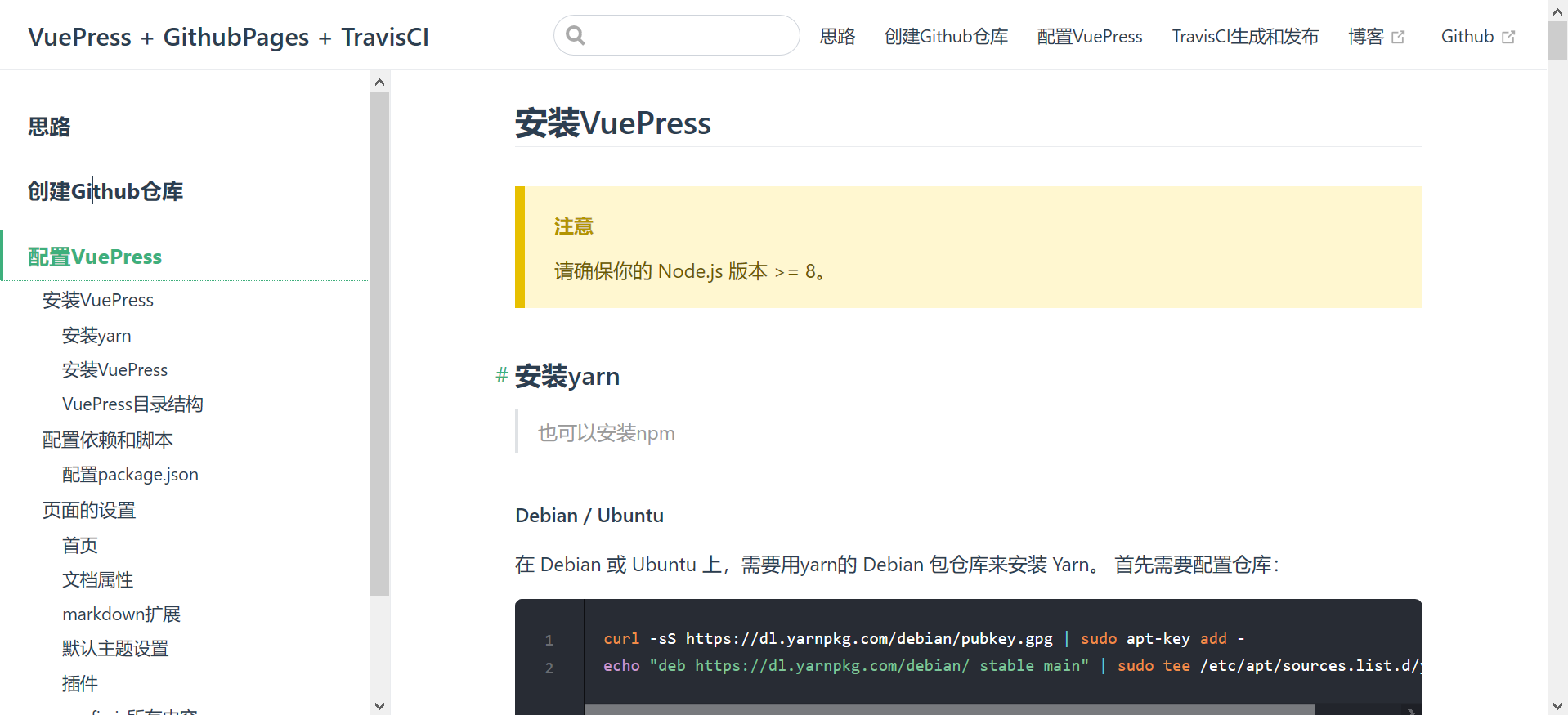
配置VuePress
安裝VuePress
請確保你的 Node.js 版本 >= 8。
安裝yarn
也可以安裝npm
Debian / Ubuntu
在 Debian 或 Ubuntu 上,需要用yarn的 Debian 包倉庫來安裝 Yarn。 首先需要配置倉庫:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
更新庫和下載yarn
sudo apt-get update && sudo apt-get install yarn
運行命令來測試 Yarn 是否安裝:
$ yarn --version
1.22.4
Windows
直接下安裝包,然後在CMD或者Powershell里運行
更換國內的源
先看一下當前的源
$ yarn config get registry
https://registry.yarnpkg.com
更換阿裡淘寶的源
yarn config set registry https://registry.npm.taobao.org
安裝VuePress
# 先進入安裝目錄,就是剛剛克隆的倉庫
cd ~/VuePress-GithubPages-TravisCI
# 安裝
sudo yarn global add vuepress # 或者:npm install -g vuepress
然後試一下看是否安裝成功
# 新建一個 markdown 文件
echo '# Hello VuePress!' > README.md
# 開始寫作
vuepress dev .
ℹ 「wds」: Project is running at http://0.0.0.0:8081/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from /mnt/k/Git_Bash/VuePress-GithubPages-TravisCI/.vuepress/public
ℹ 「wds」: 404s will fallback to /index.html
success [00:00:17] Build 471ee0 finished in 8465 ms!
> VuePress dev server listening at http://localhost:8081/
# 生成的地址 http://localhost:8081/
用瀏覽器打開vuepress生成的網頁的地址
或者構建靜態文件
# 構建靜態文件
vuepress build .
但會因為路徑不對,網頁的樣式顯示不出來
VuePress目錄結構
官方給的結構
VuePress 遵循 “約定優於配置” 的原則,推薦的目錄結構如下:
. ├── docs │ ├── .vuepress (可選的) │ │ ├── components (可選的) │ │ ├── theme (可選的) │ │ │ └── Layout.vue │ │ ├── public (可選的) │ │ ├── styles (可選的) │ │ │ ├── index.styl │ │ │ └── palette.styl │ │ ├── templates (可選的, 謹慎配置) │ │ │ ├── dev.html │ │ │ └── ssr.html │ │ ├── config.js (可選的) │ │ └── enhanceApp.js (可選的) │ │ │ ├── README.md │ ├── guide │ │ └── README.md │ └── config.md │ └── package.json
這裡用到的結構
.
├── README.md // Github項目展示文件
├── docs //vuepress項目根目錄
│ ├── .vuepress //存放核心內容的文件夾
│ │ ├── public //存放靜態文件,如圖片等
│ │ └── config.js //設定頂部導航欄、側邊導航欄等項目配置的核心文件
│ ├── pages //存放markdown頁面的文件
│ ├── README.md //vuepress首頁展示用的markdown文件
├── deploy.sh //用於編寫TravisCI上傳、發佈的腳本文件
├── LISENSE //許可證文件
├── package.json //Node.js項目描述文件
└── .travis.yml //Travis CI 自動部署文件
配置依賴和腳本
配置package.json
在 package.json 裡加一些腳本和後面要用的依賴:
{
"dependencies": {
"@vuepress/plugin-active-header-links": "^1.3.1",
"@vuepress/plugin-medium-zoom": "^1.3.1",
"@vuepress/plugin-nprogress": "^1.3.1",
"@vuepress/plugin-back-to-top": "^1.3.1",
"vuepress": "^1.3.1"
},
"scripts": {
"docs:build": "vuepress build docs",
"docs:dev": "vuepress dev docs"
}
}
載入依賴
yarn
命令
yarn docs:dev # 或者:npm run docs:dev
yarn docs:build # 或者:npm run docs:build
頁面的設置
首頁
/docs/README.md
---
home: true
heroImage: https://cdn-image.tsanfer.xyz/img/vuepress_githubpages_travisCI.svg
actionText: 快速上手 →
actionLink: /pages/思路.md
features:
- title: 簡潔至上
details: 以 Markdown 為中心的項目結構,以最少的配置幫助你專註於寫作。
- title: Vue驅動
details: 享受 Vue + webpack 的開發體驗,在 Markdown 中使用 Vue 組件,同時可以使用 Vue 來開發自定義主題。
- title: 高性能
details: VuePress 為每個頁面預渲染生成靜態的 HTML,同時在頁面被載入的時候,將作為 SPA 運行。
footer: MIT Licensed | Copyright © 2020 Tsanfer
---
文檔屬性
/docs/.vuepress/config.js
module.exports = {
base: '/VuePress-GithubPages-TravisCI/', //目錄根地址,應與Github倉庫名字相同
title: 'VuePress + GithubPages + TravisCI', // 顯示在左上角的網頁名稱以及首頁在瀏覽器標簽顯示的title名稱
description: '創建 VuePress + GithubPages + TravisCI 線上文檔', // meta 中的描述文字,用於SEO
head: [
['link',
{ rel: 'icon', href: '/gamepad_game_128px.ico' } //瀏覽器的標簽欄的網頁圖標,基地址/docs/.vuepress/public
],
],
}
markdown擴展
/docs/.vuepress/config.js
module.exports = {
markdown: {
lineNumbers: true, //是否在每個代碼塊的左側顯示行號
},
}
預設主題設置
導航欄
/docs/.vuepress/config.js
module.exports = {
themeConfig: {
nav: [
//鏈接頁面鏈接的根地址為/docs
{ text: '思路', link: '/pages/思路.md' },
{ text: '創建Github倉庫', link: '/pages/創建Github倉庫.md' },
{ text: '配置VuePress', link: '/pages/配置VuePress.md' },
{ text: '創建分支和Github pages', link: '/pages/創建分支和Github pages.md' },
{ text: 'TravisCI生成和發佈', link: '/pages/TravisCI生成和發佈.md' },
{ text: '博客', link: 'https://tsanfer.xyz' },
],
},
}
側邊欄
/docs/.vuepress/config.js
module.exports = {
themeConfig: {
sidebarDepth: 2, //側邊欄深度
sidebar: [
['/pages/思路.md', '思路'],
['/pages/創建Github倉庫.md', '創建Github倉庫'],
['/pages/配置VuePress.md', '配置VuePress'],
['/pages/創建分支和Github pages.md', '創建分支和Github pages'],
['/pages/TravisCI生成和發佈.md', 'TravisCI生成和發佈'],
],
},
}
Git倉庫
/docs/.vuepress/config.js
module.exports = {
themeConfig: {
// 假定是 GitHub. 同時也可以是一個完整的 GitLab URL
repo: 'Tsanfer/VuePress-GithubPages-TravisCI',
// 自定義倉庫鏈接文字。預設從 `themeConfig.repo` 中自動推斷為
// "GitHub"/"GitLab"/"Bitbucket" 其中之一,或是 "Source"。
repoLabel: 'Github',
// 以下為可選的編輯鏈接選項
// 假如文檔不是放在倉庫的根目錄下:
docsDir: 'docs/pages',
// 假如文檔放在一個特定的分支下:
docsBranch: 'master',
// 預設是 false, 設置為 true 來啟用
editLinks: true,
// 預設為 "Edit this page"
editLinkText: '在 Github 上編輯此頁',
},
}
其他
/docs/.vuepress/config.js
module.exports = {
themeConfig: {
smoothScroll: true, //頁面滾動效果
lastUpdated: '最後更新', // string | boolean
},
}
插件
/docs/.vuepress/config.js
module.exports = {
plugins: [
'@vuepress/medium-zoom', //zooming images like Medium(頁面彈框居中顯示)
'@vuepress/nprogress', //網頁載入進度條
'@vuepress/plugin-back-to-top', //返回頁面頂部按鈕
]
}
到這裡其實已經完成配置了,可以執行
yarn docs:dev來瀏覽配置的頁面,只是由於沒有對應的 md 文件,打開的鏈接都會404
config.js所有內容
module.exports = {
base: '/VuePress-GithubPages-TravisCI/', //目錄根地址,應與Github倉庫名字相同
title: 'VuePress + GithubPages + TravisCI', // 顯示在左上角的網頁名稱以及首頁在瀏覽器標簽顯示的title名稱
description: '創建 VuePress + GithubPages + TravisCI 線上文檔', // meta 中的描述文字,用於SEO
head: [
['link',
{ rel: 'icon', href: '/gamepad_game_128px.ico' } //瀏覽器的標簽欄的網頁圖標,基地址/docs/.vuepress/public
],
],
//markdown擴展
markdown: {
lineNumbers: true, //是否在每個代碼塊的左側顯示行號
},
//預設主題配置
themeConfig: {
//導航欄
nav: [
//鏈接頁面鏈接的根地址為/docs
{ text: '思路', link: '/pages/思路.md' },
{ text: '創建Github倉庫', link: '/pages/創建Github倉庫.md' },
{ text: '配置VuePress', link: '/pages/配置VuePress.md' },
{ text: 'TravisCI生成和發佈', link: '/pages/TravisCI生成和發佈.md' },
{ text: '博客', link: 'https://tsanfer.xyz' },
],
sidebarDepth: 2, //側邊欄深度
//側邊欄
sidebar: [
['/pages/思路.md', '思路'],
['/pages/創建Github倉庫.md', '創建Github倉庫'],
['/pages/配置VuePress.md', '配置VuePress'],
['/pages/TravisCI生成和發佈.md', 'TravisCI生成和發佈'],
],
// 假定是 GitHub. 同時也可以是一個完整的 GitLab URL
repo: 'Tsanfer/VuePress-GithubPages-TravisCI',
// 自定義倉庫鏈接文字。預設從 `themeConfig.repo` 中自動推斷為
// "GitHub"/"GitLab"/"Bitbucket" 其中之一,或是 "Source"。
repoLabel: 'Github',
// 以下為可選的編輯鏈接選項
// 假如文檔不是放在倉庫的根目錄下:
docsDir: 'docs/pages',
// 假如文檔放在一個特定的分支下:
docsBranch: 'master',
// 預設是 false, 設置為 true 來啟用
editLinks: true,
// 預設為 "Edit this page"
editLinkText: '在 Github 上編輯此頁',
smoothScroll: true, //頁面滾動效果
lastUpdated: '最後更新', // string | boolean
},
//插件
plugins: [
'@vuepress/medium-zoom', //zooming images like Medium(頁面彈框居中顯示)
'@vuepress/nprogress', //網頁載入進度條
'@vuepress/plugin-back-to-top', //返回頁面頂部按鈕
]
}
TravisCI生成和發佈
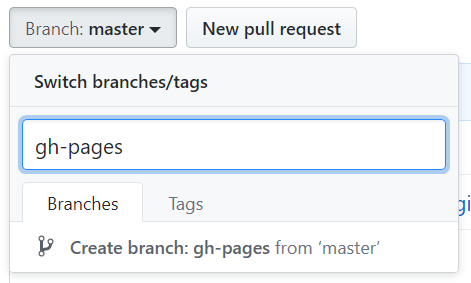
創建gh-pages分支

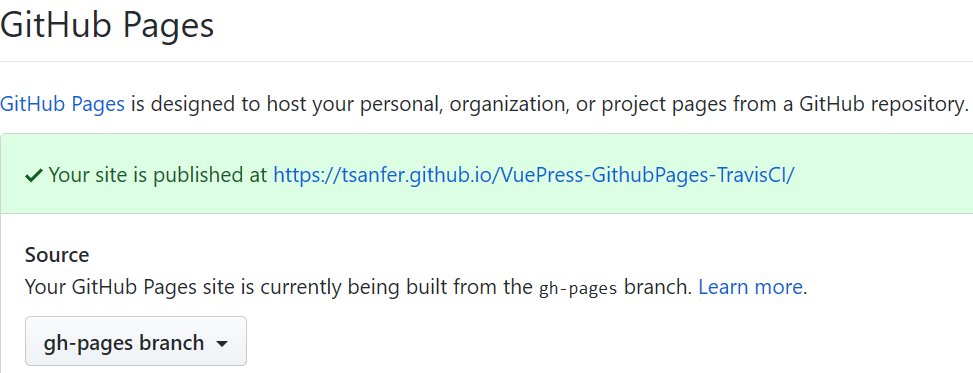
這時Github已經自動部署gh-pages分支為Github pages的生成源

deploy.sh部署文件
每當 Github 倉庫更新時,會觸發 Travis CI 執行 deploy.sh 腳本
創建一個如下的 deploy.sh 文件(請自行判斷去掉高亮行的註釋):
在項目根目錄下創建
.
├── README.md // Github項目展示文件
├── docs //vuepress項目根目錄
│ ├── .vuepress //存放核心內容的文件夾
│ │ ├── public //存放靜態文件,如圖片等
│ │ └── config.js //設定頂部導航欄、側邊導航欄等項目配置的核心文件
│ ├── pages //存放markdown頁面的文件
│ ├── README.md //vuepress首頁展示用的markdown文件
├── deploy.sh //用於編寫TravisCI上傳、發佈的腳本文件
├── LISENSE //許可證文件
├── package.json //Node.js項目描述文件
└── .travis.yml //Travis CI 自動部署文件
#!/usr/bin/env sh
# 確保腳本拋出遇到的錯誤
set -e
# 生成靜態文件
yarn docs:build
# 進入生成的文件夾
cd docs/.vuepress/dist
# 如果是發佈到自定義功能變數名稱
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果發佈到 https://<USERNAME>.github.io
# git push -f [email protected]:<USERNAME>/<USERNAME>.github.io.git master
# 如果發佈到 https://<USERNAME>.github.io/<REPO>
git push -f [email protected]:<USERNAME>/<REPO>.git master:gh-pages
# 比如
# git push -f [email protected]:Tsanfer/VuePress-GithubPages-TravisCI.git master:gh-pages
cd -
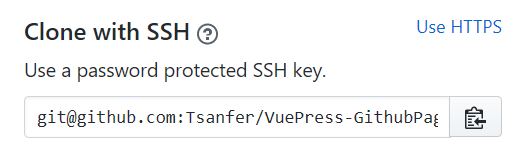
上面的 git 地址其實就是倉庫的SSH地址

Travis CI 部署文件
在項目的根目錄創建一個名為 .travis.yml 的文件
.
├── README.md // Github項目展示文件
├── docs //vuepress項目根目錄
│ ├── .vuepress //存放核心內容的文件夾
│ │ ├── public //存放靜態文件,如圖片等
│ │ └── config.js //設定頂部導航欄、側邊導航欄等項目配置的核心文件
│ ├── pages //存放markdown頁面的文件
│ ├── README.md //vuepress首頁展示用的markdown文件
├── deploy.sh //用於編寫TravisCI上傳、發佈的腳本文件
├── LISENSE //許可證文件
├── package.json //Node.js項目描述文件
└── .travis.yml //Travis CI 自動部署文件
language: node_js
node_js:
- lts/*
install:
- yarn install # npm ci
script:
- yarn docs:build # npm run docs:build
deploy:
provider: pages
skip_cleanup: true
local_dir: docs/.vuepress/dist
github_token: $GITHUB_TOKEN # 在 GitHub 中生成,用於允許 Travis 向你的倉庫推送代碼。在 Travis 的項目設置頁面進行配置,設置為 secure variable
keep_history: true
on:
branch: master #這裡指的是部署前的源文件分支
上面的 github_token 需要在 Github 上生成
生成和使用 Token
生成Token
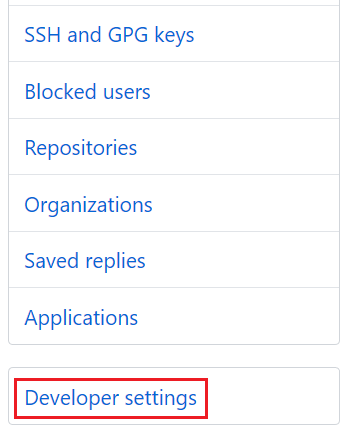
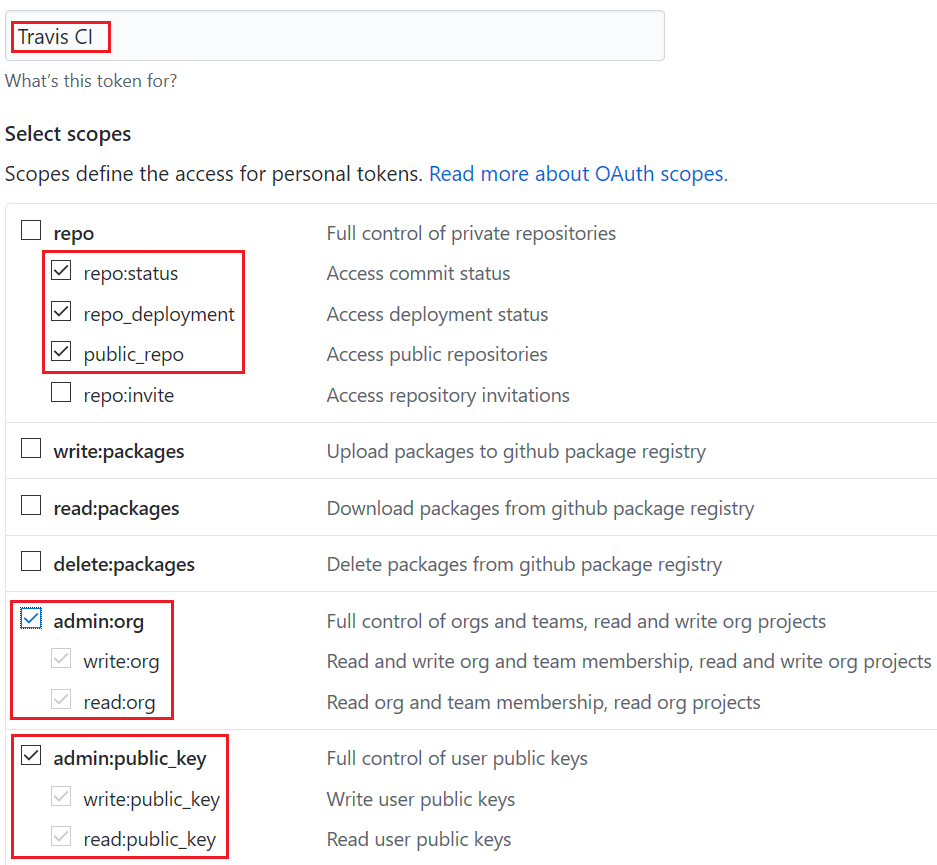
在 Settings --> Developer settings --> Personal access tokens 右上角 Generate new toekn 生成新Token 名字隨便寫,許可權不清楚的可以全部選上,也可以參考我下麵的配置



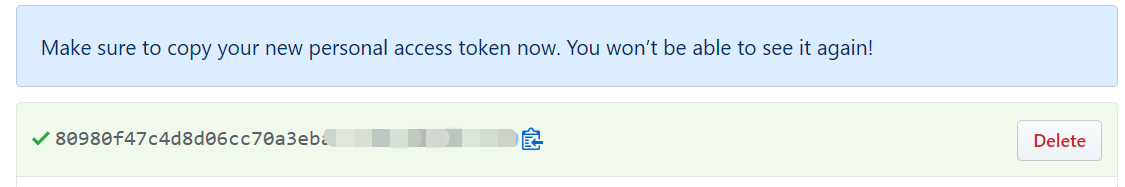
下麵的口令只出現一次,需及時保存

Travis CI 綁定和配置
綁定 Github 賬號
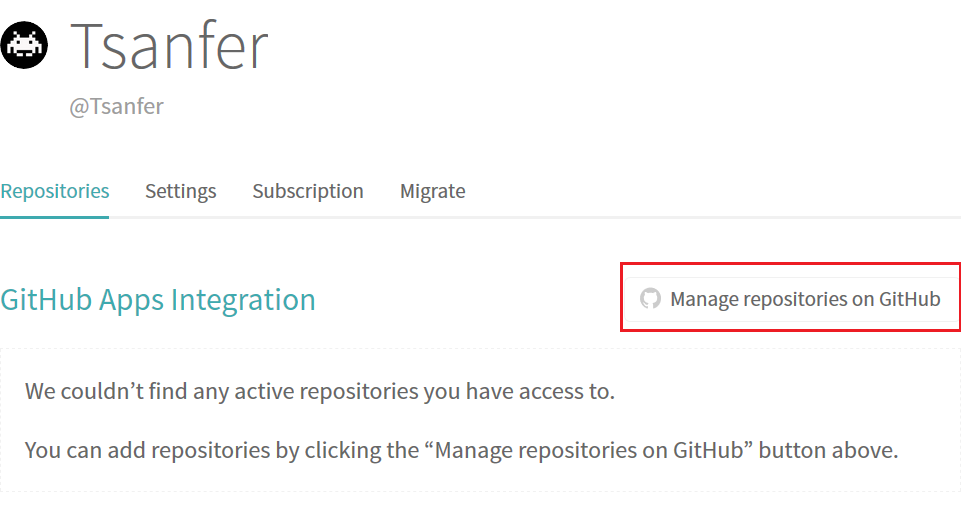
在 Travis CI 裡面 Settings ---> Repositories 點擊 Manage repositories on GitHub

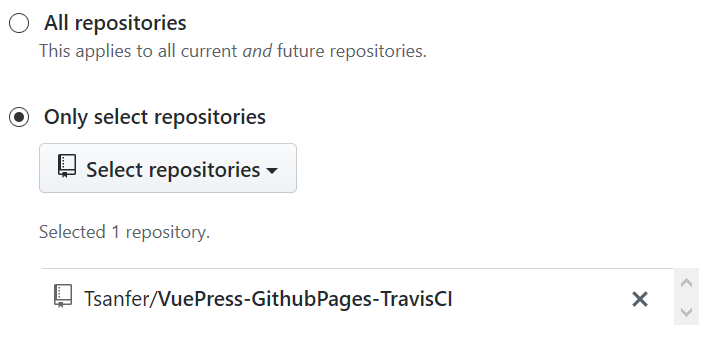
選擇給許可權的倉庫,為了方便也可以把所有倉庫的許可權都給了

添加 Token
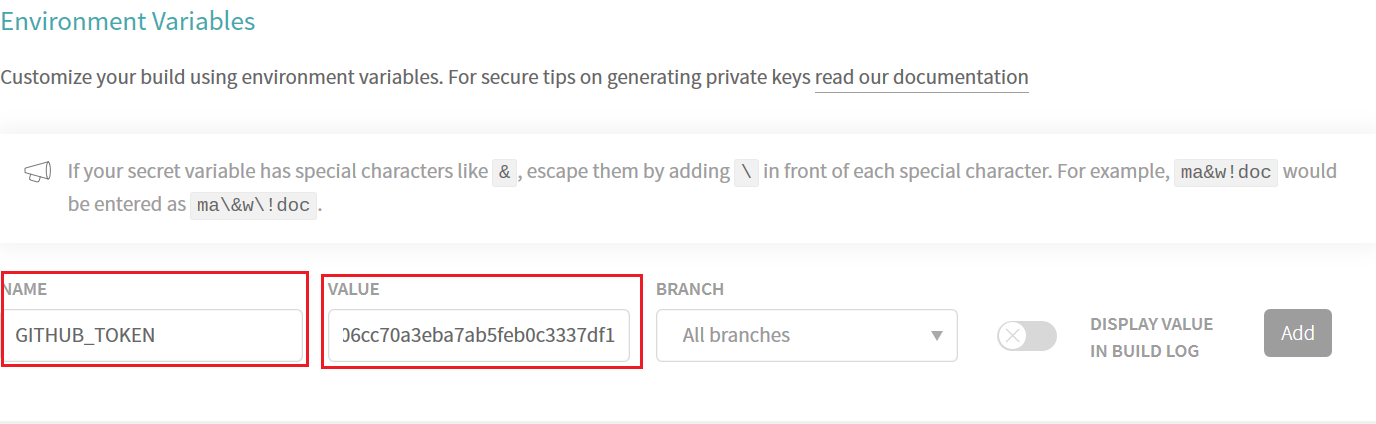
在項目的 Settings --> Environment Variables 中輸入 Token
language: node_js
node_js:
- lts/*
install:
- yarn install # npm ci
script:
- yarn docs:build # npm run docs:build
deploy:
provider: pages
skip_cleanup: true
local_dir: docs/.vuepress/dist
github_token: $GITHUB_TOKEN # 在 GitHub 中生成,用於允許 Travis 向你的倉庫推送代碼。在 Travis 的項目設置頁面進行配置,設置為 secure variable
keep_history: true
on:
branch: master #這裡指的是部署前的源文件分支
- NAME : GITHUB_TOKEN (剛剛的
github_token: $GITHUB_TOKEN這個變數) - VALUE : ****剛剛的 Token****

推送到Github
git add .
git commit -m '初步完成'
git push -f [email protected]:{Username}/{Repo}.git master
# 比如
# git push -f [email protected]:Tsanfer/VuePress-GithubPages-TravisCI.git master
完成
如果沒有 Travis CI 觸發成功,構建沒有問題的話就完成了

本文由Tsanfer's Blog 發佈!



