物理像素=設備像素 css像素=邏輯像素=設備獨立像素=實際開發中使用的像素 .box{ width:200px; height:100px; } 設備像素比 dpr = 設備像素 / css像素 (縮放比為1的情況) dpr 描述的是單方向,因此當dpr=2,意味著一個css像素由2x2個物理像素 ...

物理像素=設備像素
css像素=邏輯像素=設備獨立像素=實際開發中使用的像素
.box{ width:200px; height:100px; }

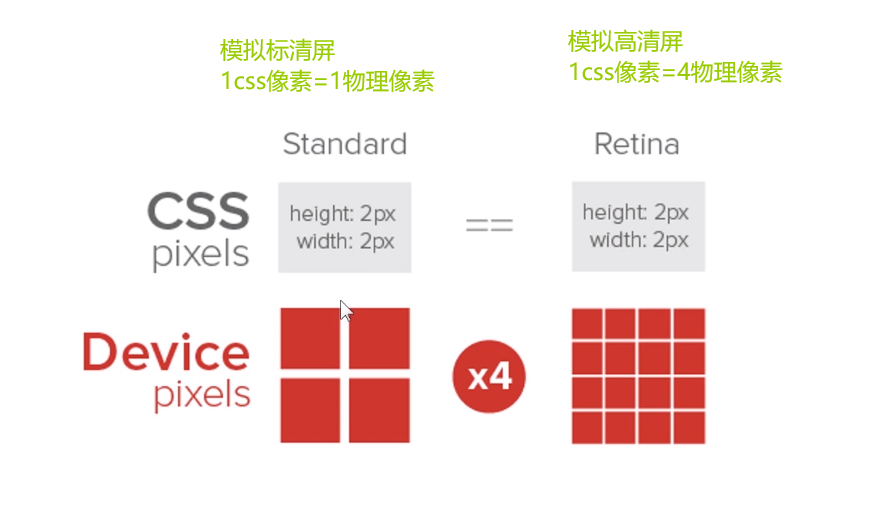
設備像素比 dpr = 設備像素 / css像素 (縮放比為1的情況)
dpr 描述的是單方向,因此當dpr=2,意味著一個css像素由2x2個物理像素來完成
標清屏 dpr=1
高清屏 dpr>1
縮放
縮放改變的是css像素的大小
如: 縮放=1,則1css像素 = 1 物理像素
縮放=2,則1css像素 = 2x2 物理像素
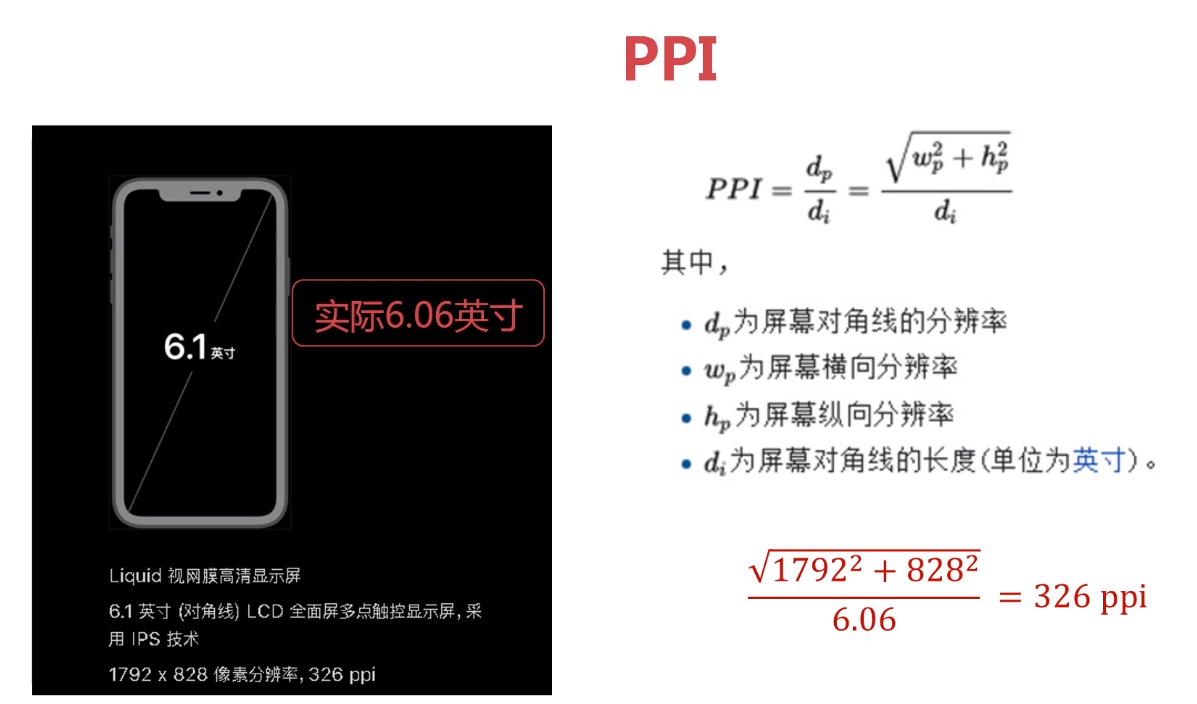
ppi dpi
每英寸的物理像素點

視口
預設情況下視口寬度大約是980px,遠大於移動設備寬度
解決方法:將視口寬度調整為設備寬度 width=device-width ,縮放比為1 initial-scale=1,不允許用戶縮放 user-scalable=no,最大和最小縮放比為1 maximun-scale=1,minimum-scale=1
移動端標準meta頭
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1">
不過即使這麼寫了,部分國外瀏覽器還是會允許用戶進行縮放,比如ios的safari
通過js獲取視口相關數據
獲取視口寬度
console.log(window.innerWidth);
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.getBoundingClientRect().width);
可以得出相容性寫法:
var viewWidth=document.documentElement.clientWidth || window.innerWidth || document.documentElement.getBoundingClientRect().width; console.log(viewWidth);
補充:screen.width 不同瀏覽器存在不同的解析,有時會獲取到設備寬度,有時獲取到css寬度,因此不建議使用
js獲取dpr
console.log(window.devicePixelRatio);



