1、環境搭建 基於node.js的http-server伺服器搭建 https://www.npmjs.com/package/http-server cnpm install http-server -g 2、首頁實現 創建一個目錄,叫webapp,在裡面創建一個index.html 打開cmd, ...
1、環境搭建
基於node.js的http-server伺服器搭建
https://www.npmjs.com/package/http-server
cnpm install http-server -g
2、首頁實現
創建一個目錄,叫webapp,在裡面創建一個index.html
打開cmd,進入webapp目錄,輸入以下代碼:
http-server

3、在瀏覽器輸入網址:http://127.0.0.1:8080/
成功訪問到index.html
打開sublime-首選項-插件設置-cssrem-settings-user
37.5是iphone6設備的通用設置
{
"px_to_rem": 37.5, //px轉rem的單位比例,預設為40
"max_rem_fraction_length": 6, //px轉rem的小數部分的最大長度。預設為6。
"available_file_types": [".css", ".less", ".sass",".html"]
//啟用此插件的文件類型。預設為:[".css", ".less", ".sass"]
}
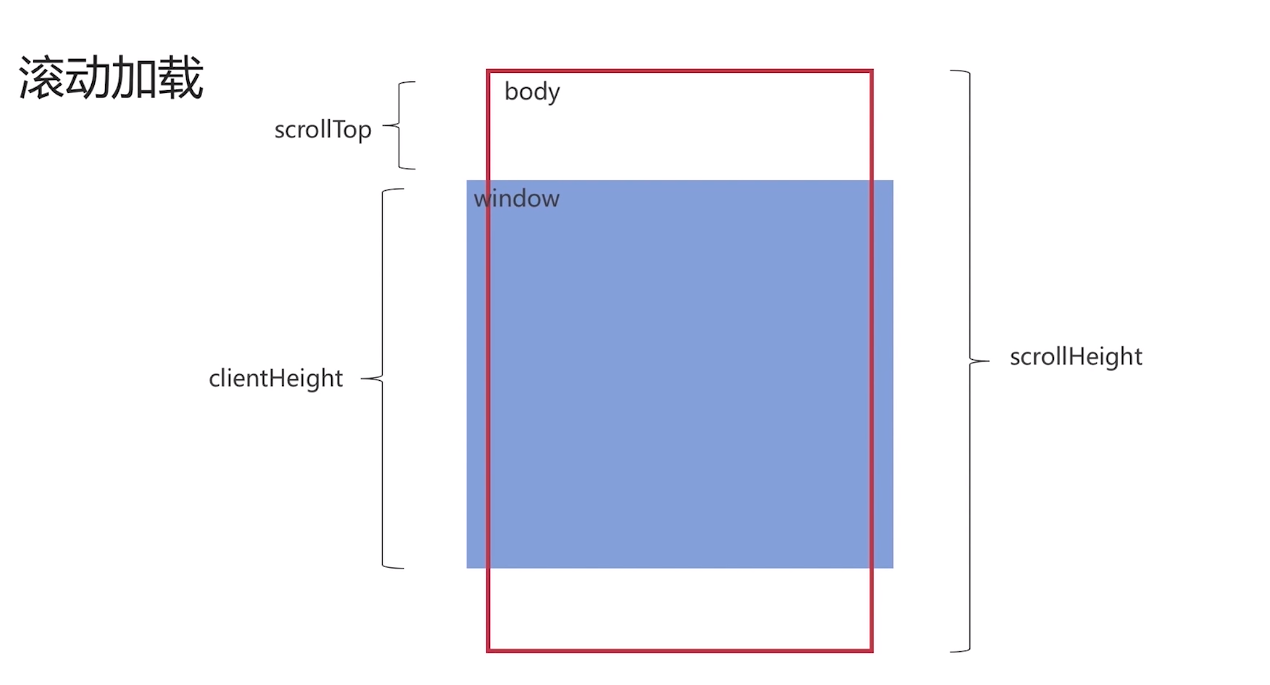
4、移動端滾動載入

首頁效果圖:

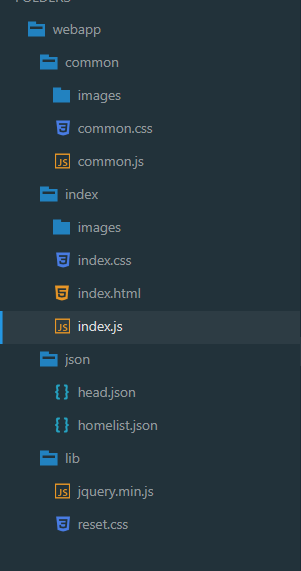
首先是目錄結構

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <script> (function(){ //這段代碼放在所有的樣式文件之前,設置html根元素的fontSize var docEl=document.documentElement; function setRem(){ // 這個10不是固定的,只是計算出來的rem要和cssrem插件setting中設置的37.5保持一致 // iphone6設備寬度是375,因此基準值剛好是10 var rem=docEl.clientWidth/10;//獲取基準值 docEl.style.fontSize=rem+"px";//動態設置html根元素的fontSize } setRem(); window.addEventListener("resize",setRem); //用戶每次瀏覽頁面的時候, 就會觸發pagesshow方法(有相容性問題) window.addEventListener("pageshow",function(e){ // 使用e.presisted就是判斷當前頁面是不是在緩存中載入 // 如果緩存中載入(就是為true的時候),重新設置rem if(e.persisted){ setRem(); } }); })(); </script> <link rel="stylesheet" href="../lib/reset.css"><!-- 拷貝一份通用重置樣式 --> <link rel="stylesheet" href="index.css"> <link rel="stylesheet" href="../common/common.css"> </head> <body> <!-- 頭部開始 --> <div class="header"> <div class="search-bar"> <div class="bar-location"> <div class="location-icon"></div> <div class="location-text">寧波市</div> </div> <div class="search-btn"> <div class="place-holder">雞翅</div> </div> </div> <img src="images/header-bg.jpg" class="header-img"> </div> <!-- 頭部結束 --> <!-- 類目開始 --> <div class="category-content clearfix"><!-- 使用js動態渲染 --></div> <!-- 類目結束 --> <!-- 列表開始 --> <div class="list-content"> <h4 class="list-title"> <span class="title-line"></span> <span>附近商家</span> <span class="title-line"></span> </h4> <div class="list-wrap"></div> <div class="loading">載入中</div> </div> <!-- 列表結束 --> <!-- 底部菜單開始 --> <div class="bottom-bar"></div> <!-- 底部菜單結束 --> <script src="../lib/jquery.min.js"></script> <script src="index.js"></script> <script src="../common/common.js"></script> </body> </html>
index.css
/*header*/ .header{ position: relative; } .header .search-bar{ position: absolute; width:100%; height:1.066667rem; display: flex; justify-content: center; align-items:center; padding-top: 0.213333rem; } .header .bar-location{ margin-right:0.533333rem; border-radius:0.346667rem; background:rgba(0,0,0,.33); width:2.453333rem; height:0.746667rem; } .header .location-icon{ display: inline-block; width:0.4rem; height:0.533333rem; vertical-align:0.266667rem;/*垂直方向的偏移量*/ margin-left:0.213333rem; background:url(images/locationIcon.png); background-size:cover;/*設置圖片平鋪正常顯示*/ } .header .location-text{ position: relative; font-size:0.373333rem; vertical-align:0.4rem; display: inline-block; color:#fff; margin-left:-0.106667rem; } .header .location-text:after{ position: absolute; display: inline-block; content:""; width:0.373333rem; height:0.373333rem; background-image:url(images/arrowIcon.png); background-size:cover; } .header .search-btn{ position: relative; width:4.533333rem; height:0.8rem; background-color: #fff; border-radius:0.533333rem; } .header .search-btn:before{ position: absolute; display: inline-block; content:""; width:0.373333rem; height:0.373333rem; background-image:url(images/searchIcon.png); background-size:cover; left: 0.213333rem; top: 0.213333rem; } .header .place-holder{ color:#a9a9a9; font-size:14px; height:100%; line-height:0.8rem; margin-left:0.746667rem; } .header .header-img{ width:100%; height: 4.746667rem; } /*category*/ .category-content{ padding-bottom:0.266667rem; } .category-content .category-item{ padding-top:0.373333rem; font-size:0.346667rem; float:left; width:25%; text-align: center; } .category-content .item-icon{ width:1.253333rem; } .category-content .item-name{ margin-top:0.373333rem; } /*list*/ .list-content{ overflow:hidden; padding-bottom:1.333333rem; } .list-content .list-title{ text-align: center; font-size:0.426667rem; margin-top:0.373333rem; margin-bottom:0.133333rem; } .list-content .title-line{ display: inline-block; border-bottom:0.026667rem solid #949494; width:0.8rem; height:0.026667rem; margin:0 0.106667rem 0.106667rem 0.106667rem; } .list-content .list-wrap{ } .list-content .r-item-content{ display: flex; margin:0 0.266667rem; padding:0.4rem 0; color:#656565; position: relative; } .list-content .item-img{ width:2.293333rem; height:1.733333rem; border:1px solid #141414; } .list-content .item-info-content{ flex:1;/*平分除了圖片之外的剩餘空間*/ display: flex; flex-direction:column; margin-left:0.186667rem; overflow:hidden; } .list-content .brand{ position: absolute; left:0.026667rem; top:0.426667rem; font-size:0.32rem; padding:0.053333rem; color:#fff; } .list-content .brand-pinpai{ background:#ffa627; } .list-content .brand-xindao{ background:#21c56c; } .list-content .item-title{ margin-top:0.08rem; font-size:0.426667rem; font-weight:500; color:#333; } .list-content .item-desc{ margin-top:0.346667rem; font-size:0.32rem; } .list-content .item-score{ float:left; } /*星級評分*/ .list-content .star-score{ } .list-content .star{ width: 0.266667rem; height:0.266667rem; float:left; background-size:cover; } .list-content .fullStar{ background-image:url(images/fullstar.png); } .list-content .halfStar{ background-image:url(images/halfstar.png); } .list-content .noStar{ background-image:url(images/gray-star.png); } .list-content .item-count{ float:left; margin-left:0.133333rem; } /*在js里先寫distance再寫time float:right是從右往左排列 因此實際顯示時time在distance的左邊*/ .list-content .item-distance{ float:right; } .list-content .item-time{ float:right; } .list-content .item-price{ margin-top:0.266667rem; font-size:0.32rem; height:0.64rem; } .list-content .item-pre-price{ } .list-content .item-others{ } .list-content .other-info{ color:#898989; margin-top:0.186667rem; font-size:0.32rem; display: flex; } .list-content .other-tag{ width:0.373333rem; height:0.373333rem; } .list-content .other-content{ margin-left:0.08rem; height:0.373333rem; width:6.133333rem; margin-top:0.026667rem; } .list-content .loading{ padding:0.266667rem 0; font-size:0.426667rem; text-align: center; color:#ccc; }
index.js
(function(){ //載入類目 function initCategory(){ //類目的模板字元串 var itemTpl='<div class="category-item">'+ '<img src=$url class="item-icon" />'+ '<p class="item-name">$name</p>'+ '</div>'; var itemHtml=""; //獲取category數據 $.get("../json/head.json",function(data){ var list=data.data.primary_filter.splice(0,8);//只取前8條數據 list.forEach(function(item,index){ var str=itemTpl .replace("$url",item.url) .replace("$name",item.name); itemHtml+=str; }) $(".category-content").append(itemHtml); }) //綁定item的click事件 $(".category-content").on("click",".category-item",function(){ alert("點擊事件還未編寫"); }); } //載入列表 function initList(){ //列表的模板字元串 var itemTpl='<div class="r-item-content">'+ '<img src=$url class="item-img" />'+//圖片 '$brand'+//圖標 '<div class="item-info-content">'+ '<p class="item-title">$name</p>'+ '<div class="item-desc clearfix">'+//詳細 '<div class="item-score">$score</div>'+ '<div class="item-count">月售$count</div>'+ '<div class="item-distance"> $distance</div>'+ '<div class="item-time">$time |</div>'+ '</div>'+ '<div class="item-price">'+ '<div class="item-pre-price">$minPrice</div>'+//起送價 '</div>'+ '<div class="item-others">$others</div>'+//活動描述 '</div>'+ '</div>'; var itemHtml=""; var page=0;//當前頁 var isLoading=false;//當前是否處於載入中 //獲取列表數據 function getList(){ page++; isLoading=true; $.get("../json/homelist.json",function(data){ var list=data.data.poilist; list.forEach(function(item,index){ var str=itemTpl .replace("$url",item.pic_url) .replace("$brand",getBrand(item))//標簽 .replace("$name",item.name)//商品名 .replace("$score",getScore(item))//星級評分 .replace("$count",getMonth(item))//月售 .replace("$distance",item.distance)//配送距離 .replace("$time",item.mt_delivery_time)//配送時間 .replace("$minPrice",item.min_price_tip)//起送價 .replace("$others",getOthers(item));//商家活動 itemHtml+=str; }) $(".list-wrap").append(itemHtml); isLoading=false; }) } getList();//預設先請求一次 //渲染brand標簽 function getBrand(data){ if(data.brand_type){ return '<div class="brand brand-pinpai">品牌</div>'; }else{ return '<div class="brand brand-xindao">新到</div>'; } } //月售大於999,返回999+ function getMonth(data){ var num=data.month_sale_num; if(num>999){ return '999+'; }else{ return num; } } //商家活動 function getOthers(data){ var arr=data.discounts2; var str=""; arr.forEach(function(data,index){ var _str='<div class="other-info">'+ '<img src=$icon class="other-tag">'+ '<p class="other-content one-line">$content</p>'+ '</div>'; _str=_str.replace("$icon",data.icon_url) .replace("$content",data.info); str+=_str; }) return str; } //獲取星級評分 function getScore(data){ var itemTpl='<div class="star-score">$star</div>'; var score=data.wm_poi_score||"";//得到分數 var scoreArr=score.toString().split(".");//如評分為4.5,則拆分為4個整星,5個半星 var str=""; var fullStar=parseInt(scoreArr[0]);//整星 var halfStar=parseInt(scoreArr[1])>=5?1:0;//半星四捨五入 var noStar=5-fullStar-halfStar;//無星 for(var i=0;i<fullStar;i++){ str+='<div class="star fullStar"></div>'; } for(var i=0;i<halfStar;i++){ str+='<div class="star halfStar"></div>'; } for(var i=0;i<noStar;i++){ str+='<div class="star noStar"></div>'; } return itemTpl.replace("$star",str); } //滾動載入 window.addEventListener("scroll",function(){ var clientHeight=document.documentElement.clientHeight;//視窗高度 var scrollHeight=document.body.scrollHeight;//body滾動過的總長 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//body滾動過的總長 var preDis=30;//提前的預值 if((scrollTop+clientHeight)>=(scrollHeight-preDis)){ //自定義頁面,一次最多滾動3頁 if(page<3){ if(isLoading) return; getList(); }else{ $(".loading").text("載入完成"); } } }); } function init(){ initCategory();//載入類目 initList();//載入列表 } init(); })();
common是存在公共樣式和公共腳本
common.css
/*bottomBar*/ .bottom-bar{ position: fixed; width:100%; height:1.333333rem; bottom:0; display: flex; border-top:1px solid #b6b6b6; background-color:rgba(246,246,246,.95); } .bottom-bar .btn-item{ display: flex; flex-direction:column; flex:1;/*平分多餘空間*/ align-items:center; justify-content: center; color:#999; font-size:0.32rem; background-size:cover; } .bottom-bar .btn-item.active{ color:#000; } .bottom-bar .index .tab-icon{ background-image:url(images/homeIcon.png); } .bottom-bar .index.active .tab-icon{ background-image:url(images/homeIconActive.png); } .bottom-bar .order .tab-icon{ background-image:url(images/orderIcon.png); } .bottom-bar .order.active .tab-icon{ background-image:url(images/orderIconActive.png); } .bottom-bar .my .tab-icon{ background-image:url(images/myIcon.png); } .bottom-bar .my.active .tab-icon{ background-image:url(images/myIconActive.png); } .bottom-bar .tab-icon{ margin-bottom:0.106667rem; width:0.666667rem; height:0.666667rem; } .bottom-bar .btn-name{ }
common.js
(function(){ //載入底部菜單 function initBottomBar(){ //底部菜單的模板字元串 var itemTpl='<a class="$key btn-item" href="#">'+ '<div class="tab-icon"></div>'+ '<div class="btn-name">$text</div>'+ '</a>'; var items=[{ key:"index", text:"首頁" },{ key:"order", text:"訂單" },{ key:"my", text:"我的" }]; var str=""; items.forEach(function(item){ str+=itemTpl.replace("$key",item.key) .replace("$text",item.text); }); $(".bottom-bar").append(str); //判斷當前屬於哪個頁面 var arr=window.location.pathname.split("/"); var page=arr[arr.length-1].replace(".html","");//最後一個元素,去掉.html page=page==""?"index":page;//預設顯示首頁 $("a.btn-item").removeClass("active"); $("a."+page).addClass("active"); } initBottomBar();//載入底部菜單 })();
lib存放了reset.css和jquery
reset.css一般網上都找得到,基本的瀏覽器重置樣式
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /*清浮動*/ .clearfix::after { content: ' '; visibility: hidden; display: block; height: 0; clear: both; } /*文字超出一行時顯示省略號*/ .one-line { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .hide { display: none; }
json里放的是模擬的從伺服器端讀取到的數據
head.json
{"data":{"card_list":[],"across_banner_list":[],"primary_filter":[{"code":101065,"name":"美食","url":"http://p1.meituan.net/jungle/bd3ea637aeaa2fb6120b6938b5e468a13442.png","gray_url":"http://p1.meituan.net/jungle/a56275d9c97322e4c3b7663bd252b8726478.png","gray_switch":0,"skip_protocol":"channel?category_type=101065&category_text=%E7%BE%8E%E9%A3%9F","sequence":100,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":20,"name":"美團超市","url":"http://p0.meituan.net/jungle/6b93ee96be3df7cf2bb6e661280b047d3975.png","gray_url":"http://p0.meituan.net/jungle/6b93ee96be3df7cf2bb6e661280b047d3975.png","gray_switch":0,"skip_protocol":"channel?category_type=20&category_text=%E7%BE%8E%E5%9B%A2%E8%B6%85%E5%B8%82","sequence":200,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":21,"name":"生鮮果蔬","url":"http://p0.meituan.net/jungle/f33ed552c52b4466b6308a2c14dbc62d4882.png","gray_url":"http://p0.meituan.net/jungle/f33ed552c52b4466b6308a2c14dbc62d4882.png","gray_switch":0,"skip_protocol":"channel?category_type=21&category_text=%E7%94%9F%E9%B2%9C%E6%9E%9C%E8%94%AC","sequence":300,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101068,"name":"甜點飲品","url":"http://p0.meituan.net/jungle/45816fffb346c194d58e961fde7c0fad4901.png","gray_url":"http://p1.meituan.net/jungle/461a24456d08b3078d06b00fa48c479f6639.png","gray_switch":0,"skip_protocol":"channel?category_type=101068&category_text=%E7%94%9C%E7%82%B9%E9%A5%AE%E5%93%81","sequence":400,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101067,"name":"美團專送","url":"http://p0.meituan.net/jungle/f51c34aea31bf3685be15dedde2632bc5391.png","gray_url":"http://p0.meituan.net/jungle/ca853b7c6edc2ee64b313824f2e90e056892.png","gray_switch":0,"skip_protocol":"channel?category_type=101067&category_text=%E7%BE%8E%E5%9B%A2%E4%B8%93%E9%80%81","sequence":500,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":950,"name":"正餐優選","url":"http://p1.meituan.net/jungle/1543bbcb048218424e2420a6934e17b24236.png","gray_url":"http://p0.meituan.net/jungle/ca853b7c6edc2ee64b313824f2e90e056892.png","gray_switch":0,"skip_protocol":"channel?category_type=950&category_text=%E6%AD%A3%E9%A4%90%E4%BC%98%E9%80%89","sequence":600,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101085,"name":"快餐小吃","url":"http://p0.meituan.net/jungle/b528beea0749cb18dd34a38bd2439ed43867.png","gray_url":"http://p1.meituan.net/jungle/d6f9a9f8cf9dce142e70376275e902336720.png","gray_switch":0,"skip_protocol":"channel?category_type=101085&category_text=%E5%BF%AB%E9%A4%90%E5%B0%8F%E5%90%83","sequence":700,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101083,"name":"漢堡披薩","url":"http://p1.meituan.net/jungle/0e63b86b4ff14d214c1999a979fd21d14273.png","gray_url":"http://p1.meituan.net/jungle/a56275d9c97322e4c3b7663bd252b8726478.png","gray_switch":0,"skip_protocol":"channel?category_type=101083&category_text=%E6%B1%89%E5%A0%A1%E6%8A%AB%E8%90%A8","sequence":800,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101072,"name":"地方菜","url":"http://p1.meituan.net/jungle/b6033c2f9aa26cdf37ea24fb1346d2dc4690.png","gray_url":"http://p1.meituan.net/jungle/461a24456d08b3078d06b00fa48c479f6639.png","gray_switch":0,"skip_protocol":"channel?category_type=101072&category_text=%E5%9C%B0%E6%96%B9%E8%8F%9C","sequence":900,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":100182,"name":"免配送費","url":"http://p0.meituan.net/jungle/f5ef975cae40ecc1a21dae61f44575d59129.png","gray_url":"http://p1.meituan.net/jungle/461a24456d08b3078d06b00fa48c479f6639.png","gray_switch":0,"skip_protocol":"channel?category_type=100182&category_text=%E5%85%8D%E9%85%8D%E9%80%81%E8%B4%B9","sequence":1000,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":100179,"name":"新商家","url":"http://p1.meituan.net/jungle/d24bda7352a2af54dded09bdf532055b9416.png","gray_url":"http://p1.meituan.net/jungle/d9fa3bf08f16ab2777172f0ae3be34af6827.png","gray_switch":0,"skip_protocol":"channel?category_type=100179&category_text=%E6%96%B0%E5%95%86%E5%AE%B6","sequence":1100,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":100252,"name":"炸雞零食","url":"http://p0.meituan.net/jungle/0ce9a33a4accc536ac9e2d8d91951c924673.png","gray_url":"http://p1.meituan.net/jungle/461a24456d08b3078d06b00fa48c479f6639.png","gray_switch":0,"skip_protocol":"channel?category_type=100252&category_text=%E7%82%B8%E9%B8%A1%E9%9B%B6%E9%A3%9F","sequence":1200,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":1073,"name":"日韓料理","url":"http://p0.meituan.net/jungle/99f0d73d4b47490cda27df873f415ebf4891.png","gray_url":"http://p0.meituan.net/jungle/ca853b7c6edc2ee64b313824f2e90e056892.png","gray_switch":0,"skip_protocol":"channel?category_type=1073&category_text=%E6%97%A5%E9%9F%A9%E6%96%99%E7%90%86","sequence":1300,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":null},{"code":101073,"name":"鮮花蛋糕","url":"http://p1.meituan.net/jungle/76f6523e25c16df8641717ae1518c0235859.png","gray_url":"http://p1.meituan.net/jungle/461a24456d08b3078d06b00fa48c479f6639.png","gray_switch":0,"skip_protocol":"channel?category_type=101073&category_text=%E9%B2%9C%E8%8A%B1%E8%9B%8B%E7%B3%95","sequence":1400,"brand_type":-1,"first_tag_codes":[],"second_tag_codes":[],"method":1691832,"bubble":



