基於node npm & vue-cli & element UI創建vue單頁應用 開發環境 Win 10 node-v10.15.3-x64.msi 下載地址: https://nodejs.org/en/ 安裝node 安裝vue-cli 1、安裝node-v10.15.3-x64.msi 2 ...
基於node npm & vue-cli & element UI創建vue單頁應用
開發環境
Win 10
node-v10.15.3-x64.msi
下載地址:
安裝node
安裝vue-cli
1、安裝node-v10.15.3-x64.msi
2、設置註冊地址
因為npm官方倉庫在國外,有時候下載速度會非常慢,不過有淘寶鏡像可以使用,下載包的速度很快。而且淘寶鏡像是定時更新同步npm的官方倉庫的。
npm config set registry https://registry.npm.taobao.org
這樣,npm在執行安裝包的命令時,會先從淘寶鏡像去下載包。
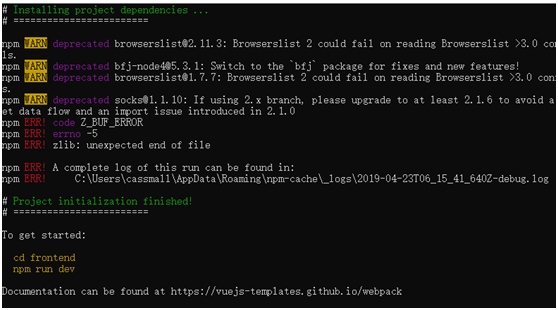
如果不設置,安裝包過程中可能出現如下錯誤

npm ERR! code Z_BUF_ERROR
npm ERR! errno -5
npm ERR! zlib: unexpected end of file
npm ERR! A complete log of this run can be found in:
3、安裝全局腳手架工具vue-cli
npm install vue-cli -g
創建vue項目
1、進入到存放項目根目錄,執行vue-init webpack <package>命令
cd /d E:\MyProjects\TMP
E:\MyProjects\TMP>vue-init webpack frontend
? Project name (frontend)待輸入項目名,可直接按Enter鍵,或者輸入其它(括弧中都部分為預設值,下同)
? Project description (A Vue.js project) 待輸入項目名,可直接按Enter鍵,或者輸入其它
? Author待輸入作者名稱
? Vue build (Use arrow keys)
> Runtime + Compiler: recommended for most users運行時編譯,可按上下方向鍵切換選項,選好後按Enter鍵,到此處可直接按Enter鍵
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere 只運行時
? Install vue-router? (Y/n) 是否安裝vue-router輸入Y,按Enter鍵
? Use ESLint to lint your code? (Y/n) 是否在代碼中使用ESLint輸入n,按Enter鍵
? Set up unit tests (Y/n) 輸入n,按回車鍵,即不設置單元測試
? Setup e2e tests with Nightwatch? (Y/n) 是否使用E2E 黑盒測試,輸入n,按回車鍵,
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM 項目創建後是否運行npm install按上下方向鍵選擇,此處可選擇該項,直接回車,如果選擇No, I will handle that myself,則執行npm run dev之前,需要執行npm install
Yes, use Yarn
No, I will handle that myself
... 略
cd frontend
npm run dev
... 略
註意:
1、 執行vue-init命令後,會出現互動式等待,等待輸入、選擇(通過按方向鍵),具體輸入、選擇如上
2、驗證
E:\MyProjects\TMP>cd frontend
E:\MyProjects\TMP\frontend>npm run dev
……略
15:16:15 I Your application is running here: http://localhost:8080
瀏覽器訪問:

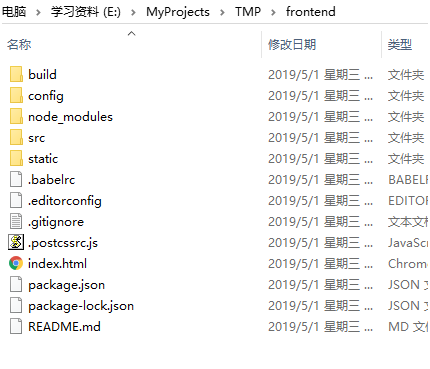
至此,項目文件結構如下

運行編譯vue項目
1、修改frontend/index.html,如下,添加一下帶背景色內容<p>hello my vue</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>frontend</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<p>hello my vue</p>
</body>
</html>
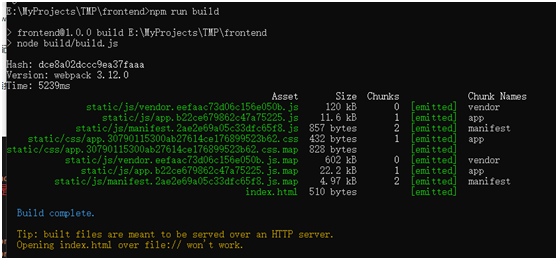
2、在vue項目根目錄(例中為frontend目錄)下,cmd命令行運行npm run build,運行完成後,會在當前目錄下生成dist目錄,裡面包含一個 index.html 和一個文件夾static。

參考鏈接:
https://v1-cn.vuejs.org/guide/installation.html
安裝element-ui
E:\MyProjects\TMP>cd frontend
E:\MyProjects\TMP\frontend>npm i element-ui
註意,如上,先要進入vue項目所在目錄(例中為frontend目錄),然後執行 npm i element-ui命令,不然後面運行會出現以下錯誤:

如果需要按需引用element-ui,繼續執行以下命令
npm install babel-plugin-component –D
修改main.js
修改main.js文件
兩種導入方式
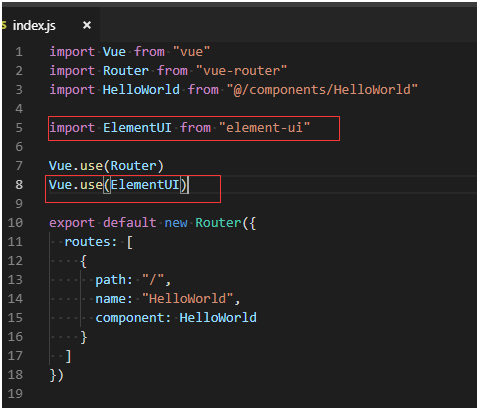
1、 導入整個element-ui

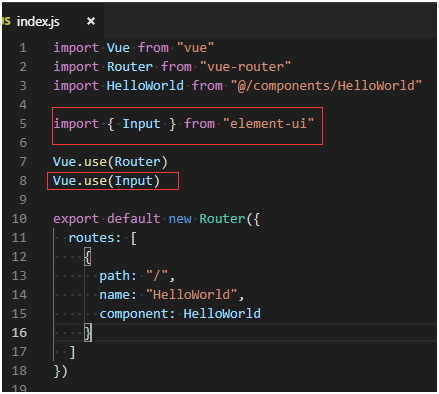
2、按需引用(假設插件已經安裝)

修改App.vue
如下,修改、添加帶背景色內容
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<el-input v-model="input" placeholder="請輸入內容">輸入框</el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
input: ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
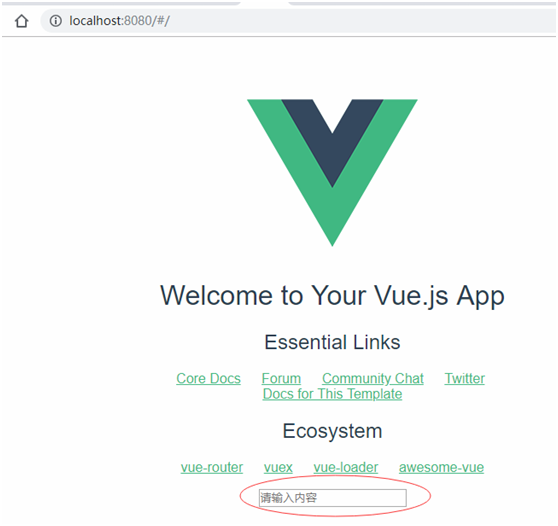
瀏覽驗證

參考鏈接:
https://cloud.tencent.com/developer/section/1489858
https://cloud.tencent.com/developer/section/1489859



