媒體類型: all (預設值) screen print 列印設備 speech 屏幕閱讀器 由於all是預設值可不寫,因此以下兩種寫法效果相同 @media all and (min-width:900px){ } @media (min-width:900px){ } 媒體查詢中的邏輯 與 或 ...
媒體類型:
all (預設值)
screen
print 列印設備
speech 屏幕閱讀器
由於all是預設值可不寫,因此以下兩種寫法效果相同
@media all and (min-width:900px){ } @media (min-width:900px){ }
媒體查詢中的邏輯
與 或 非
@media (min-width:900px) and (max-width:1024px){
}
媒體特征表達式
width / max-width / min-witdh
-webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-device-pixel-ratio
orientation: landscape / portrait 橫屏 / 豎屏
媒體查詢-策略
移動端斷點(參考bootstrap)
xs <576px 1
sm 576~768px 2
md 768~992px 4
lg 992~1200px 6
xl >1200px 12
後面的條件滿足時,會覆蓋前面的條件
PC first
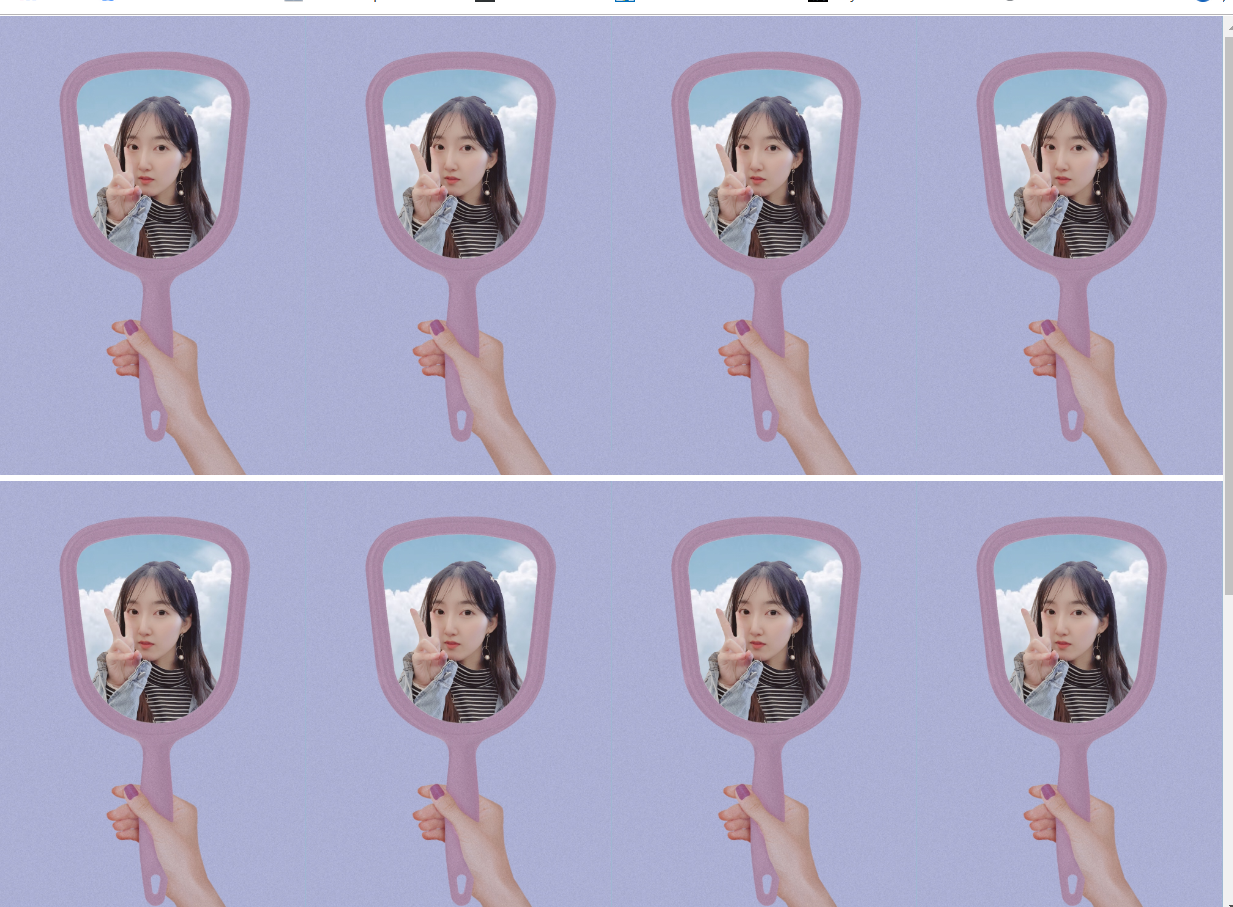
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} img{width:100%;} .row{width:100%;display: flex;flex-wrap:wrap;} /*pc first*/ .col{width:8.33%;} @media (max-width:1200px){ .col{width:16.67%;} } @media (max-width:992px){ .col{width:25%;} } @media (max-width:768px){ .col{width:50%;} } @media (max-width:576px){ .col{width:100%;} } </style> </head> <body> <div class="row"> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> </div> </body> </html>

mobile first
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} img{width:100%;} .row{width:100%;display: flex;flex-wrap:wrap;} /*mobile first*/ .col{width:100%;} @media (min-width:576px){ .col{width:50%;} } @media (min-width:768px){ .col{width:25%;} } @media (min-width:992px){ .col{width:16.67%;} } @media (min-width:1200px){ .col{width:8.33%;} } </style> </head> <body> <div class="row"> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> <div class="col"> <img src="img/cyy.jpg"> </div> </div> </body> </html>
效果同上
一般建議mobile first (移動優先)


