一、Overview angular 入坑記錄的筆記第四篇,介紹在 angular 中如何通過 HttpClient 類發起 http 請求,從而完成與後端的數據交互。 對應官方文檔地址: "Angular HttpClient" 配套代碼地址: "angular practice/src/http ...
一、Overview
angular 入坑記錄的筆記第四篇,介紹在 angular 中如何通過 HttpClient 類發起 http 請求,從而完成與後端的數據交互。
對應官方文檔地址:
配套代碼地址:angular-practice/src/http-guide
二、Contents
- Angular 從入坑到棄坑 - Angular 使用入門
- Angular 從入坑到挖坑 - 組件食用指南
- Angular 從入坑到挖坑 - 表單控制項概覽
- Angular 從入坑到挖坑 - HTTP 請求概覽
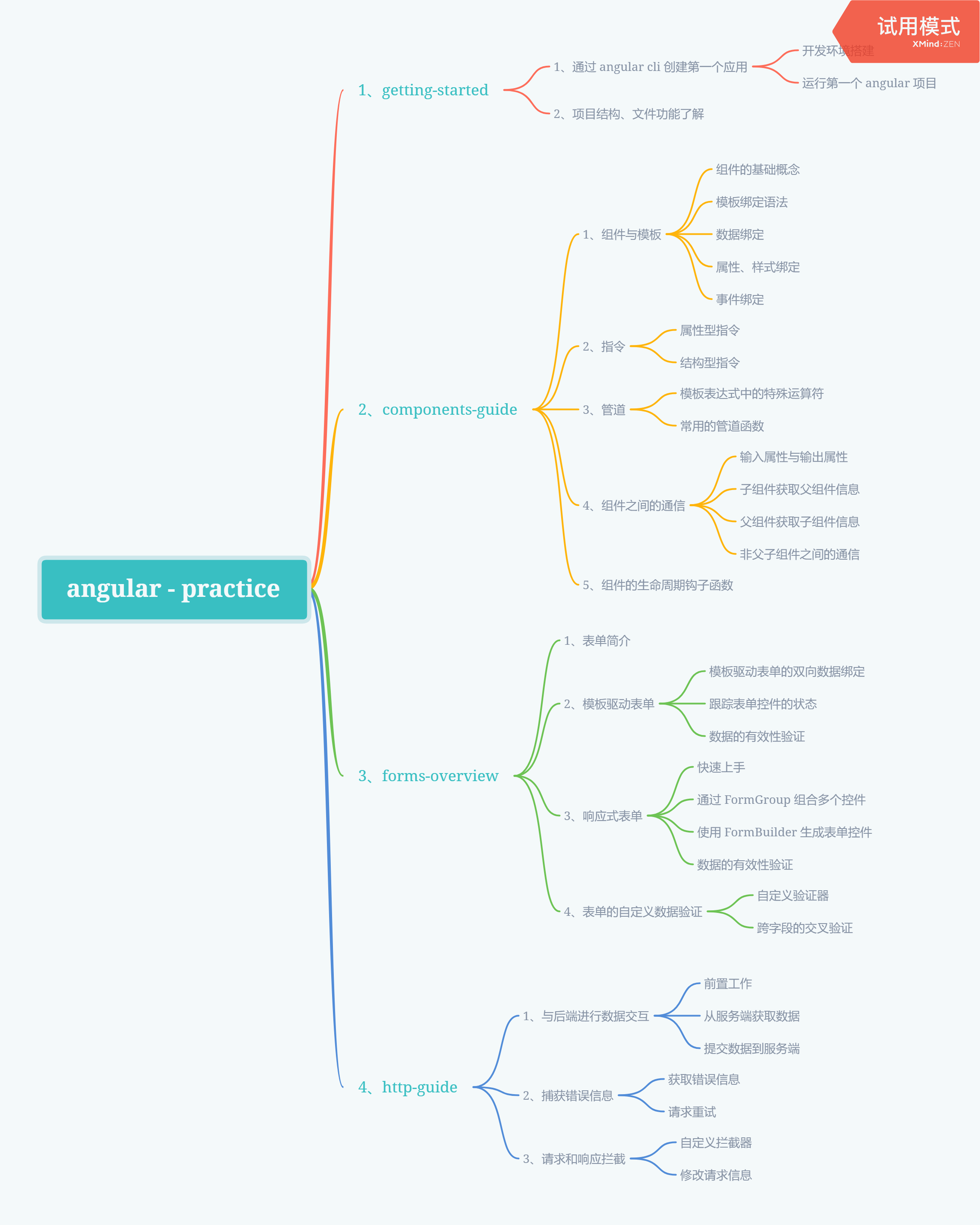
三、Knowledge Graph

四、Step by Step
4.1、與後端進行數據交互
4.1.1、前置工作
在前端項目與後端進行數據交互時,絕大多數都是通過 HTTP 協議進行的,現代瀏覽器支持兩種方式向後端發起 HTTP 請求:XMLHttpRequest 和 fetch
在以前的項目中,通常使用 jquery 的簡化版 ajax 請求向後端請求數據,歸根到底最終還是通過 XMLHttpRequest 與後端進行數據交互
在 Angular 中, 為了簡化 XMLHttpRequest 的使用,框架提供了 HttpClient 類來封裝 HTTP API,用來實現前端與後端的數據交互。
在使用之前,首先需要在應用的根模塊中,引入 HttpClientModule 模塊,並添加到 imports 數組中
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// 添加對於 HttpClientModule 模塊的引用
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule // 添加到根應用模塊中
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在需要使用到的地方,引入 HttpClient 類,然後通過依賴註入的方式註入到應用類中
在通常情況下,我們需要將與後端進行交互的行為封裝成服務,在這個服務中完成對於獲取到的數據的處理,之後再註入到需要使用該服務的組件中,從而確保組件中僅僅包含的是必要的業務邏輯行為
import { Injectable } from '@angular/core';
// 引入 HttpClient 類
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
}
import { Component, OnInit } from '@angular/core';
// 引入服務
import { AntiMotivationalQuotesServicesService } from './../services/anti-motivational-quotes-services.service';
@Component({
selector: 'app-anti-motivational-quotes',
templateUrl: './anti-motivational-quotes.component.html',
styleUrls: ['./anti-motivational-quotes.component.scss']
})
export class AntiMotivationalQuotesComponent implements OnInit {
// 通過構造函數註入的方式使用服務
constructor(private services: AntiMotivationalQuotesServicesService) { }
ngOnInit(): void {
}
}
4.1.2、從服務端獲取數據
這裡使用到的後端介面是掘金上一位朋友開發的毒雞湯介面(https://api.tryto.cn/djt/text),所有權歸屬於小鹹魚丶

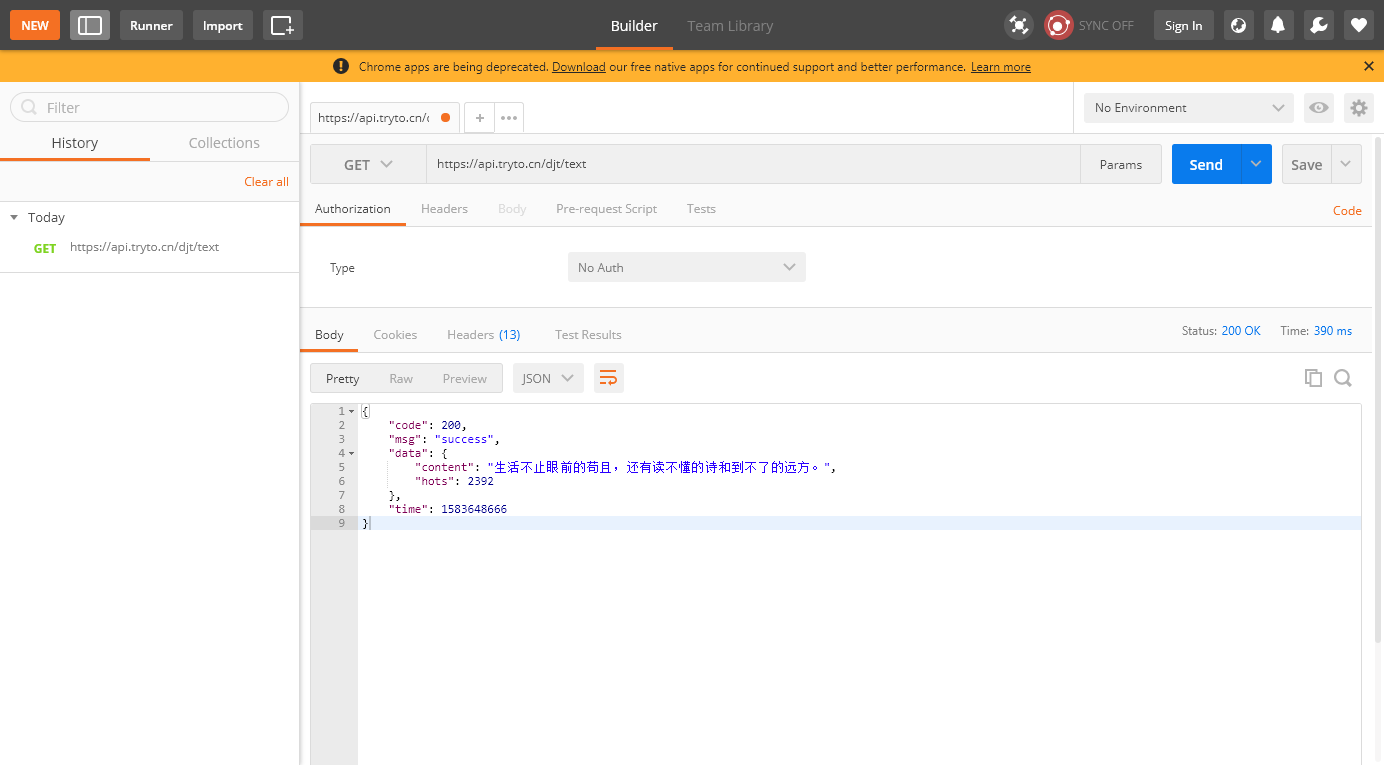
通過使用 postman 進行介面調用可以發現,介面返回的響應信息如下

在項目中創建一個介面,按照後端返回的數據信息進行屬性的定義,用來映射請求的響應信息(Angular 只能將請求響應對象轉換成介面類型,不能自動轉換成類實例)
ng g interface interfaces/get-quotes-response-model
export interface GetQuotesResponseModel {
/**
* 介面響應碼
*/
code: number;
/**
* 響應信息
*/
msg: string;
/**
* 響應數據
*/
data: ResponseData;
/**
* 響應時間
*/
time: number;
}
/**
* 介面響應的內容信息
*/
interface ResponseData {
/**
* 毒雞湯
*/
content: string;
/**
* 熱度
*/
hots: number;
}
在服務中,引入請求響應對象的介面定義,然後設定 get 請求的響應對象為 GetQuotesResponseModel,之後在使用時就可以以一種結構化數據的方式獲取請求返回的數據信息
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
// 引入 HttpClient 類
import { HttpClient } from '@angular/common/http';
// 引入介面響應類
import { GetQuotesResponseModel } from '../interfaces/get-quotes-response-model';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
/**
* 通過 get 請求獲取毒雞湯信息
*/
getAntiMotivationalQuotes(): Observable<GetQuotesResponseModel> {
const url = 'https://api.tryto.cn/djt/text';
return this.http.get<GetQuotesResponseModel>(url);
}
}
在組件中,通過調用註入的服務類完成介面數據的獲取,因為是以一種結構化對象的形式獲取到介面返回的數據,因此這裡可以直接通過對象屬性獲取到指定的屬性信息
import { Component, OnInit } from '@angular/core';
// 引入服務
import { AntiMotivationalQuotesServicesService } from './../services/anti-motivational-quotes-services.service';
// 引入介面響應對象
import { GetQuotesResponseModel } from '../interfaces/get-quotes-response-model';
@Component({
selector: 'app-anti-motivational-quotes',
templateUrl: './anti-motivational-quotes.component.html',
styleUrls: ['./anti-motivational-quotes.component.scss']
})
export class AntiMotivationalQuotesComponent implements OnInit {
public quoteResponse: GetQuotesResponseModel;
// 通過構造函數註入的方式使用服務
constructor(private services: AntiMotivationalQuotesServicesService) { }
ngOnInit(): void {
}
/**
* 獲取毒雞湯
*/
getQuotes() {
this.services.getAntiMotivationalQuotes().subscribe((response: GetQuotesResponseModel) => {
this.quoteResponse = response;
});
}
}
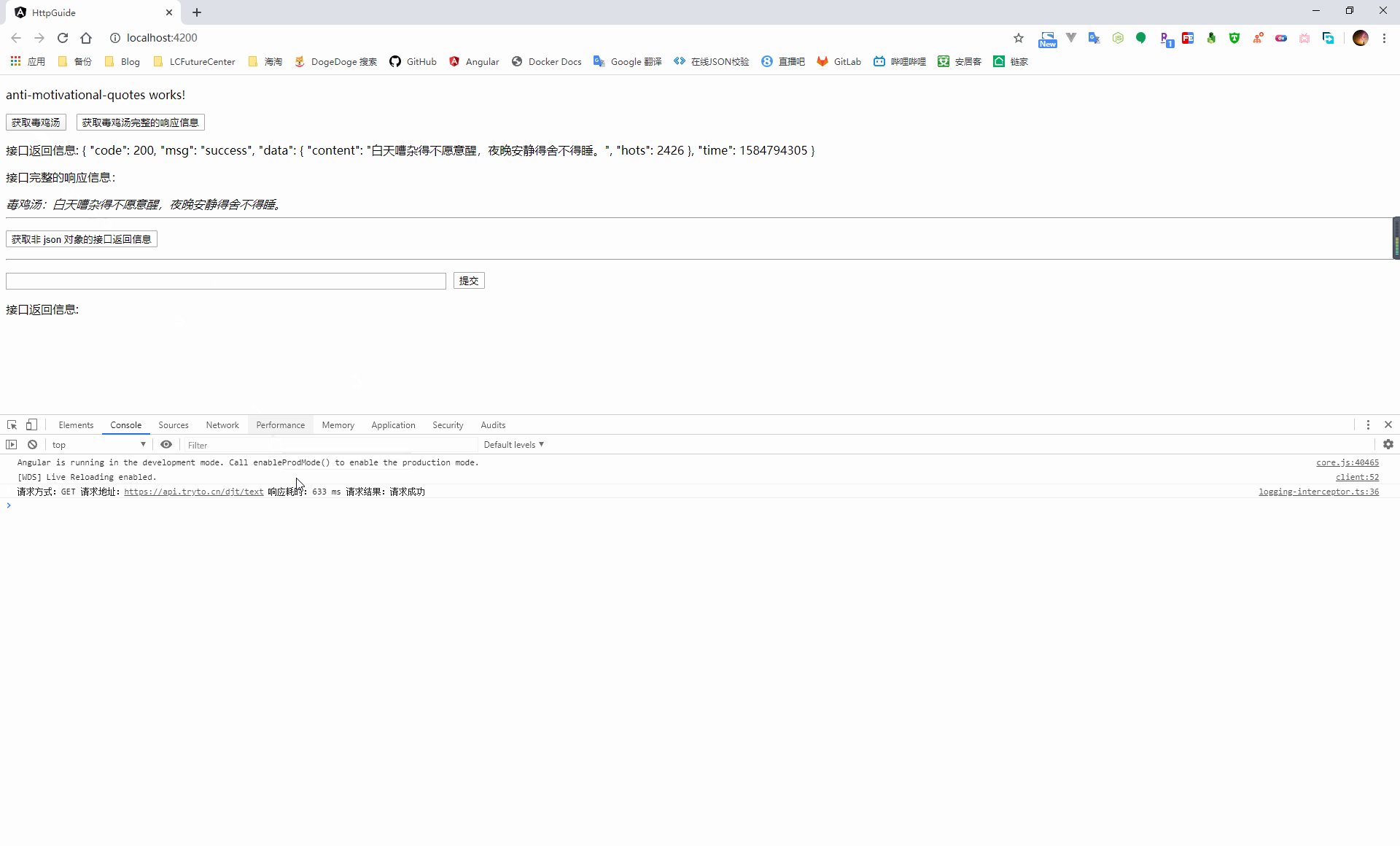
因為最終需要的信息是介面返回的響應信息對象中的一個屬性,因此這裡需要使用安全導航運算符(?)來確保模板的渲染不會因為空指針錯誤而中斷
<p>
<button (click)="getQuotes()">獲取毒雞湯</button>
</p>
<p>
介面返回信息: {{quoteResponse | json}}
</p>
<i>
毒雞湯:{{quoteResponse?.data?.content}}
</i>

在執行服務中的方法時,有時會存在沒有回調函數的情況,此時也必須執行 subscribe 方法,否則服務中的 HTTP 請求是沒有真正發起的
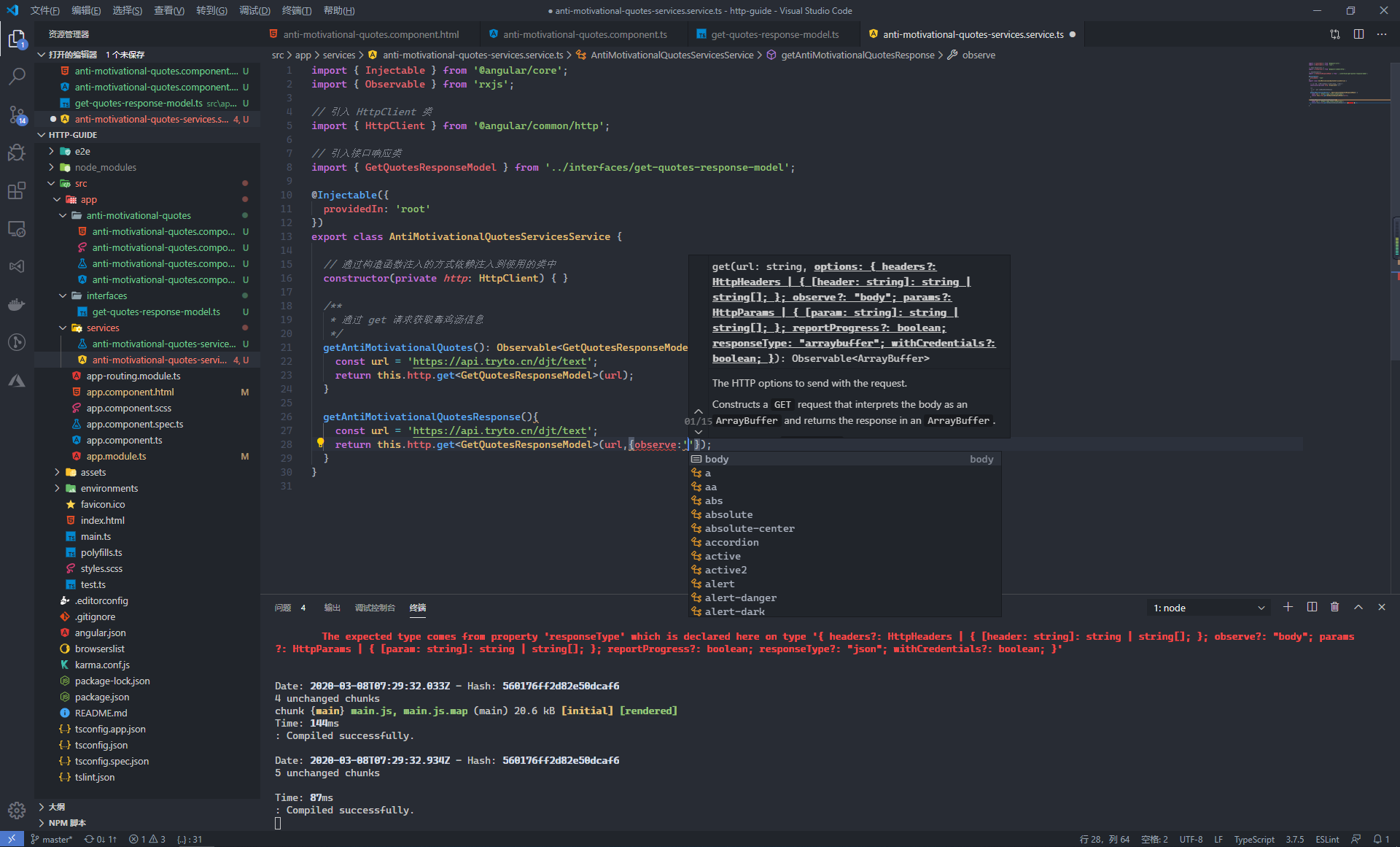
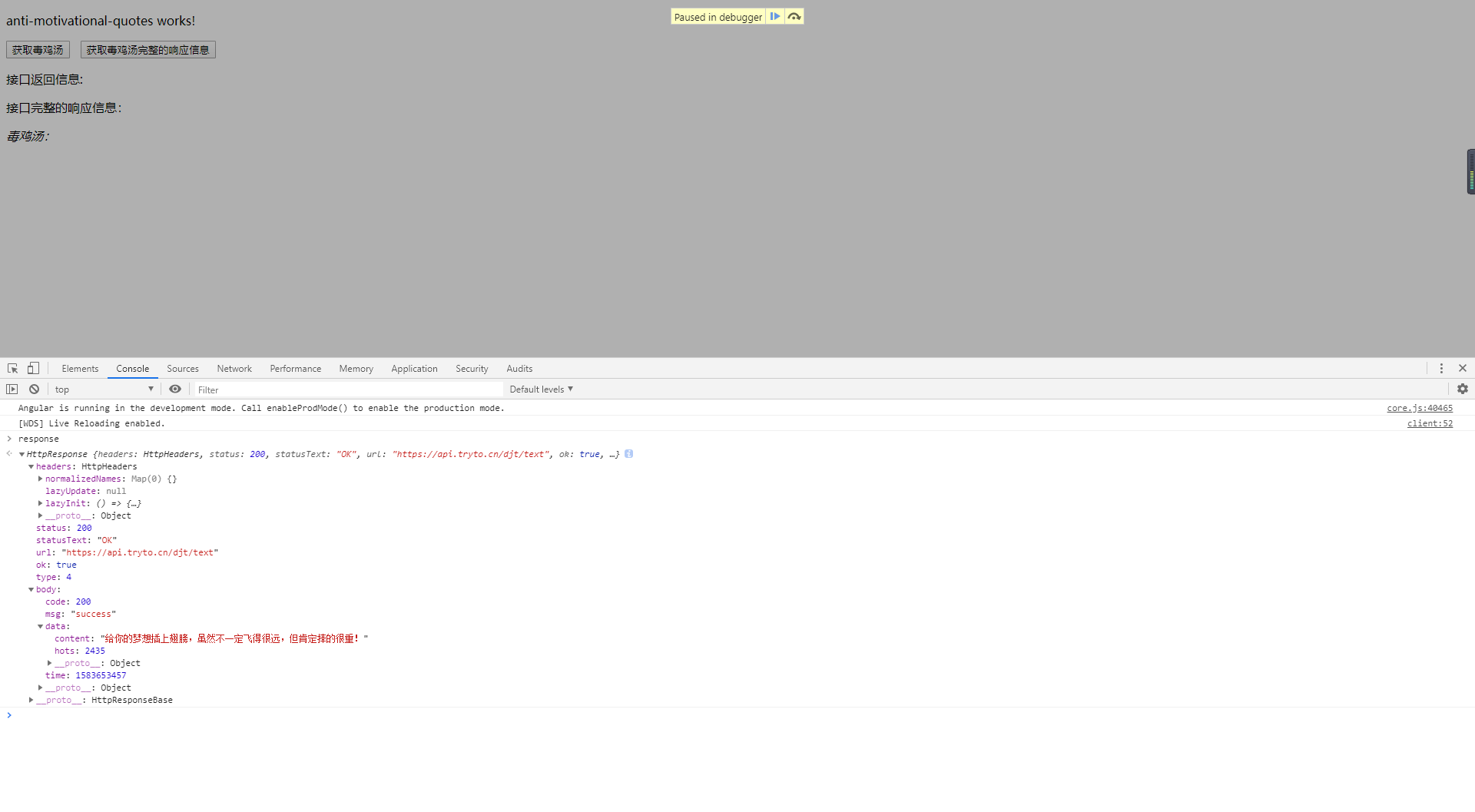
服務中的 getAntiMotivationalQuotes 只能獲取到介面返回的 body 裡面的信息,某些情況下需要獲取到完整的響應信息,此時需要通過 observe 參數來告訴 HttpClient 此方法需要返回完整的響應信息

import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
// 引入 HttpClient 類
import { HttpClient, HttpResponse } from '@angular/common/http';
// 引入介面響應類
import { GetQuotesResponseModel } from '../interfaces/get-quotes-response-model';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
/**
* 獲取完整的介面請求信息
*/
getAntiMotivationalQuotesResponse(): Observable<HttpResponse<GetQuotesResponseModel>> {
const url = 'https://api.tryto.cn/djt/text';
return this.http.get<GetQuotesResponseModel>(url, { observe: 'response' });
}
}
import { HttpResponse } from '@angular/common/http';
import { Component, OnInit } from '@angular/core';
// 引入服務
import { AntiMotivationalQuotesServicesService } from './../services/anti-motivational-quotes-services.service';
// 引入介面響應對象
import { GetQuotesResponseModel } from '../interfaces/get-quotes-response-model';
@Component({
selector: 'app-anti-motivational-quotes',
templateUrl: './anti-motivational-quotes.component.html',
styleUrls: ['./anti-motivational-quotes.component.scss']
})
export class AntiMotivationalQuotesComponent implements OnInit {
public quoteResponseInfo: HttpResponse<GetQuotesResponseModel>;
// 通過構造函數註入的方式使用服務
constructor(private services: AntiMotivationalQuotesServicesService) { }
ngOnInit(): void {
}
/**
* 獲取毒雞湯介面完整的請求信息
*/
getQuotesResponse() {
this.services.getAntiMotivationalQuotesResponse().subscribe((response: HttpResponse<GetQuotesResponseModel>) => {
this.quoteResponseInfo = response;
});
}
}

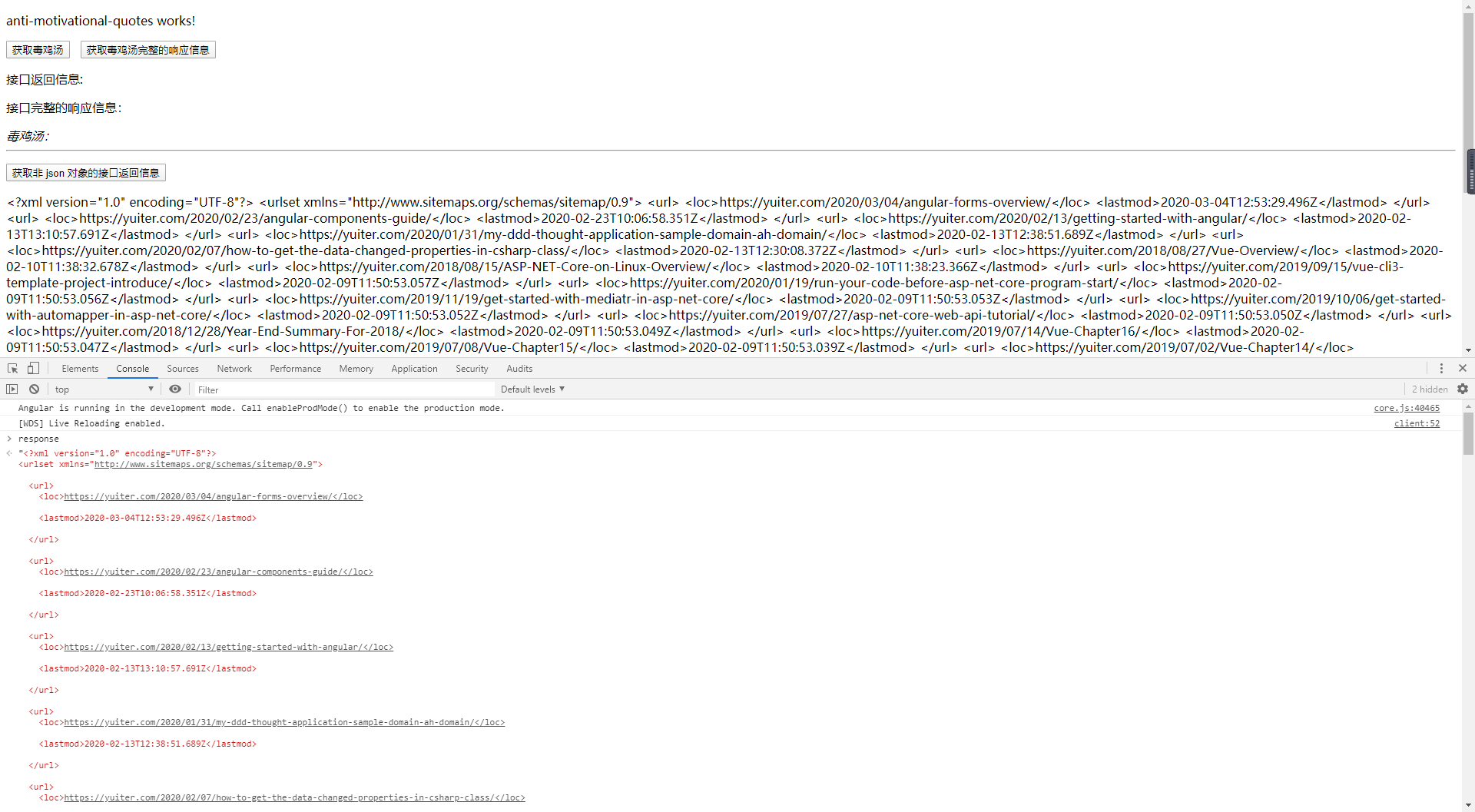
HttpClient 預設的返回信息格式都是 json 對象,在後端介面返回的並不是 json 對象的情況下,需要手動的設置響應類型(text、blob、arraybuffer...)
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
// 引入 HttpClient 類
import { HttpClient, HttpResponse } from '@angular/common/http';
// 引入介面響應類
import { GetQuotesResponseModel } from '../interfaces/get-quotes-response-model';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
/**
* 獲取響應類型非 json 對象的信息
*/
getYuiterSitemap(): Observable<string> {
const url = 'https://yuiter.com/sitemap.xml';
return this.http.get(url, { responseType: 'text' });
}
}

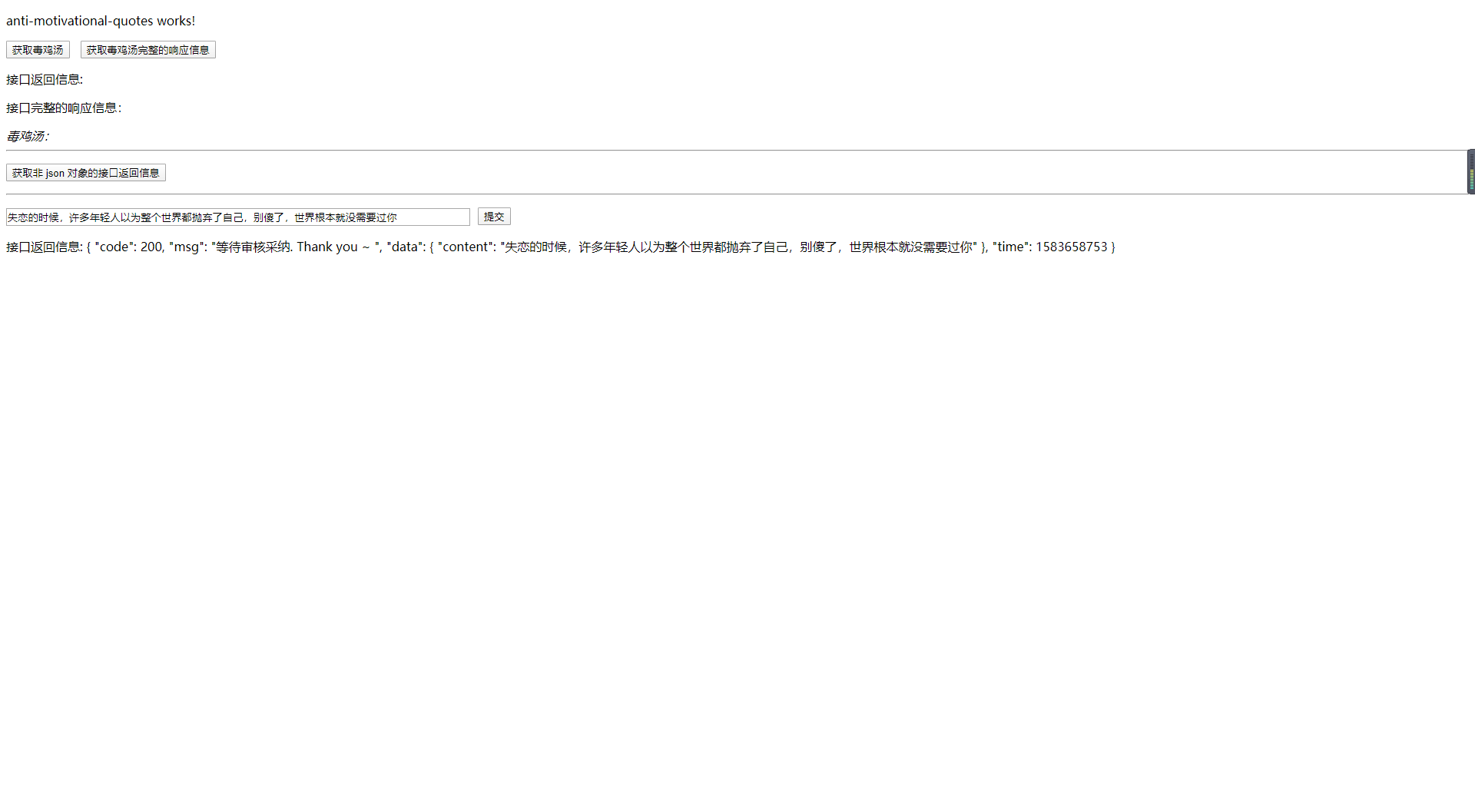
4.1.3、提交數據到服務端
在同後端介面進行交互時,獲取數據一般用的是 get 請求,而當進行數據新增、更新、刪除時則會使用 post、put、delete 這三個 HTTP 謂詞
在毒雞湯這個介面中,可以使用 post 方式調用 https://api.tryto.cn/djt/submit 進行毒雞湯的提交

根據 postman 的調用示例,在服務中定義一個方法用來提交毒雞湯信息,這裡的 SetQuotesResponseModel 為介面返回的響應對象
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
// 引入 HttpClient 類
import { HttpClient, HttpResponse } from '@angular/common/http';
// 引入介面響應類
import { SetQuotesResponseModel } from '../interfaces/set-quotes-response-model';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
/**
* 提交毒雞湯信息
* @param content 毒雞湯
*/
submitAntiMotivationalQuote(content: string): Observable<SetQuotesResponseModel> {
const url = 'https://api.tryto.cn/djt/submit';
return this.http.post<SetQuotesResponseModel>(url, {
content
});
}
}

因為這裡是以預設的表單提交的方式進行的數據提交,當後端需要修改請求的 body 格式時,則需要我們修改請求的 MIME 類型
當需要更改請求的 MIME 類型或是需要添加授權訪問的 token 信息這一類的操作時,需要在使用 HttpClient 提供的請求方法時添加上 HTTP 請求頭配置信息
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
// 引入 HttpClient 類
import { HttpClient, HttpResponse, HttpHeaders } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
public httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json',
'Authorization': 'token'
})
};
/**
* 修改請求頭信息
*/
submitWithOptions() {
const url = '';
return this.http.post(url, {
data: ''
}, this.httpOptions);
}
}
4.2、捕獲錯誤信息
4.2.1、獲取錯誤信息
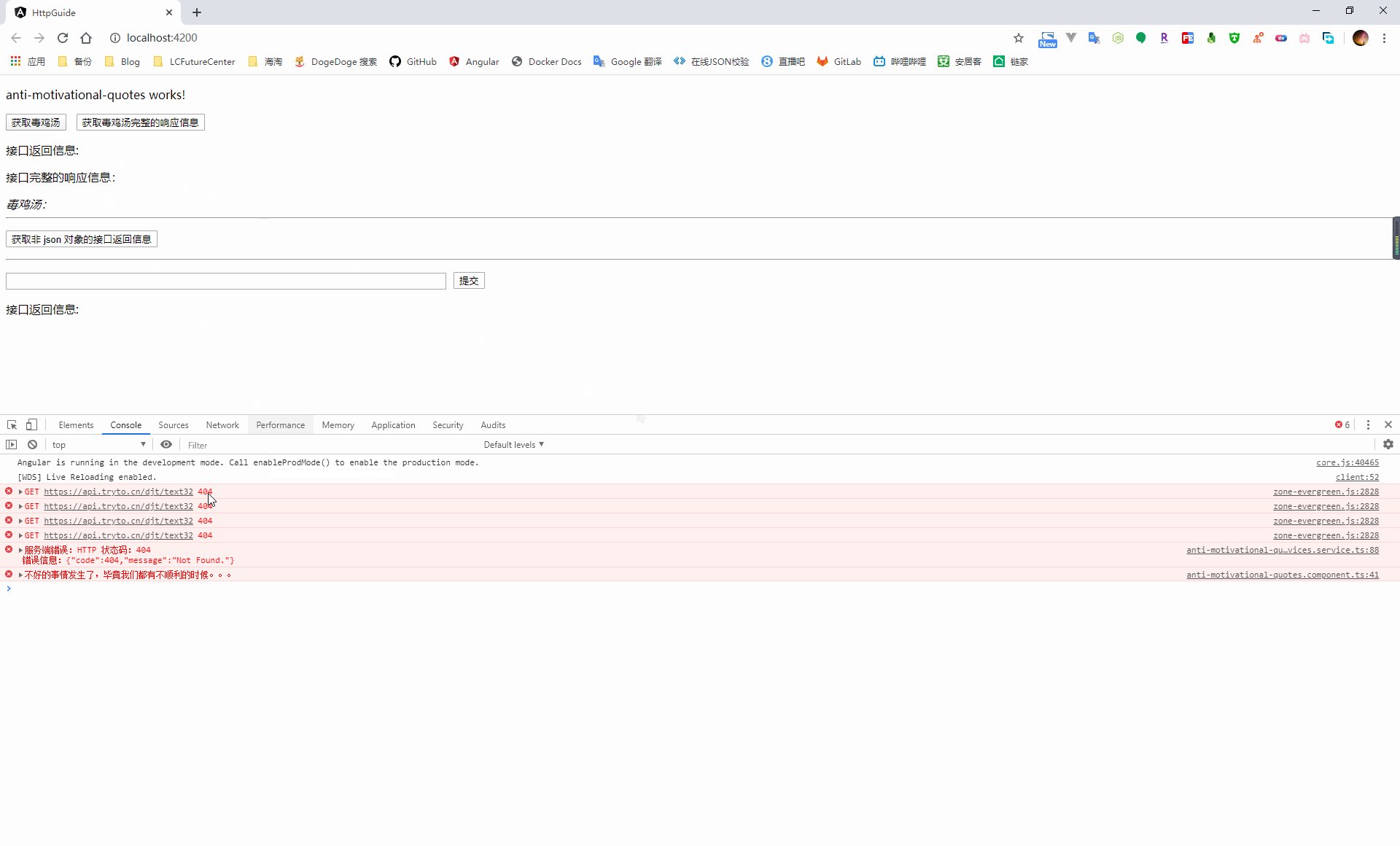
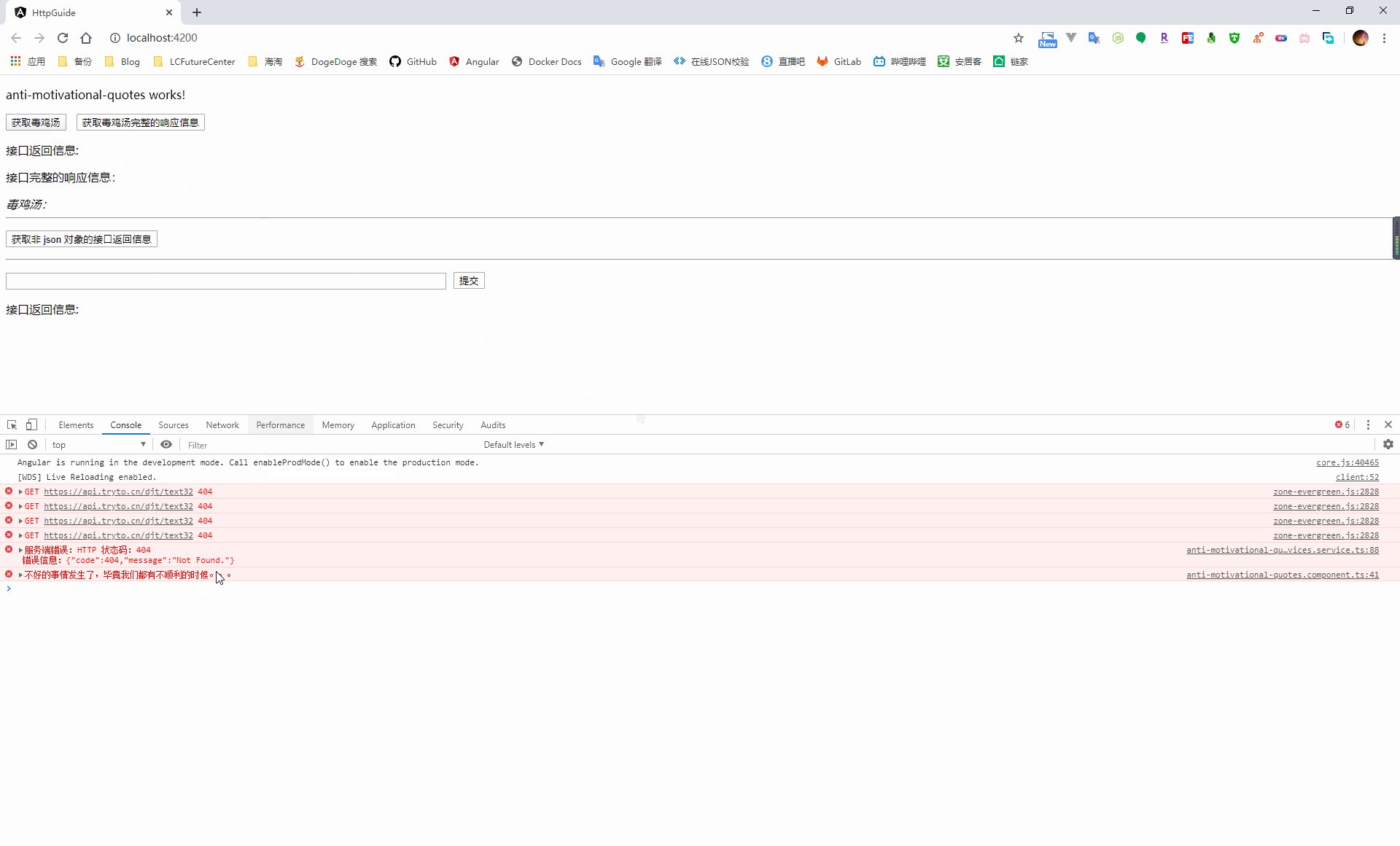
在涉及到前後端交互的過程中,不可避免會出現各種狀況,在出現錯誤時,可以在 subscribe 方法中,添加第二個回調方法來獲取錯誤信息
getQuotes() {
this.services.getAntiMotivationalQuotes().subscribe((response: GetQuotesResponseModel) => {
this.quoteResponse = response;
}, error => {
console.error(error);
});
}

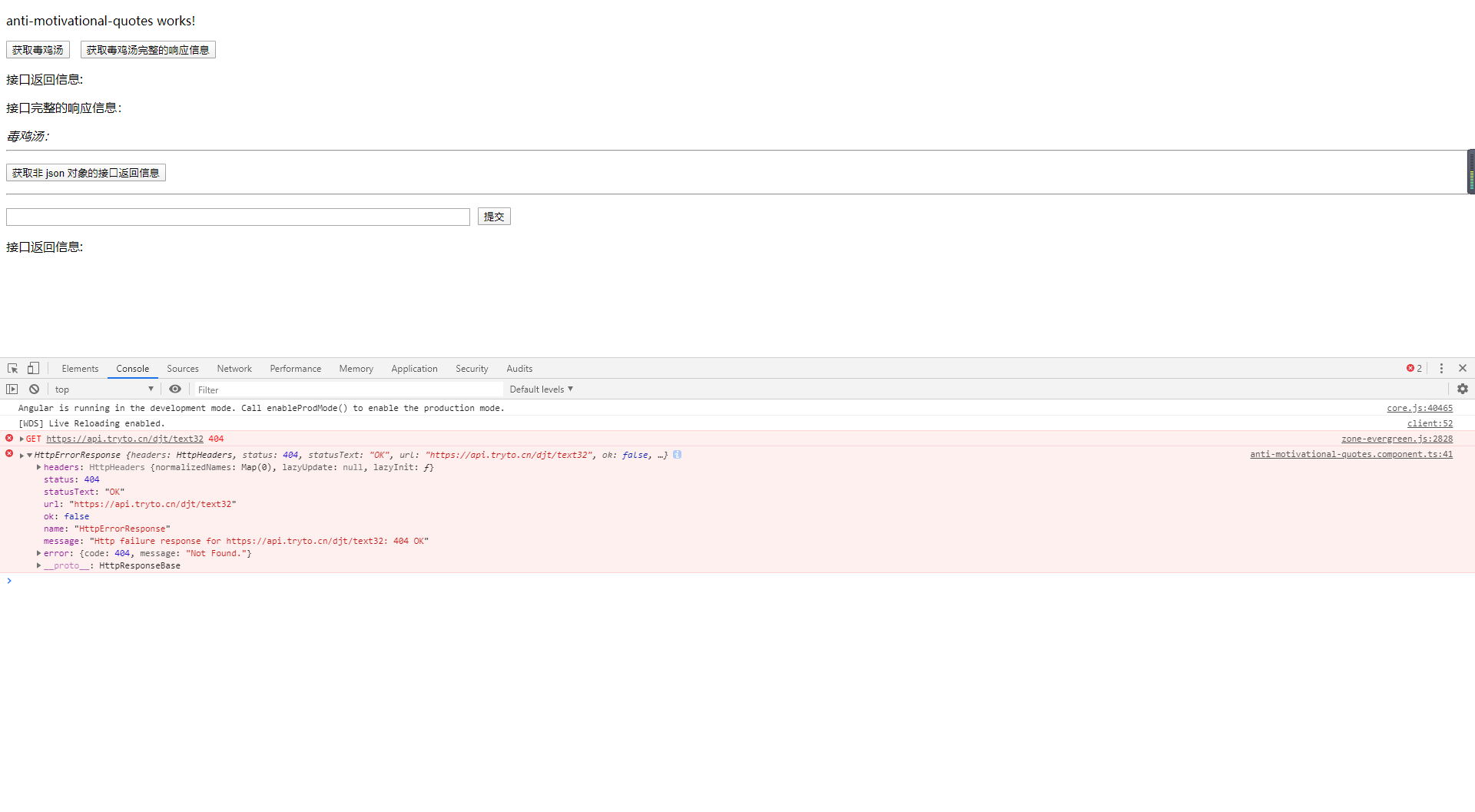
在處理錯誤信息的回調方法中,方法返回了一個 HttpErrorResponse 對象來描述錯誤信息
因為這裡的錯誤更多是服務在與後端進行通信產生的錯誤,因此對於錯誤信息的捕獲和處理更應該放到服務中進行,而在組件處僅顯示錯誤提示
在服務中定義一個錯誤處理器,用來處理與後端請求中發生的錯誤
import { Injectable } from '@angular/core';
import { Observable, throwError } from 'rxjs';
import { catchError, retry } from 'rxjs/operators';
// 引入 HttpClient 類
import { HttpClient, HttpResponse, HttpHeaders, HttpErrorResponse } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class AntiMotivationalQuotesServicesService {
// 通過構造函數註入的方式依賴註入到使用的類中
constructor(private http: HttpClient) { }
/**
* 通過 get 請求獲取毒雞湯信息
*/
getAntiMotivationalQuotes(): Observable<GetQuotesResponseModel> {
const url = 'https://api.tryto.cn/djt/text32';
return this.http.get<GetQuotesResponseModel>(url)
.pipe(
catchError(this.handleError)
);
}
/**
* 錯誤信息捕獲處理
* @param error 錯誤信息
*/
private handleError(error: HttpErrorResponse) {
if (error.error instanceof ErrorEvent) {
// 客戶端本身引起的錯誤信息
console.error(`客戶端錯誤:${error.error.message}`);
} else {
// 服務端返回的錯誤信息
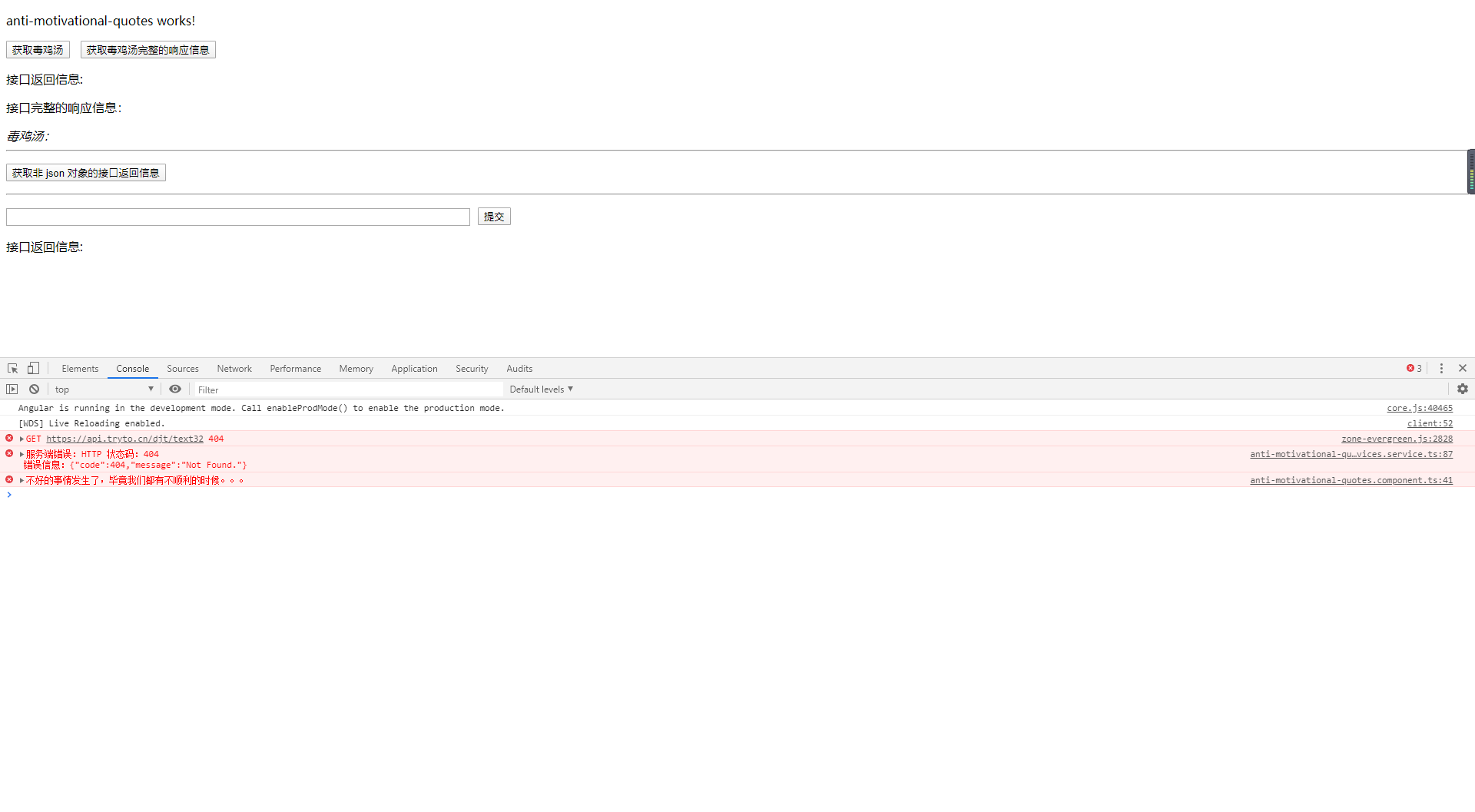
console.error(`服務端錯誤:HTTP 狀態碼:${error.status} \n\r 錯誤信息:${JSON.stringify(error.error)}`);
}
// 反饋給用戶的錯誤信息(用於組件中使用 error 回調時的錯誤提示)
return throwError('不好的事情發生了,畢竟我們都有不順利的時候。。。');
}
}
當請求發生錯誤時,通過在 HttpClient 方法返回的 Observable 對象中使用 pipe 管道將錯誤傳遞給自定義的錯誤處理器,從而完成捕獲錯誤信息的後續操作

4.2.2、請求重試
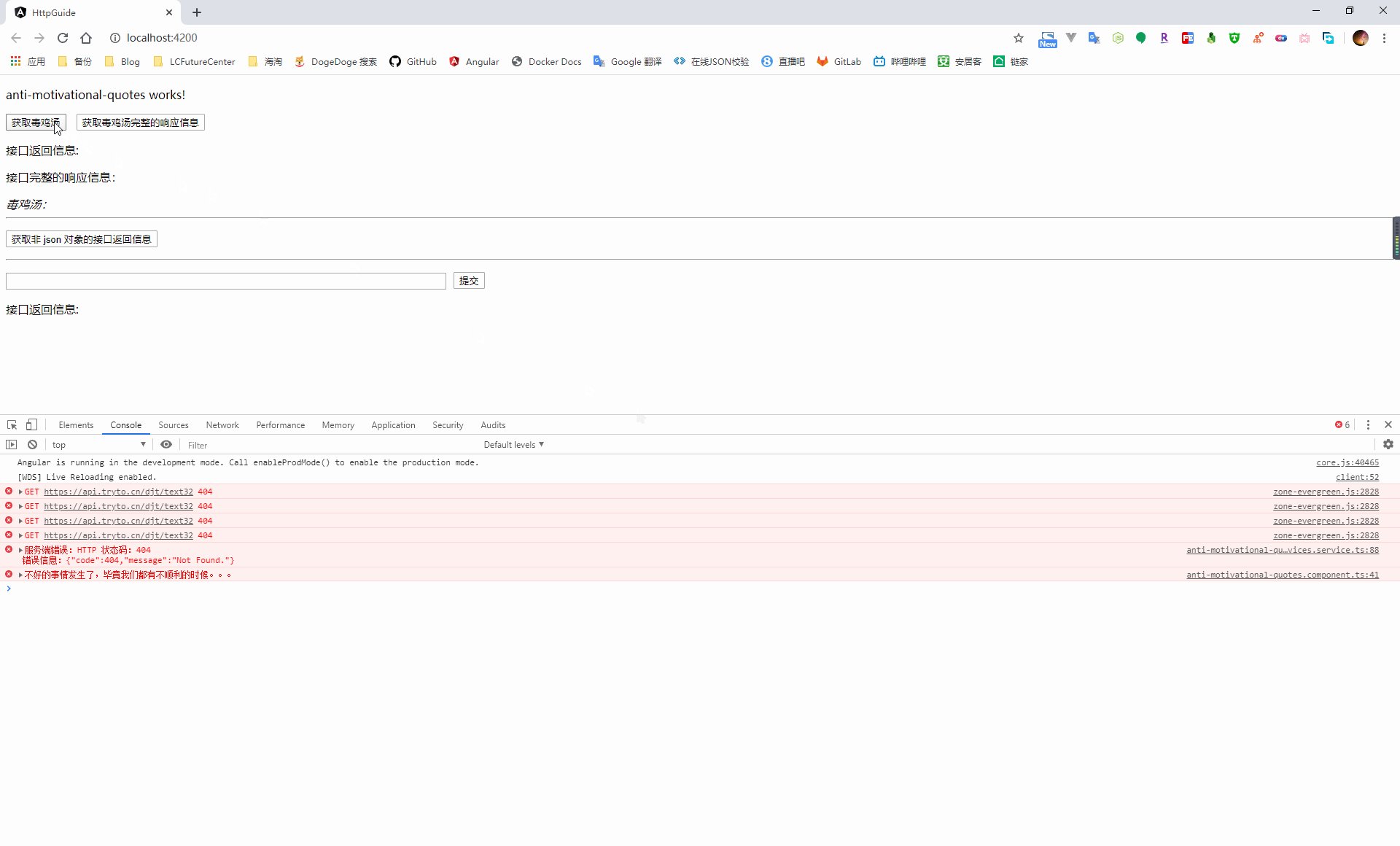
某些情況下存在因為特殊原因導致短時間的請求失敗,這時可以在 pipe 管道中,當請求失敗後,使用 retry 方法進行多次的請求重試,在進行了多次重試後還是無法進行數據通信後,則進行錯誤捕獲
getAntiMotivationalQuotes(): Observable<GetQuotesResponseModel> {
const url = 'https://api.tryto.cn/djt/text32';
return this.http.get<GetQuotesResponseModel>(url)
.pipe(
retry(3), // 重試三次
catchError(this.handleError) // 捕獲錯誤信息
);
}

4.3、請求和響應攔截
在向伺服器發起請求時,一般是需要我們在請求頭中添加上授權的 token 信息,與其當後端介面返回我們無權訪問時再來處理,是不是可以在發起請求前去進行攔截判斷,如果不包含 token 信息,則將允許訪問的 token 信息添加到請求中
同樣的,當已經定義好後端返回什麼信息代表請求出錯 or 直接根據後端返回的請求狀態碼判斷請求出錯時,完全可以通過對介面返回的響應進行攔截,直接攔截掉請求出錯的情況,從而不需要在後續的業務邏輯代碼中再進行判斷請求是否成功
4.3.1、自定義攔截器
在 Angular 中可以新建一個繼承於 HttpInterceptor 介面的攔截器類,通過實現 intercept 方法來對請求進行攔截處理
與 ASP.NET Core 中的中間件相似,我們可以在請求中添加多個的攔截器,構成一個攔截器鏈。當一個攔截器已經處理完成時,需要通過 next 對象將 HTTP 請求傳遞到下一個攔截器,否則,整個請求將會中斷。如果當前的攔截器已經是整個攔截器鏈的最後一個,則會將請求發送到後端介面
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent, HttpResponse } from '@angular/common/http';
import { Observable } from 'rxjs/internal/Observable';
import { Injectable } from '@angular/core';
import { tap, finalize } from 'rxjs/operators';
/**
* 通過添加 Injectable 特性,表明可以通過依賴註入的方式進行創建
*/
@Injectable()
export class LoggingInterceptor implements HttpInterceptor {
/**
* 請求攔截
* @param req http 請求
* @param next 下一個攔截器
*/
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
// 開始時間
const started = Date.now();
let msg: string;
// 將 http 請求信息傳遞給下一個攔截器
return next.handle(req)
.pipe(
tap(
// 捕獲當前請求是否成功 or 失敗
// 1、通過判斷響應的類型是否為 HttpResponse 來判斷請求是否成功
event => msg = event instanceof HttpResponse ? '請求成功' : '請求失敗',
// 2、如果存在了 error 回調,則請求失敗
error => msg = '請求失敗'
), finalize(() => {
const elapsed = Date.now() - started;
console.log(`請求方式:${req.method} 請求地址:${req.urlWithParams} 響應耗時:${elapsed} ms 請求結果:${msg}`);
}));
}
}
當定義好攔截器後,與其它的自定義服務一樣,我們需要添加到根模塊的 providers 中,因為可能會存在定義多個攔截器的情況,這裡可以通過定義一個 typescript 文件用來導出我們需要添加的攔截器信息
因為會存在定義多個攔截器的情況,所以這裡需要指定 multi 屬性為 true
import { HTTP_INTERCEPTORS } from '@angular/common/http';
// 需要添加的攔截器
import { LoggingInterceptor } from './logging-interceptor';
// 返回的攔截器數組
export const HttpInterceptorProviders = [
{ provide: HTTP_INTERCEPTORS, useClass: LoggingInterceptor, multi: true }
];
由於攔截器具有將發送到服務端的 HTTP 請求進行監視、轉化,以及攔截請求的響應信息的雙重效果,因此當我們註冊了多個攔截器時,在發送請求時會按照我們添加的順序進行執行,而在接受到請求響應時,則是按照反過來的順序進行執行
獲取到導出的攔截器信息,就可以在根模塊中去導入需要註冊的攔截器
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// 添加自定義攔截器
import { HttpInterceptorProviders } from './http-interceptors/http-interceptor-providers';
@NgModule({
declarations: [
AppComponent,
AntiMotivationalQuotesComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule // 添加到根應用模塊中
],
providers: [
HttpInterceptorProviders
],
bootstrap: [AppComponent]
})
export class AppModule { }

4.3.2、修改請求信息
由於一個請求可能會存在重試發起的情況,為了確保多次發起請求時的請求信息的不變性,對於 HttpRequest 和 HttpResponse 我們是不可以修改原始的對象屬性值的
當我們需要對請求進行修改時,例如在請求的 header 中添加上 token 信息,此時我們需要先克隆一個原始的請求對象,在這個克隆後的請求上進行操作,最終將這個克隆後的請求傳遞給下一個攔截器
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent, HttpResponse } from '@angular/common/http';
import { Observable } from 'rxjs/internal/Observable';
import { Injectable } from '@angular/core';
import { tap, finalize } from 'rxjs/operators';
/**
* 通過添加 Injectable 特性,表明可以通過依賴註入的方式進行創建
*/
@Injectable()
export class LoggingInterceptor implements HttpInterceptor {
/**
* 請求攔截
* @param req http 請求
* @param next 下一個攔截器
*/
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
// 開始時間
const started = Date.now();
let msg: string;
// 列印原始的請求信息
console.log(`原始的請求信息:${JSON.stringify(req.headers)}`);
// 獲取請求中的 token 信息
const token = req.headers.get('Authorization') || '';
// 克隆請求信息
const authReq = req.clone({
headers: token === '' ? req.headers.set('Authorization', '123456') : req.headers
});
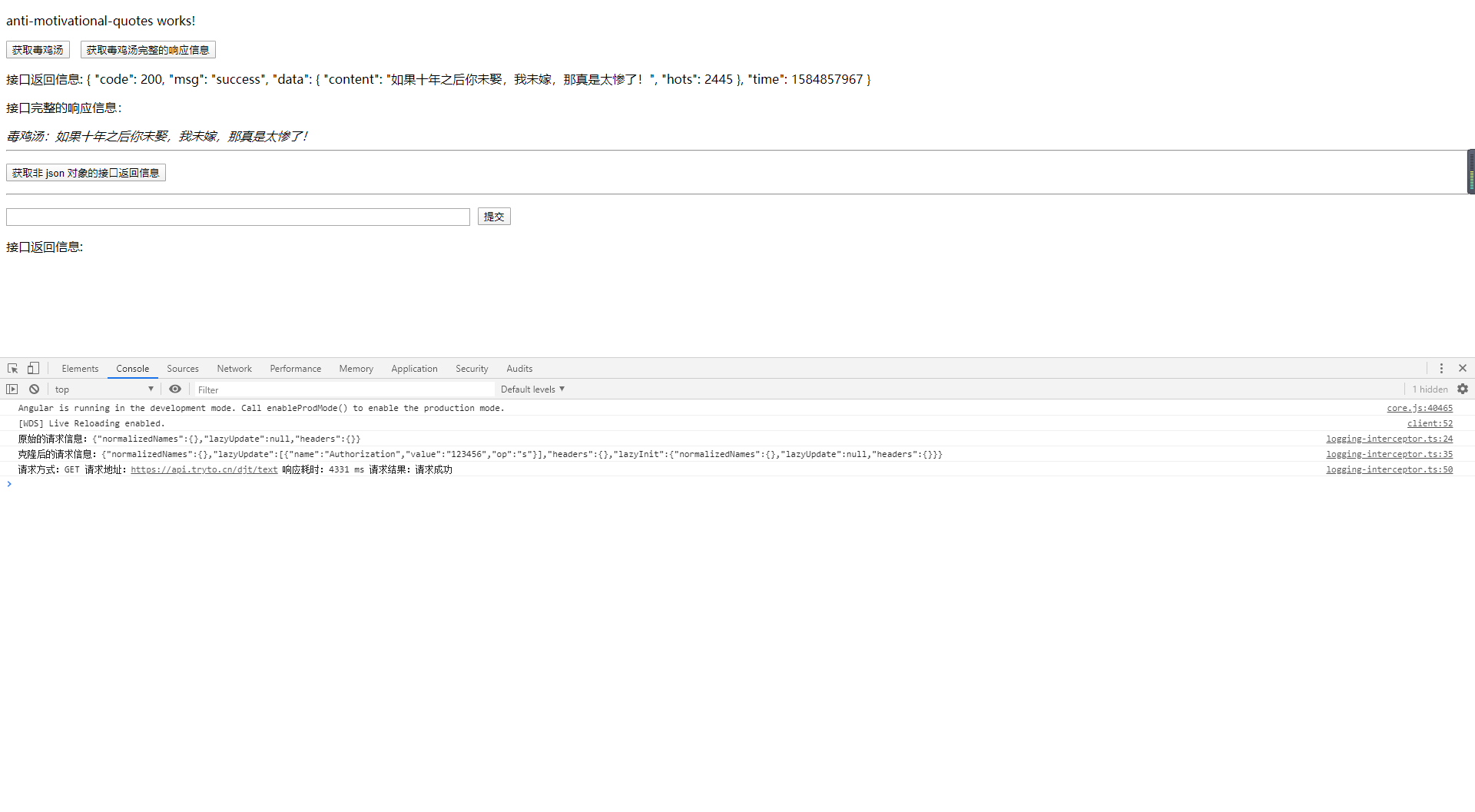
// 列印修改後的請求信息
console.log(`克隆後的請求信息:${JSON.stringify(authReq.headers)}`);
// 將克隆後的 http 請求信息傳遞給下一個攔截器
return next.handle(authReq)
.pipe(
tap(
// 捕獲當前請求是否成功 or 失敗
// 1、通過判斷響應的類型是否為 HttpResponse 來判斷請求是否成功
event => msg = event instanceof HttpResponse ? '請求成功' : '請求失敗',
// 2、如果存在了 error 回調,則請求失敗
error => msg = '請求失敗'
), finalize(() => {
const elapsed = Date.now() - started;
console.log(`請求方式:${req.method} 請求地址:${req.urlWithParams} 響應耗時:${elapsed} ms 請求結果:${msg}`);
}));
}
}